今回はバリューコマースで利用できる無料ツール「My link Box(マイリンクボックス)」の設定方法や使い方を図解で解説していきます。
バリューコマースの無料会員登録が済んでいる前提で進めていきますのでまだ会員登録が済んでない場合は先に済ませておいて下さい。
※もちろん会員登録や利用は無料です。
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
バリューコマースのMy Link Boxとは?

「MyLinkBox」とは、紹介したい商品やサービスのパーツをバリューコマースのアフィリエイト管理画面でかんたんに作成できる機能です。

My link Boxのメリット
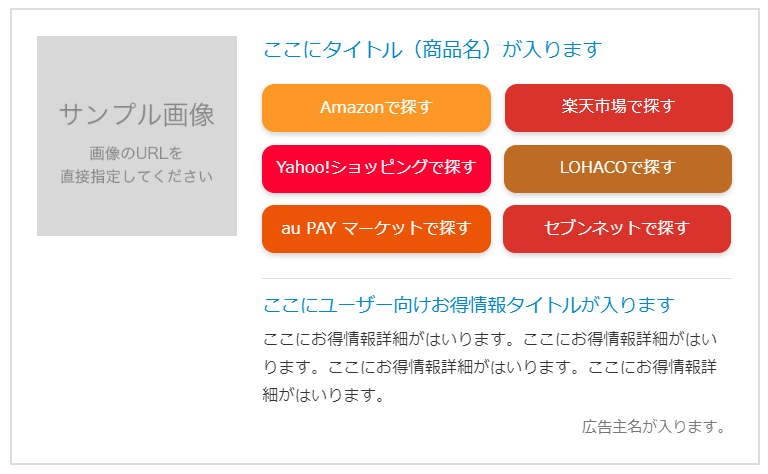
My link Boxはショッピングモール系、旅行系、家電系など色々なジャンルのリンクを広告主別に表示できます。
WordPressだけでなく、無料ブログサービスなどでも利用することができます。
また、リンクを管理画面で一括管理できますので修正なども楽ちんです。
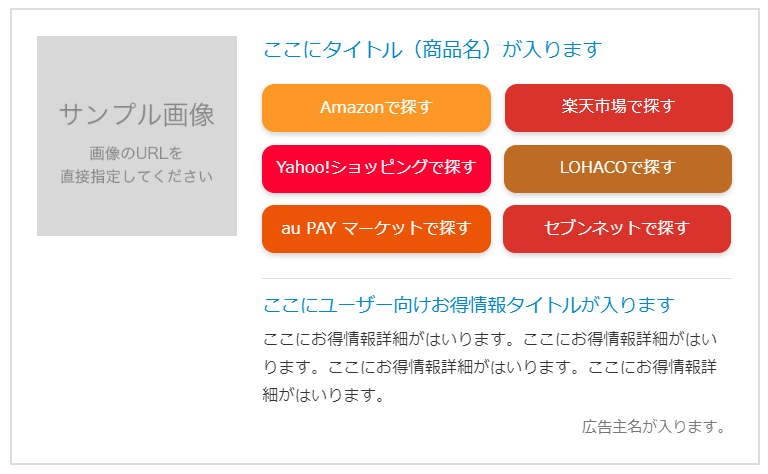
↓ショッピングモール系

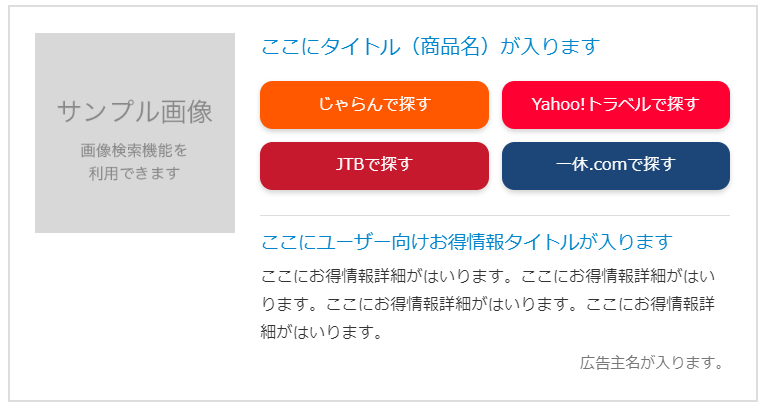
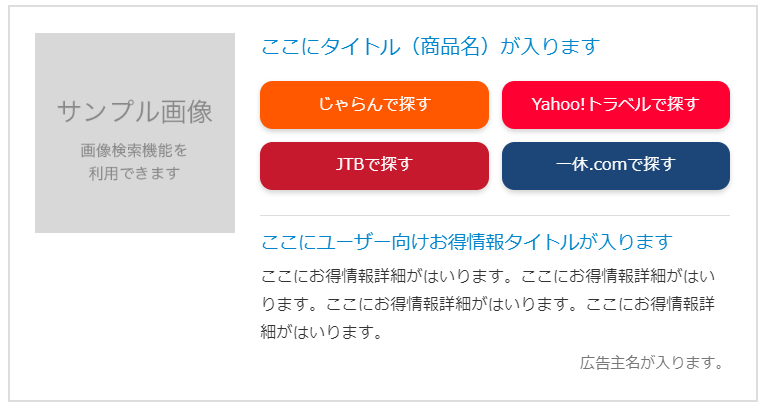
↓国内旅行系

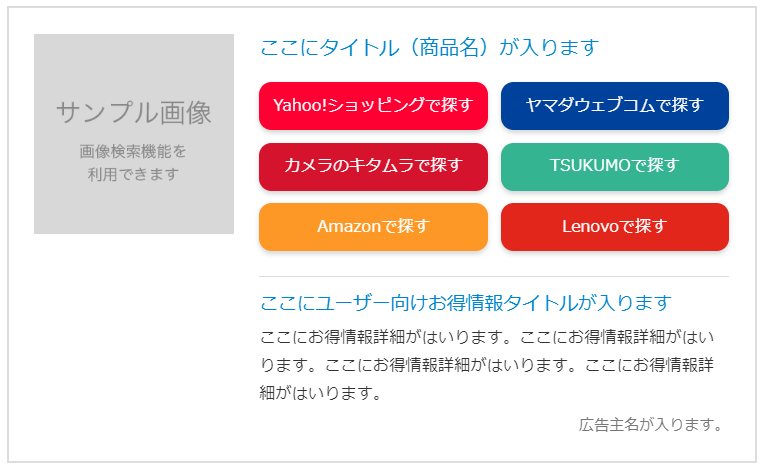
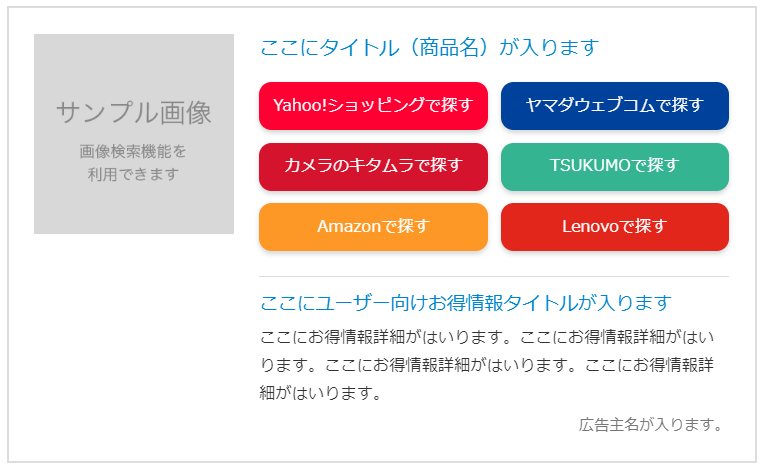
↓家電系

※それぞれのボタンの表示数や並び替えも自由にできます。
My link Boxのデメリット
My link Boxのデメリットとしは「Amazonや楽天などはバリューコマース経由だと若干報酬が低い」という点です。
■Amazon商品の紹介料比較
| 本家Amazon | もしも | A8ネット | バリューコマース | |
|---|---|---|---|---|
| Amazonビデオ Amazonコイン | 10% | 9% | 7.7% | 6.82% |
| Kindle本 | 8% | 7.20% | 6.1% | 6.82% |
| Androidアプリ | 8% | 7.20% | 6.1% | 6.82% |
| Fireデバイス | 4.5% | 4.05% | 3.4% | 6.82% |
| Amazonパントリー対象商品 | 8% | 7.20% | 6.1% | 6.82% |
| 食品&飲料 | 8% | 7.20% | 6.1% | 6.82% |
| お酒 | 8% | 7.20% | 6.1% | 6.82% |
■楽天商品の紹介料
| 商品ジャンル | 楽天アフィリエイト | もしも | A8ネット | バリューコマース |
| ジュエリー・アクセサリー、食品など | 8% | 8% | 5.9% | 6.4% |
| 美容・コスメ・香水、ペットグッズなど | 5% | 5% | 3.7% | 4% |
| スポーツ・アウトドア、花など | 4% | 4% | 2.9% | 3.2% |
| キッチン用品・食器・調理器具など | 3% | 3% | 2.2% | 2.4% |
| 車用品・バイク用品など | 2% | 2% | 1.4% | 1.6% |
上記比較してもらうとわかるようにAmazonと楽天の紹介料は「もしもアフィリエイト」経由の方が若干高くなっています。
※Yahooショッピングのリンクはバリューコマース経由が一番紹介料が高いのでおすすめです。
- My link Boxは多彩なジャンルのリンクが一発で作成できる
- WordPressだけでなく無料ブログでも利用できる
- リンクはバリューコマースの管理画面から一括管理できる(修正などが簡単)
- バリューコマース経由のAmazonや楽天の紹介料は若干低いのがデメリット
基本的に初心者の方でも簡単に利用できるのでおすすめできる無料ツールです。
Amazonや楽天の紹介料が低いのは嫌だという方は「Rinker」も検討を
Amazonや楽天の紹介料が低いから嫌だという方は同じ無料ツールの「Rinker」も検討してみて下さい。
↓Rinker(リンカー)で作成したリンク↓

バリューコマースのMy link Boxの設定方法
まずはMy link Boxの設定をやっていきます。
バリューコマースの管理画面へ移動します
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
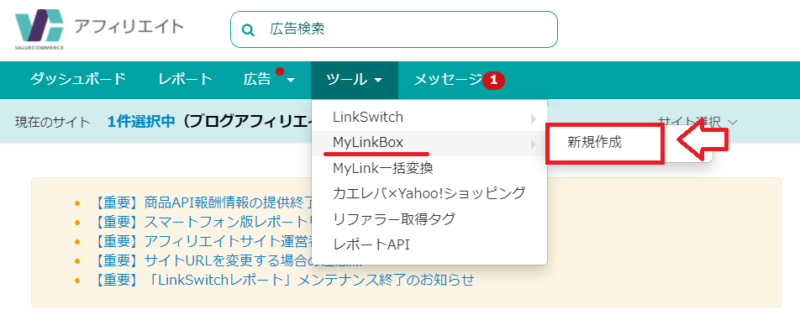
「ツール」⇒「My Link Box」⇒「新規作成」をクリック。

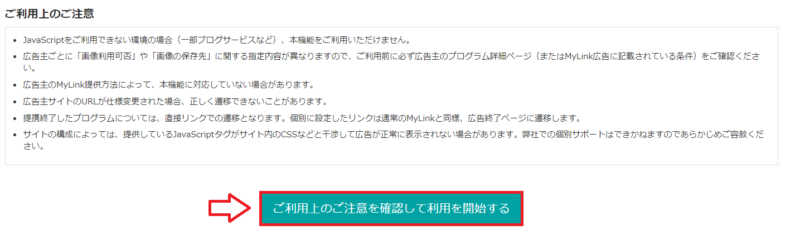
「ご利用上のご注意を確認して利用を開始する」をクリック。


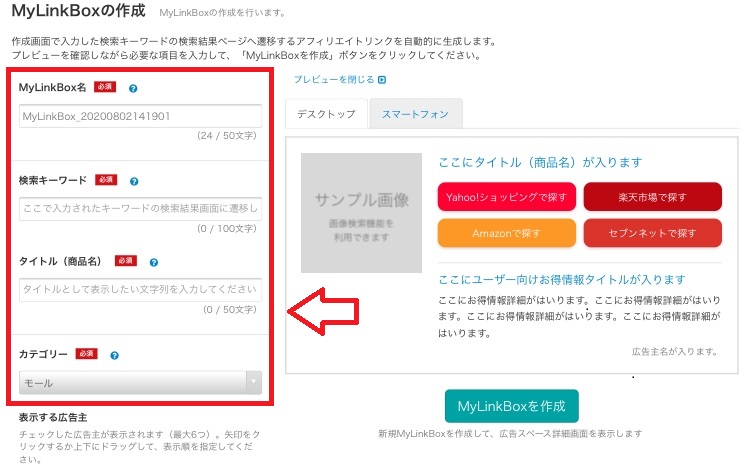
MyLinkBOX名
リンクごとに名前が付ける事ができます。
後から同じリンクを使う時に探しやすいのように商品・サービス名などがおすすめです。
検索キーワード
ここで入力したキーワードの検索結果画面に飛びますので「商品名」「メーカー」「型番」などを組み合わせて入力するのがおすすめです。
(例)
SDカード:✕(種類が多すぎてどのSDカードのリンクになるか分からない)
Transcend SDカード 32GB TS32GSDC300S-E:◎(商品名やメーカーなど具体的なのが◯)
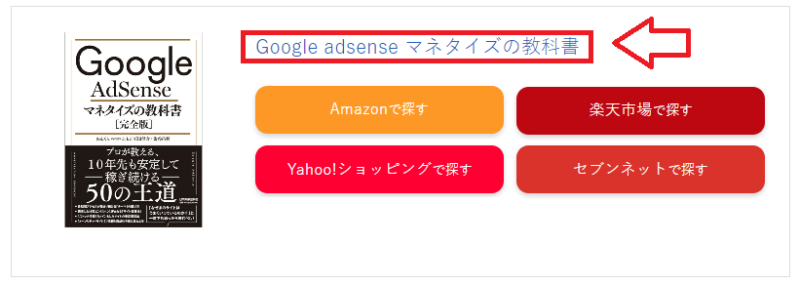
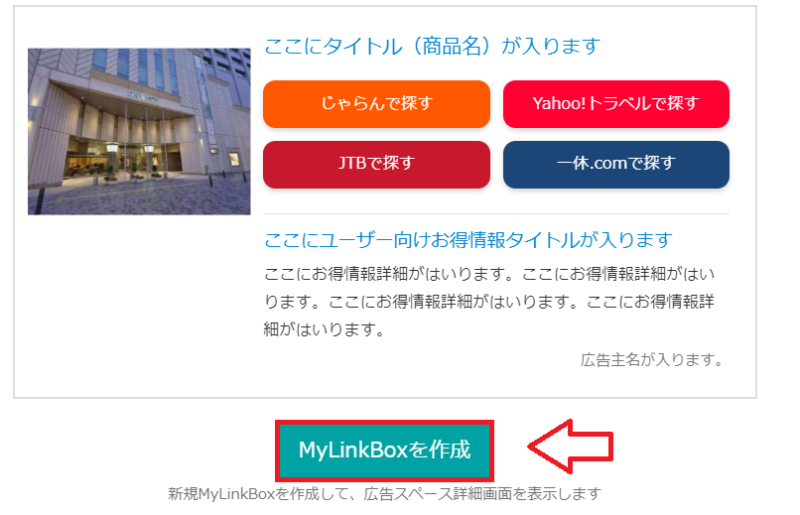
タイトル(商品名)
ここで入力した内容が、広告のテキストとして表示されます。
↓広告のテキストと表示されている部分が「タイトル(商品名)」で入力した内容。

カテゴリー
カテゴリーを「モール/国内旅行/電子書籍/グルメ/家電/VOD/アルバイト/エンタメ/ふるさと納税」より1つ選択します。
例えば国内旅行系のリンクを選択してリンク作成すると以下のようなリンクが作成できます。
↓モール

↓国内旅行

↓家電

上画像のようにカテゴリーによって表示される広告主リンクが変わります。
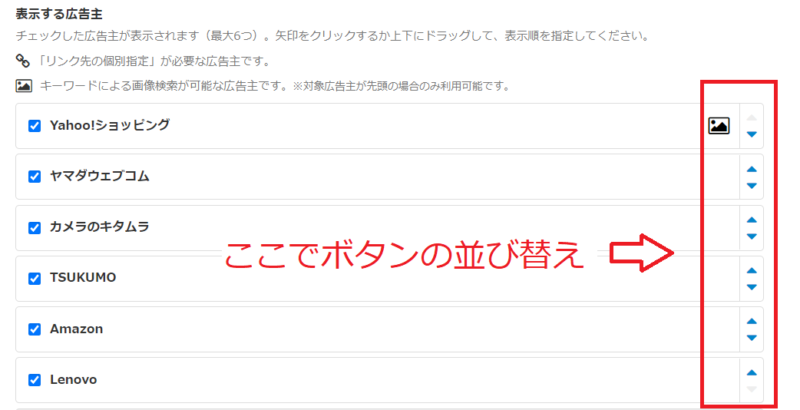
表示する広告主
表示する広告主リンクボタンの表示/非表示、それから並び替えができます。
チェックのある広告主がパーツに表示されます(最大6つ)。矢印をクリックするか上下にドラッグして、表示順を指定できます。

リンクの個別指定
最初に「検索キーワード」という項目を入力しましたが、この検索キーワードを元にリンクの飛び先が決まります。
この検索キーワードでリンクの飛び先を決めるのではなく、1つ1つ個別のURLを指定して飛び先(商品の詳細ページ)を指定したい場合に設定します。
※難しいことはよく分からないという方は「設定しない」でOKです。

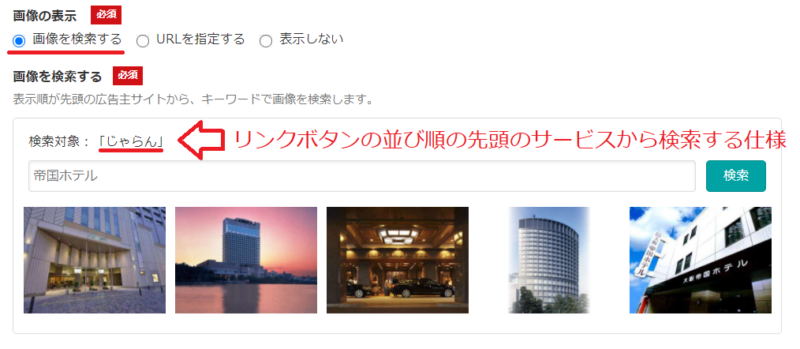
画像の表示
紹介したい商品・サービスの画像表示について「画像を検索する」「URLを指定する」「表示しない」から選択できますが通常は「画像を検索する」を選択。
表示順が先頭の広告主サイトから、キーワードで画像を検索する事ができます。
後は検索結果から表示したい画像を選びます。

※画像が検索できない場合は並び順が先頭の広告主が「画像検索不可」の場合が多いです。先頭の広告主を変更してみて下さい。
入力ができたらプレビュー部分の「MyLinkBoxを作成」をクリック。

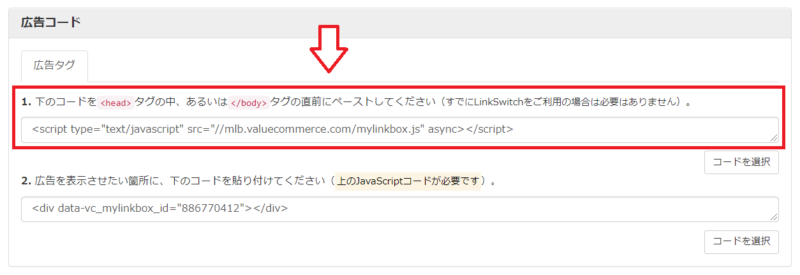
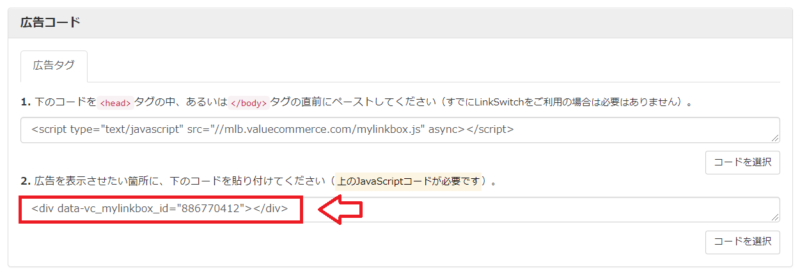
My Link Boxを利用するための2種類のコードが生成されます。
1番目のコードをタグの中、あるいはタグの直前にペースト
まずは1番目のコードはブログやサイトの<head>タグか</body>タグの直前に入れるコードです。

※1番目のコードは最初の1回設置しておけば次回から新たに追加する必要はありません。
1番目のコードに関しては<head>タグ内でも良いですが、表示速度を落とさない事を考えると</body>タグの直前への設置が推奨です。
【通常のWordPressテーマの場合】My Link Boxの1番目のコード設置手順
それぞれWordPressのテーマによって設置するファイルが異なりますので注意です。
通常のWordPressテーマであれば管理画面より「外観」⇒「テーマエディタ」⇒「footer.php」の一番下の方に</body>タグを見つける事ができます。(footer.phpがないテーマもあります)

【テーマがcocoonの場合】My Link Boxの1番目のコード設置手順
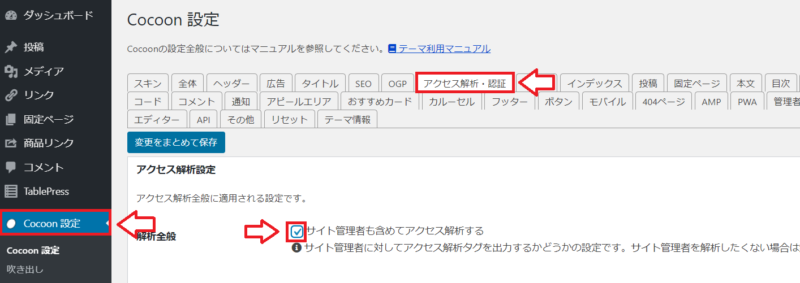
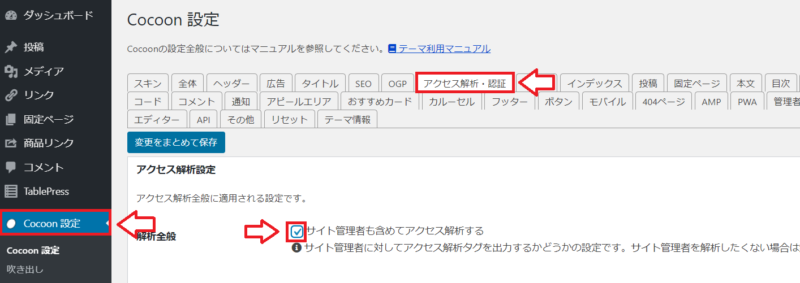
人気テーマcocoonの場合は「cocoon設定」⇒「アクセス解析・認証」をクリックし、「サイト管理者も含めてアクセス解析する」にチェックを入れます。

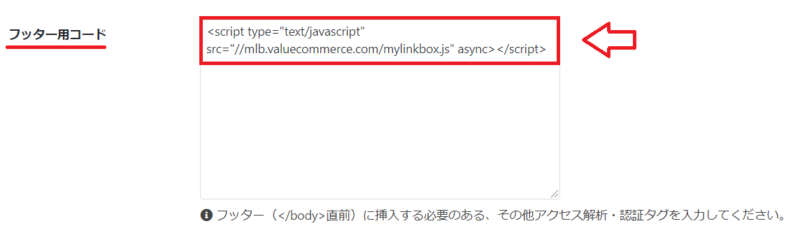
さらに一番下の「フッター用コード」という部分にMy Link Boxの1番目のコードを貼り付けて保存したらOKです。

以上で1番目のコードの設置は完了です。
cocoonの場合はcocoon設定⇒「アクセス解析・認証」の「サイト管理者も含めてアクセス解析する」にチェックを入れておかないと自分がログインしている間My Link Boxが表示されませんので注意。
チェックを入れないとサイト管理者に対して入力したタグが出力されないため。
【無料ブログの場合】My Link Boxの1番目のコードを設置する手順
無料ブログの場合はHTMLを編集できないサービスでは設置はできません。
無料ブログのHTMLの一番下の方に</body>タグを探せるのでその直前設置して下さい。

2番目のコードをMy Link Boxを表示したいところに貼り付け

1番目のコードの設置が済んだら後はブログやサイトのMy Link Boxを表示したいところに2番目のコードを貼り付けるだけでOKです。
WordPress(Gutenberg)にMy Link Boxの2番めのコードを設置する場合
WordPressの場合はブロックの追加(+)で「カスタムHTML」を追加。

2番目のコードを貼り付けるだけでOKです。

※WordPressの旧エディタを利用している場合は「テキストエディタ」で好きな場所に2番目のコードを設置したらOKです。
※無料ブログの場合も同様にHTMLが編集できるエディタでコードを設置して下さい。
My Link Boxが表示されない場合の原因と対処方法
My Link Boxを設置したのに表示されなかったり、うまく表示できなかったりする場合の対処方法を紹介していきます。
1.設置したコードをそのまま表示されている場合の対処

上画像のように設置したコードがそのまま表示されちゃってる場合ですが、考えられる原因は2つです。
- 1番目のコードの設置が正しくない
- 2番目のコードをHTMLが編集できるエディタ(テキストエディタなど)で設置してない
1番目のコードが正しく設置されてないと当然2番目のコードが正しく表示されませんので、まずは1番目のコードと2番目を一緒に設置してみて下さい。
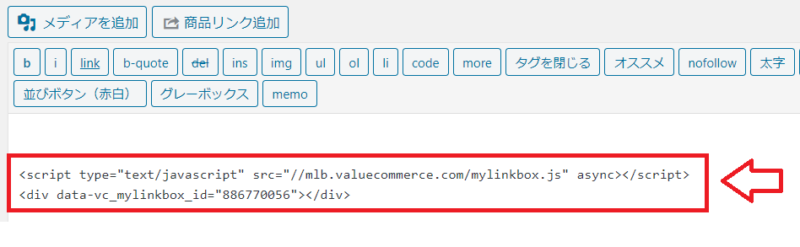
↓こんな感じで2つのコードを設置したい部分に一緒に設置してみる(HTMLが編集できるディタ)。

上記のように2つのコードを一緒に設置してみてMy Link Boxが「表示される」のであれば1番目のコードの設置が間違ってますので設置場所を含めて見直ししてみて下さい。
2.設置したコードも何も表示されない場合
2つのコードをきちんと設置したのに何も表示されない場合は2つのケースが考えられます。
- 設置して間もないため表示されない(最初だけ表示に少し時間かかる場合あり)
- Cocoon利用していて「サイト管理者も含めてアクセス解析する」にチェックを入れてない
My Link Boxは作成したてだと表示されない場合があります。数分から30分程度待ってみて表示されるか確認してみて下さい。
またCocoon利用の場合で1番目のコードをCocoon設定から設置している場合は「cocoon設定」⇒「アクセス解析・認証」をクリックし、「サイト管理者も含めてアクセス解析する」にチェックを入れるのを忘れないようにして下さい。

↑上画像のチェックを外すとMy Link Boxは表示されません(Cocoonの場合)。
以上My Link Boxの設定方法と使い方、それから表示されない場合の対処方法でした。
※もちろんバリューコマースの登録や利用は無料です。
■バリューコマース
⇒https://www.valuecommerce.ne.jp/

コメント