前回はWordPressの商品リンクプラグインRinker(リンカー)のダウンロード、インストール、設定までを図解で書きました。
今回はRinkerの基本的な使い方とよくある質問の回答を全部まとめてみました。
※まだRinkerのインストールと設定が終わってない方は先にこちらの記事。
⇒Rinker(リンカー)のインストールから設定まで図解で紹介
- Rinker商品リンク作成方法
- Rinkerをもしもアフィリエイトのリンクに切り替えるには?
- Rinkerの使い方などでよくある質問
- 【エラー】リクエスト回数が多すぎます。 RequestThrottledと表示される場合の対処方法
- Amazonアソシエイトのアクセスキーやシークレットキーなしで使うには?
- Rinkerのリンク先の検索画面から購入されても成果になる?他の商品が売れても成果になる?
- Rinkerクレジットリンク(Created by Rinker)を削除する方法と支援について
- ショップボタンが太くなる場合の対処方法
- Rinkerのショップボタンが2段になるのを1列にしたい場合の対処
- スマホ画面でRinkerリンクの画像とリンクが横並びになっているのを縦並びにできる?
- Rinkerのデザインをカスタマイズするには?
- Rinkerのショップボタンが2段になるのを1列にしたい場合
Rinker商品リンク作成方法
まずは基本的な商品リンク作成なんですが商品リンク作成方法は2通りです。
- 先に管理画面で商品リンクを作成しておく
- 投稿画面から商品リンク作成
1.管理画面から商品リンク作成する方法
先に商品リンクを登録しておいていつでも呼び出せるようにしておく方法です。
前もって商品リンクを作成する場合はブロックエディタのGUTENBERG(グーテンベルク)でも旧エディタでもやり方は同じです。
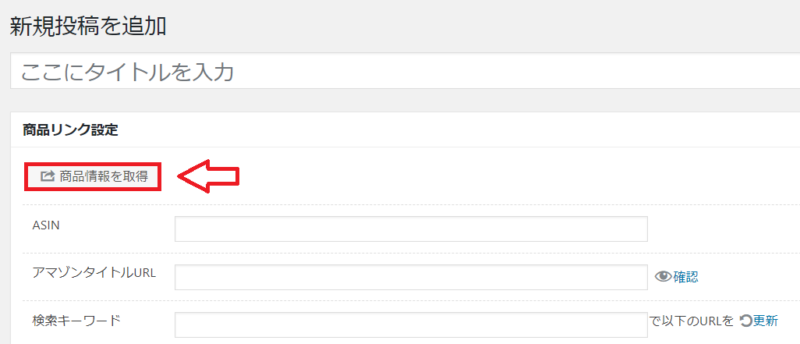
WordPressの管理画面から「商品リンク」⇒「新規追加」。

「商品情報を取得」をクリック。

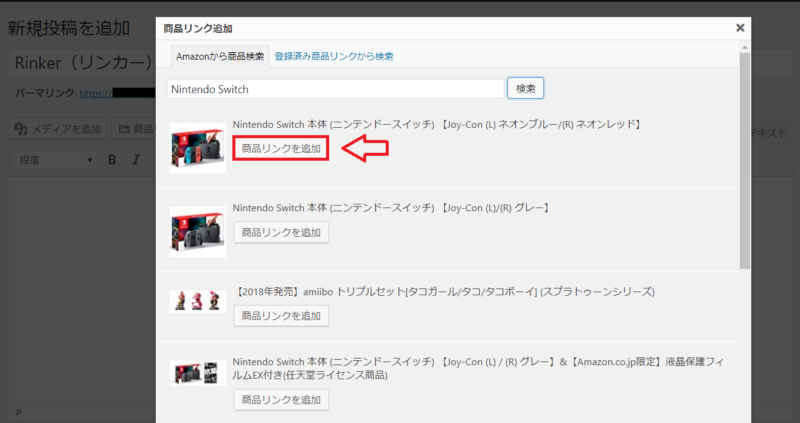
商品検索して「商品リンクを追加」をクリック。

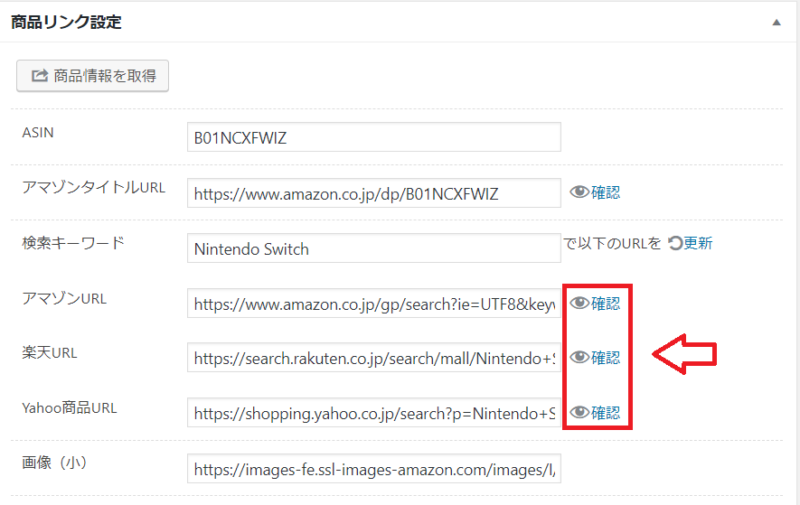
自動で商品リンクなどの情報が自動で入力されます。
一応念の為、Amazon、楽天、Yahoo!ショッピングの飛び先を一度確認しておくと安心。

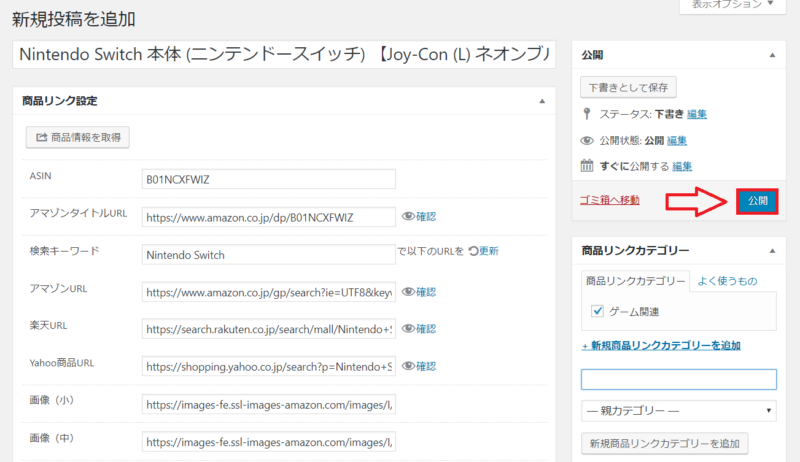
問題ないなら公開をクリックして商品を登録します。

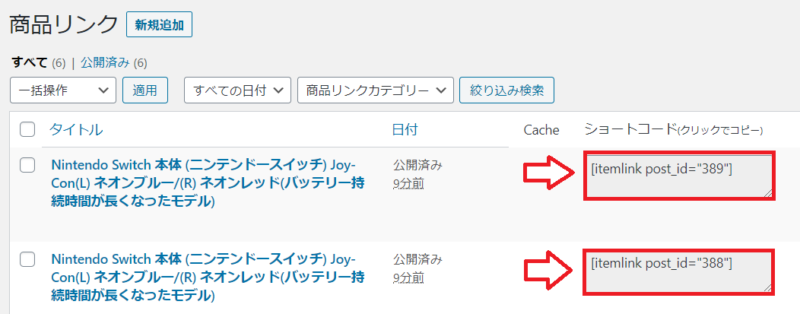
後は商品リンクで作成したリンクのショートコードを記事内で貼り付けたらOKです。

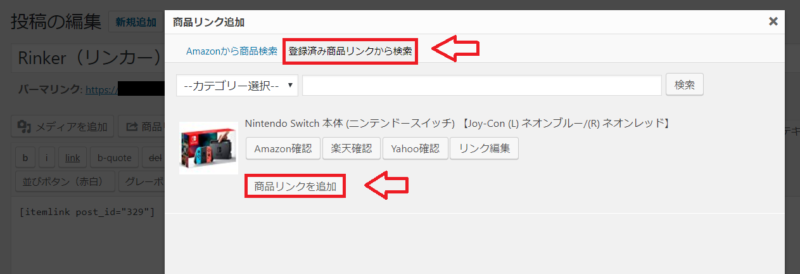
もしくは記事の投稿画面の「商品リンクを追加」⇒「登録済み商品リンクから検索」からでも追加できます。

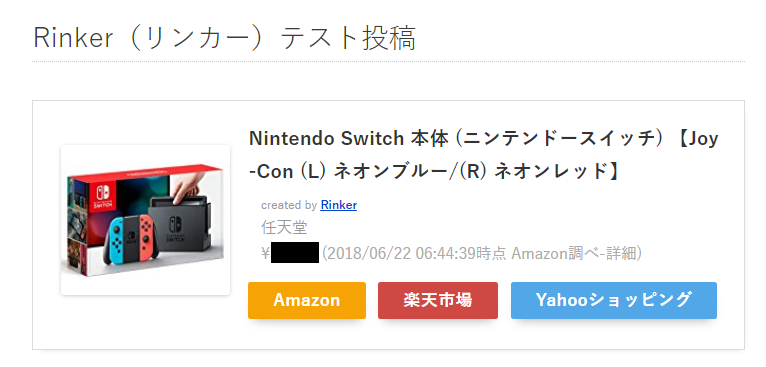
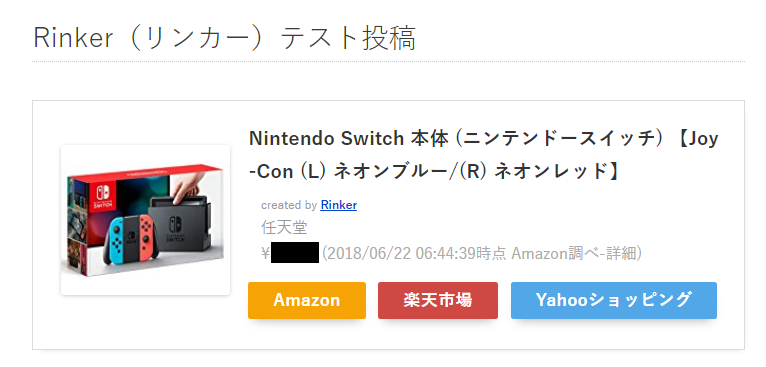
プレビューで見るとちゃんと商品リンクが挿入されてます。

2.投稿画面から商品リンク作成する方法(旧エディタの場合)
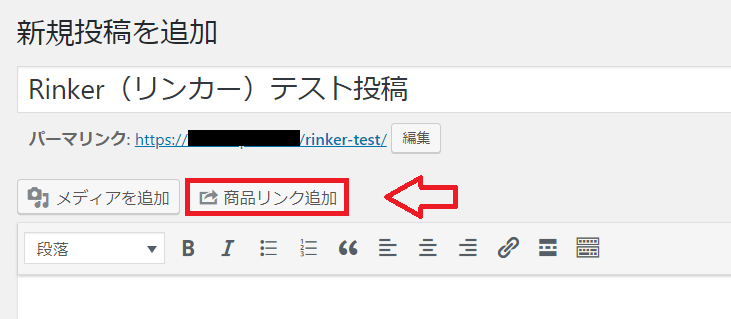
Rinkerを有効化していると投稿画面に「商品リンク追加」というボタンが追加されてますのでクリック。

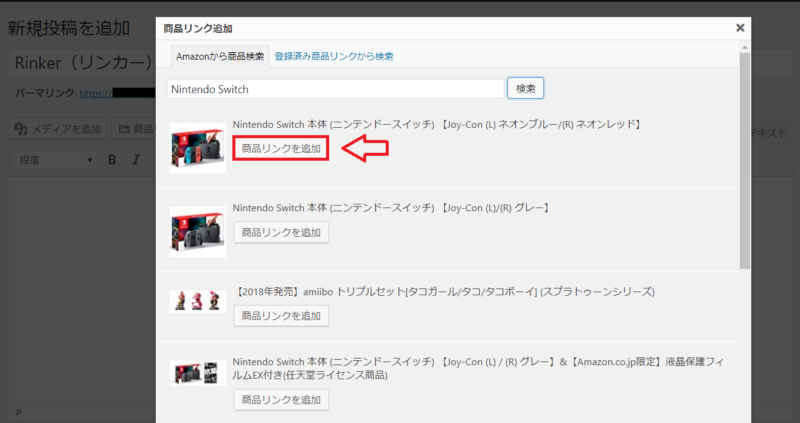
商品検索して「商品リンクを追加」をクリック。

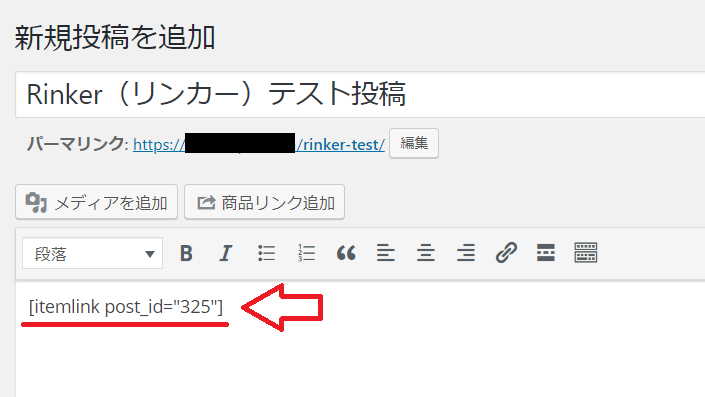
商品リンクのショートコードが挿入されました。

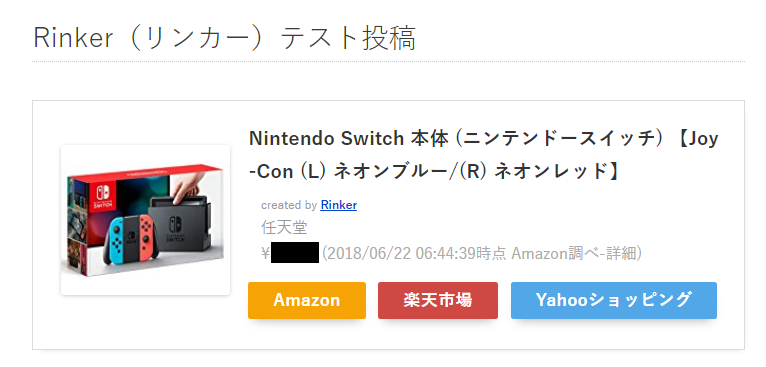
プレビューで見るとちゃんと商品リンクが挿入されてます。

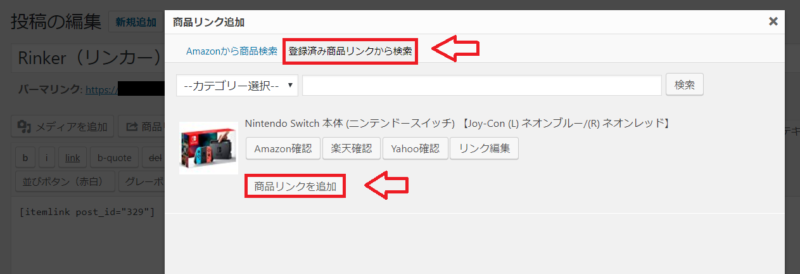
一度作成したリンクを再度追加する場合は「商品リンクを追加」⇒「登録済み商品リンクから検索」から再度リンク追加できます。

ブロックエディタの投稿画面から商品リンクを作成する場合
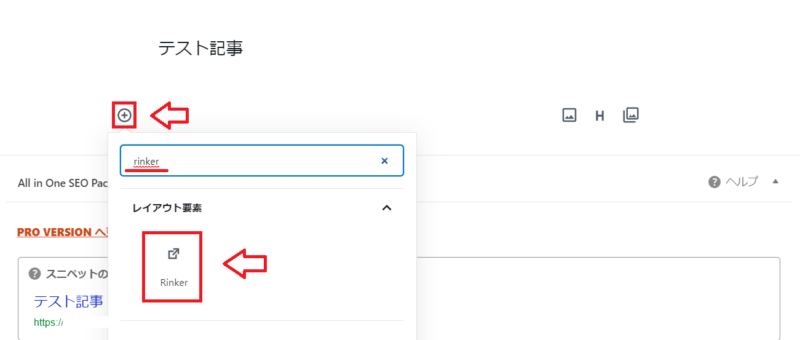
ブロックエディタの場合は投稿画面で「+」をクリックして「rinker」で検索するとRinekerが出てくるのでこれをクリック。

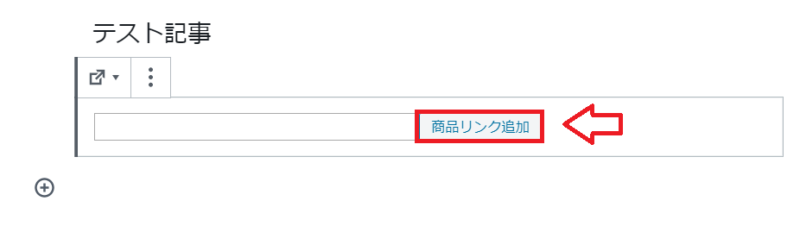
商品リンクを追加のボタンをクリック。

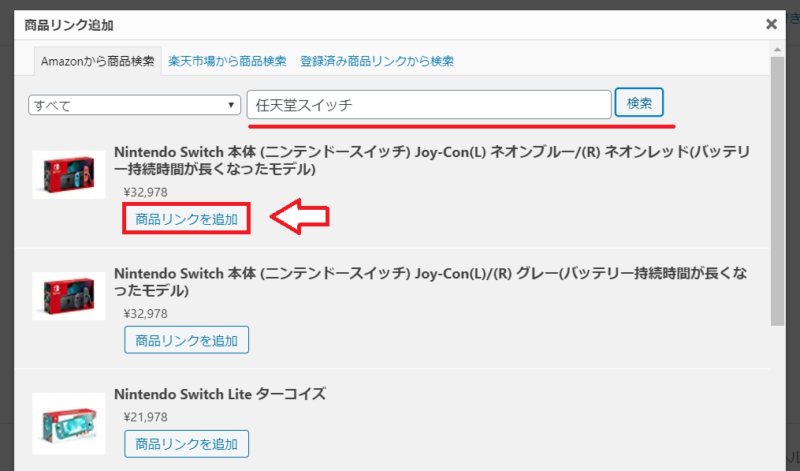
紹介したい商品を検索して「商品リンクを追加」をクリック。

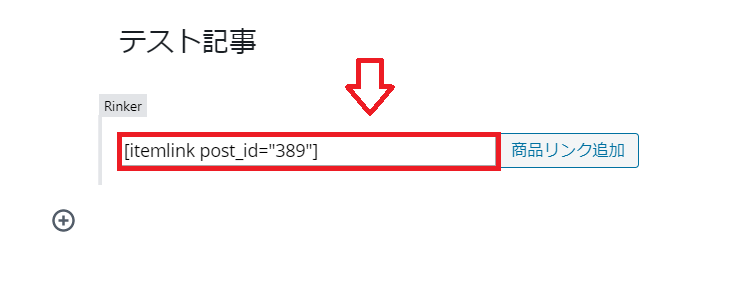
以下のようにRinkerの商品IDが挿入されたらOKです。

追加できたらプレビューで確認してみて下さい。
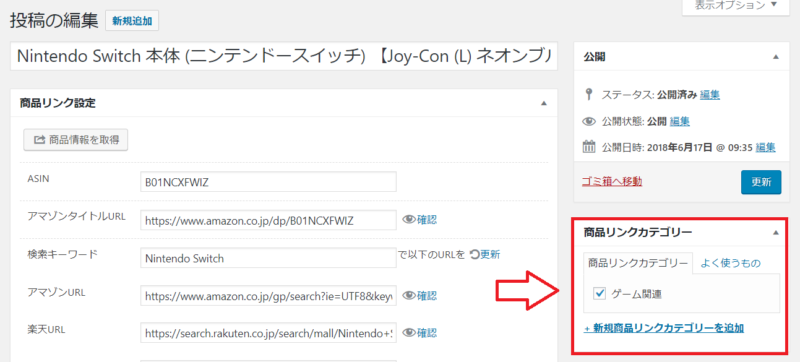
商品リンクが多すぎて探しにくい カテゴリー登録しておくと便利
たくさんの商品リンクを登録して使う予定ならそれぞれの商品リンクをカテゴリー分けしておくと便利です。
商品リンクをカテゴリー別に分けていれば、記事投稿画面⇒「商品リンク追加」⇒「登録済みの商品リンクから検索」を選択して、カテゴリーで絞り込みができます。



すでに登録済みの商品リンクをカテゴリー分けしたい場合はWordPressの管理画面から商品リンク⇒商品を選択して「編集」をクリックして編集できます。


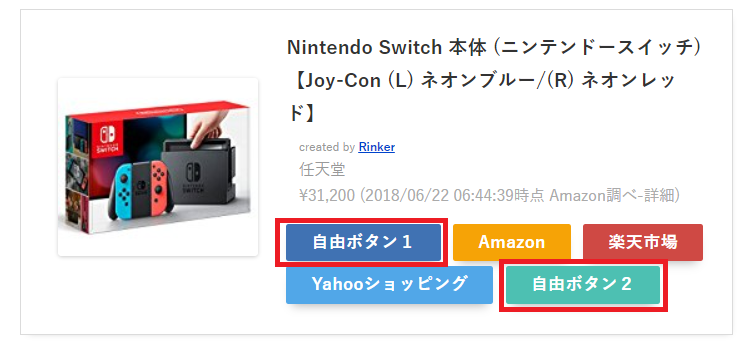
Amazon、楽天、Yahoo!以外にも公式サイトやフリーのボタンを増やしたい場合
RinkerではAmazon、楽天、Yahoo!以外にもフリーのリンクが4つ追加する事が可能です。

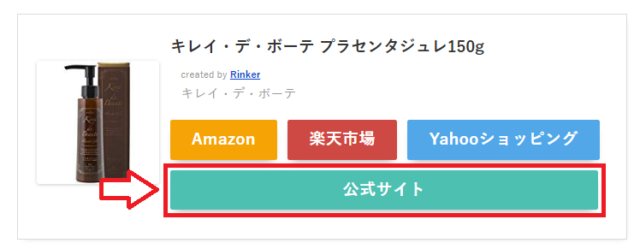
ASPに案件がある商品なら「公式サイト」となどボタンを追加できます。

私は2つ目の自由欄使って少しCSSで幅を変更して使ってます。

RinkerにASPのアフィリエイトリンクを設定するには?
A8.netやafb、もしも、バリューコマースなどどのASPのリンクでも追加する場合。
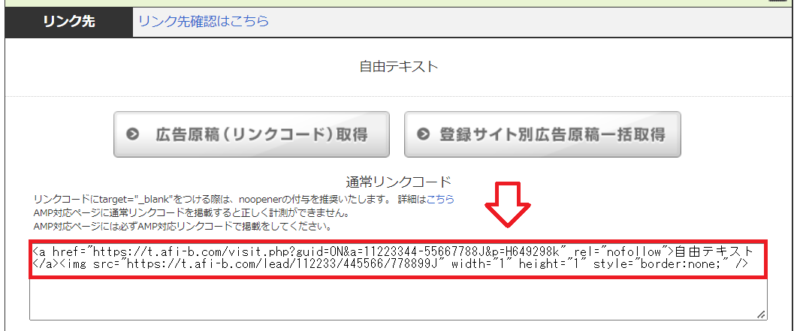
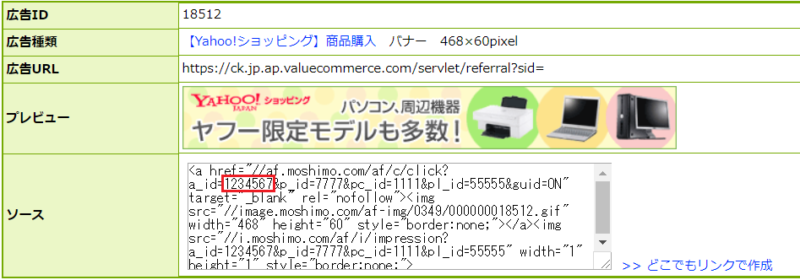
まずはASPでボタンに設置したいアフィリエイトリンクを取得(テキストリンクで)。

このアフィエイトリンクには広告のインプレッション(表示回数)を計測するタグ(imgタグ)がくっついていて、このままだとRinkerでは使えません。
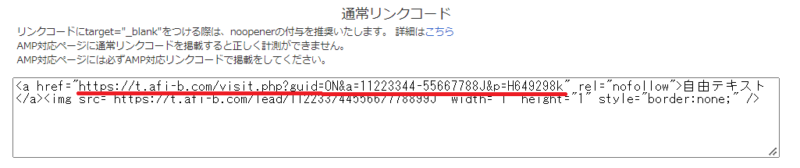
なのでリンク最初の部分のhttps://○○○○○○○○○○の部分だけを抜き出します。

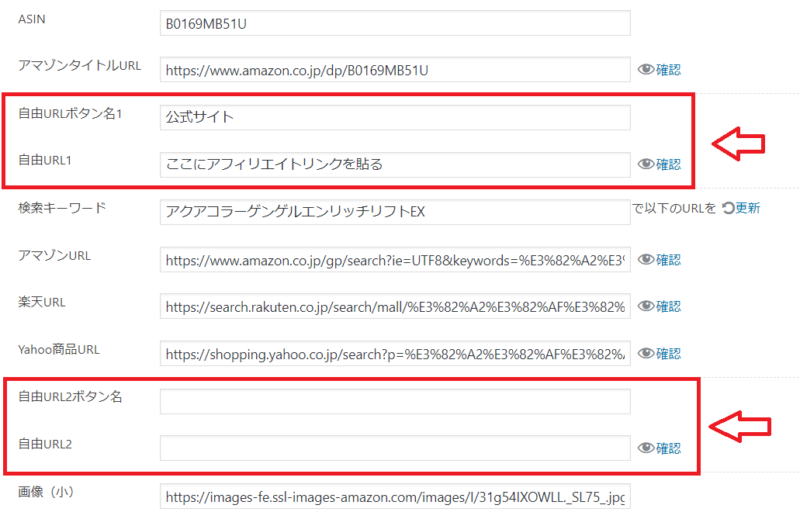
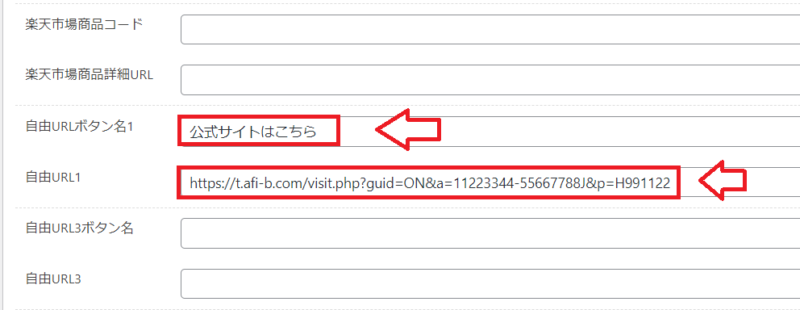
あとは通常のRinkerでの商品リンク作成画面で自由ボタンの欄に
- ボタンの表示名
- 抜き出したアフィリエイトリンクのURL
を入力。

以上でアフィリエイトリンク付きの商品リンクが完成です。
ただ、基本的にASPのリンクの改変は基本禁止されているのでこの辺は自己責任ですね。
もちろんASPのリンクで使う以外の使い方もできるので、商品の関連記事(内部リンク)に使ったりするのも良いかもしれません。
ショップボタン(Amazon、楽天、Yahoo!ショッピング)を消したい場合
Amazonの限定品を紹介する場合はAmazon以外のリンクボタンは必要ないって事もありますし、Yahoo!ショッピングは必要ないって方もいるかもしれません。
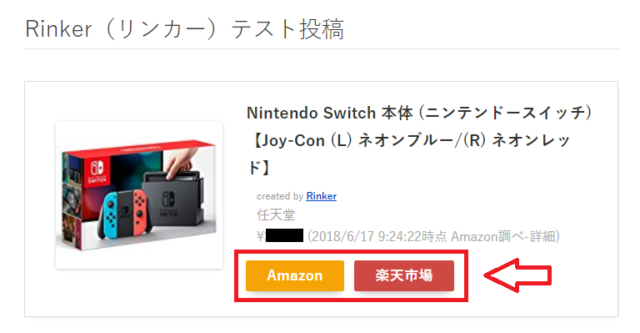
サンプルとしてYahoo!ショッピングのボタンを消してみます。
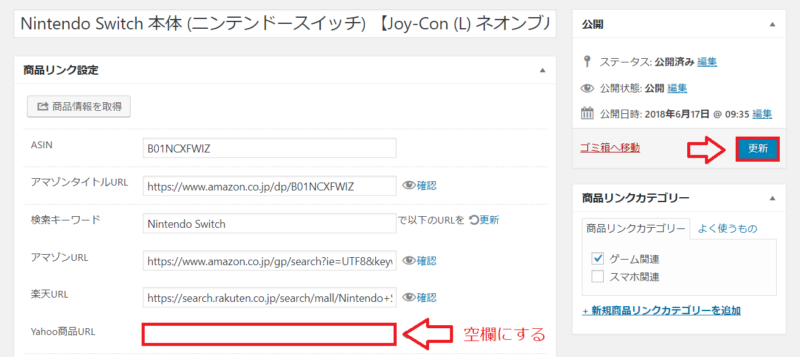
WordPressの管理画面から商品リンクをクリック。商品を選択して「編集」。

Yahoo!商品URLの部分を空欄にして「更新」。

Yahoo!ショッピングのボタンが消えてAmazonと楽天だけになりました。

Amazonのショップリンクボタンを消したいというケースですが、先程のようにAmazon商品URLを消してもボタンが表示される場合があります。
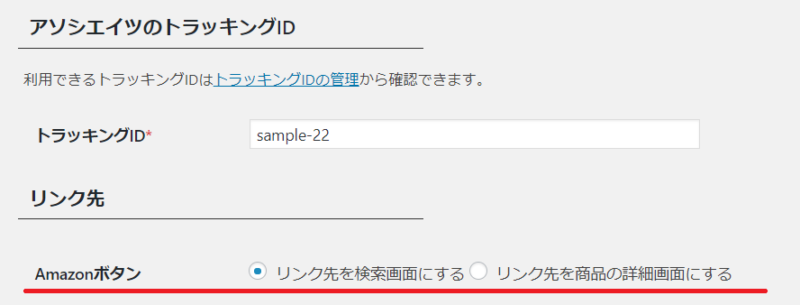
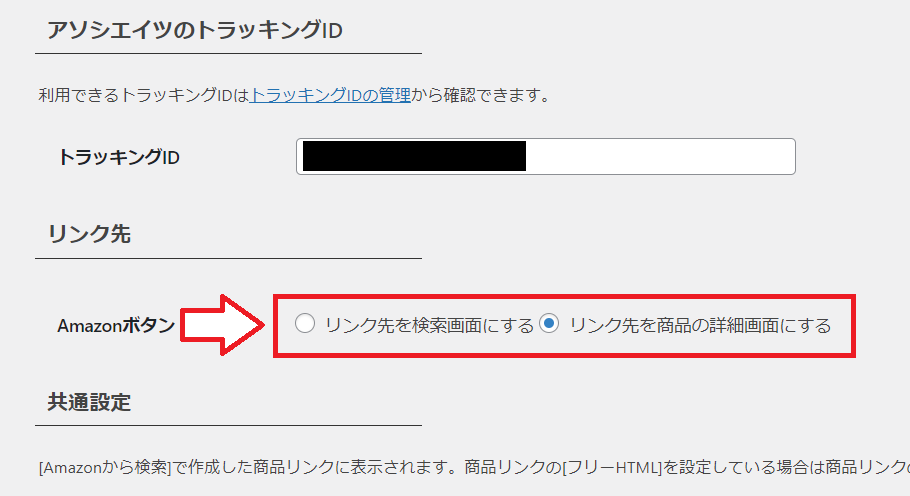
その時はRinkerの設定⇒Amazonのリンク先の設定を「リンク先を検索画面にする」に変更するとボタンが消えます(非推奨)。

- リンク先を検索画面にする⇒この設定なら消える
- リンク先を商品の詳細画面にする⇒この設定だと消えない
Rinkerの価格表示を消したい場合
価格表示の有無に関しては2通り。
- 基本設定で価格の表示設定:全体的な設定
- ショートコードに属性を追加:その商品リンクだけ非表示
基本設定で価格の表示、非表示を切り替え(すべての商品リンクが対象)
バージョンver1.1.0から価格の表示、非表示を基本設定で行えるようになりました。
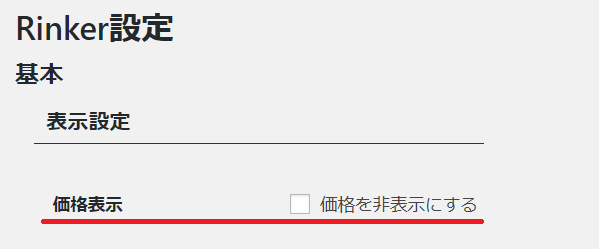
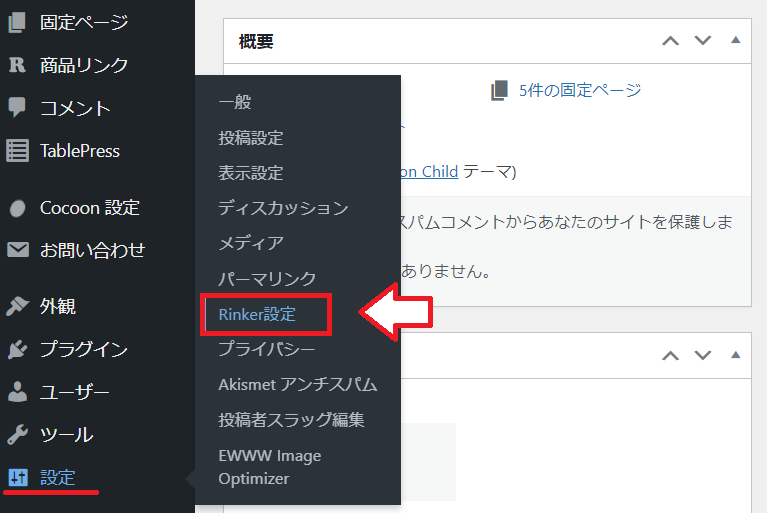
WordPressの管理画面から「設定」⇒「Rinker設定」。

こちらは全体的な設定になるので、価格を非表示にするとすべてのリンクの価格が非表示になります。
ショートコードに属性を追加して価格を非表示(その商品リンクだけ価格が非表示)
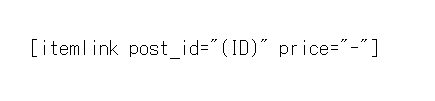
商品リンクのショートコード自体に「price=”-“」という属性を追加したらOK。

という感じです。これはその属性を追加したリンクだけ価格が非表示になります。
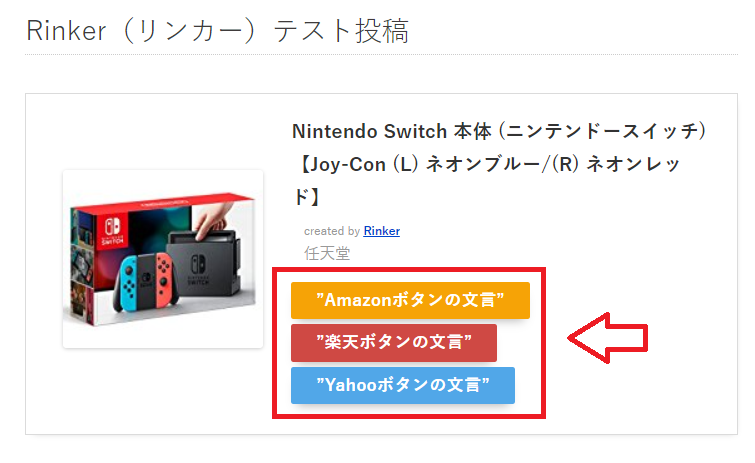
Amazon、楽天、Yahoo!ショッピングボタンの文言を変更したい場合
デフォルトではショップボタンは「Amazon」「楽天」「Yahooショッピング」になってますが、この文言を「Amazonで探す」などに変更する方法です。
方法は2つあります。
- ショートコードに属性を追加:部分的
- functions.phpで編集する:全体的
1.ショートコードに属性を追加してボタンの文言を変更する方法
ショートコードに属性を追加する場合は以下のように設置した商品リンクのショートコード自体にラベル文言を追加する方法です。適応範囲はそのショートコードだけなので、過去全部のリンクボタンの変更ではありません。
以下のように記事内で投稿したショートコードに「alabel」「rlabel」「ylabel」を追加すればボタンの文言を上書きできます。
例えばAmazonボタンの文言を変更する場合。

Amazon、楽天、Yahooボタンすべての文言を変更する場合。


属性を追加したショートコードだけ文言が変更されますので、過去記事すべての商品リンクボタンが一括で変更されるものではありません。
参考:Rinker(リンカー)ショートコード属性|おやこそだて
2.functions.phpの編集で文言を変更
functions.phpの編集をすれば過去に設置した商品リンクのボタン文言もすべて変更されます。
functions.phpの編集に関しては公式サイトでも紹介されてますが、サポート月額199円以上支援すると閲覧できるようになりますので、是非支援してカスタマイズしてみてください。

Rinkerをもしもアフィリエイトのリンクに切り替えるには?
RinkerのAmazonや楽天、Yahooショッピングのリンクは「本家Amazonや楽天のリンクを使う方法」と「もしもアフィリエイトのリンク」を使う方法があります。
もしもアフィリエイトのリンクに切り替える手順を紹介していきます。
もしもアフィリエイトでAmazonや楽天、Yahooショッピングとの提携
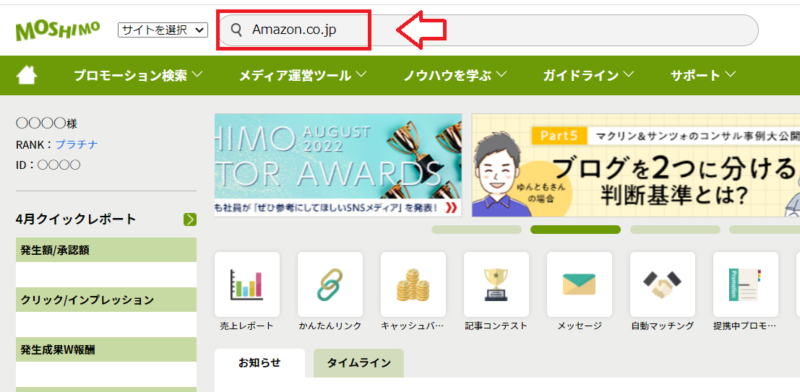
まずはもしもアフィリエイトの管理画面トップページへ。
もしもアフィリエイトの管理画面の検索窓から「Amazon.co.jp」で検索。

Amazon.co.jpの案件が出てくるので「提携申請」をクリックしたらOKです。

提携の審査は少し時間がかかります(後から審査完了のメールが届きます)。私の場合はいくつかのサイトで提携しますが、いつもだいたい1日以内で提携が完了します。
※楽天の提携も全く同じ手順です(”楽天市場商品購入”で検索して提携する)。

提携が済んだら「プロモーション検索」⇒「提携中プロモーション」でAmazonや楽天、Yahoo!ショピングのプロモーションから商品リンクを選択。

どの商品でも良いので「商品リンクを作る」を選択。

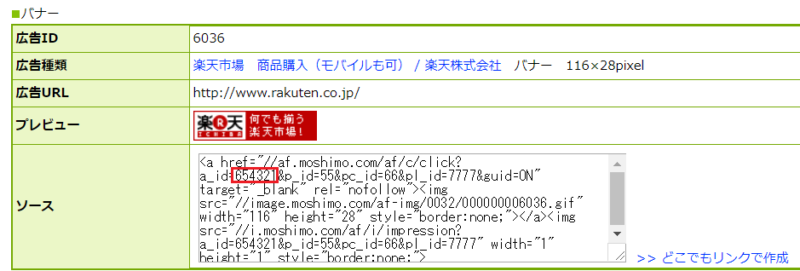
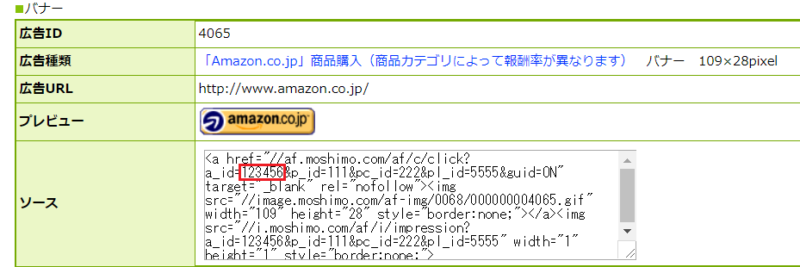
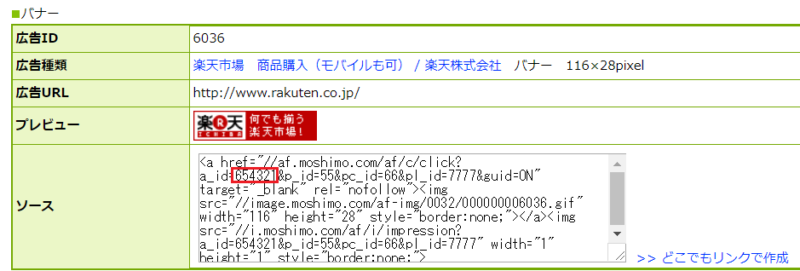
広告リンクを作成したらリンク内のa_id値(a_id=***の***部分)をコピペ。

同じ要領でAmazon、楽天、Yahoo!ショッピングそれぞれのidの取得ができます(もしも経由にしたいプロモーションのid取得だけでもOK)。
■Amazon

■楽天市場

■Yahoo!ショッピング

Rinkerにもしも経由のIDを設定する
Rinkerの基本設定をしていきます。
WordPressの管理画面から「設定」⇒「Rinker設定」と進みます。
「もしもアフィリエイト設定」という部分に取得したAmazonや楽天のIDを設定欄にコピペ。

もしものリンクを優先するかどうかのチェックを入れた所だけ「もしもアフィリエイト経由」になります。

※本家、もしも両方IDを設定している場合、「もしもリンク優先ショップ」にチェックを入れるともしものリンクが使われます。
■もしもアフィリエイト
⇒https://af.moshimo.com/
Rinkerの使い方などでよくある質問
Rinekrでエラーが出たりうまくボタンが表示されないなどよくある質問をまとめてみました。
【エラー】リクエスト回数が多すぎます。 RequestThrottledと表示される場合の対処方法
Amazon API側の商品検索の回数制限です。
2019年の1月にAmazonの「Product Advertising API 利用ポリシー」というのが変更されました。
PA-APIはAmazonで取り扱っている商品の情報をプログラムによって自動で取得して処理することができます。
RinkerはこのAPIを利用してAmazonの商品を検索しリンクを作成しているのですが、過去30日間に売上がないと商品の検索回数を制限される仕様になりました。
売上実績の発生がない場合は、PA-APIの利用開始はできません。
また、発送済み商品売上が過去30日以内に発生していない場合、PA-APIをご利用いただけなくなる恐れがございます。
参考:Product Advertising API 利用ポリシーの変更について
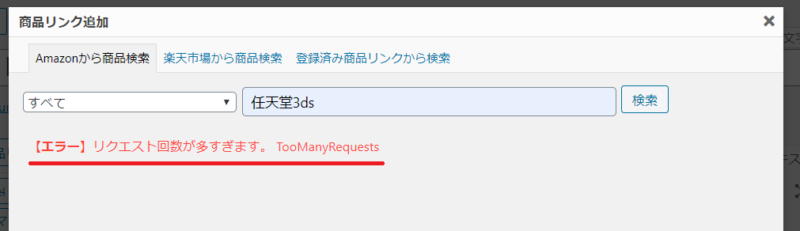
そのためPA-APIの制限されている方は何度やってもRinkerで「【エラー】リクエスト回数が多すぎます。 TooManyRequests」と表示されてしまいます。

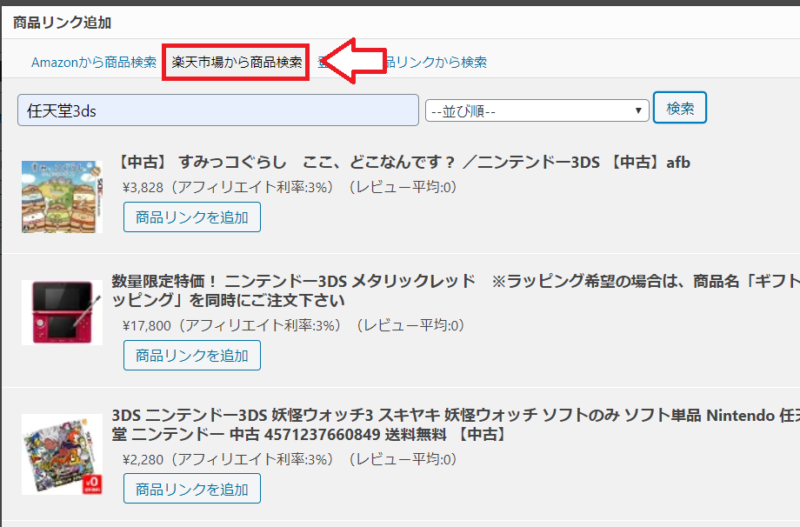
AmazonのPA-APIが制限されてずっとエラーが出る場合はAmazonではなく、楽天検索機能を使って商品リンクを作成します。

「楽天検索機能」で作成した商品画像の部分とタイトルのリンクは楽天のリンクになります。

※楽天検索で生成したリンクでもAmazonボタンは表示されますしもちろんAmazonの売上(紹介料)も発生します。
※PA-APIの制限を解除するにはどの種類のリンクでも良いのでAmazonでの売上を上げる必要があります。
Amazonアソシエイトのアクセスキーやシークレットキーなしで使うには?
基本的にRinkerの商品検索機能ではAmazonアソシエイトのアクセスキーとシークレットキーを利用します。
※Amazonアソシエイトの審査に合格すると利用できます。
ただ、Amazonアソシエイトの審査に受からなくてもRinkerの利用は可能です。
Amazonの商品検索の代わりに楽天の商品検索を利用します。
そのやり方や違いについては以下記事で紹介しています。

Rinkerのリンク先の検索画面から購入されても成果になる?他の商品が売れても成果になる?
Rinkerのリンクの飛び先は設定で検索結果のページ、商品詳細ページを選択できます。

この設定ですが、Amazonの売上が基準に満たない場合は「商品詳細ページ」は選択できません。
ただ、どちらのリンクからでも売上は発生しますし、紹介したものではない商品が売れても成果になります。
Amazonはクリックされてから24時間以内に購入された分が成果。
つまり、冷蔵庫のリンクがクリックされて、ベッドが売れた場合でもベッドの分が売上として計上されます。
楽天の場合はクリックされてから24時間以内に買い物かごに入れた商品で89日以内に購入されたら成果となります。
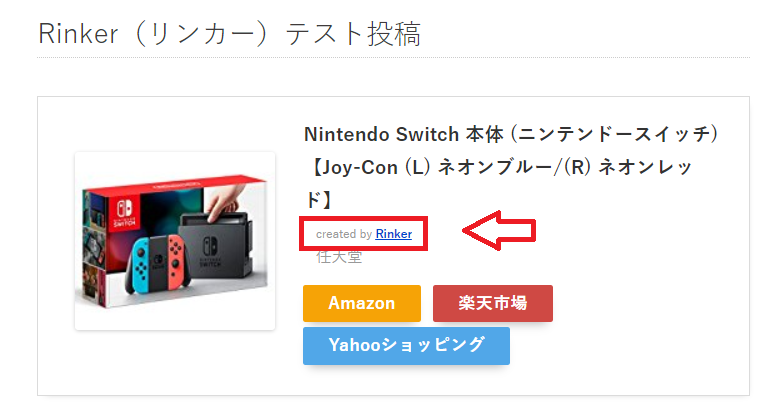
Rinkerクレジットリンク(Created by Rinker)を削除する方法と支援について

Rinkerクレジットリンク(Created by Rinker)の削除方法はいくつかあって、ちょっと詳しい方ならCSSで非表示にするとか、functions.phpにコードを記述して消したりする方法思いつくと思います。
ただ、無料でこのような便利ツールを利用させてもらっている事も考えるとクレジットは削除せずに使わせてもらうのが筋かなと思います。
どうしても消したいって場合には「Rinkerへのご支援とクレジットリンク(Created by Rinker)の削除方法」から支援をして削除される事をおすすめします。

ショップボタンが太くなる場合の対処方法
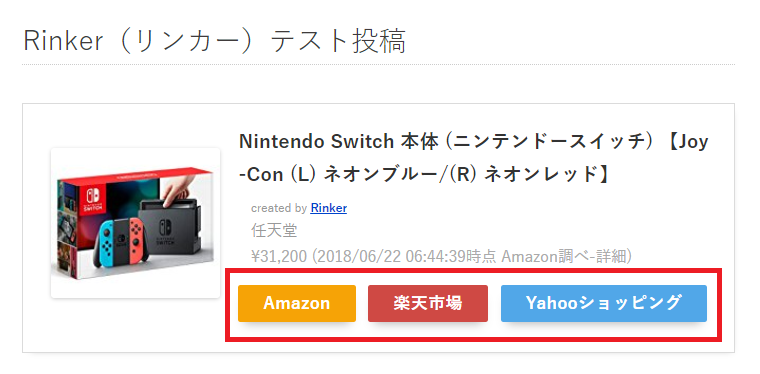
プレビューで見るといい感じなのに、公開してから確認するとAmazon、楽天、Yahooショッピングのボタンが太くなっている場合の対処です。
↓こんな感じでショップボタンの下に余白ができている場合。

これはもしもアフィリエイトのリンク使う時に起こります。インプレッションタグ(imgタグ)が原因ですのでCSSで非表示にしておけばOKです。
スタイルシートの一番下に以下コードを追加してみて下さい。
/* rinkerボタン調整 */
ul.yyi-rinker-links img {
display: none !important;
}
もし上記コード追加でも上手くいかない場合はボタンの高さを固定する方法もあります。
/* rinkerボタン調整 */
ul.yyi-rinker-links li {
height:37px;
}

Rinkerのショップボタンが2段になるのを1列にしたい場合の対処
ショップボタンがPCで2段になるのはテーマ自体のコンテンツ部分の横幅が狭いからです。

この場合はコンテンツ部分の横幅を広げるもしくはRinkerの商品リンクの商品画像の部分の横幅をちょっと小さくしたらOKです。
スタイルシート(CSS)の一番下に以下コードを追加して調整。
/* rinkerの横幅を調整 */
@media all and (min-width: 421px) {
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
}
/* rinkerの商品画像の横幅を調整 */
div.yyi-rinker-image {
width: 150px !important;
min-width: 150px !important;
}
}
スマホ以外ではという条件分岐をして、商品画像の横幅を150pxにしてます。PCで見ながら調整して下さい。
PCページでショップボタンが一列になりました。

スマホ画面でRinkerリンクの画像とリンクが横並びになっているのを縦並びにできる?
Rinkerで作成したリンクをスマホで見ると以下のようになっています。
画像とリンクが横並びになっています。
これを縦並びにするにはCSSを追加する方法で解決できますが、一番簡単なのは「Rinkerの設定」⇒「デザイン設定」でスタイルアップを選択して保存。

これでスマホで見た時に縦並びになります。
スタイルアップではなく、通常のノーマルのままで縦並びにしたいという場合は下記カスタマイズの部分を参考にしてください。
Rinkerのデザインをカスタマイズするには?
前述したようにRinkerの表示上のデザインについては設定でも変更が可能です。
Rinekrの設定ページでは「デザインなし」「ノーマル」「スタイルアップ」の3種類のデザインが選択できます。

- デザインなし:全くデザインはなし(自分でデザインする方)
- ノーマル:通常のデザイン
- スタイルアップ:余白に余裕があって見やすいデザイン
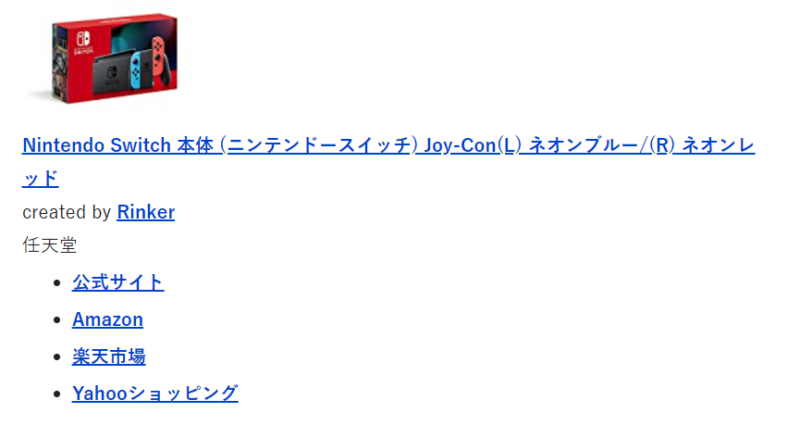
↓デザインなし

↓ノーマル

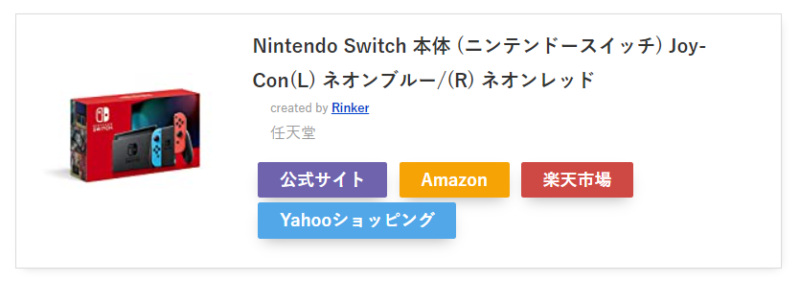
↓スタイルアップ

ちなみに現在私のRinkerは「ノーマル」を利用していて以下のCSSを追加しています。
/*Rinkerのカスタマイズ*/
/*外部リンクマーク非表示*/
div.yyi-rinker-contents div.yyi-rinker-title a span,
div.yyi-rinker-contents div.yyi-rinker-detail a span,
div.yyi-rinker-contents ul.yyi-rinker-links li a span {
display: none;
}
/*ボタンのデザイン*/
div.yyi-rinker-contents ul.yyi-rinker-links li {
min-width: 180px;
border-radius: 4px !important;
margin: 5px !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px !important;
line-height: 40px !important;
text-align: center;
font-size: 14px !important;
color: #fff;
transition: all 0.5s 0s ease;
}
/*レスポンシブ480px以下*/
@media screen and (max-width: 480px){
/*縦表示*/
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
}
/*画像を中央寄せ*/
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
/*商品情報を中央寄せ*/
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 10px);
text-align: center;
padding: 0 !important;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
padding: 0 !important;
}
/*ボタンの幅を100%にする*/
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 100%;
}
/*ボタン文字位置の調整*/
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 !important;
}
}
参考:RinkerのCSSカスタマイズ:スマホ表示など【Cocoon】|Doroblog
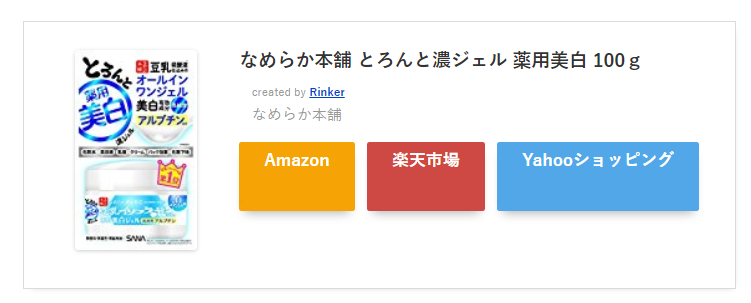
上記CSSを追加したリンクが以下のようになります。
CSSを追加する場合はWordPressの管理画面から「外観」⇒「テーマファイルエディタ」を選択し、Stylesheet (style.css)の一番最後に上記コードを追加して保存してください。

Rinkerのショップボタンが2段になるのを1列にしたい場合
ショップボタンがPCで2段になるのはテーマ自体のコンテンツ部分の横幅が狭いからです。

この場合はコンテンツ部分の横幅を広げるもしくはRinkerの商品リンクの商品画像の部分の横幅をちょっと小さくしたらOKです。
スタイルシート(CSS)の一番下に以下コードを追加して調整。
/* rinkerの横幅を調整 */
@media all and (min-width: 421px) {
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
}
/* rinkerの商品画像の横幅を調整 */
div.yyi-rinker-image {
width: 150px !important;
min-width: 150px !important;
}
}
スマホ以外ではという条件分岐をして、商品画像の横幅を150pxにしてます。PCで見ながら調整して下さい。
PCページでショップボタンが一列になりました。

以上Rinkerの使い方まとめでした。
Rinkerでのショップリンク作成には以下ASPの無料会員登録が必要になるので済んでない方は登録を済ませておいて下さい。
※登録も利用ももちろん無料です。
■Amazonアソシエイト
⇒https://affiliate.amazon.co.jp/
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/



コメント
ご質問です。「Amazonボタン用URL」「Amazon商品詳細URL」などの投稿画面の各リンク入力欄は自分で直接入力しても成果は発生するのでしょうか?
各ASPのIDなどの連携が解除され成果に繋がらないなどあるのかと思いまして、、、
sin様
コメントありがとうございます。自分で直接入力しても発生しますよ。ただ、もしもリンク優先にチェックを入れていると出力されるURLは自動的にもしもになる可能性はあります(実験してないので分かりません)。実際に自分で入力してみて公開した記事で飛び先のURL確認してみるのが一番確実です。