今回はAmazonや楽天、Yahoo!ショッピング等のアフィリエイトリンクをまとめて簡単に作成できるツールカエレバの基本的な設定や使い方を紹介していきます。
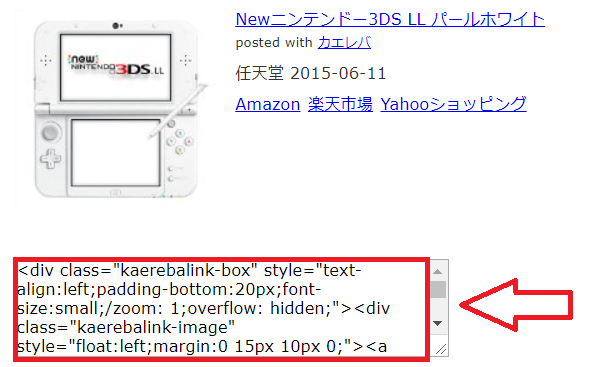
最近では多くのサイトでも結構使われているこんな感じのリンク作成ができます。
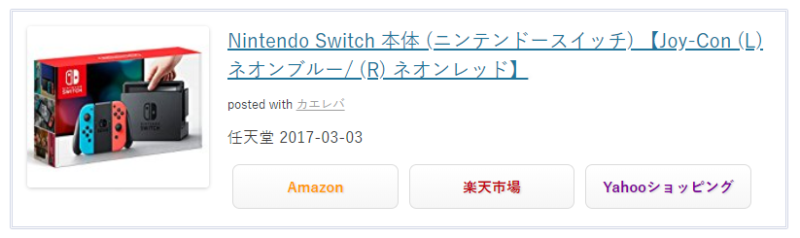
↓ボタンをカスタマイズしたカエレバのリンクはこんな感じ。
※表示するボタンは選択できます。
カスタマイズもできるので「ショップリンクをボタン化して横並び」にというような事も可能ですしデザインも色々変更できます。
「Amazon」「楽天」「yahooショッピング」等へのアフィリエイトリンクがまとめて表示されるので非常に便利ですし、それぞれまとめて表示されている事で取りこぼしもありません。
今回はカエレバの基本的な使い方を2つほど図解で紹介してみます。
- カエレバのサイトから商品検索してリンクを作成
- カエレバのブックマークレットを使ってリンクを作成
カエレバを利用するのに必要なもの

カエレバを使うためにはAmazonや楽天、Yahoo!ショッピングなどと提携しておく必要があります。
本家Amazonや本家楽天アフィリエイトに登録して提携するか、Amazonや楽天の商品も紹介できるASP「もしもアフィリエイト」で提携する事ができます。
本家Amazonアソシエイトは審査も厳しく、報酬が5,000円以上にならないと振込みされません。
また、楽天のアフィリエイトは報酬が現金ではなく楽天キャッシュになるのでデメリットです。
一方もしも経由だと報酬は現金で1,000以上になったら振り込みされますし、振り込み時の手数料も「もしも負担」という神対応なのでおすすめです。
Yahoo!ショッピングに関しては「もしも経由」ではなく、バリューコマース経由の方が紹介料が高いです。
- もしも経由(0.77%)
- バリューコマース経由(1%)
ということで、カエレバを利用するなら「もしもアフィリエイト」と「バリューコマース」を利用するのがおすすめ。
「もしもアフィリエイト」と「バリューコマース」の会員登録してない方は先に済ませておいてください。
※登録も利用ももちろん無料です。
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
ASPへの登録が済んだら先に自分のアフィリエイトIDなどの設定などを行います。
1.アフィリエイトIDを調べて登録保存する
まずはカエレバのサイトへ移動してIDを調べて入力していきます。
⇒カエレバ
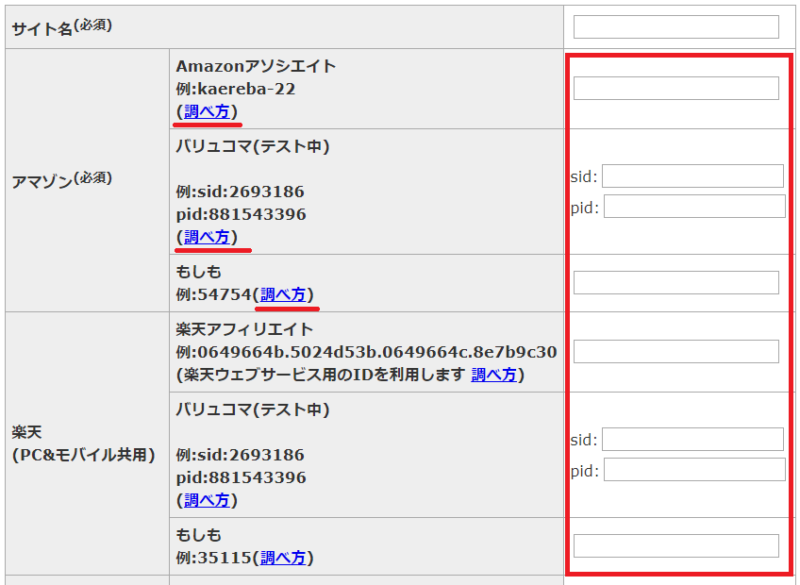
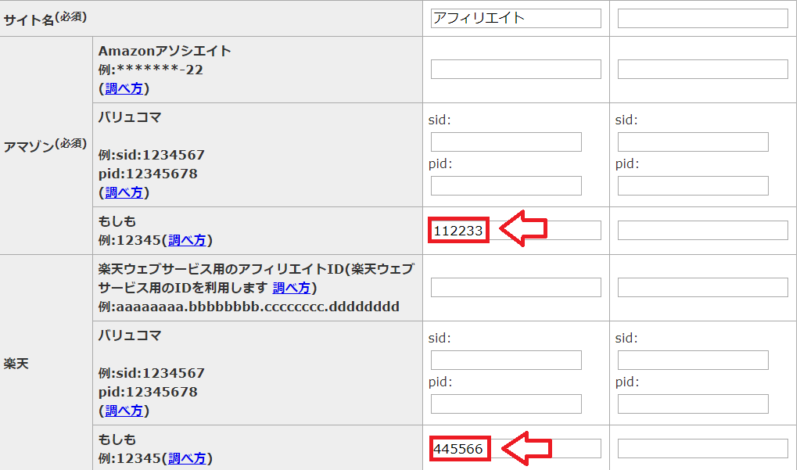
下の方にスクロールしていくと「ユーザーデーター入力」という見出しの部分があるのでそこにサイト名やユーザーデータ(アフィリエイトのID等)を入力をしていきます。
アフィリエイトIDの調べ方はそれぞれ「調べ方はこちら」のリンクで詳しく書かれているので省略。

Amazonや楽天などの商品は本家Amazonや楽天だけでなく、ASP経由でも紹介できるので、「Amazonアソシエイト」「バリューコマース」「もしも」の中のどれかのIDを入れます(個人的にもしも使います)。サイト名は自分の分かる名前でOK。

とりあえず自分の利用しているASPの情報だけでOK。私の場合は「Amazon」と「楽天」「Yahoo!ショッピング」しか利用しないので、その部分だけを入力しています。
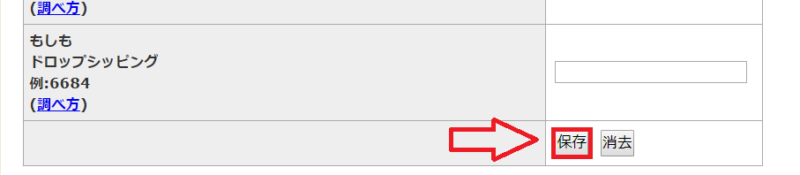
入力が完了したら下の「保存」をクリック。

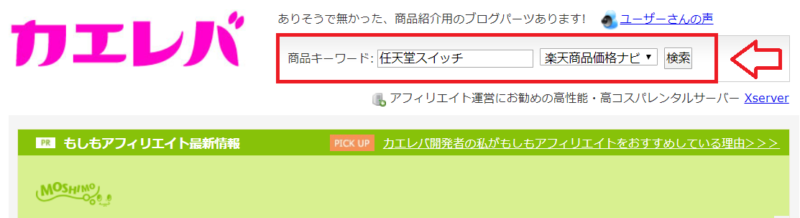
2.商品を検索してリンクの作成
次にリンク作成画面になります。右上の検索ボックスに検索する商品のキーワードを入力。
「楽天価格ナビ」「楽天」「Y!Shopping」から選択できますが、通常は「楽天価格ナビ」を選択でOKです。

※「商品価格ナビ」は商品を買う際に、一番安いショップを探すことができます。
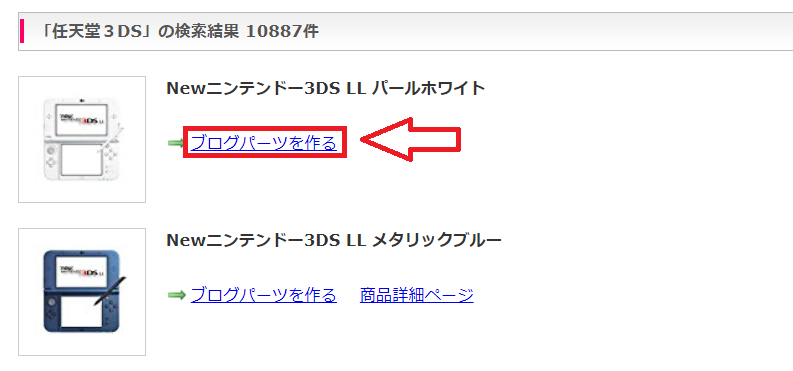
商品検索すると検索結果の一覧が表示されるのでアフィリエイトリンクにしたい商品を探し「ブログパーツを作る」をクリック。

ブログパーツのプレビュー画面が表示されます。

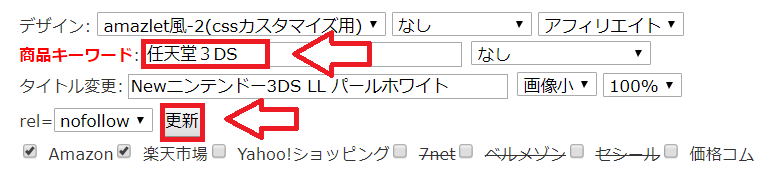
ちょっとこの部分の簡単な説明をしておきますね。
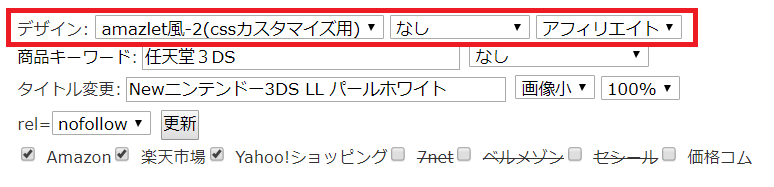
デザイン

デザインの部分には3つの選択ボックスがあります。
1つ目のボックスはその名の通りデザインの変更ができます。色々なデザインがあるので切り替えてみて好きなデザインを選択します。
カエレバのカスタマイズしている場合にはここの選択肢は「amazlet風-2(CSSカスタマイズ用)」一択です。
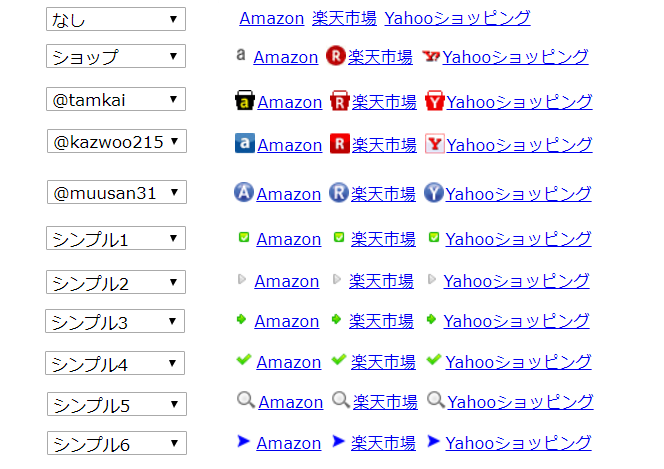
2つ目のボックスは「Amazon」とか「楽天」の左部分のアイコンが変更できます。

3つ目のボックスはデータ入力時に自分で決めたサイト名が表示されます。複数サイト登録している場合はそれぞれアフィリエイトIDが違うのでここで切り替えできます。
上手く表示されない場合などは「更新」をクリック。
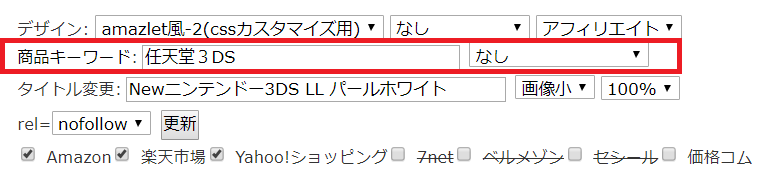
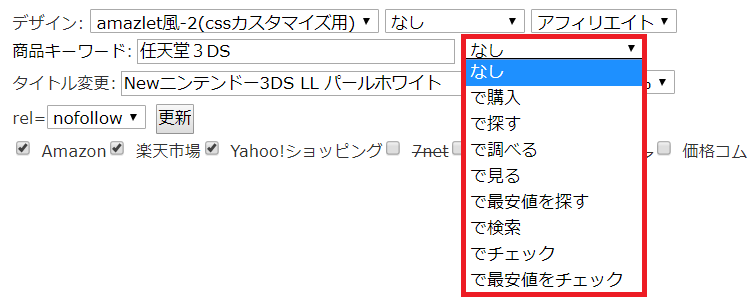
商品キーワード

商品キーワードの部分にも2つのボックスがあります。
1つ目はその名の通り商品キーワード。この入力したキーワードで「Amazon」や「楽天」で検索された結果一覧を表示する訳なのでこれはキーワードというよりはズバリ「商品名」を入れておかないと「Amazon」や「楽天」のリンクで飛んだ先で違う物が表示されたりする場合がありますので注意。
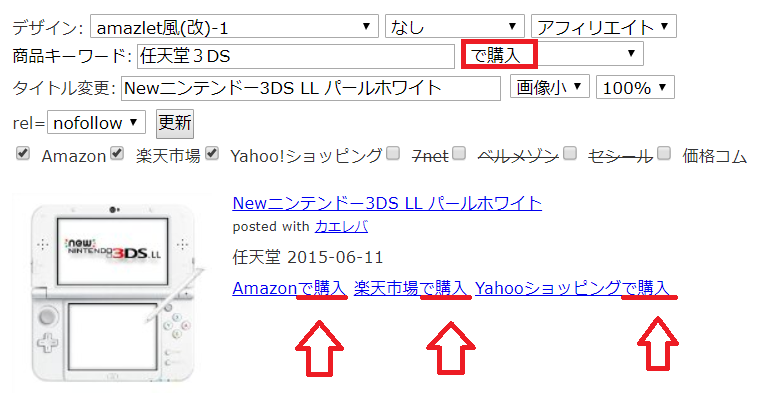
2つ目のボックスは「Amazon」とか「楽天」というリンク部分の文章を「Amazonで購入」とか「Amazonで最安値を探す」というような文章に変更できます。


変更してみて確認してみて下さい。上手く表示されない場合は「更新」をクリック。
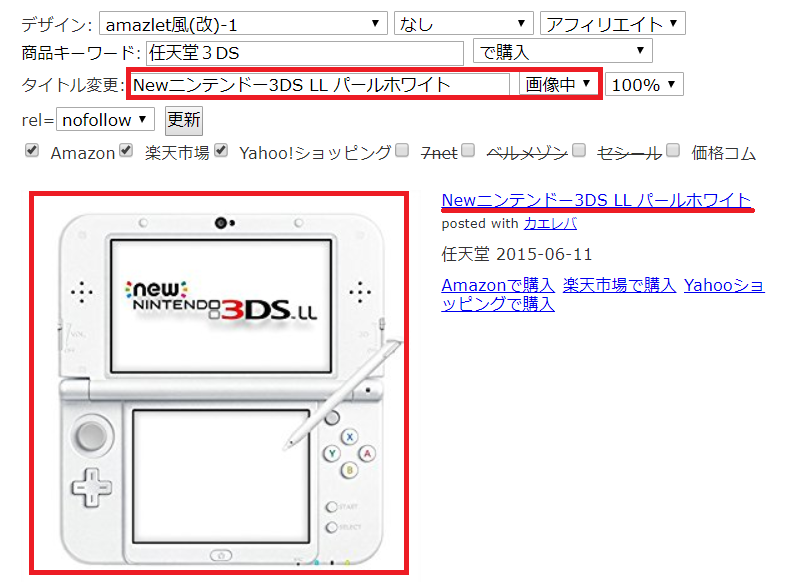
タイトル

実際に表示するタイトル(商品名)とか画像の大きさを変更できます。個人的にはあまり変更はしてません。
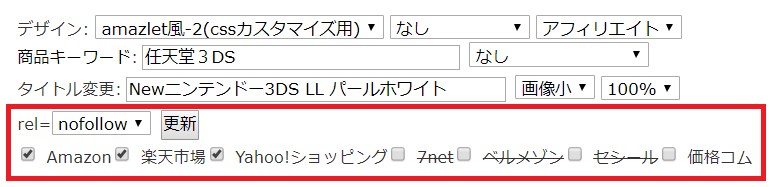
rel=nofollow

「rel=なし」と「rel=nofollow」という選択肢があります。
nofollowの説明って難しくて「nofollow指定されたリンク先にPageRankを渡さない」という説明されている事が多いですが、要は自分のサイトのパワーをリンク先に渡さないってイメージで良OKです。
通常アフィリエイトリンクはnofollowです。
表示したいショップの選択
最後は表示したいショップの選択。チェックを入れたショップ「Amazon」とか「楽天」とか「yahooショッピング」とか色々ありますが、最初にユーザーデータを入力したショップが選択できるようになっています。

以上設定をしたら「更新」をクリックしてプレビューを確認し、コードをコピーしてブログに貼り付けたら完成です。

カエレバのAmazon検索は使えなくなった?
商品検索は以前は「Amazon」が選択できてAmazonから商品を検索することができましたが、2019年のAmazonのPA-API制限という規約変更により、Amazon検索が使えなくなりました。
なのでAmazonにしかない商品などを紹介したい場合はカエレバが使えません。
その場合は「Rinker」や「ポチップ」というツールを使うことでAmazonだけの商品を紹介することができます。
カエレバやヨメレバのリンクの設置・貼り付け方|上手く設置・貼り付けできない場合
カエレバやヨメレバは商品検索して表示されたコードを貼り付けたらOKです。
ただ、上手く商品リンクにならない場合やコードがそのまま表示されるという方が時々いますので、ちょっとカエレバやヨメレバのリンクの貼り付け方について少し補足しておきます。
WordPressのデフォルトのブロックエディタでカエレバのコードを貼る場合
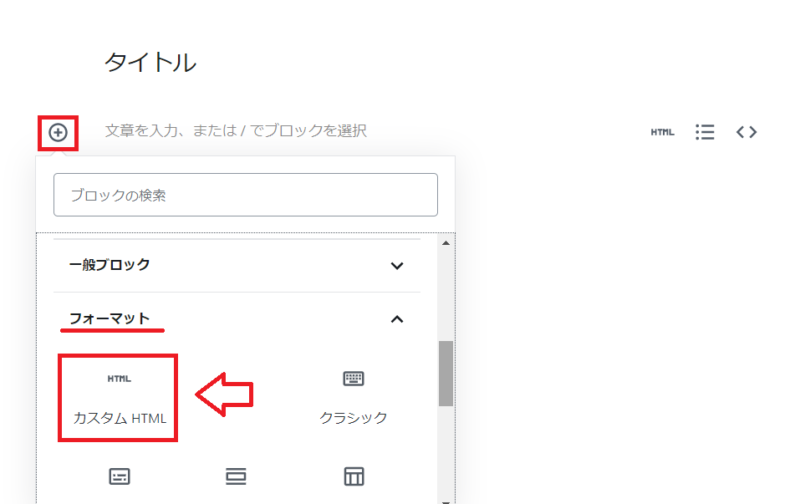
Gutenberg(グーテンベルク)で広告を貼る場合は記事作成中に「+」を押して「フォーマット」⇒「カスタムHTML」を選択します。

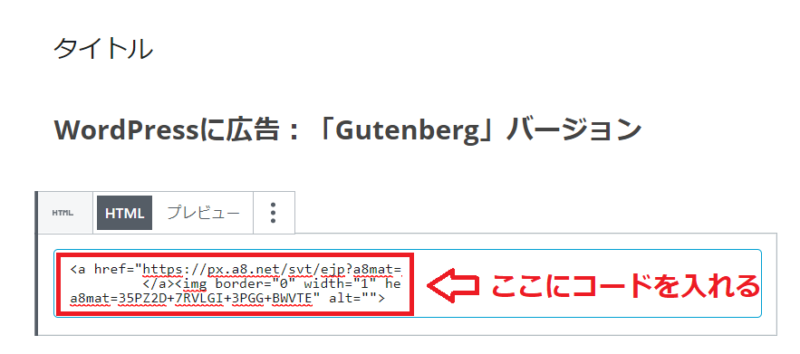
入力欄が出てくるのでそこにカエレバのコードを入れます。

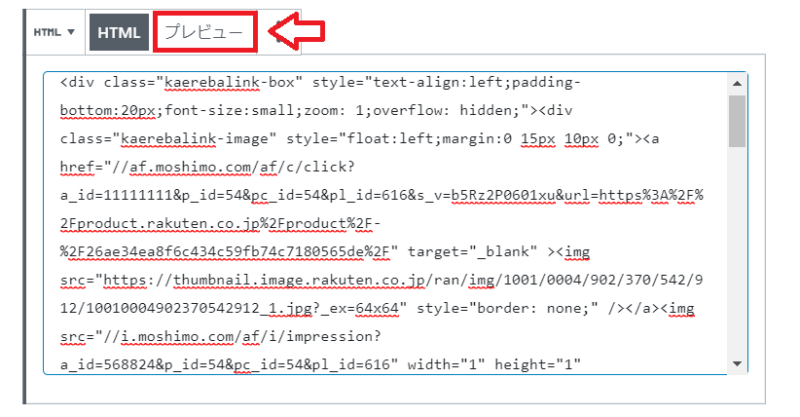
貼り付けたら「プレビュー」などでちゃんと表示されるか確認してみて下さい。

ここのプレビューではCSSは反映されてませんがリンクが表示されたらOKです。

↓実際は以下のようにCSSも反映されます。
WordPressの旧エディタやアメブロ・はてな・Seesaaブログのような「無料ブログ」でカエレバのコードを貼り付ける場合
WordPressの旧エディタで広告を貼るのは簡単です。
テキストエディタに切り替えて広告のコードを貼るだけです。
無料ブログなどでもHTMLが使えるエディタやタブに切り替えてコードを挿入したらOKです。

生成したコードがそのまま表示されてしまうという場合にはHTMLが編集できるエディタに切り替えて挿入が必要です。
↓アメブロだと投稿の下の方で切り替えできるようになってます。

↓ソースコードという部分からコードを入れるブログもあります。

以上通常商品リンクの作成は上記のような手順になります。
もっと簡単にリンク作成をしたいって場合にはブックマークレットを使います。
カエレバのブックマークレットの使い方
上記は基本的な使い方を説明しましたが、カエレバのブックマークレットを使うと楽天市場のサイトの商品ページからでも簡単にリンクが作成できるのでその使い方も解説しておきます。
カエレバブックマークレットを使う準備
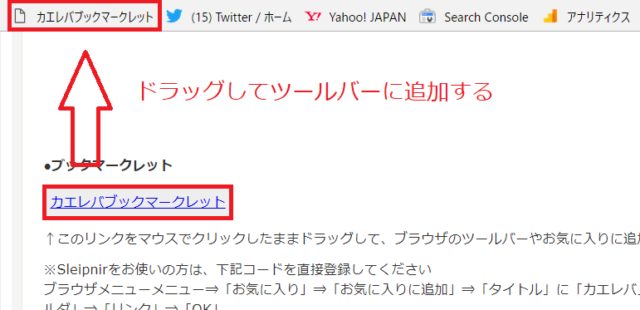
カエレバのサイトを下にずっとスクロールしていくと「ブックマークレット」という項目があります。

この「カエレバブックマークレット」というリンクをブラウザのツールバー(ブックマークバー)に追加します。普通はブラウザの上の方のツールバーにドラッグ&ドロップで追加できます。

ブックマークレットを追加できたら準備完了。
Amazonや楽天市場から商品を探してリンク作成
2025年現在、Amazonでのブックマークレットは使えなくなったので楽天市場へ移動です。
楽天市場から紹介したい商品を検索して商品をページへ移動します。
楽天市場の商品ページに移動したら先ほどブックマークバーに追加した「カエレバブックマーク」をクリック。

するとカエレバのページへ飛ぶので後は「商品キーワード」を入力。前述したようにここはキーワードというよりも商品名の方がおすすめです。商品キーワードを入力したら「更新」ボタンをクリックして完成。

後は出来上がったコードをブログに張りつければ完成。
以上カエレバの基本的な使い方2通り紹介しました。
カエレバはホント便利ですね。WEBサービス会社代表で、有名ブロガーでもある、かん吉さんが開発したツールですが、無料で利用できるというのは本当にありがたいです。
それでは次回カエレバのデザインをCSSで色々と変更していくカスタマイズも紹介していきます。カスタマイズすればショップリンクをボタン化することも可能です。

こんな感じにできますし、ボタンの方がクリックされやすいので是非挑戦してみて下さい。
⇒カエレバ・ヨメレバ・トマレバのCSSカスタマイズ方法まとめ。ショップリンクもボタン化して色も変更
以上カエレバの基本的な使い方でした。
カエレバの利用には「もしも」と「バリューコマース」は必要になってくるので無料会員登録済んでない方は登録しておいて下さい。
※登録も利用ももちろん無料です。
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
カエレバのデメリットは?
カエレバは非常に便利な無料ツールですが、いくつかデメリットもあります。
個人的感じているデメリットは2つです。
- リンクコードが長い
- フリーのボタンは追加できない
- ボタンの並び替えができない
デメリット1.リンクコードが長い
カエレバのリンクコードは非常に長いです。
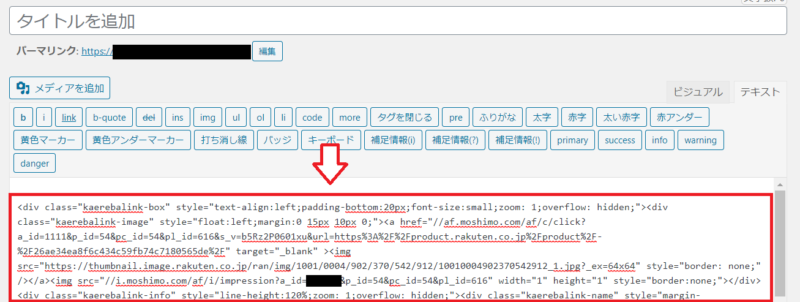
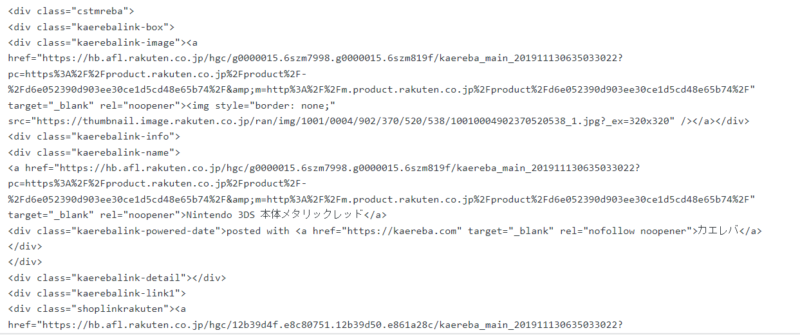
HTMLの見えるエディタで見ると以下のように1つのリンクで非常に長いコードが必要です。

↑カエレバのリンクコード
デメリット2.フリーのボタンを追加できない
カエレバ以外のツールではフリーのボタン(公式ボタンなど)を追加することが可能です。
例えば似たようなツールであればフリーのボタンを複数追加できるツールなどもあります。
↓こんな感じ。
ということでカエレバだけでなく別のツールも検討してみることをおすすめします(後ほど紹介します)。
デメリット3.ボタン配置を変更できない
カエレバで作成したリンクの配置は変更ができません。
楽天、Amazon、Yahooショッピングという並びになりますが、Amazonを先頭にしたいとか、画像部分はAmazonのリンクにしたいということができません。
ボタン配置の変更や、フリーのボタンを追加したいという場合は以下に紹介する別の無料ツールを検討してください。
カエレバの代替無料ツールはどんなものがある?
カエレバと同じような機能を持つ無料ツールは他にもいくつかありますので紹介します。
どれもAmazonや楽天、Yahooショッピングなどの商品リンクを作成できる無料のツールで、フリーボタンも追加できます。
↓Rinkerのリンク
↓ポチップのリンク

- WordPress利用でAmazonアソシエイトの審査合格している方は「Rinker」
- Rinker使いたいけど、Amazonアソシエイトの審査に受かってない方は「Pochipp(ポチップ)」
- WordPress利用ではない方は「もしもアフィリエイトのかんたんリンク」
という選び方が個人的におすすめです。
以上カエレバの設定、使い方の紹介でした。




コメント
とてもわかりやすかったです!!
感謝しています。
ありがとうございます^^
検索していてこちらにたどり着きました。
わかりやすくて登録もばっちりできました。
ありがとうございました!
凄い。
はじめまして!こちらのサイトを参考にカエレバを使ってみました。
その節はありがとうございました。
数日後、別の商品キーワードで使おうと思いましたが、何度試しても前回の画像が出てしまいます。その都度削除か解除かわかりませんが何か方法はないのでしょうか?
更新をクリックしても変わりませんでした。
よろしくお願い致します。
なお様
コメントありがとうございます。新しく別商品で検索したら検索した商品がでてくると思いますが、何度もエラーみたいな画像になる場合はありますね、何度か更新ボタンおしてると治るときがありますが、どうしてもダメな場合はツールの方へ問い合わせをお願いします。私にはどうしようもありません。すみません。
しげぞう様
できました!本当にたすかりました><
ありがとうございます。
いつもブログ拝見させていただいています。
もしもアフィリエイトの楽天とアマゾンを一緒に表示させたくこちらの記事を参考にさせて頂いているのですが、Amazonは商品ページに飛んでくれるのですが、楽天がトップページに飛んでしまいます。解決法がわからなく困っています。
メインリンク用と並列リンク用にいれるコードがおかしいのでしょうか?
メインリンクには「調べ方」のリンクから楽天にログインして表示されたコードをいれていて、並列リンクにはもしもアフィリエイトで連携させた楽天のコードをいれています。
宜しくお願いします。
こじ様
コメントありがとうございます。もしもアフィリエイトの場合は
1.もしもで楽天市場と提携。
2.広告リンクを取得。商品リンク、一覧のページリンクなど種類は問いません。
3.リンクコードのa_id値(a_id=***のところの***部分)をコピペしてフォームに入力。
でOKだと思います。もしものコードは「もしも」と書いてある所に入力です。
初めまして。
仮ブログで貼り付けてみたんですが、プレビューしたら、コードそのまま表示されてしまうのですが、どうしたらよいでしょうか?
りん様
コメントありがとうございます。原因として考えられるのはタグ(HTML)が編集できるエディタを使っていないというのが考えられます。無料ブログでもWordPressでもタグ(HTML)が編集できるエディタにその都度切り替えができたり、ソースコードを入力するモードみたいな物があると思いますのでコードを追加する時だけタグ編集エディタに切り替えてみて下さい。
もしそれ以外が原因だとか、よく分からないという場合には再度コメント下さい。またその時は使っているブログサービスも教えて下さい。
わかりやすかったです。無事にカエレバを使いこなせるようになりました。有難うございます!
お世話になります。
アドセンス設置方法…ほんと難しそうですね(汗)
折角、設置方法を記載して下さっているので一度チャレンジしてみます♪
もし、分からなくなったらコメントをするかもですが、その時は宜しくお願い致します。
ありがとうございました!!
コメントありがとうございます。
今回は、記事内(そのページのみ)に設置をする為でした。
投稿記事の下に貼ったところ、PCとスマホ共に表示できました。
全てのページの場合、自由形式のプラグインを追加して設置し、そのプラグインのhtml内にコードを貼るでいいわけですね♪
開設後に、ランキングボタンの設置をしましたが、その要領と同じという解釈で宜しいですか?
のりこ様
返信ありがとうございます。上手く表示されたようで良かったです。それと、全てのページに同じ広告を設置する場合にはのりこ様の言われるように自由形式を使うというのもありですが、それだと多分記事と広告の間に余白が空いてしまう気がしますし、推測ですが、位置的にSNSボタンなどの下に広告が来てしまうかもしれません。
どうせならSNSボタンよりも上に表示させた方が効果的と思いますので、もし全ページの記事下に同じ広告を設置するのであれば「アドセンスを記事下に設置する例」を参考にしてみて下さい。アドセンス広告の代わりに設置したい広告のコードを入れる感じで行けるかと思います。こちらの記事です。
⇒Seesaaブログにアドセンスを設置する方法【新システム】
ちょっと難しいかもしれませんが、一度設置すれば全てのページの記事下に毎回同じ広告を表示させる事ができるかと思います。
はじめまして。
ブログ初心者です。
宜しくお願いします。
現在、Seesaaと同じシステムのファンブログを利用しています。
ゆくゆくはワードプレスで運営できればと思い、こちらのブログで勉強させて頂いています。
こちら記事の
ブログパーツ【カエレバ】
の設定まではできたのですが、設置方法が分からず検索をしても情報が少なくて分からず、こちらのブログがヒットし他の記事内容も色々と詳しく勉強になっているので質問させて下さい。
ブログパーツ【カエレバ】を記事内に表示させるには無料ブログの場合、自由形式のプラグインを追加し生成したものを貼って設置すればよいのでしょうか?
それとも、投稿画面の記事の下に貼ればよいのでしょうか?
教えて頂けたら助かります。宜しくお願い致します。
のりこ様
コメントありがとうございます。カエレバの設置ですが、これはその記事内だけで表示させるのであれば記事内に生成したコードを貼り付けでOKです。また、全ての記事下に毎回同じ物を設置したいという場合にはそのコード自体をHTML内に貼り付ける必要があります。
これはその記事だけに表示したいのか?それとも全ての記事の記事下に同じ広告を設置したいのか?によって違いますので、その辺も教えてもらえると助かります。どうぞよろしくお願い致します。
乃風様
コメントありがとうございます。IDはカエレバのIDを調べる方法の部分に書いてありますので、そちらを参考に一度やってみて下さい。楽天、Amazonはもしも経由でのやり方、Yahoo!に関してはバリューコマースを経由してのIDの調べ方が書かれています。
もしそれで分からない部分があれば再度コメント頂けると助かります。また、仕様変更などがある場合には再度記事の修正もしていきますが、今ちょっと別サイト作成中なのでしばらく時間がかかりそうです。すみません。またこちらが落ち着いたら全体的な記事の修正などもやっていきますね。
「カエレバ」で、アマゾン、楽天、ヤフーの3社を、画像付きのボタンで表示させたい。でも、「もしもアフィリエイト」上で、まだアマゾンとの提携が成立できていないところをみると、「もしもアフィリエイト」の合否はまだ出ていないのですね、きっと。ですよね? 致し方なく、楽天だけで、アフィリエイトIDを「カエレバ」上で入力して、保存ボタンを押したら、次にリンク作成画面にならず、もう一行縦にアフィリエイトID入力画面が表示されました。なんだかよくわかりません。どうしたらいいでしょうか?
それと、「もしもアフィリエイト」経由でヤフーと提携できるのでしょうか?
乃風様
コメントありがとうございます。まず、もしも経由のAmazonとの提携ですが、数日審査で時間がかかります。審査が終われば登録したメールに通知ができますので、審査の結果を待ってみて下さい。正式に提携できてからカエレバの方も進めた方が良いと思いますし、その方が分かりやすいと思います。
Yahoo!ショッピングに関しては別にバリューコマースというASPへの登録が必要になります。このブログでは解説はしてませんが、他のASPと大体同じですので、もしYahoo!を使いたいのであれば先に登録を済ませておいて下さい。