今回はもしもアフィリエイトの「かんたんリンク」の作成方法を図解で解説していきます。
もしもアフィリエイトでは通常のリンク以外にも「かんたんリンク」機能があります。
かんたんリンクはAmazon、楽天、Yahooショッピングのリンクを一括生成できるツールで取りこぼしがありません。
↓かんたんリンクで作成したリンク
今回はもしもアフィリエイトの「かんたんリンク」のリンク作成方法と使い方を紹介していきます。
もしもアフィリエイトの「かんたんリンク」の使い方

1.もしもアフィリエイトの無料登録
まずはもしもアフィリエイトの無料会員登録ページへ移動。
左側に「無料で新規登録」という部分があるのでクリック。

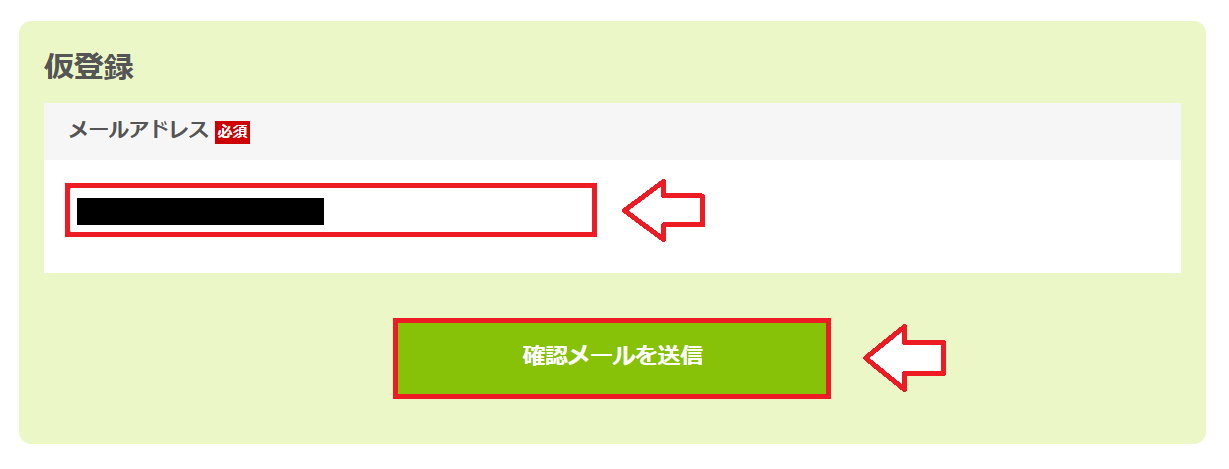
メールアドレスを入力して「確認メールを送信」をクリック。

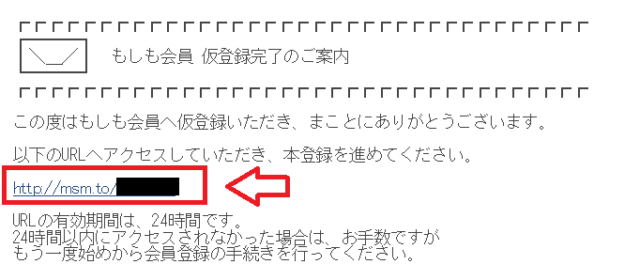
登録したメールアドレスに「仮登録完了」のメールが来ているので、それを開いてメールに書かれているURLをクリック。

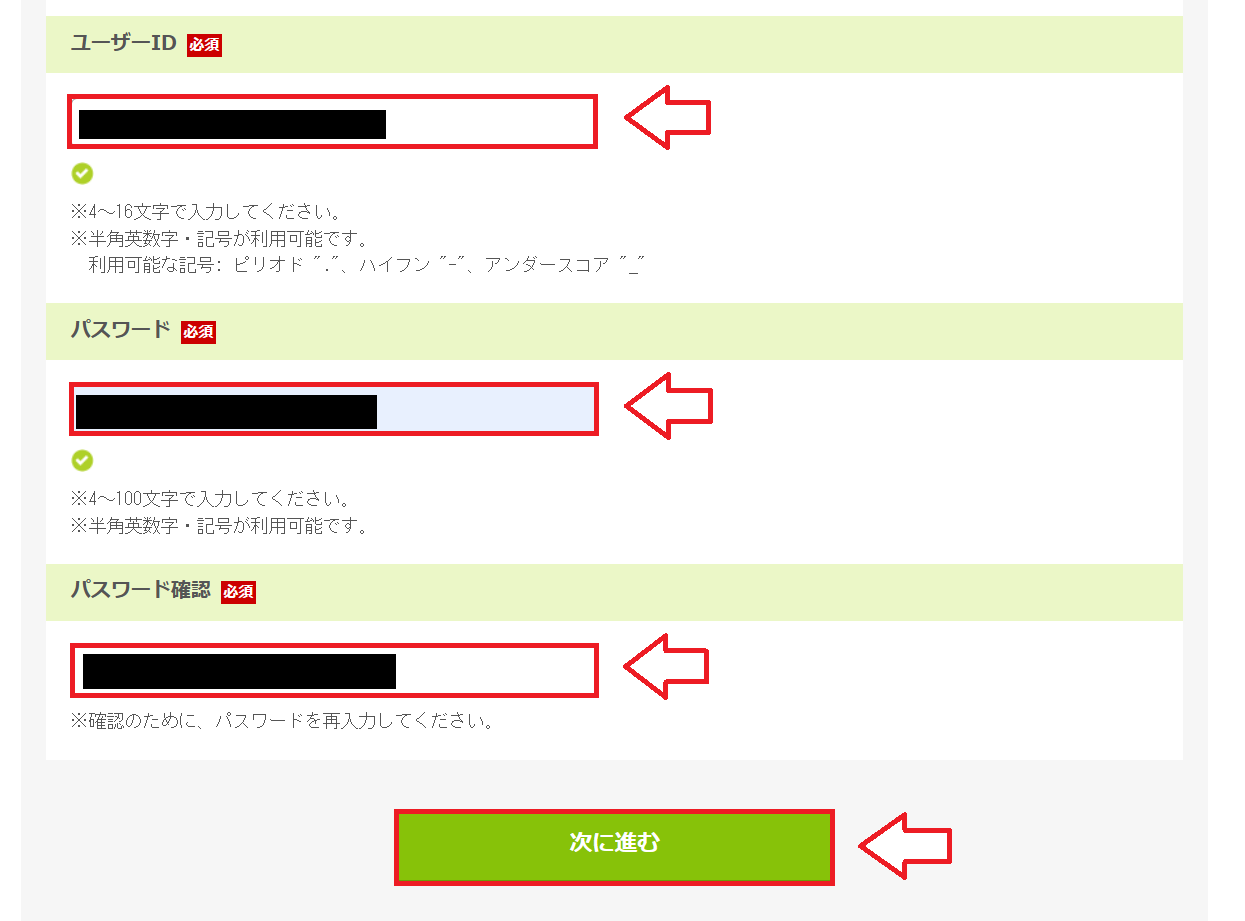
メールのURLをクリックするとアカウント登録画面になります。
もしもアフィリエイトにログインする時に必要になる「ユーザーID」と「パスワード」を設定して「次に進む」。

次にユーザー情報の登録ページになります。名前や住所など必要事項を入力していきます。

個人の場合は会社名は空欄でOKです。入力できたら「次に進む」をクリック。

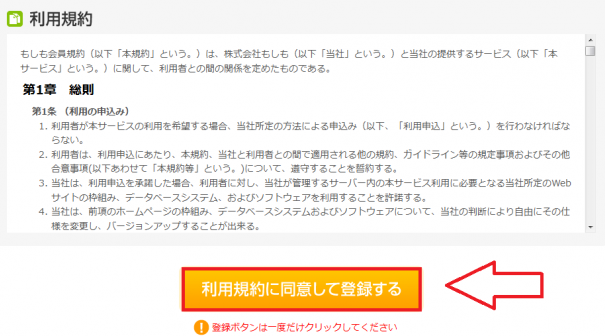
最後に確認画面になります。入力内容に間違いがないか確認して「利用規約に同意して登録する」をクリック。

これでもしもアフィリエイトの登録は完了です。
続いてサイトの登録へ進みます。
2.サイトやブログ・SNSメディアの登録
もしもアフィリエイトの会員登録が済んだら今度はサイト(ブログ)やSNSメディアの登録をしていきます。
もしもアフィリエイトへログインしておきます。
もしもアフィリエイトの管理画面から右上のアイコン⇒「登録メディア一覧(登録)」を選択。

サイトのURLやを入力して「メディアを登録する」をクリック。

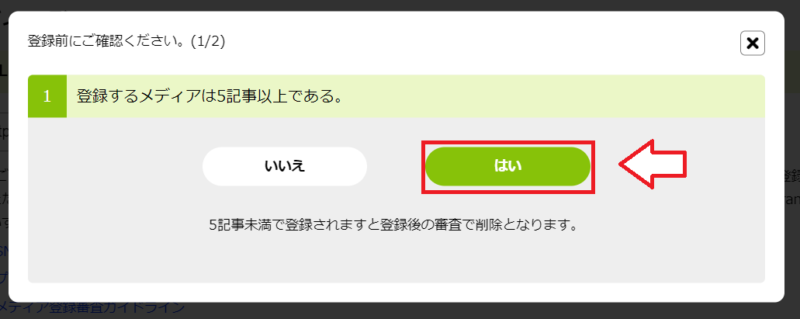
「登録するメディアは5記事以上である」という質問が表示されるので「はい」を選択。

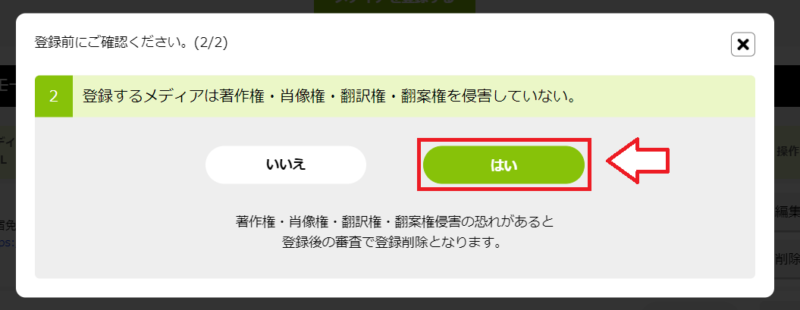
「登録するメディアは著作権・肖像権・翻訳権・翻案兼を侵害していない」という質問が表示されるので「はい」を選択。

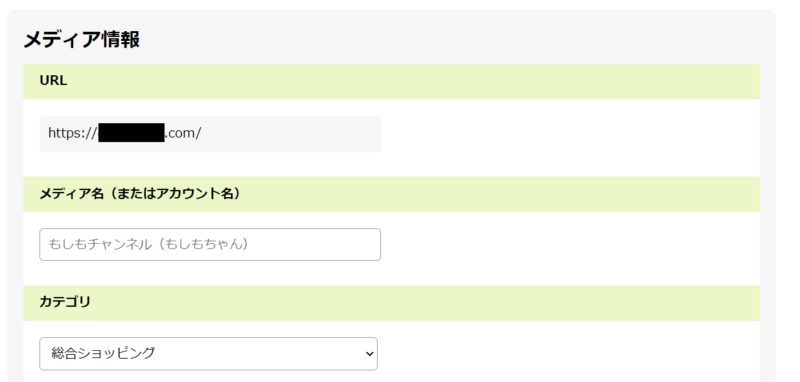
登録するメディアのURLやサイト名などを入力していきます。

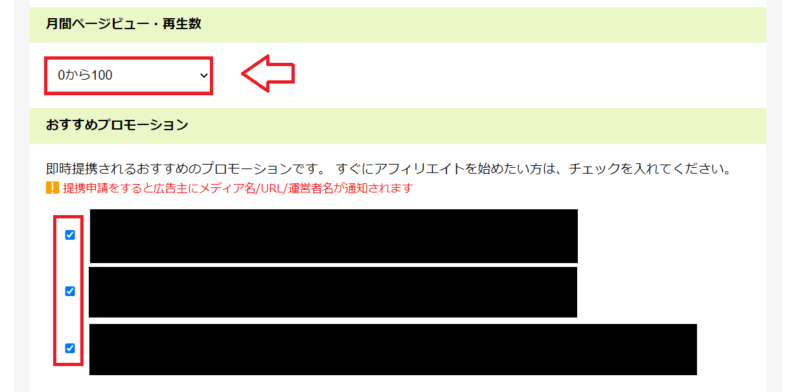
カテゴリーや月間ページビュー数はだいたいでOKです。PV数が原因で審査落ちということはありませんし、始めたばかりなら正直に「0から100」を選択しておいて大丈夫です。おすすめプロモーションも提携が不要ならチェックは外しても良いです。

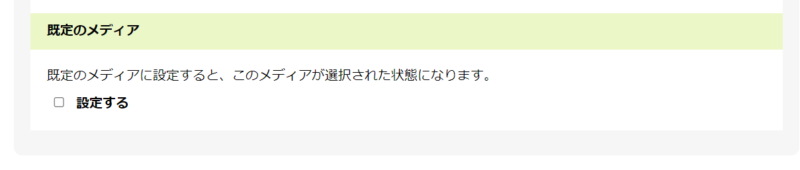
規定のメディアとは要はアピールサイトの設定です。複数のサイトを登録する場合に1つアピールサイトを設定できるようなイメージでOKです。初めてのサイトならチェックを入れておいてください。ただ、後からでも変更はできるのでどちらでもOKです。

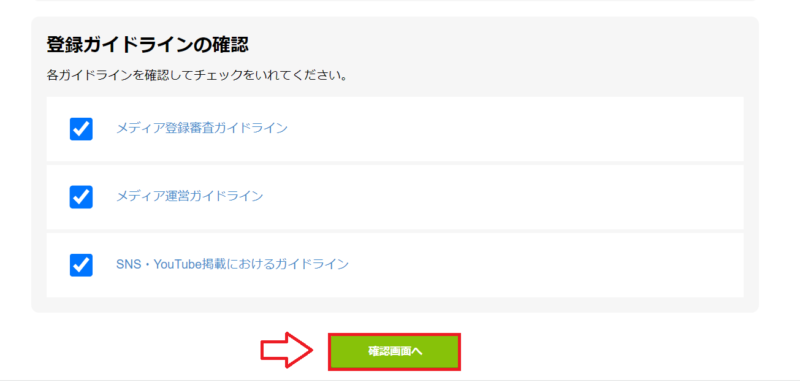
ガイドラインを確認してチェックを入れたら「確認画面へ」をクリック。

確認画面になるので間違いがなければ「上記内容で登録する」をクリック。

以上でサイトの登録も完了です。
数日以内にもしもアフィリエイトから登録完了のメールが届きます。
3.Amazonアソシエイト・楽天・Yahooショッピングと提携をする
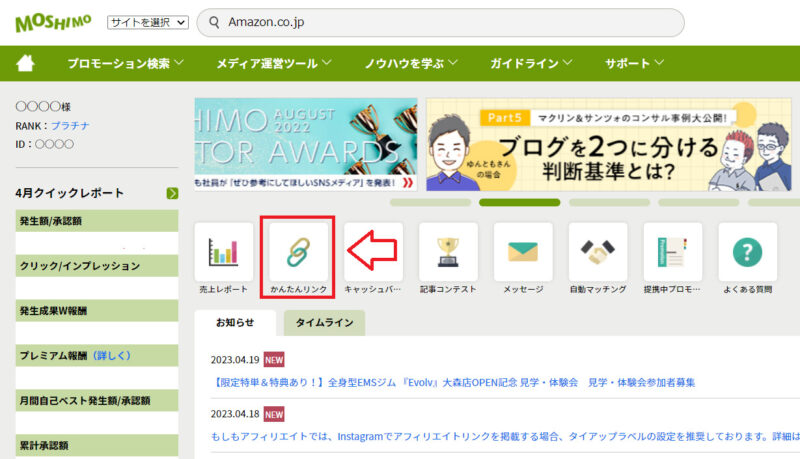
もしもアフィリエイトの管理画面の検索窓から「Amazon.co.jp」で検索。

Amazon.co.jpの案件が出てくるので「提携申請」をクリックしたらOKです。

提携の審査は少し時間がかかります(後から審査完了のメールが届きます)。私の場合はいつもだいたい1日以内で提携が完了します。
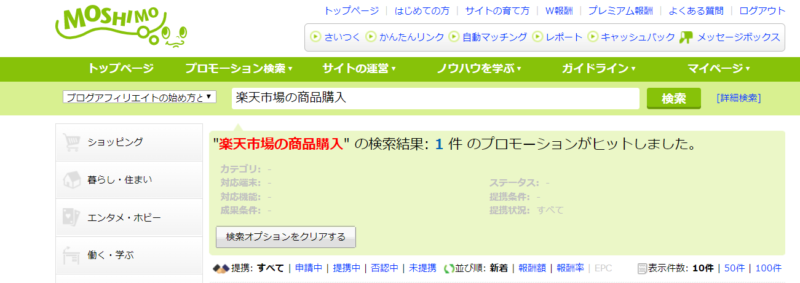
※楽天・Yahooの提携も全く同じ手順です(”楽天市場商品購入”や”Yahoo!ショッピング”で検索して提携する)。

4.かんたんリンク作成
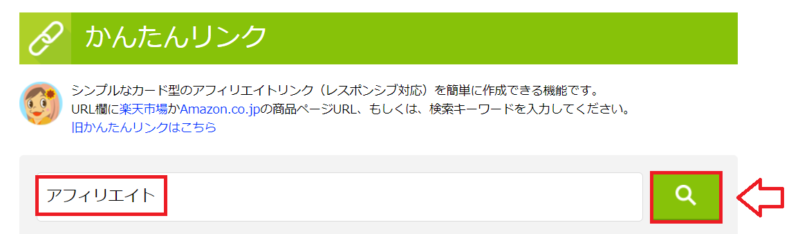
もしものトップページから「かんたんリンク」をクリック。

紹介したい商品を検索します。

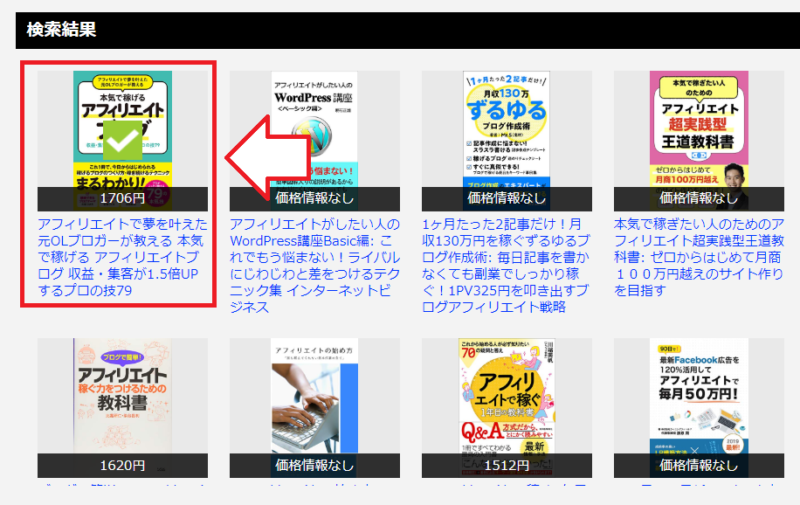
紹介したい商品が見つかったら商品画像をクリック(チェックマークがでます)。

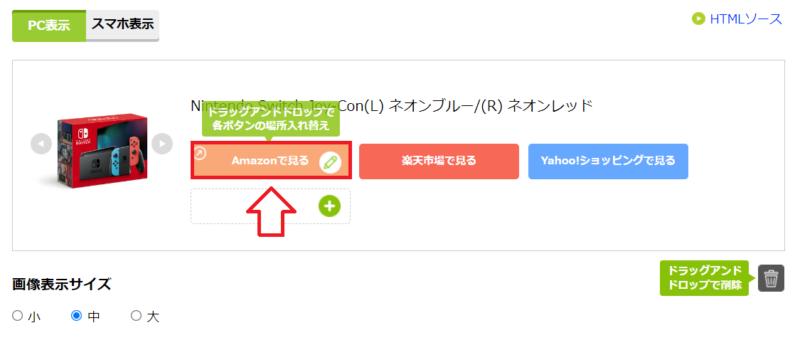
ボタンの文言やURL、並び替えもできますので、お好みで変更してください。

※オリジナルのボタンも追加できます。
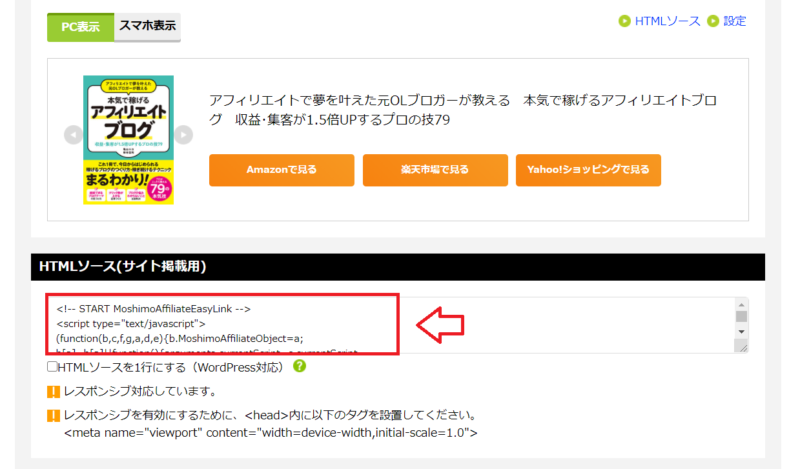
プレビュー画面を確認して問題なければ下に表示されるソースコードをコピー。

5.かんたんリンクの貼り付け方
コピーしたコードをブログに貼り付けていきます。
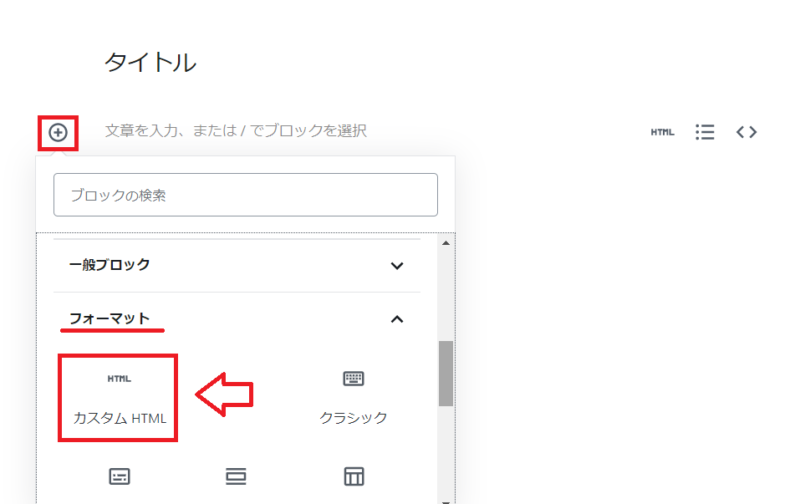
WordPressのブロックエディタで広告を貼る場合は記事作成中に「+」を押して「フォーマット」⇒「カスタムHTML」を選択します。

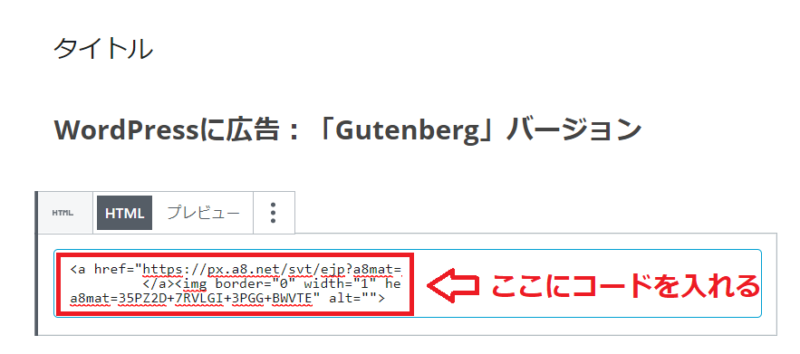
入力欄が出てくるのでそこに広告のコードを入れます(バナー用でもテキスト用でもOKです)。

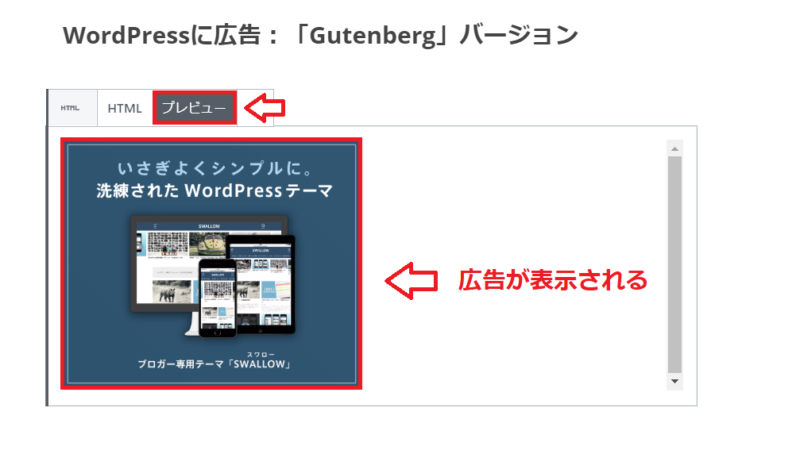
貼り付けたら「プレビュー」などでちゃんと表示されるか確認してみて下さい。

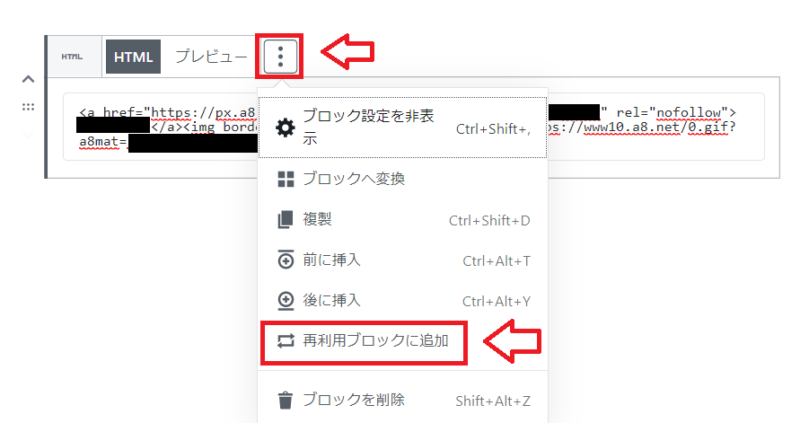
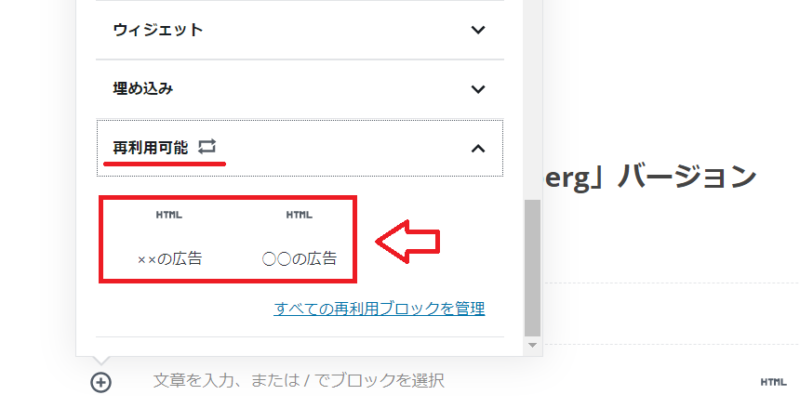
ちなみにブロックエディタには「再利用ブロックに追加」しておけば名前をつけて同じ広告を次回簡単に呼び出して使うことができます。

次回再利用したい場合に「+」を押して「再利用可能」という欄から再利用ブロックを追加するだけでいつでも呼び出しできます。

WordPressクラシックエディタでの広告の貼り方
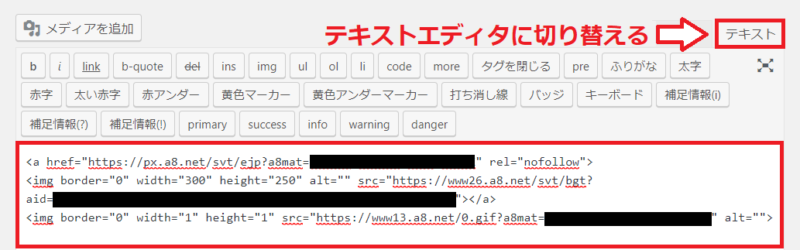
旧エディタで広告を貼るのは簡単です。
テキストエディタに切り替えて広告のコードを貼るだけです。

ビジュアルエディタまま広告コードを貼り付けるとごちゃごちゃコードはそのまま表示されて広告が表示されませんので広告のコードなどごちゃごちゃしたコード(HTML)を貼る時は「テキストエディタ」に切り替えて貼り付けて下さい。
※無料ブログなどで貼り付ける場合はHTML編集できるエディタで貼り付けてください。
かんたんリンクで広告リンクが表示されない場合の対処
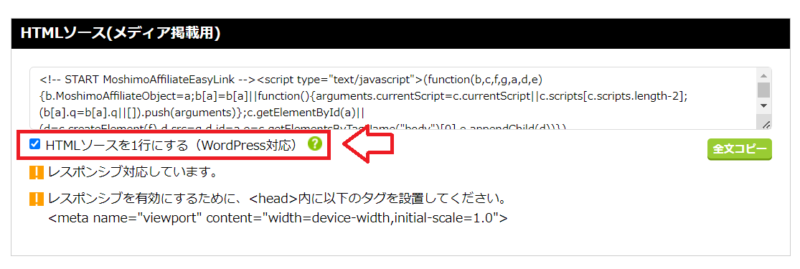
かんたんリンクを貼り付けても表示されない、余白がすごく広くできてしまう、表示が崩れる場合などがあります。
設置したときに表示できない場合や、リンクの上下に大きく余白ができる場合は「HTMLソースを1行にする」にチェックをいれます。

ソースコードの改行が「brタグ(改行タグ)」で置き換えられるテーマやブログがあるため(無料ブログにも多いです)。
それでもうまく表示できない場合は別の無料ツールも検討してみて下さい。
同じように使える無料ツールとして「Rinker」があります。
↓Rinkerで作成したリンク

以上でかんたんリンクの作成は完了です。
レスポンシブを有効にするために、<head>内に以下のタグを設置ってどんなときに必要?
コードを追加したらスマホで表示を確認して下さい。
作成したかんたんリンクがスマホの画面からはみ出している場合は注意書きにあるコードをhead部分に追加します。
※ほとんどのテーマ(テンプレート)の場合レスポンシブ対応されてるので通常は必要ありません。
以上もしもアフィリエイトのかんたんリンクの作成方法でした。
■もしもアフィリエイト
⇒https://af.moshimo.com/


コメント
このページに出会ったおかげで、私のブログにも「かんたんリンク」を貼り付けることができました。
本当に助かりました。
ありがとうございます。