今回はWordPressの広告を貼る方法や位置調整(中央寄せや左寄せ、余白など)を色々紹介してみたいと思います。
またバナー広告やリンクが貼れない、コードが表示されてしまって上手く表示できないなどの対処方法も紹介していきます。
WordPressのエディタによってHTMLや画像、広告の挿入方法が違うので先に確認を
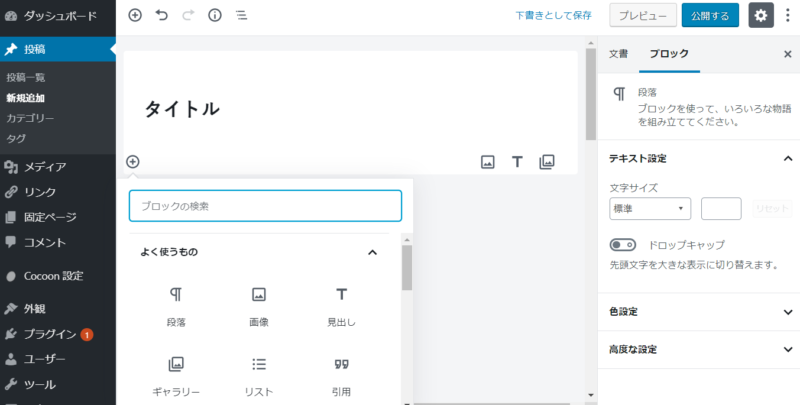
まず、WordPress 5.0から新エディタ「Gutenberg(グーテンベルク)」が採用されてデフォルトのエディタになりました。
Gutenberg(ブロックエディタ)はブロックという単位で文章を作っていきます。見出し、段落、リスト、画像、引用など全部ブロック単位で記事を作成していく感じですね。

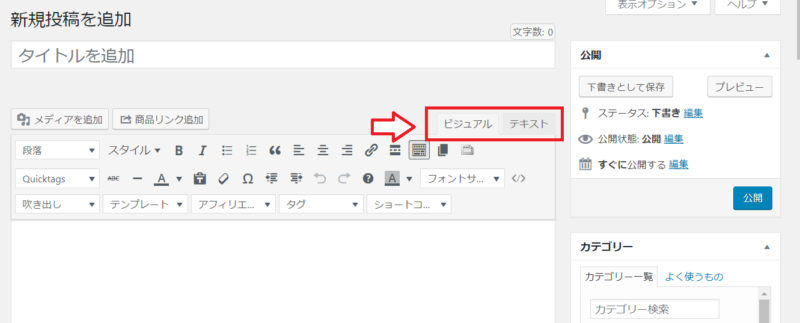
旧エディタ(クラシックエディタ)は「ビジュアルエディタ」と「テキストエディタ(HTML)」を切り替えて使うタイプでした。

※旧エディタの方が使い慣れている方は「Classic Editor」というプラグインを使えばこの旧エディタを使うことができます。
旧エディタで広告を貼る手順
旧エディタで広告を貼るのは簡単です。
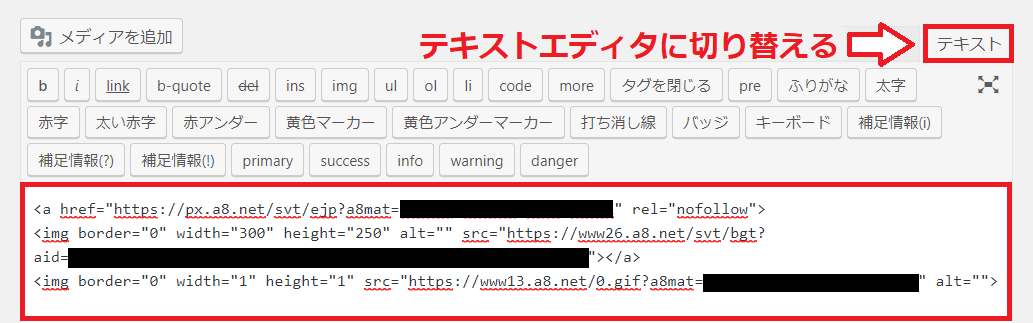
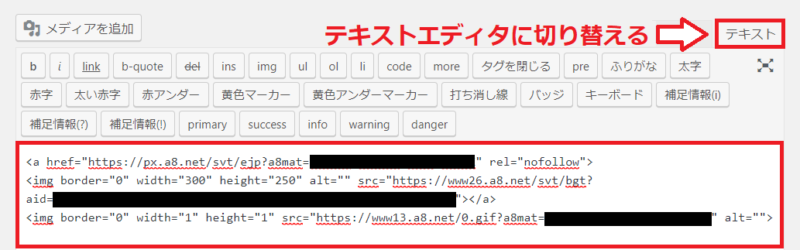
テキストエディタに切り替えて広告のコードを貼るだけです。


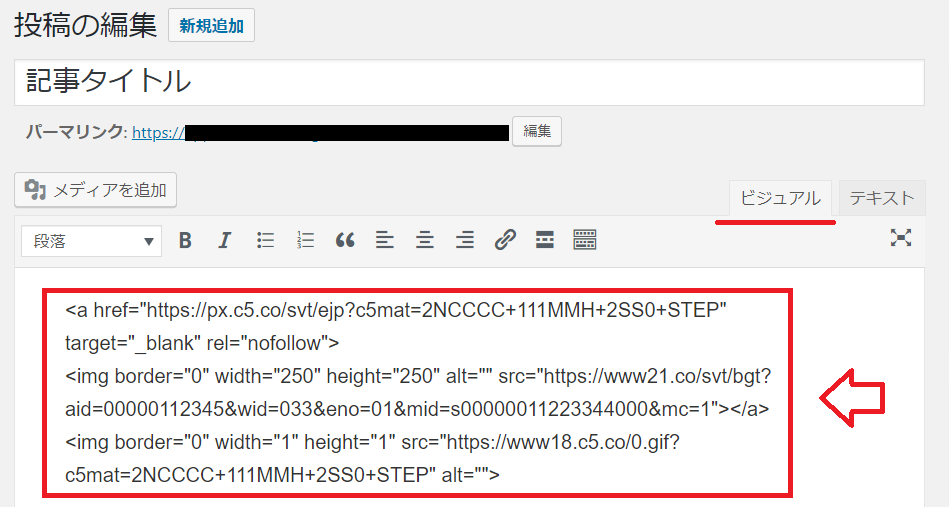
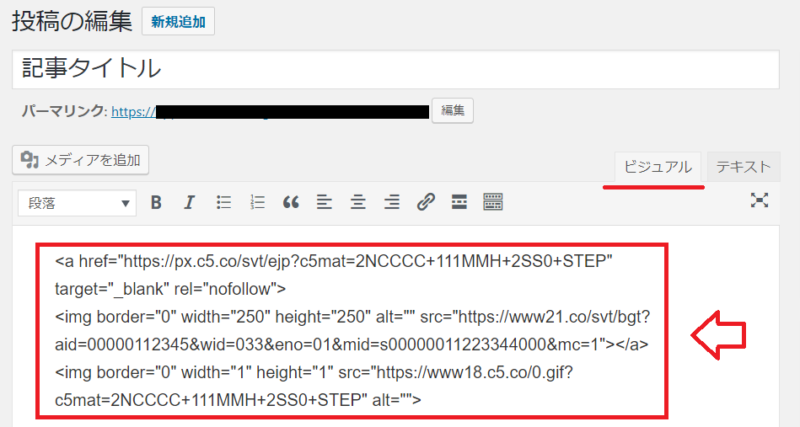
テキストエディタに切り替えずにビジュアルエディタまま広告コードを貼り付けるとごちゃごちゃコードはそのまま表示されて広告が表示されません。
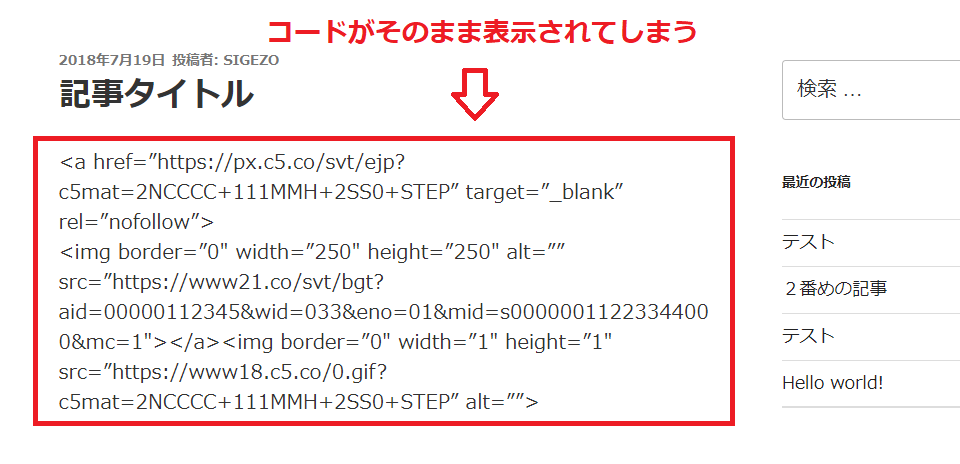
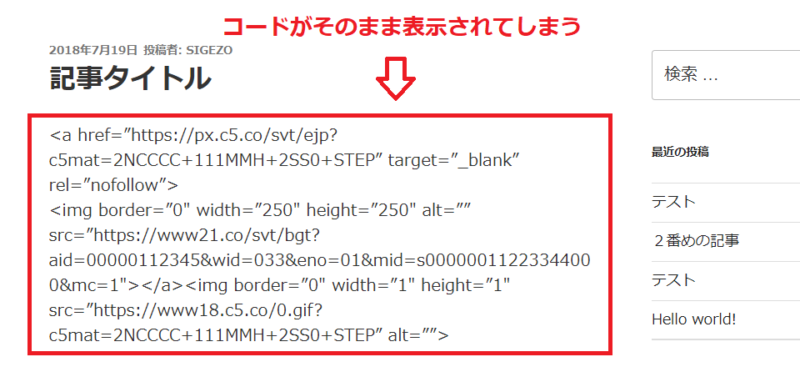
試しにビジュアルエディタでコードを貼り付けてプレビューで見るとコードがそのまま表示されてます。




という事で広告のコードなどごちゃごちゃしたコード(HTML)を貼る時は「テキストエディタ」に切り替えて貼り付けて下さい。
もしくはビジュアルエディタでもコード挿入ができるプラグインなどを利用すればエディタを切り替えずに広告を貼ることも可能です。
WordPressのブロックエディタで広告(バナー・テキストリンク)を貼る手順
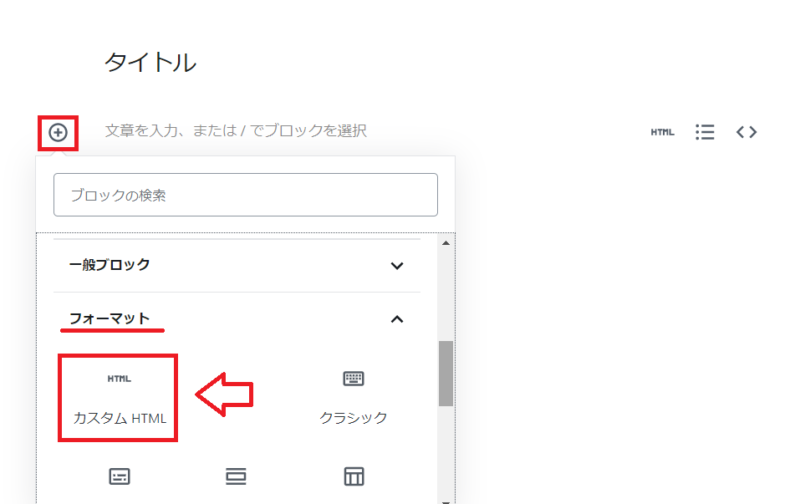
ブロックエディタで広告を貼る場合は記事作成中に「+」を押して「フォーマット」⇒「カスタムHTML」を選択します。

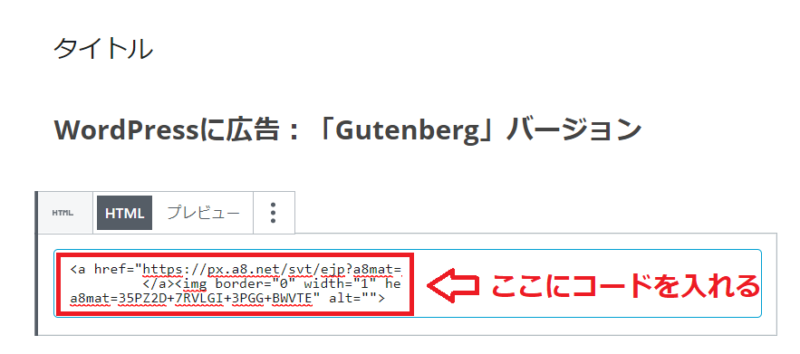
入力欄が出てくるのでそこに広告のコードを入れます(バナー用でもテキスト用でもOKです)。

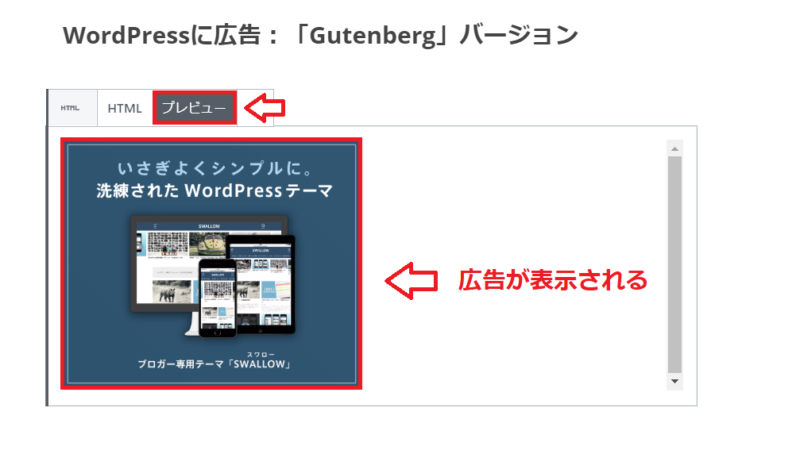
貼り付けたら「プレビュー」などでちゃんと表示されるか確認してみて下さい。

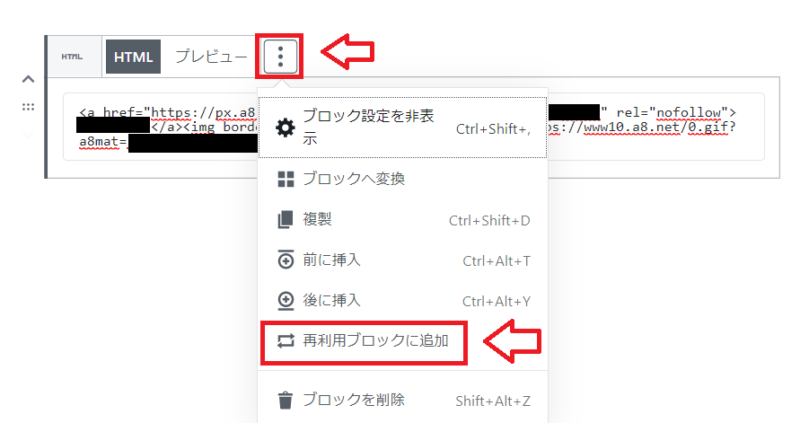
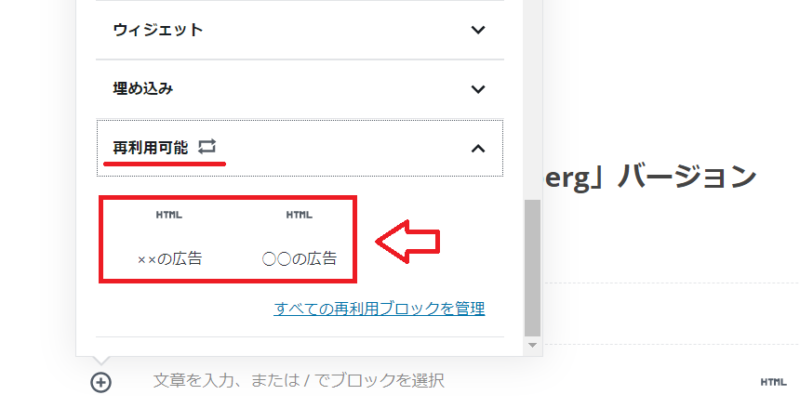
ちなみにブロックエディタには「再利用ブロックに追加」しておけば名前をつけて同じ広告を次回簡単に呼び出して使うことができます。

次回再利用したい場合に「+」を押して「再利用可能」という欄から再利用ブロックを追加するだけでいつでも呼び出しできます。

Amazonや楽天の商品リンクを作成する場合
WordPressでAmazonや楽天の商品リンク作成するなら「Rinker」や「ポチップ」などの無料ツールを使うのがおすすめです。
■Rinkerで作成したリンク
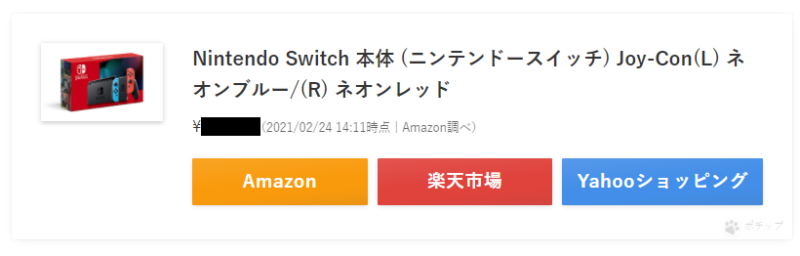
■ポチップで作成したリンク

↑上記のようなツールであればAmazonユーザーも楽天ユーザーもYahooショッピングユーザーも取りこぼすことがありません。
また、リンク作成が1発で簡単に作成できるのでまだ利用してない方は利用してみ下さい。
※Rinkerもポチップも無料のツールです。
- Amazonアソシエイトの審査合格している方は「Rinker」
- Amazonアソシエイトの審査に受かってない方は「Pochipp(ポチップ)」
という選び方でOKです。
■Rinkerのインストールと設定方法
⇒Rinker(リンカー)のインストールから設定まで図解で紹介
■ポチップの設定と使い方
⇒【図解】Pochipp(ポチップ)のインストール・設定・使い方まとめ
広告の位置や余白を調整したい場合
画像広告(バナー)の位置調整(左寄せ、中央寄せや余白の調整)がしたいという場合には広告の設置場所に名前をつけておいて、CSS(スタイルシート)で位置調整をします。
試しに「content-ad」という名前で広告を設置する場合はこんな感じで広告を設置します。
■記事投稿(テキストエディタやカスタムHTML)で挿入。
<div class="content-ad"> ここに広告のコード </div>
という感じで設置をしておけば広告の設置場所に「content-ad」という名前をつけた事になります(英数字の半角で好きな名前でOKです)。
名前をつけた部分はスタイルシートで位置調整する事ができます(バナー設置する場合など)。
■子テーマのスタイルシート(CSS)に記述。
WordPressの管理画面から「外観」⇒「テーマエディタ」⇒「スタイルシート (style.css)」内に追加していきます(一番下に追加でOK)。
先程「content-ad」というクラス名をつけたので
.content-ad {
text-align:center;
margin: 20px 0px 20px 0px;
}
みたいな感じですね。CSSで記述する場合は「.クラス名{ }」って感じで真似して書いてみて下さい。
- text-align:center(中央寄せ)
- text-align:left(左寄せ)
- margin(上、右、下、左に余白)
marginは時計周りに余白を調整できます。上記の例だと上と下に20px余白を作るという位置調整ですね、上下のコンテンツと間が狭い場合にはここの数値を大きくすればOKです。
WordPressの条件分岐を勉強したらデバイス別の位置調整も可能です。
広告を横並びで2つ並べたい場合(レクタングル)

↑こんな感じで横並びにしたい場合。
記事中の広告を横並びにする場合もそれぞれの場所にクラス名を付けて位置調整をします(スマホでは縦並びになります)。
広告だけでなくて画像とか別の物でも可能ですが、コンテンツ部分(記事本文)の横幅が十分でないと横並びにはなりませんので注意。
横幅が分からない?とりあえずやってみると良いです。
■記事投稿(テキストエディタもしくはカスタムHTML)で挿入。
<div class="ad-box-main"> <div class="ad-box-left"> 広告のコード(左) </div> <div class="ad-box-right"> 広告のコード(右) </div> </div>
■スタイルシート(CSS)
/* 横並び広告全体部分 */
.ad-box-main {
display: flex; /* 横並びにするコード */
justify-content: space-around ; /* 広告スペース内の自動位置調整 */
margin-top:20px; /* 広告の上に余白 */
margin-bottom:20px; /* 広告の下に余白 */
}
※サイトの横幅が足りない場合は横並びなりません。
CSSが反映されない場合は再読み込み(CtrlとF5を一緒に押す)、キャッシュの削除も試してみて下さい。
自分のブラウザで反映されないけど、別のブウウザで表示してみて上手く反映されていればキャッシュ(以前のデータ)がブラウザに残っているだけです。
WordPressのサイドバーに広告を設置する場合
サイドバーのサイズは横幅が320pxくらいのテーマがほとんどなので横幅300pxの広告がおすすめ。
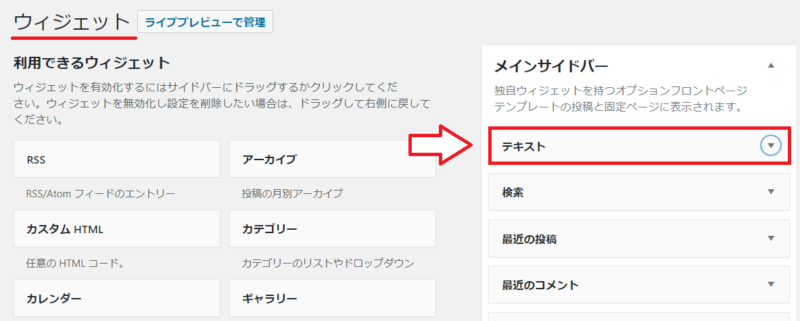
WordPressの管理画面から「外観」⇒「ウィジェット」と進み、サイドバーに「テキスト」を追加します。

「テキストエディタ」を選択しておいて以下のように広告のコードを入れます。
後から位置調整できるように「side-ad」という名前を付けてます。
<div class="side-ad"> ここに広告のコード </div>

サイドバーの広告は上下の余白と中央寄せだけでOKです。CSSの一番下に追加していきます。
■スタイルシート(CSS)に追加
/* サイドバー広告位置調整 */
.side-ad {
margin-top: 5px;
margin-bottom: 5px;
text-align:center;
}
※もちろん登録も利用も無料です。
■A8.net
⇒https://www.a8.net/![]()
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
■afb(アフィビー)
⇒https://www.afi-b.com/
■アクセストレード
⇒https://www.accesstrade.ne.jp/
■Smart-C(アプリ紹介)
⇒https://smart-c.jp/
以上WordPressに広告を設置する方法やリンクが貼れない場合の対処方法でした。


コメント
ブログ初心者なので、こんなに丁寧にブロックエディタの説明がしてあるところがなく大変助かりました^^書籍もあんまり置いてないし。。。
カエレバも使えるようになり、サイトの見た目もそれっぽくできました。
本当にありがとうございます。