【PR】当サイトでは広告を掲載しています
【図解】WordPressブログの始め方と全手順を初心者向けに解説

WordPressブログの始め方から収益化まで運用に必要な基礎知識をまとめたサイトです。
今回はこれからブログを始める初心者の方向けにWordPressでブログを始める全手順を図解で解説します。

2012年からあらゆるサーバーで100以上のサイト運営をしてきた私が丁寧に解説します!
WordPressを始めるのに必要なもの
WordPressを始めるのに必要なのが以下2つです。
- 独自ドメイン
- レンタルサーバー
独自ドメインもレンタルサーバーも有料ですが、レンタルサーバーの契約で無料の独自ドメインがもらえるキャンペーンが多いので、その期間中にWordPressを始めれば必要なのはレンタルサーバーの料金だけです。
WordPressに必要なものや料金に関しては以下記事をどうぞ。
⇒ブログを始めるのにかかる初期費用と年間の運営費用はどれくらい?無料でも始められる?
MEMO
通常レンタルサーバーではアダルトサイトの運用が禁止されているところが多いです。
これから作成するサイト内にアダルトコンテンツがあるかも?という方はアダルトコンテンツが可能なレンタルサーバーを選択してください。

安くておすすめ!アダルトサイトも運営できるレンタルサーバー
レンタルサーバーの利用規約によってアダルトコンテンツが禁止されているサーバーが多...
WordPressブログを始める流れ
WordPressブログを始める手順は以下です。
- レンタルサーバー選び
- レンタルサーバーの契約とWordPressのインストール
- WordPressのログイン
通常WordPressを始めるには「ドメイン」と「サーバー」が必要ですが、永久無料ドメインの特典のあるサーバーを利用しますので、ドメインの費用はかかりません。
1.レンタルサーバー選び
まずはWordPressに必要なレンタルサーバーを選ぶのですが、正直「エックスサーバー」一択です。
エックスサーバーを選ぶ理由を簡単にまとめると以下です。
- 国内シェアNO.1で長年の実績がある
- 表示速度も高速で安定している
- 他のサーバーと比較して料金が安い
- 永久無料の独自ドメイン特典がある
- サポートが他サーバーと比べてピカイチ
エックスサーバーの料金が高いとイメージする方も多いかもしれませんが、他社サーバーが値上げしたため、実際に比較してみるとむしろ安いです。
| エックスサーバー スタンダード | ロリポップ ハイスピード | mixhost スタンダード | ConoHa Wing Wingパック |
|
|---|---|---|---|---|
| 初期費用 | 無料 | 無料 | 無料 | 無料 |
| 月額料金 (12ヶ月の場合) | 約1,100円 | 約990円 | 約2,178円(更新時) | 約1,089円 |
| 容量 | 500GB | 700GB | 無制限 | 300GB |
| 転送量 | 無制限 | 無制限 | 無制限 | 無制限 |
| 永久無料ドメイン | 2つ | 2つ | なし | 2つ |
| 速度 | ◎(NVMe SSD) | ◎(LiteSpeed) | ◎(LiteSpeed) | ◎(WEXAL) |
私自身もこれまであらゆるサーバーを利用してますが、現在メインサイトはエックスサーバーです。もちろん当サイトもエックスサーバーです。
■エックスサーバー
⇒https://www.xserver.ne.jp/![]()
2.レンタルサーバーの契約とWordPressのインストール
エックスサーバーの契約をしていきますが、エックスサーバーには「WordPressクイックスタート」という機能があります。
今回はこのWordPressクイックスタートを利用します。
通常WordPressでブログを始める場合には以下のような手順が必要です。
- レンタルサーバーへの申込み
- ドメインの取得
- ドメインの設定やDNSの設定
- WordPressのインストール
- SSL設定
しかしエックスサーバーの「WordPressクイックスタート」であれば上記の5つの工程がほぼ省略する事ができるので、初心者の方でも迷う部分がありません。
「DNSって何?」「SSLって何?」「ドメインの設定って何?」という方はクイックスタートを選んでおけば間違いありません。
サーバー申し込みと同時にドメイン契約・サーバーとドメインの紐付け・WordPress設置まで全部終わってしまうので本当に簡単です。
クイックスタートは「無料お試し期間がない」というデメリットはありますが、無料期間は特典のドメインなども利用できないため「ほとんど何もすることがない」という方がほとんどです。
そのため、お試し期間がないというのは特に気にする必要はありません。
エックスサーバーのクイックスタートの契約・申込みと始め方
- 申し込みページから新規申し込みを選択
- サーバーIDとプラン、契約期間を決める
- 独自ドメインを取得
- WordPress情報を入力
- 利用するWordPressテーマを選択
- 電話・SNS認証する
クイックスタートでの申込みをやっていきます。
※PC、スマホ、ipadなどのタブレットからでもやり方は同じです。
1.申し込みページから新規申し込みを選択
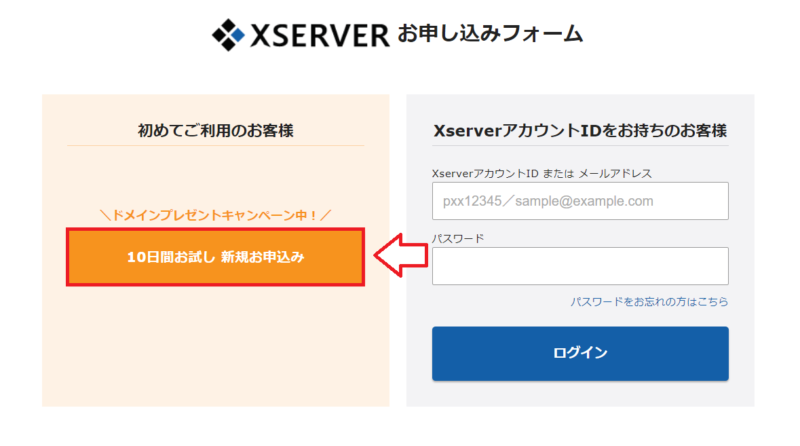
まずはエックスサーバーの申込みページへ移動。
「10日間お試し 新規申し込み」をクリック。

次にサーバーID(初期ドメイン)やプランなどを決めていきます。
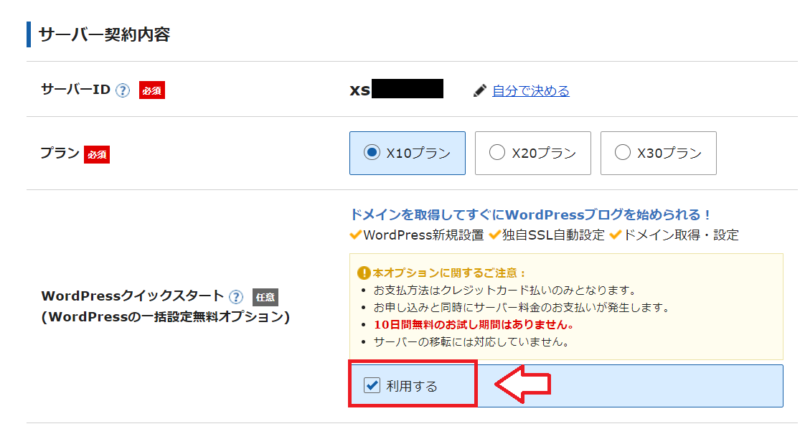
2.サーバーIDとプラン、契約期間を決める
サーバーID、プランを決めて「WordPressクイックスタートで一括申し込み」にチェックを入れます。個人利用であればプランは「X10」で十分です。

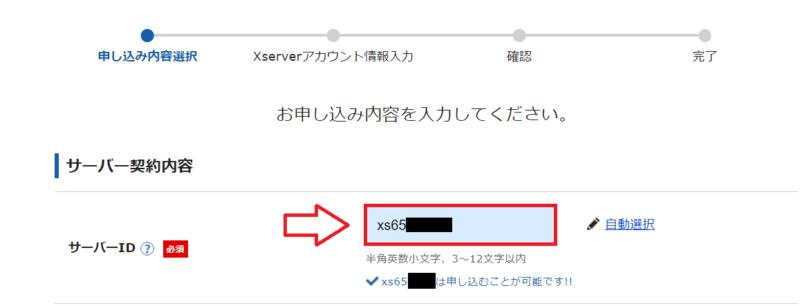
サーバーID(初期ドメイン)の決め方はどんなふうに決めたらいい?
サーバーIDには最初から適当な文字列が割り当てられていますが、自分で自由に決めることも可能です。

サーバーID(初期ドメイン)はアカウント名のようなものなので自由に決めてOKです。
このサーバーIDは初期ドメインとしても使えるのでこの初期ドメインでサイト作成もできます。もちろんWordPressも。
ただ、この初期ドメインはサーバー契約の間だけ使えるもの。つまりサーバーを解約するとこの初期ドメインも使えなくなります。
そのため、通常は初期ドメイン(サーバーID)ではなくて自分で取得したドメインを使ってサイト運用します
なので最初に書いたようにサーバーIDは「ログインするためのアカウント名」みたいなものと思って難しく考えずに決めてOKです。
次に契約期間を決めます。最低契約期間は3ヶ月で、長期契約ほど料金がお得です。
3.独自ドメインを取得する
サイトのドメインを決める事ができます。今回は「独自ドメインが永久無料キャンペーン中」だったので、無料で取得できます。

ドメイン名は早い者勝ちなので、すでに取得されているドメインは取得できないようになってます。その場合はドメイン名に数字等を足してみるか、別のドメイン名を探します。
また、末の「.com」とか「.net」等で迷ってしまいますよね!ちなみに個人でよく使われている物を紹介しておきます。
- .com:Commercialの略で個人でも企業でもよく使われる。
- .net:Networksの略でこれも個人でも企業でも使えます。
- .org:Organizationsの略で主に非営利団体という意味合いです。
- .info:Informationの略で情報通知という意味。
- .biz:Businessビジネス(商用)の用途。
悩む部分ですが、個人であれば「.com」もしくは「.net」がおすすめです。
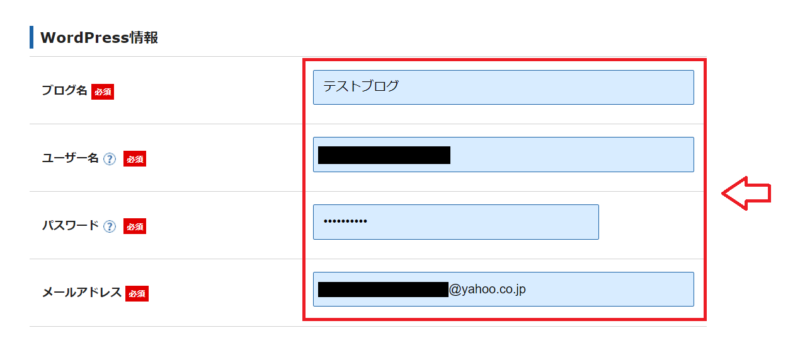
4.WordPress情報を入力
WordPressの初期情報を入力していきます。特にユーザー名とパスワードに関してはログイン情報になるので推測されにくいものがおすすめです。

- ブログ名:ブログ名を入力(後で変更も可能)
- ユーザー名:ログイン時に必要
- パスワード:ログイン時に必要
- メールアドレス:更新時やコメント時にお知らせするメールアドレス
5.利用するWordPressテーマを選択
WordPressのテーマ(テンプレート)を選択できます。
初心者の方におすすめなのが無料で高機能な「Cocoon」です(後から何度でも変更可能です)。

有料テーマをおすすめする方もいますが、正直全く不要です。無料のCocoonは高機能で十分過ぎるレベルです。

※オプションの「子テーマ」はカスタマイズする場合に必要になるので一応チェックをいれておきます。
選択できたら「Xserverアカウントの登録へ進む」を選択。
申し込み情報を入力
メールアドレスや名前、住所など基本事項を入力していきます。

利用規約の同意にチェックを入れて「お申し込み内容の確認へ進む」をクリック。

入力内容の確認画面になるので間違いがないか確認をしておきます。
6.電話・SNS認証する
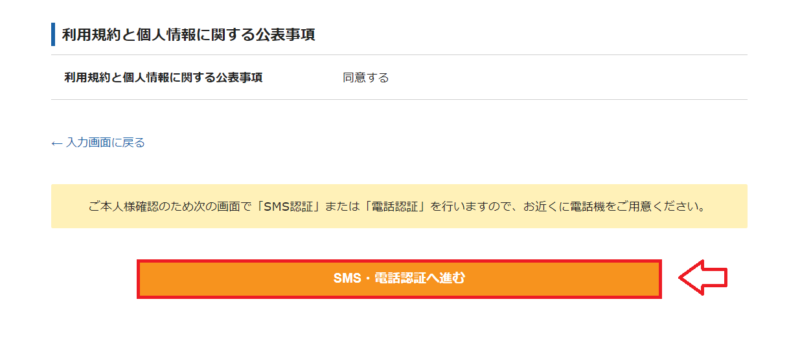
次に「電話・SNS認証へ進む」をクリック。

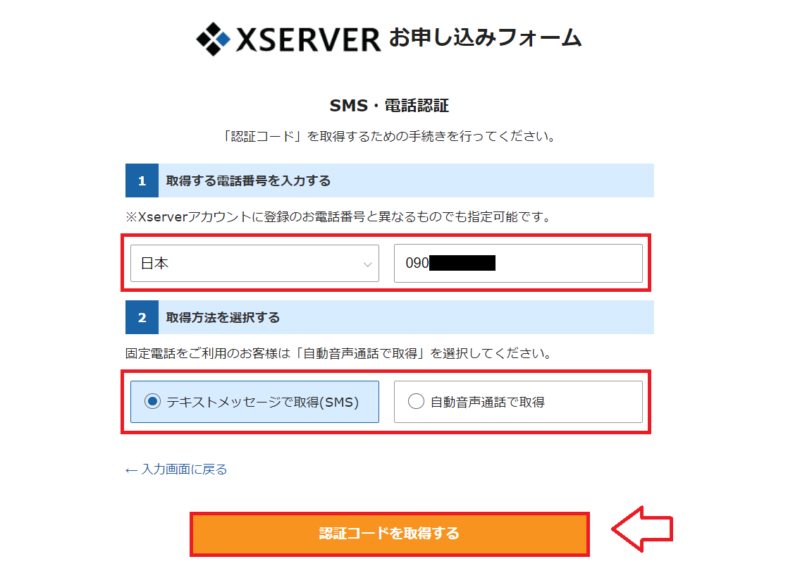
国を選択して電話番号を入力。「SNS認証(テキスト)」か「音声認証(自動音声)」を選択し、「認証コードを取得する」をクリック。

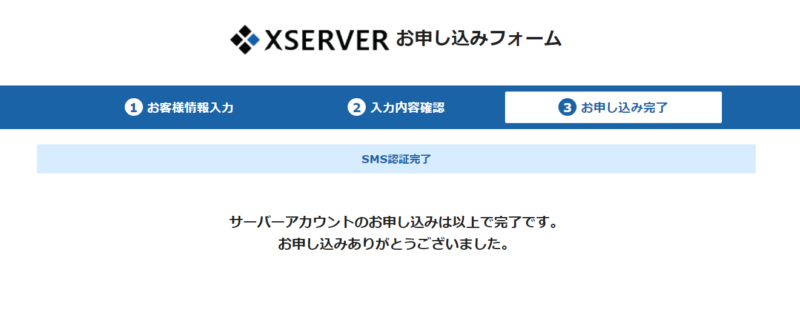
SNSもしくは自動音声で受信した5桁のコードを入力して「認証して申し込みを完了する」をクリック。

ここで申し込みとWordPressのセットアップは完了です。

これでWordPressのインストールからSSL設定まで完了します。
■エックスサーバー
⇒https://www.xserver.ne.jp/![]()

【図解】エックスサーバーの申し込み方法からWordPressの始め方まで徹底解説
「ブログを始めたい」「自分のウェブサイトを作りたい」と思ったとき、まず必要になる...
3.WordPressのログイン
申し込み完了後にエックスサーバーからいくつか登録したメールアドレスにメールが届いています。
特に重要なのが「【Xserver】■重要■ サーバーアカウント設定完了のお知らせ」というメールです。
申し込み内容やログイン情報など大事な情報が入っている重要なメールになります。
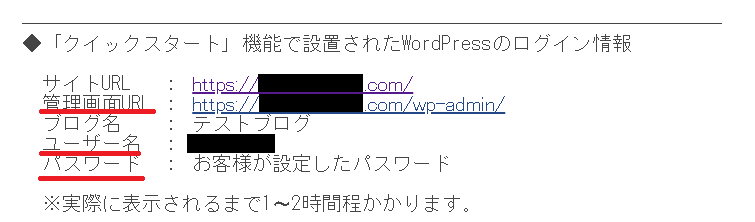
メール内にWordPressの管理画面ログイン情報もあります。

作成したWordPressのサイトのURLとログイン情報ですが、設定したドメインなどが反映されるまで1時間~2時間程度かかります。
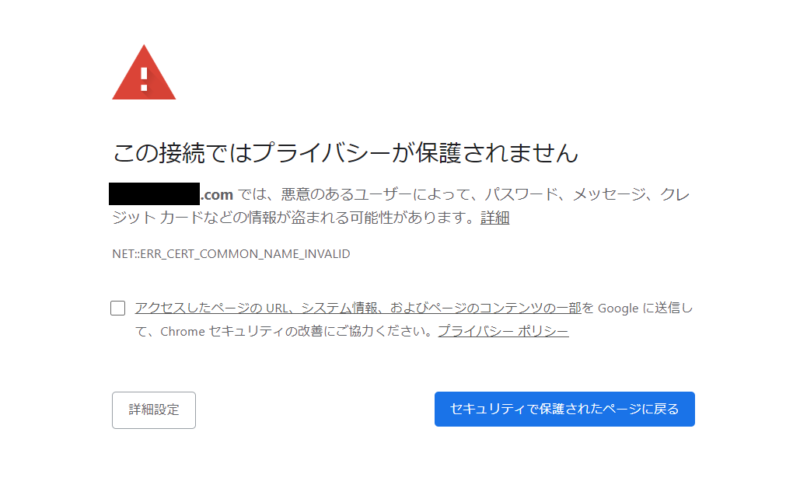
WordPressのログイン情報にかかれているURLでWordPressサイトにアクセスしようとしても以下のような画面になってWordPressのサイトも開くことができませんのでしばらく待ってみてください。
↓SSLの設定中。

↓ドメインの反映待ち。

大体1時間から2時間程度待てばちゃんとログイン画面が出てくるようになります。

MEMO
ログインアドレスは
https://◯◯◯◯/wp-admin/
となりますので間違えないように(◯◯◯◯には自分のドメイン名が入ります)。
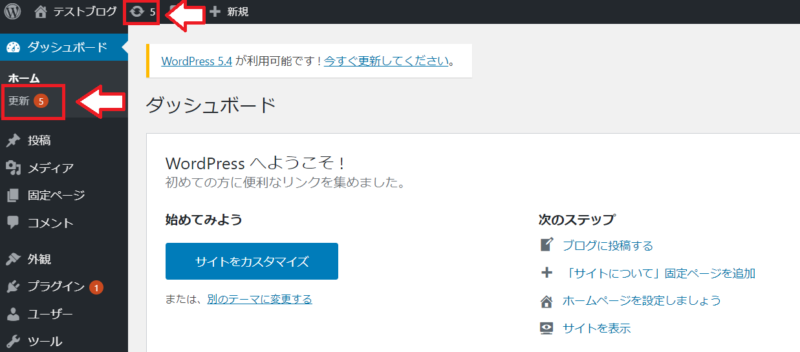
WordPressにログインしたら更新をしておく
ログインできたら更新できるものをすべて更新しておきます(古いバージョンのまま放置するとセキュリティー上よろしくないので)。
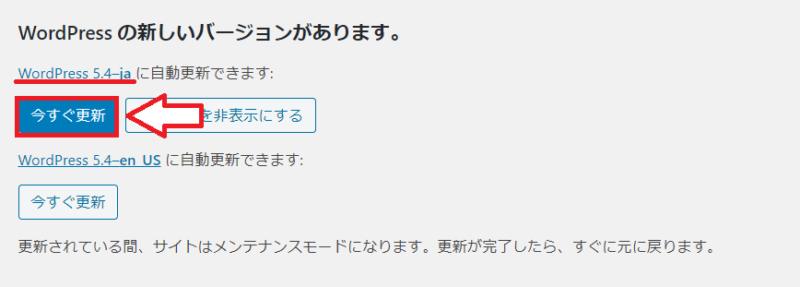
更新ボタンは2箇所あります、どっちらからでも更新ページへ行けます。

WordPressの更新は「-ja」が付くものが日本語版なのでこちらを更新。

更新できたら再度更新ページへ。
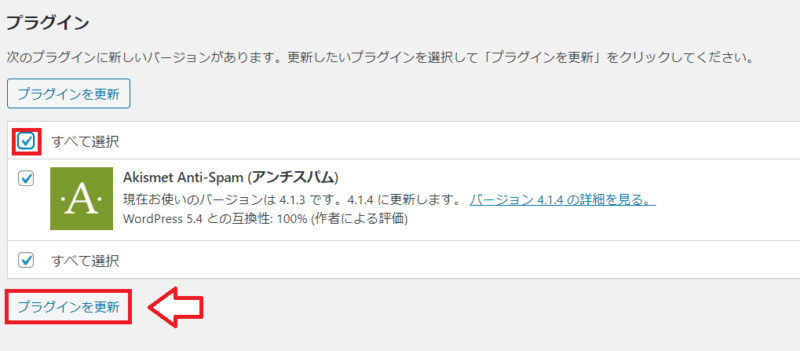
プラグインの更新があればすべてチェックを入れて更新ボタンをクリック。

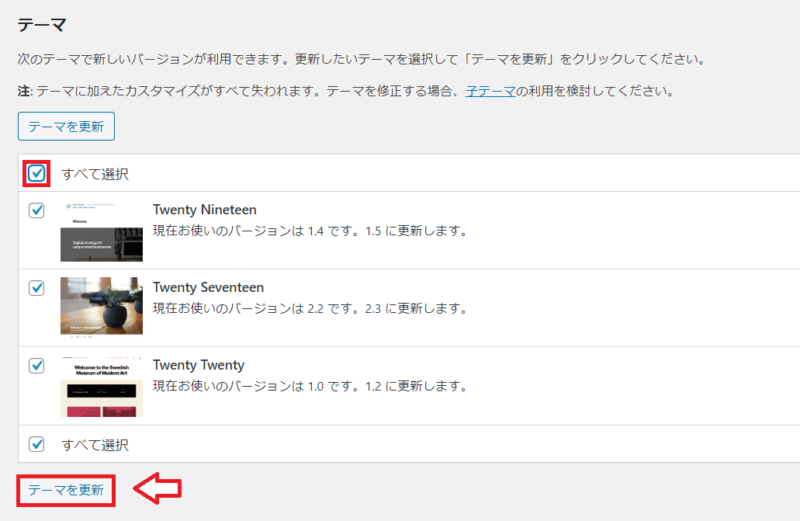
テーマの更新もあれば更新(同じ更新ページ)。

以上で更新は完了です。
■エックスサーバー
⇒https://www.xserver.ne.jp/![]()
WordPressの初期設定と必要なプラグインの導入
WordPressを紹介する方の中には有料テーマをおすすめする方もいますが、無料のCocoonが優秀で高機能なテーマなので有料テーマは不要です。
無料テーマCocoonを利用していく前提でCocoon用の設定をまとめてます。
以下記事を参考に1つ1つ設定をしてみてください。
- 【初心者向け】CocoonでWordPressを始めるなら最低限やっておきたい設定13項目
- WordPressテーマ「Cocoon」を使うなら最低限入れておきたいプラグイン12選+1
- 【図解】WordPressでアフィリエイト広告を設置する方法。Gutenberg(ブロックエディタ)での広告の貼り方やリンクが貼れない場合の対処方法も紹介
- エックスサーバーでのメールアカウント(メールアドレス)作成と使い方。Gmailで送受信する方法も紹介
ブログの収益化と広告の貼り方など
記事数が増えてきたら収益化していきます。
記事内で紹介できる商品やサービスがあれば広告リンクを掲載していきます。
例えばAmazonや楽天の商品なども以下のようなリンクで紹介できます。
ブログではAmazonや楽天の商品だけでなく、ポケットwifi、ホテルの予約、サプリ、脱毛、転職、引っ越しなど色々なサービスも紹介して報酬を得ることができます。
収益化(アフィリエイト)するために必要なのがASPへの登録です。
色々な広告を扱うのにASPへの登録が必要ということだけ覚えておけばOKです。
先程の任天堂SwitchのリンクもASPの登録なしではできませんので、Amazonや楽天、その他ASPにも登録してみてください。
※もちろんASPへの登録も利用も無料です。
↓ASPの選び方と登録方法はこちら↓

アフィリエイトのASPとは?初心者におすすめのアフィリエイトASPと選び方
アフィリエイトを始めるにあたって必要になるのが広告なんですが、その広告を扱うため...
ASPへの登録が終わったらWordPressに広告リンクの貼り付け方を覚えて行きます。
↓WordPressに広告を貼る方法はこちら↓

【図解】WordPressでアフィリエイト広告を設置する方法。ブロックエディタでの広告の貼り方やリンクが貼れない場合の対処方法も紹介
【初心者向け】「旧エディタ」と「新エディタ(Gutenberg)」で広告の貼り方...
WordPressの記事作成に必要なフリー素材
WordPressの記事中のアイキャッチ画像ではフリーの画像が必要になります。
無料のフリー素材は多いのですが、クレジット表記やリンク表記が必要なサイトなどもあります。
クレジット表記が不要の素材サイトは重宝します。
ついでにネットの画像の切り抜き方なども覚えておくと便利です。
WordPressの記事作成に便利なツール
WordPressの記事作成に便利な無料のツールなどを紹介。
Rinker(ポチップ)
RinkerはAmazonや楽天の商品リンクが1発で作成できる便利ツールです。
↓Rinkerで作成したリンク
ポチップもほぼ同じようなリンクを作成することが可能です。
RinkerはAmazonアソシエイトの登録と審査に合格する必要がありますがポチップはAmazonアソシエイトの審査に合格してなくても利用できます。
- ポチップのメリット・デメリットとRinkerとの違い。口コミや評判も紹介
- 【図解】Pochipp(ポチップ)のインストール・設定・使い方まとめ
- 【図解】Rinker(リンカー)のインストールから設定まで紹介
Twitter自動予約投稿ツール
ブログへのアクセスを増やすのにSNSからの流入は欠かせません。
Twitterの投稿は自動化すると圧倒的に楽になりますので「Twitter自動投稿予約ツール」を利用してください。
Twitterで予約投稿、セットしたツイートの繰り返し登録、ツリー型投稿、複数アカウントの利用OKで一括管理も可能というツールです。
Twitter自動投稿予約ツールでできる事
- 画像、動画、引用、スレッド(ツリー)の自動投稿
- ツイートの「予約日時」の設定可能
- 一度セットすれば「繰り返し」無限に投稿も可能
- 曜日毎の予約時間を自動反映可能
- アナリティクスデータを元に分析が可能
- ツイートの予約投稿件数は10,000件
- 複数のツイッターアカウントでも使用可
- 複数アカウントの投稿時間も1シートでまとめて確認可能
- PCで設定が終わればスマホからも予約可能
- 無制限のサポートあり
- 買い切りなので一度買ったらずっと使える

私も自動投稿ツール使ってブログへ集客していますが「全自動売上発生マシーン」になります。Twitterで稼ぐなら他のツールは不要!これだけあれば十分です。
↓マネートラック

↓DMMアフィリエイト

↓Amazonアソシエイト

Amazonや楽天などのセール情報、アダルトアフィリエイト、ブログ記事への誘導、情報商材の定期ポストや繰り返し投稿などなんでも利用できます。
10円でも売上が発生したならそれを自動化して横展開して増やしていくことができます。
成果の出たツイートを「繰り返し投稿(無限投稿)」にセットしていけばツールがあなたの代わりに24時間365日休みなく営業してくれますよ!
※アップデート毎に値上げされるので早めの購入推奨です!
↓Twitter自動投稿ツールのレビュー記事も書いてます↓

【実例付】自動で売上を作る「Twitter(X)自動投稿予約ツール」。機能紹介と稼ぎ方紹介
X(Twitter)はアフィリエイトなどとも相性がよく、SEO完全無視ですぐにマ...
↓その他便利ツールは別記事で紹介しています↓

ブログ作成やアフィリエイトに役立つツール【初心者向け】
今回は私がサイト作成に利用しているツールを紹介していきます。現在アフィリエイトで...
サーバーの移転・ドメインの移管
- 【保存版】エックスサーバーのWordPress簡単移行機能の使い方と注意点まとめ
- 【図解】ConoHa Wing簡単移行を使って簡単引っ越し
- 【保存版】ロリポップの簡単引っ越し機能の使い方と注意点まとめ
- シーサーブログからWordPressにリダイレクトして引越しする方法
- アメブロからWordPressに引越しする方法と手順
その他レンタルサーバー関連記事
- レンタルサーバーのサーバーID(初期ドメイン)とは?どんな決め方をしたらいい?
- 【ムームードメイン】独自ドメインの取得方法と注意点。ドメイン更新時の料金も確認を!
- ロリポップとエックスサーバーを比較!レンタルサーバーはどっちがおすすめ?
- 【比較】ConoHa Wing(コノハウィング)とエックスサーバーはどっちがおすすめ?何を比較したらいい?
- 【図解】ConoHa Wingの料金プランの比較と選び方、おすすめのプランはどれ?
- ConoHa Wingのキャンペーン頻度や過去の内容。お得に契約するには?
- ConoHa Wing(コノハウィング)の評判や口コミ、メリットやデメリットまとめ
- エックスサーバーの料金は高い?一括だけでなく、毎月払える?安く利用するには?
- エックスサーバーのキャンペーン頻度や過去の内容。お得に契約するには?
- エックスサーバーの評判と口コミ。メリットやデメリットも紹介
- ロリポップの評判はどう?良い口コミ・悪い口コミを紹介
- ロリポップのFTPサーバー名やユーザー名、ポート番号を調べる方法
- 【図解】ConoHa Wingの解約・退会(アカウント削除)の手順
- 【図解】エックスサーバーの解約手順、お試し期間の解約についても紹介。退会後のデータはどうする?後から復元できるのか問い合わせもしてみた
- 【図解】さくらのレンタルサーバの解約・退会の手順と注意点
■エックスサーバー
⇒https://www.xserver.ne.jp/![]()

【図解】エックスサーバーの申し込み方法からWordPressの始め方まで徹底解説
「ブログを始めたい」「自分のウェブサイトを作りたい」と思ったとき、まず必要になる...

コメント
こんばんは、みけねこ屋です。
ブログの始め方の記事を拝見しました。
読みやすく仕上がっていますね! 私も見習いたいですね
私もブログ・アフィリエイト中古ドメインについて発信しています。
なかなか稼げていませんが、お互いがんばりましょうね
よろしくです(^^)/
こんばんはツリーDと申します。
最近ワードプレスを使い始めたのですが、サイトの頂上に下記の通りに表示されている文字列の消し方がわからなくてとても困っています。
Warning: count(): Parameter must be an array or an object that implements Countable in /home/arue/arue330.net/public_html/wp-content/plugins/wordpress-ping-optimizer/cbnet-ping-optimizer.php on line 533
助けてください。。。
tree_D様
返信ありがとうございます。「wordpress ping optimizer」というプラグインが原因ですね、これ、プラグインのファイル自体をちょっといじる必要があります。以下の記事で紹介されてますが、もし編集が難しいようであればこのプラグイン自体を停止したらOKです。
⇒https://housef.net/wordpress-errtaiou-wordpresspingoptimizer-20180630
Manohiroと申します。
ブログランキングから訪問させて頂きました。
アフィリエイトの勉強中です。
Xサーバーと契約しようとしてます。
WordPressの記事が多いので
勉強させていただきます。
とても助かりそうです
はじめまして。
まとめサイト、とても参考になるものばかりで、是非実践したいと思います!
突然で申し訳ないのですが、かなりワードプレスに精通してみえる方とお見受けいたしましたので、質問をさせていただいてもよろしいでしょうか?
最近になってワードプレスを使用して、アフィリエイトのブログを作成したのですが、
広告を張ると、どうしても余白ができてしまいます。
上下左右の空白を一切無くしたいのですが、どのようにすればよいのでしょうか?
お忙しいとは思いますが、ご回答いただけましたら幸いです。
宜しくお願いいたします。
すす様
コメントありがとうございます。広告の余白ですが、実際にその部分をチェックしてみないと原因が分かりませんのでサイトのURLも教えて下さい。コメント公開時にはURLは削除します。
お返事ありがとうございます^^
無事にできました。
ありがとうございました☆
初めまして、
最近WordPressを始めました。
まだ使いこなせなくて、色々調べてたらこちらのサイトに辿り着きました。
テーマの編集についてアドバイスください。
Twenty Twelveを使っています。
カテゴリー一覧に・〇〇○○
・○○○○
こんな感じに表示させたいのですが、
どのような設定にすればよろしいでしょうか?
よろしくお願いしますm(__)m
KM様
コメントありがとうございます。以下をCSSに追加してみて下さい。
[CSS]
.widget-area .widget ul ul{
margin-left:0;
padding-left:0;
}
.widget-area .widget ul{
padding-left:30px;
list-style:disc;
}
[/css]
しげぞうさま
ご相談したところ、変わっていました!ありがとうございます!!
またどうぞ宜しくお願いいたします!!
しげぞうさん、はじめまして!
いつも参考にさせていただいています。
作り始めたばかりのブログですが、画像を多く使うため、メディアでの管理がややこしいです。メディア管理のオススメプラグインがありましたら、是非教えてほしいです!
もつなべ様
コメントありがとうございます。私は特に使ってないんですが探してみたらMedia Library Assistantとか良さそうな感じがしますね。どのような管理をするか?によるとは思うのですが、私の場合は面倒なので使うページ毎に画像の名前を同じにしてます。
この使い方が良いのかどうかは疑問ですが、○○-1とか○○-2と連番で名前付けているので探す時に苦労することってあまりありません。
しげぞうさん、こんにちは!
シーザーから引っ越した後、私はワードプレスでテーマを変更しようと思い、今「マテリアル」というテーマを使用しています。
その際について、お聞きしたい事があります。
マテリアルのデザインを少し弄りたく、HTMLやCSSを編集しようと思っているのですが、いじってしまってもいいのかと不安になりました。
というのも、私は普通にワードプレスを始めたのではなく、シーザーからの引越しでワードプレスを始めたので、普通にいじってしまっていいのかなぁー……っと、不安になったしだいでありまして……。
もちろんFTPソフトでバックアップはするつもりなので、もし変なんなっちゃったとしたら、復元するつもりです。
この場で質問しても良いのかと悩んだのですが、どうしても聞きたかったので……申し訳ないです。
長文、失礼しました。
くろねこ様
コメントありがとうございます。どのテーマにしても子テーマ作成ができますし、少しでもカスタマイズするのであればこの子テーマは必須になります。カスタマイズは子テーマで行い、定期的なバックアップというが良いと思います。まずは子テーマからになりますが、テーマによって子テーマの作り方が違ったりする事があるので、「テーマ名 子テーマ」で検索してみるのがおすすめです。
とりあえず子テーマについてはこちら。
⇒https://affiliate150.com/about-wordpress-theme
初めまして。いつも拝見させていただいています。
質問です。WordPressはどこでダウンロードできますか?
また、レンタルサーバーや独自ドメインを所持していない状態で、WordPressを使って自分のpc上で文章を作成することは可能ですか?
お答えいただければ幸いです。
やまだ様
コメントありがとうございます。自分のPCでWordPressの環境を作る事は可能だと思いますが、私もやった事はありません。やり方自体もよくわからなくて申し訳ないんですが、以下のサイトが参考になりそうです。
https://nelog.jp/instant-wordpress
すげー!と感心しながらすこし拝見させていただきました。
最近、アフリエイトに興味がありまして、とてもわかりやい解説ありがとうございます!
サイト内では語られてなかったのが、媒体についてなんですけど(どこかで言ってたかもしれませんが)
iPadでは論外ということですか?やっぱパソコンがないと、サイト作りもまず出来ないということですかね?
無知の鞭様
コメントありがとうございます。最近はiPadでもスマホでもサイト作りは可能です。昔よりもだいぶ使いやすくなってきているようです。私自身はパソコンメインですけど、コメントの返信とか簡単な作業はスマホなどでする事もあります。
すみません!5月12日に質問した「シャスタの方のクリガイ」です。
お礼が一週間も遅くなり、大変失礼いたしました!
>2つのサイトの同時進行というのは思った以上にハード
そう思います。無料のブログを3つ作っていますが、ひとつは完全に放置になっています(汗
>後からやっぱり別々にすれば良かったと思い直す事が多かったです。
やはり・・・。
今からすでに「どう考えても、一緒にするのは無理がある」と感じているので、やっぱりもうひとつドメイン取得しようと思います。
ご丁寧にお答えくださり、ありがとうございましました。
まだテーマを入れていないので、参考にさせてもらいながら頑張ります!
はじめまして!
いつもいつも参考にさせていただいております。
しげぞうさんのサイトのおかげでエックスサーバーを契約、ワードプレスの設定をしています。
丁寧な手順と、それをする理由が書いてあるので、本当に助かっています。ありがとうございます!
質問なのですが、毛色の全く違うサイト(ブログ)を2つ作りたいと考えています。
サブドメインを作れば、新規にドメインを取得しなくとも簡単に実現できるらしいとのこと。
しかし、「あまりおすすめしません」と書いているサイトもチラホラあります。
エックスサーバーのドメインは更新料が1500円だし、節約したい気持ちもあったり・・・。
全く違うジャンルならば違うドメインで運営するのがスジかなぁ、とは思うのですが、ふたつのドメインの管理やブログの更新はややこしくないでしょうか?
宜しくお願いいたします。
シャスタの方のクリガイ様
コメントありがとうございます。サブドメインとかは新しいサイトを作る時に迷う部分ですよね。
以前ロリポップをメインで使っていた時には幾つかサブドメインでサイトを作った事はありましたが、どれも長続きしませんでしたし、後からやっぱり別々にすれば良かったと思い直す事が多かったです。現在サブドメインのサイトは1つも残ってません(笑)
サブドメインとサブディレクトリーとかは1つのブランドを構築する時に役に立ちます。例えばYahooとか関連サービスがいくつもあるので「Yahooオークション」とか「Yahoo知恵袋」とかサブドメインで運営してブランドの構築的な感じになっている部分ですし、それぞれのサイトの評価も集約するような意味もあるかもしれません(どれくらい効果があるかは疑問ですけど)。
ドメインとか会社名などでブランディングするならYahooのようなやり方は1つ参考になると思いますが、私の場合はドメイン、それからサイトのタイトルの両方それぞれ狙っているキーワードを入れたい派なのでサブドメインなどを使ってサイトを増やす感じが何となく合ってなくて辞めました。
それから2つのサイトの同時進行というのは思った以上にハードです。私も以前それで何度も挫折しています(笑)個人的には最初はいいんですけど20記事も行かないうちにもう無理ってなる事が多かったです。なので、しばらくは1つのサイトに集中してもう1つのサイト用の記事は下書きで書きためておくのがおすすめです。
個人的には追加する予定の記事タイトルを書き出してみて20記事以上余裕で書けそうなら新しいサイトを作ります(サイト作成前に記事タイトルとかカテゴリーをある程度分けてます)。
記事が溜まって実際に新しいサイト作ろうってなった時にどうするか再度考えてみても良いと思います。
WordPressにはサブドメインなど複数のサイト運営には便利なマルチサイト機能というのもありますので、マルチサイト機能についても調べてみる事をおすすめします。私はほとんど使った事ないので詳しくないです、すみません!!
プラグインを停止したらなおりました。
ありがとうございます。
どこに書いたらいい科わからないのでここで・・・。
ログインしてるときはカスタマイズしたようになってるのですが、ログアウトしてから見ると反映されていません。
原因はわかりますか?
匿名様
コメントありがとうございます。一度別のブラウザで確認してみる事をおすすめします。スマホでもOKです。違うブラウザとかスマホで反映されているのであれば原因はおそらく以前のデータ(キャッシュ)が残っているだけかと思います。
また、キャッシュ系のプラグインなどを一時的に停止して確認してみるのも1度試してみて下さい。
しげぞう様、いつも丁寧で分かりやすい対応ありがとうございます。
サイドバーのタイトル部分も「h3」だったんですね。勉強不足で申し訳ありません。
子テーマのスタイルシートの「h2」と「h3」の部分に「.entry-content」を付け加えることで無事ウィジェット部分の装飾を消すことができました。
どうもありがとうございました。
これからもしげぞう様のブログを参考にさせていただきますので宜しくお願い致します。
しげぞう様、返答ありがとうございます。
アドバイスいただいたプラグインを全部停止してみたところ、simple custom css というプラグインに書いていたh2、h3、h4タグが原因だとわかりました。ありがとうございます。
このプラグインを停止してtwentytwelveの子テーマのスタイルシートにh3タグのcssを書き直したのですが、今度はサイドバーのタイトル全てと下にある関連と共有の部分にh3タグの装飾が入ってしまいます。
h3::after {display:none !important;}をスタイルシートに書き込んでみたのですが装飾の左側の濃い青色の部分が消えただけでした。
もしよければ原因を教えていただけませんか?
ノコノコ様
返信ありがとうございます。良かった、やはりプラグイン。原因が分かって良かったです。それで質問の件ですが、記事本文で使う見出し(h2とかh3)などがありますが、サイドバーのタイトル部分も実は「h3」なんです。そのため、CSSでh3の装飾をすると本文のh3もサイドバータイトルのh3も装飾されます。
それらを区別するためにそれぞれid名とかclass名があります。例えばサイドバータイトルの場合は「h3 class=”widget-title”」という感じになってますので、サイドバータイトルの装飾に関しては
.widget-title { font-size:15px; color:#fff; }みたいな感じでCSSに記述します。それぞれid名かclass名があるのでそれで分ける感じです。
ちなみに本文中の見出し(h2とかh3)は「.entry-content h2」とか「.entry-content h3」でCSS書きます。
それと今回の余計な線はプラグインという事ですので、h3::after {display:none !important;}は必要ないと思いますので、これはCSSから削除しておいて下さい。
しげぞう様
URLはこちらです。
よく見ると投稿ページの1番下の関連の部分にも見出しラインが入ってしまっているので、良ければそちらも併せて見ていただけますでしょうか。よろしくお願いいたします。
ノコノコ様
返信ありがとうございます。えっと、これはもしかするとプラグインの影響があるかもしれません。プラグインを一時的に全部停止してみると消えるやつかも?推測ですが。それで消えるならまた1つ1つプラグインを有効化していき、線がでるようになるプラグインを特定するのが良いと思います。
もしプラグインの影響でないとするならばCSSで消すという感じになります。
h3::after { display:none !important; }CSSに上記コードを追加すれば消えると思いますので、プラグイン対策で消えない場合にはこちらを追加してみて下さい。