今回は私がサイト作成に利用しているツールを紹介していきます。
現在アフィリエイトで法人化しているのですが、個人でやっていた時も法人になってからも利用しているツールはほとんど変わりません。
難しいものはほとんど使ってないので是非利用してみて下さい。
Twitter自動投稿予約ツール

Twitter(X)のアフィリエイトでは自動投稿ツール(bot)を利用する方が多いです。
↓Amazonアソシエイト成果

↓Tips成果

↓DMMアフィリエイト成果

ちなみに私自身は「Twitter自動投稿予約ツール」というツールを利用してます。
この自動投稿予約ツールではツイートを繰り返したり、狙った時間だけに投稿できるように予約したりすることが可能です。

- 画像、動画、引用、スレッド(ツリー)の投稿可能
- ツイートの「予約日時」の設定可能
- 一度セットすれば「繰り返し」無限に投稿も可能
- 同じ曜日の同じ時間に毎週繰り返しという設定も可能
- アナリティクスデータを元にツイートの分析可能
- ツイートの予約投稿件数は10,000件
- 複数のツイッターアカウントでも使用可
- 複数アカウントの投稿時間も1シートでまとめて確認可能
- PCで設定が終わればスマホからも予約可能
- 無制限のサポートあり
- 買い切りなので一度買ったらずっと使える
- バージョンアップの更新してもずっと無料(追加費用なし)

基本的にXの検索機能からの流入狙いなのでフォロワーは少なくても売上が上がっています。
私の場合はチャットGPTでツイート作成し、10円でも売上が発生したならそれを自動化して横展開する作戦で売上を増やし続けています。
自動ツールの機能や稼ぎ方は以下記事で紹介しています。
⇒【実例付】自動で売上を作る「Twitter(X)自動投稿予約ツール」。機能紹介と稼ぎ方紹介
アフィリエイトリンク作成ツール
アフィリエイトリンクを作成する時に役立つツール。
特にAmazonや楽天市場、Yahoo!ショッピングの商品を紹介する時に必須のツールが「Rinker」や「カエレバ」です。
Amazonや楽天のリンク生成に使えるカエレバとRinker(リンカー)

物販アフィリエイトをするのであればこの無料ツール「カエレバ」と「Rinker」は非常に便利。
Amazon、楽天、Yahoo!ショッピングなどのリンクをまとめて1発で作成できます。
通販を利用する人の選択肢は多くなってます。「Amazon」「楽天」「Yahoo!ショッピング」など、どのサービスを利用するかは人それぞれ。
アフィリエイトの取りこぼしを防ぐためにはAmazonも楽天もYahoo!ショッピングもリンクも貼っておくのがおすすめです。
カスタマイズしてショップリンクをボタン化したり、デザインも変更する事も可能です。
■カエレバのリンク
■Rinkerのリンク
RinkerはWordPressのプラグインなのでWordPress利用している方が利用できます。

スマートフォンのアプリ紹介リンク作成ツール「アプリーチ」

iPhoneやAndroidのアプリを一緒に紹介できる無料のツールです。
アプリーチを使うとAndroidとiPhone両方のアプリを一発で紹介できますし、リンクをアフィリンクに差し替えればアフィリエイトリンクにもなります。
↓こんな感じのリンクを作成する事ができます。
スマホアプリで報酬が発生するものもありますので、スマホアプリの案件が豊富な「Smart-C」に無料登録しておいてアプリーチで紹介するスタイルがおすすめです。
アプリーチの使い方などは以下記事をどうぞ。

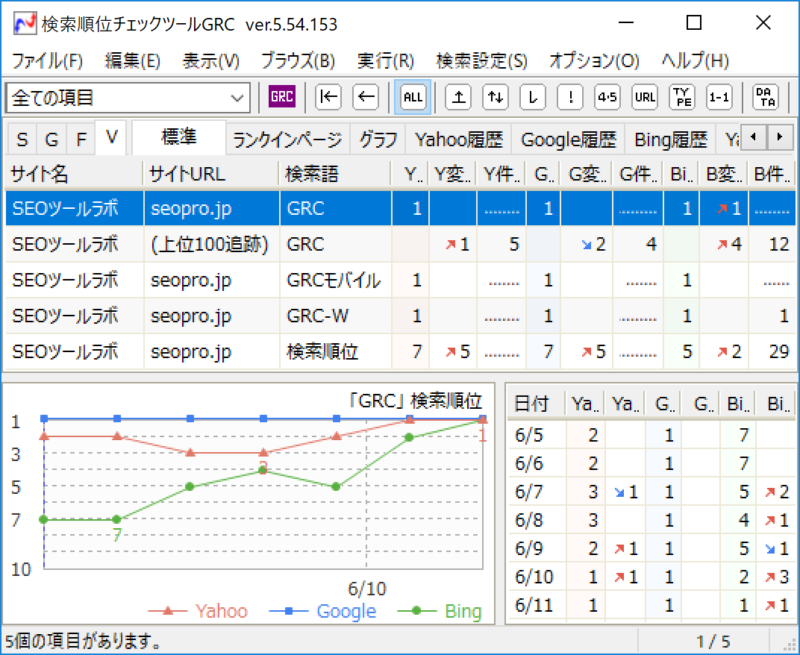
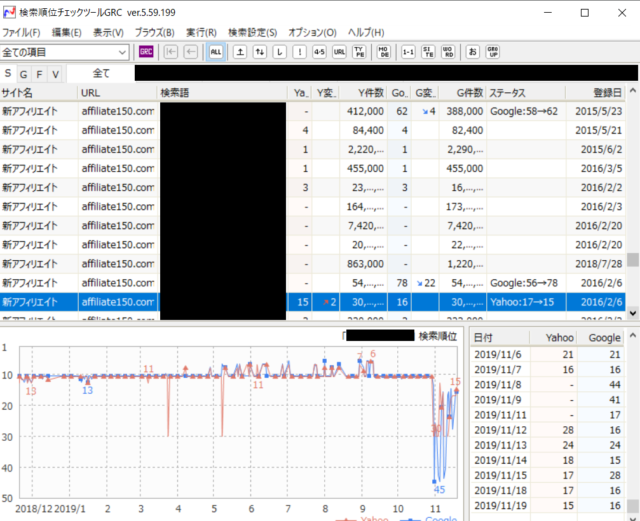
検索順位チェックツールGRC

1つや、2つのブログの検索順位をチェックするなら後に紹介する「SEOチェキ(無料)」でもいいですが、一々調べるキーワードを入力する必要があります。そのためたくさんのブログを管理している場合やランキングを調べたいキーワードが多い場合はこの「GRC」が便利です。
そもそも1記事だけでもたくさんのキーワードが狙えるので、1つ1つ調べると日が暮れますのでこの「GRC」は必須です。
【初心者のモチベ維持方法3選】
①目標、成果の可視化
毎日SNSで発信することで敢えて逃げ道を無くします。
②アドセンス
早めに広告を付けてもらうことで、【ブログやってる感】がでます。
③SEO
Googleで検索パフォーマンスをチェックします。検索順位ツールはリーズナブルなGRCがおすすめ!#ブログ pic.twitter.com/sYDOzPv3ci— necomon@ブログ毎日更新 (@necomon_happy) June 5, 2022
はいさ〜い☀️
ついに、検索順位チェックツール『GRC』ダウンロードしたよ☺️
やっぱ、特化ブログするならちゃんと順位を追わないとね😆順位を確認して、データを分析しながらリライトして、収益アップ目指します😊
— たーかー⭐︎沖縄ブロガー (@ta_ka_tanoshiku) May 28, 2022
ブログのURLを登録し、狙っているキーワードを登録しておくことですべての検索順位を一括でチェックできます。
これは有料のツールですが、「3つのURLと10個のキーワードまで」は無料で使う事ができます。別記事で図解で紹介しているので参考にしてみて下さい。

キーワードツール
検索経由のアクセスを増やすには需要のあるキーワードで1ページ目に表示される(上位表示)が必要です。
「どんなキーワードで調べる人が多いのか?
「どんな関連キーワードがあるのか?」
「どんなキーワードで需要があるのか?」
調べることができるのがキーワードツールです。
調べたキーワードを記事のタイトルや本文に含めるのはアクセスアップの基本です。
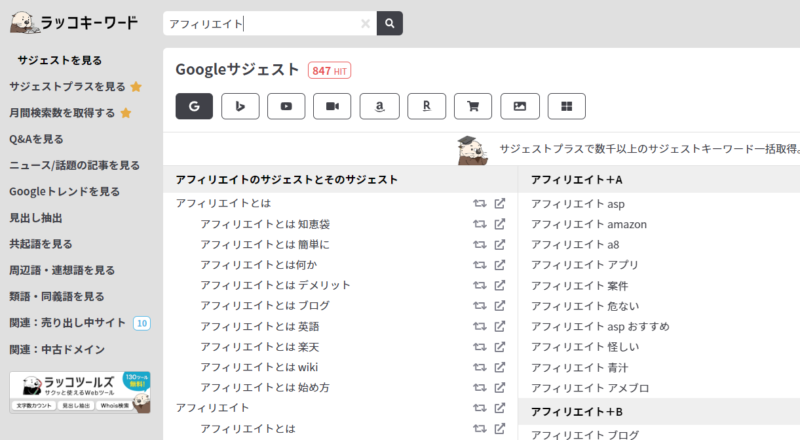
ラッコキーワード
ラッコキーワードはサジェストキーワード(Google/Bing/Youtube等)・関連Q&A・共起語・見出しを一括で取得できるツールです。
とてもシンプルで無料で利用できます。

ただ、月間検索数も調べたい場合は有料となります。

SEO関連ツール(サイトの状態を調べる)

自分のサイトがどんなキーワードで検索されているのか?どんなサイトからリンクされているか?サイトの状態(ペナルティーがないか?)など調べる時に使えるツールが「Search Console」です。状況によっては「SEOチェキ」も利用してます。
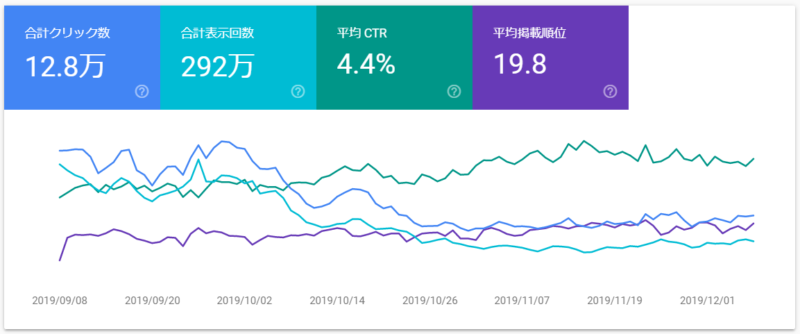
GoogleのSearch Console
Search Console(旧名称ウェブマスターツール)はサイトに重大な問題がないか確認したり、インデックスの状況、クロール頻度など、Googleの検索エンジンとやり取りできるGoogleが提供する無料のSEO対策ツールです。これもアクセスアップなどには必須。

「サイトの状態の改善」や「アクセスアップ」にもつながる施策ができますし、ペナルティーを受けていないか、サイトにエラーが発生していないかなど、色々調べる事ができるのでSEO対策には必須のツールの1つです。
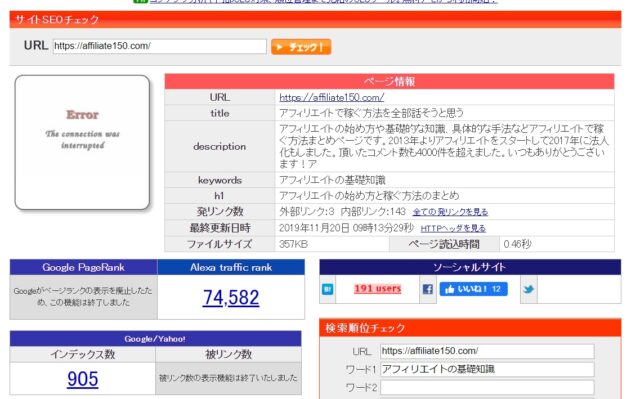
SEO総合チェックツール「SEOチェキ」

SEOチェキは被リンク、ページランク、等を簡単に調べる事ができる無料便利ツールです。自分のサイトの通信簿みたいな感じですね。
これで順位チェックもできますが、一回一回検索ワードを入力する必要があり面倒なので、順位チェックは後に紹介する「GRC」でやっておく事をおすすめします。

ブックマークレットもあるので活用してみてね。詳しくは別記事で解説しています。
画像素材探しと加工
無料の画像素材と無料の画像編集ツールも少し紹介しておきます。
Canva all in one パック
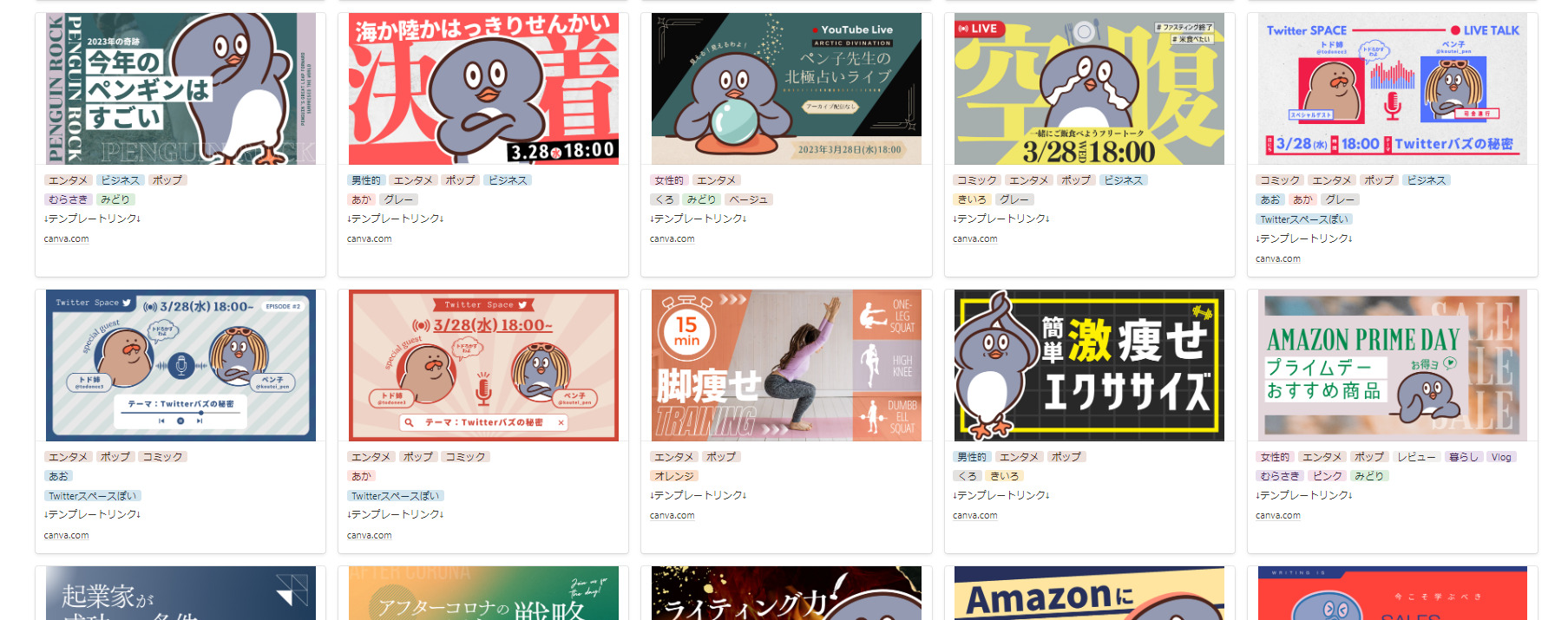
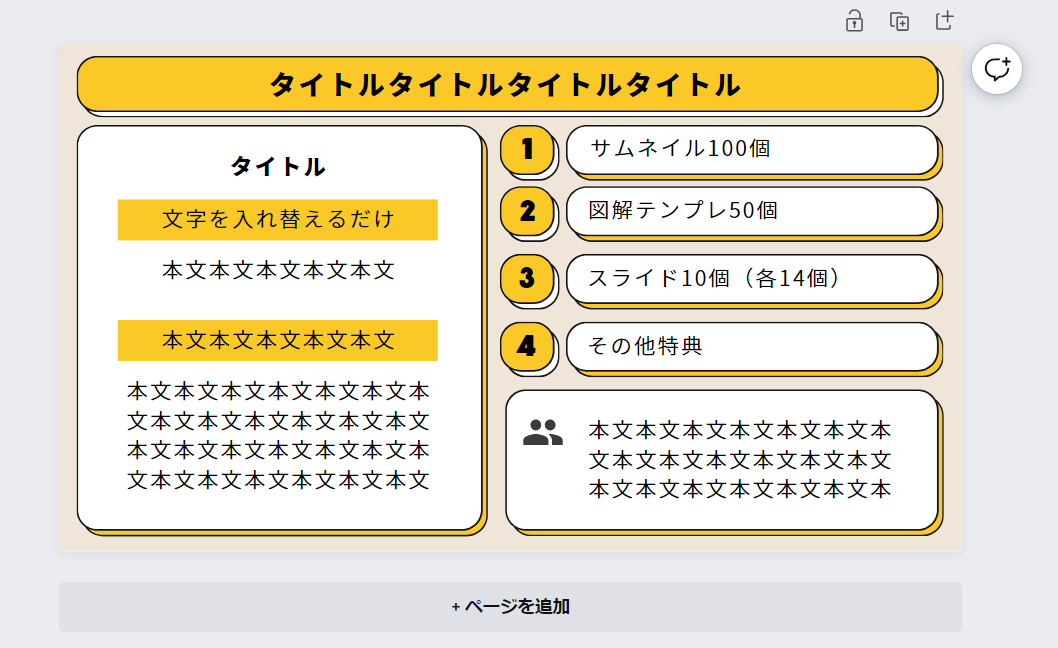
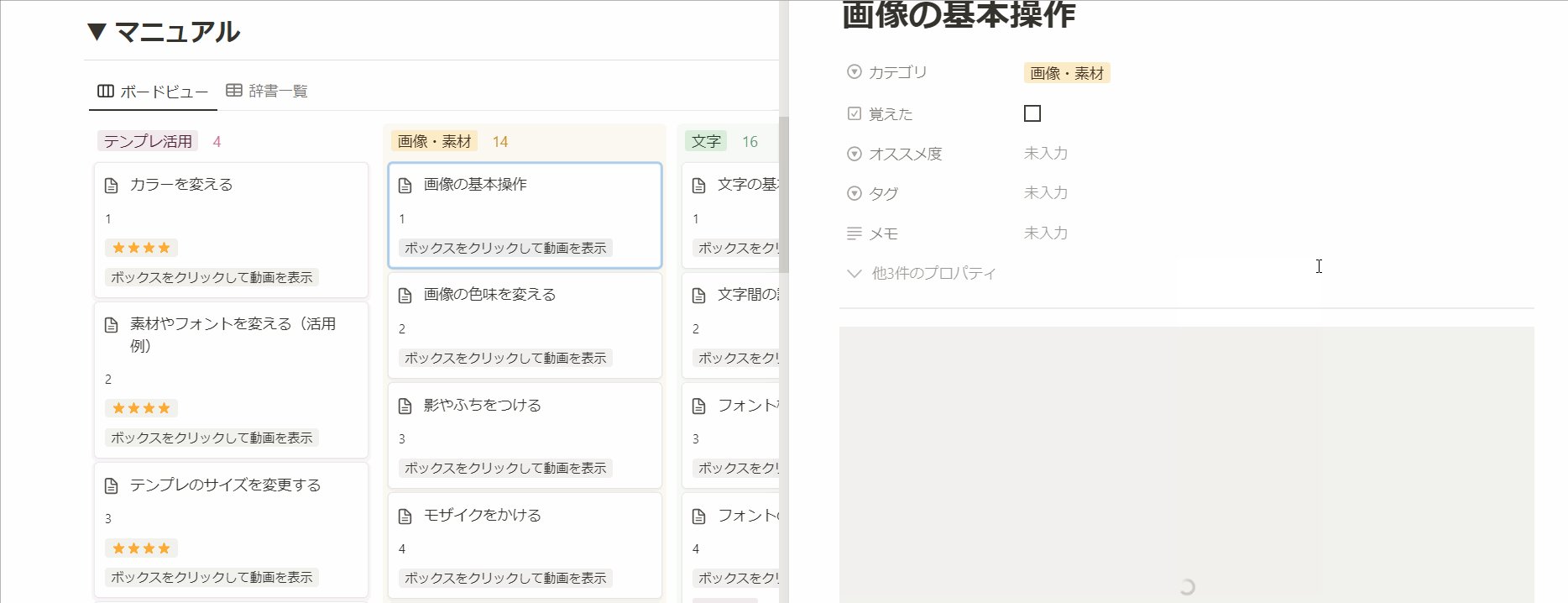
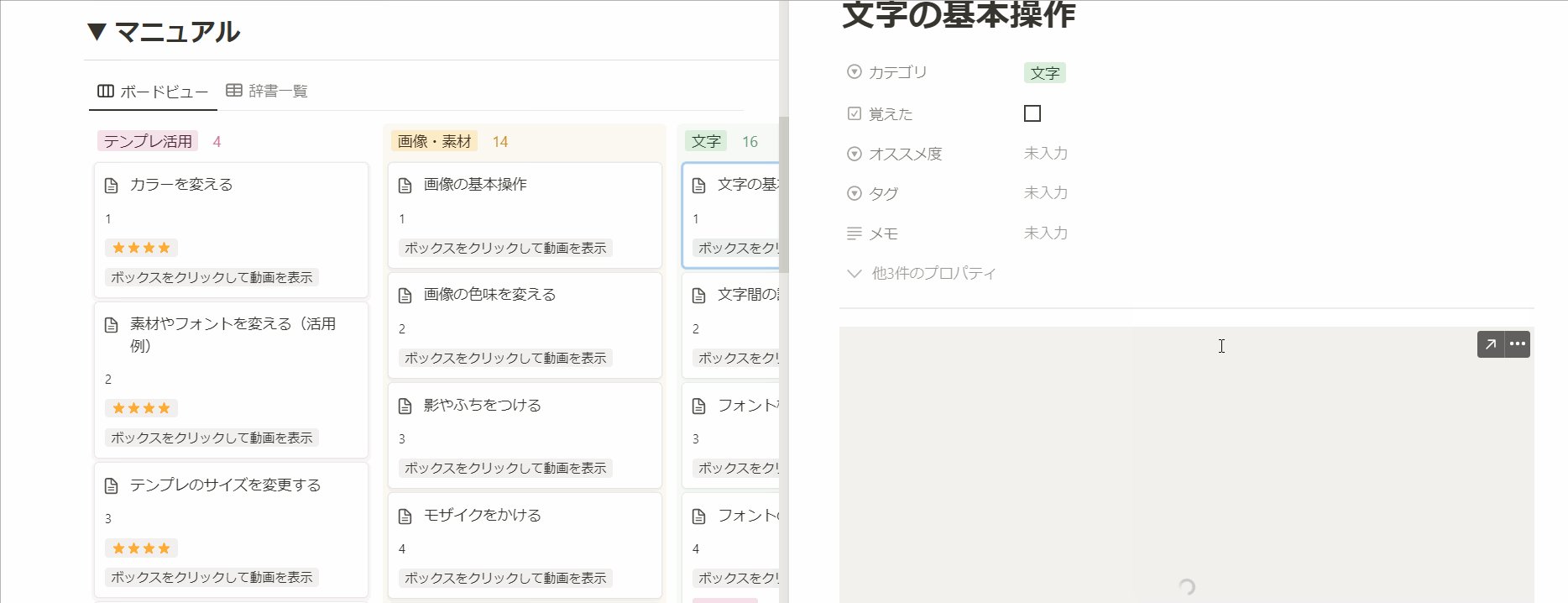
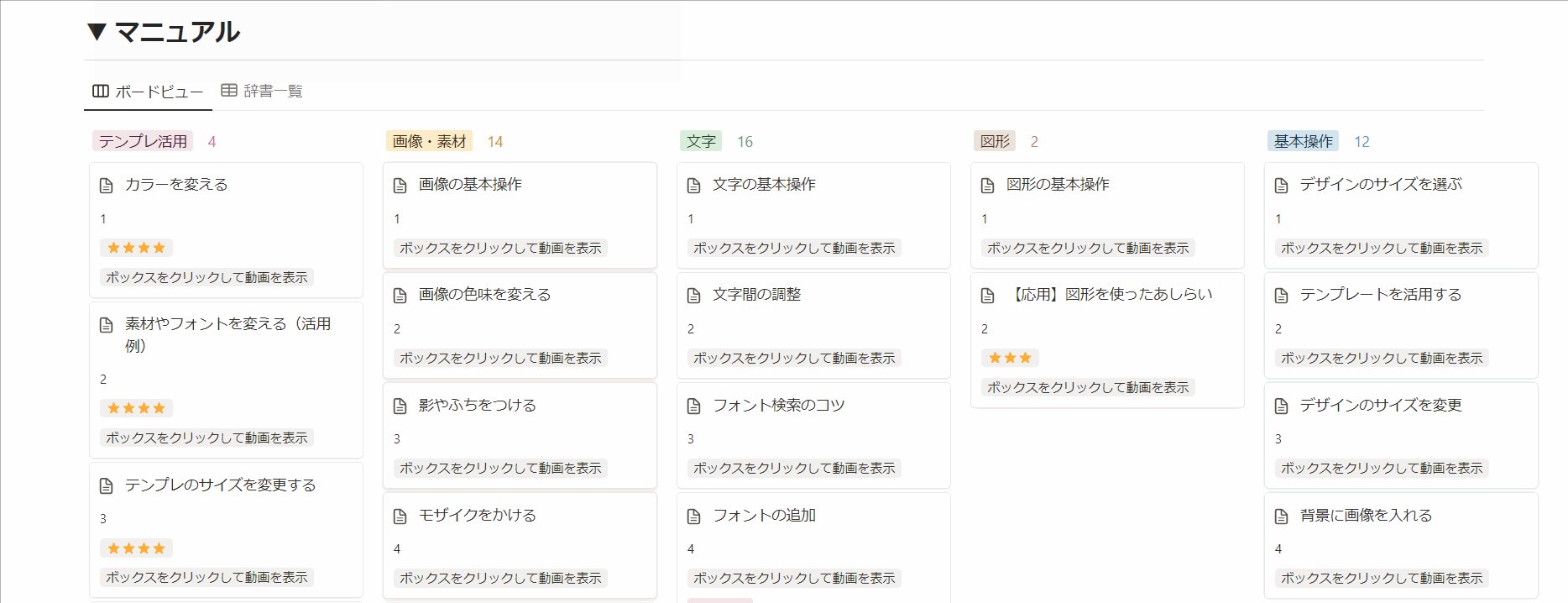
「Canvaテンプレート All in One パック」はサムネや図解に使えるテンプレート集です。
無料ツールCANVAにテンプレートをインポートし、文字や色をアレンジしながら利用することができます。
↓サムネやアイキャッチとしても使えそうなテンプレが約300枚。

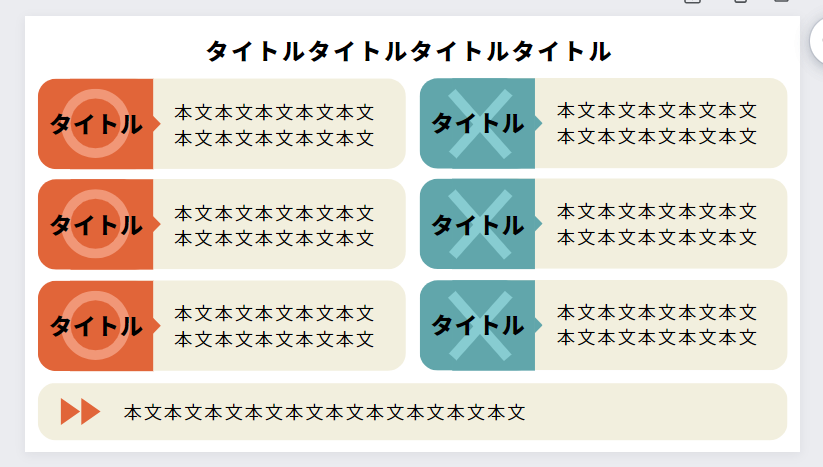
図解とかも同じで文字や画像を入れ替えるだけ。そのまま文字入れて使えるものも多数あります。
↓文字・画像を入れ替えてすぐ使えるテンプレ約300枚。

↓メリット・デメリットなどに使えそうな図解なども多数あります。


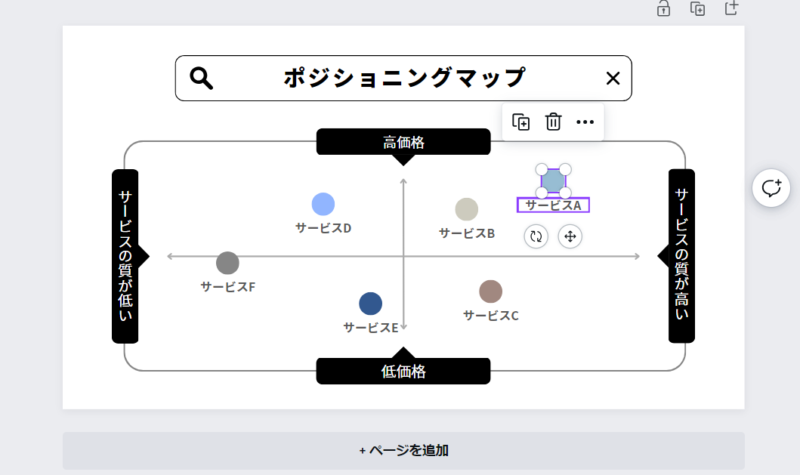
↓このようなポジショニングマップまであります。

というようにブログ、Twitter、インスタ、YouTubeのサムネなどあらゆる場面で使えるテンプレートがズラリ揃っています。
また、使いたいテンプレートを選択して文字を入れ替えたり画像を入れ替えたい自由にできます。


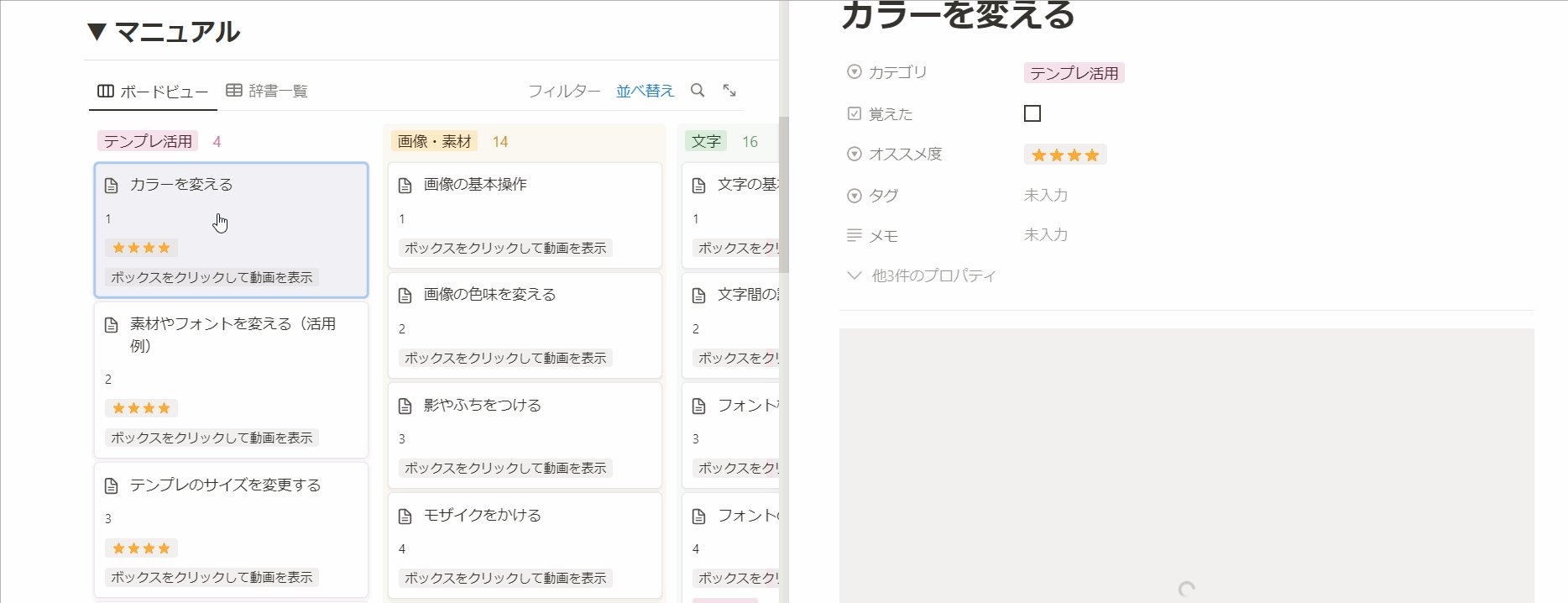
この「Canvaテンプレート All in One パック」で一番凄いのはCanavaの基本的な使い方から、All in One パックの活用方法、応用方法まで50個の動画で解説されているところです。

初めてCanava使う方でも迷う事なし!
Tipsで「Canvaテンプレート All in One パック」の紹介料が50%なので、通常価格29,800円で1つ売れば約15,000円、2つ売れたら元がとれます、3つ以上なら逆に約15,000円ずつ増えちゃうという計算になります。

サイトの表示速度チェックツール
サイトの表示速度というのは非常に重要な要素の1つです。ブログの表示の遅いブログは内容が表示される前に離脱されてしまう可能性が高くなるのは間違いないですし、内容を読まずに離脱されるのは本当にもったいないです。
サイトの表示速度チェックと改善項目を示してくれるツールを紹介しておきます。
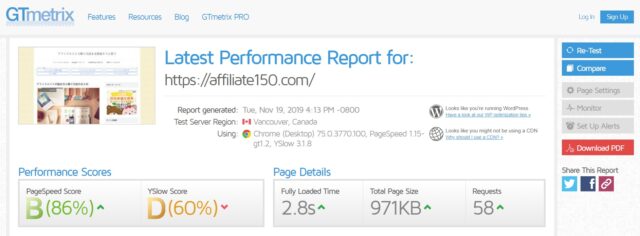
サイトの表示速度を計測するGTmetrix
サイトの表示速度の計測ができる簡易の無料ツールが「GTmetrix」です。それぞれのページのURLを入力して「Go!」をクリックするだけなので簡単。その結果を表示してくれます。

ここで計測した表示速度をもっと改善したい場合には次に紹介するGoogleの「PageSpeed Insights」を利用していきます。どちらも無料で利用できます。
表示速度の改善策を教えてくれるPageSpeed Insights
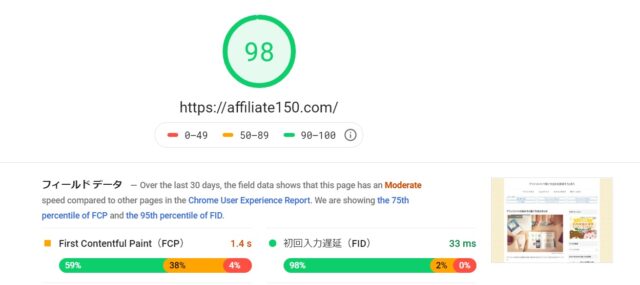
前述したように表示速度は重要な項目の1つです。これを改善するだけでもPVが伸びたり、滞在時間の伸びにも繋がります。表示速度を改善する場合にはGoogleの「PageSpeed Insights」を利用していきます。
URLを入力するだけで色々な改善ポイントを指摘してくれて点数が表示されます。

WordPress等の自由度の高いブログであれば1つ1つ対応する事ができますが、無料ブログを利用している場合にはできる事が非常に限られています。というかほとんど改善は難しいです。無料ブログの場合は画像の圧縮とかCSSを圧縮するとかjQueryをフッターに移動するくらいかな。
もし無料ブログを利用してスマートフォンページの広告とか、表示速度で悩んでいるのであれば一度真剣にWordPressへの移行を検討してみるのもいいかも知れません。

Google Chromeの拡張機能
基本的にブラウザはGoogle Chromeを利用してます。拡張機能を多数使ってますが、アフィリエイト関連で利用しているものも少し紹介します。
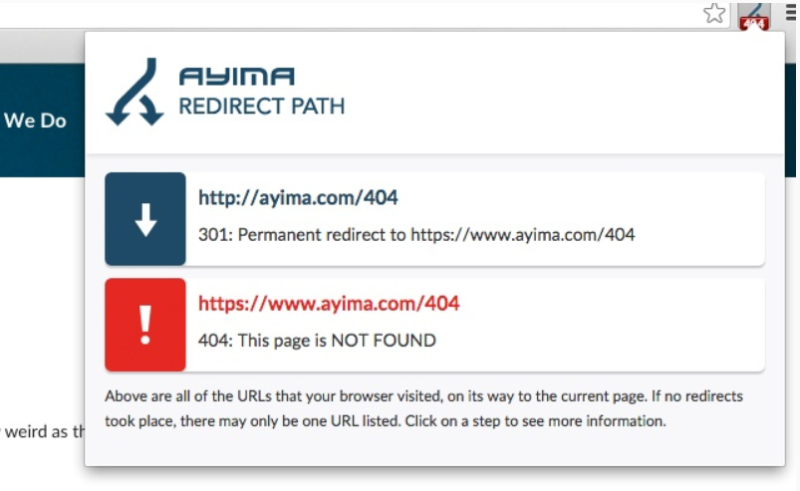
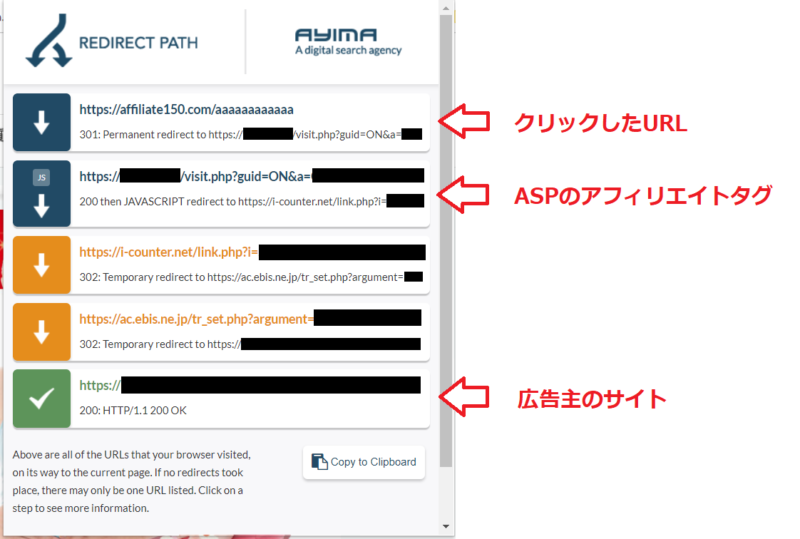
拡張機能「Redirect Path」

記事をリダイレクトした時に確認できるのが「Redirect Path」です。
サイト内でのリダイレクトも別サイトへ記事単位で引っ越しする場合もこのツールでチェックしてます。
また、リダイレクトによって隠されているアフィリエイトリンクがどのASPのリンクなのか?なんてことも分かります。


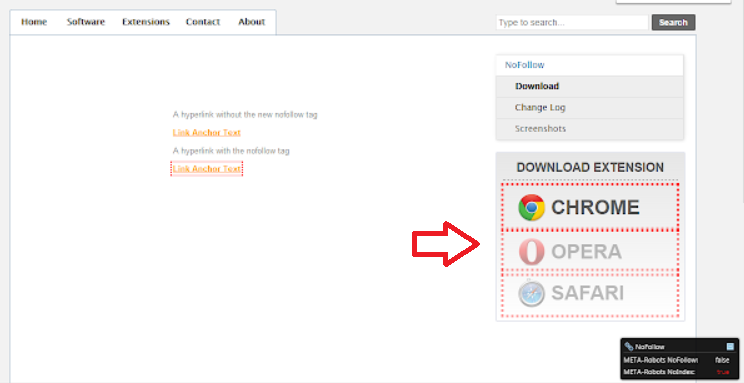
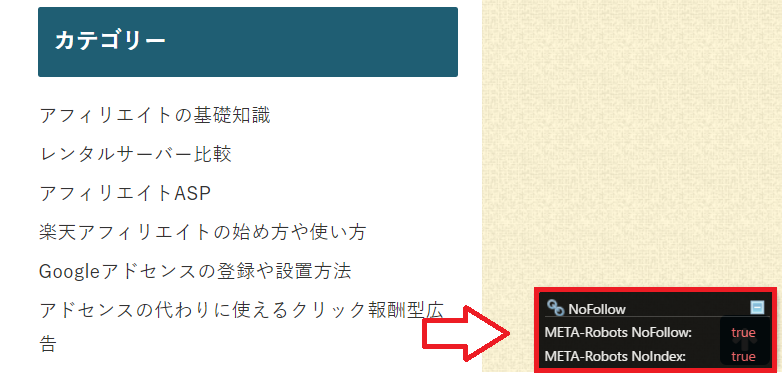
拡張機能「NoFollow」
ページの「nofollow」になっているリンクを赤い点線で囲んで見える化してくれます。

また、ページ全体をnoindexやnofollowにしているページでも表示してくれます。

時々意図しないページをnoindexしていたりするのでこれで気がつくこともあったりします。
以上無料のツールを中心に紹介してみました。







コメント
こんにちは。
ブログランキングからきました。
アフィリエイトに役立つ情報がたくさん
あって参考になりました。
また拝見させていただきます。
乃風様
コメントありがとうございます。WordPressのTwenty Twelveの場合の仕様でスマートフォン画面ではグローバルナビの代わりにメニューボタンがつきます。このメニューボタンを押すとPCページでナビに設定したメニューが表示されます。PC版でのグローバルナビをそのままスマートフォンで表示すると2段から3段になってしまうので、このようなメニューボタンに変換されてます。私の場合はこれは削除してフッターメニューで設置してますが、このままでも問題はありません。
どのページ見ても参考になり勉強になります。
すぐに実践する気になれます。
ありがとうございます。
(アフィリエイト歴 1年)
>mugitya様
コメントありがとうございます。非常に励みになります!一応基本的な部分を書いてますが、色々知っておくと応用してさらにアイディアも出てくると思います。今後もっと実践的な内容を増やそうかと思っていますが、現在別の新規サイトを作成中なのでそれが終わったらまた記事も増やしていくつもりです。今後もどうぞよろしくお願い致します。
超初心者ですが、無料メルマガ見るうちに、なぜかブログ始めるようになり、呟く事に快感を得てしまいました。そうなると、収益も欲しいなと欲が出てしまいました。
こちらのブログに辿り着き超得しています。ありがたいです。
学んだことを書かせて貰ったりしてます。
自分では人に伝授するような知識も何もありません。
何を主に今後やっていけばいいのか分からなくなってしまいました。
宜しければご指導いただければ幸いです。
>sweetper様
コメントありがとうございます。私も元々人に伝授するような知識があった訳ではなく、現在も勉強しながら記事を書いているような状況です。でも何も知識がないというのは結構メリットで、初心者が疑問に思う事や不安に思う事がよく分かります(自分も初心者なので)。そのため、疑問に思う事や不安に思う事を体験型レビューとして書いていくと需要があるかもしれません。
こんな感じで体験レニュー型の記事にして、記事数を増やしていけば同じ悩みを持つ人が集まるブログになると思っています。要は納得して貰えたらいい訳で、もちろんそのためにキーワードの選定等は必要です。また、1つのジャンルに絞ったブログというのも1つの選択肢になると思います。
初めまして
まだアフィリエイトを始めて数か月のピノキオと申します。
自分のブログで無料系のアプリを紹介したいと思いサイト中を探して
いる際にこちらのサイトに出会いました。
自分の知らない情報がいっぱいの載ってありすごく勉強になりました。
本当にありがとうございました。
これからもこちらのサイトで勉強させて頂きます。
ひとつ質問させて頂きたいのですが
オススメの無料系アプリはありますでしょうか?
>ピノキオ様
コメントありがとうございます。私自身も以前はアプリを紹介するブログを作成しておりましたが、集客した訪問者にアプリを紹介する方法や別のサービス、商材を紹介する方が効率が良かったので最近はそのようなスタイルにしております。そのため最近の無料アプリについてはあまり詳しくはないのですが、スマートフォン用の広告を配信する「nend」というサービスを利用すると良いかも知れません。アドセンスのようにクリックされると報酬が発生する広告で、訪問者に合わせて広告を配信してくれます。
特にアプリ系の広告が多いので、アプリを紹介するようなブログとは相性が良いと思います。単価的にはアドセンスが高いですが、クリック率は「nend」の方が高いと感じています。そのため、現在ある程度集客できているブログでアドセンスを利用していないのであれば「nend」も一度試してみるといいかも知れません。