このブログでも画像を見せながら手順を紹介する手法はよく使います。今回は初心者向けに画像の切り取り方やコピー、それと編集の仕方の基本を図解で解説していきます。
まず、画面に表示されている画像をそのまま撮れるのが、「スクリーンショット」という機能です。このスクリーンショットは非常に便利なので覚えておきましょう。スクリーンショットを実際に使いながら解説していきますが、その前に画像のコピーの方法についても紹介していきます。
ネットの画面の画像を切り取るスクリーンショット(キャプチャ)と画像編集のやり方
基本的なWindows10でペイントを利用して画像を編集していく手順を紹介していきます。
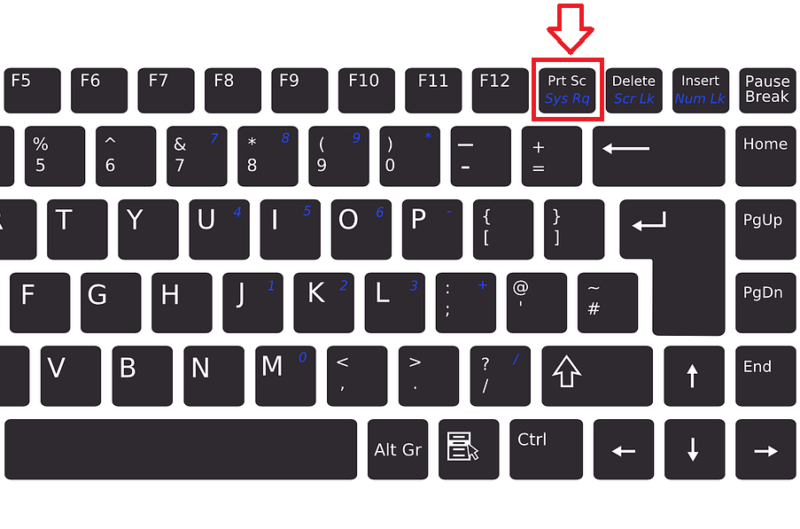
まずは切り取りたい画像のあるページにいきます。ページを開いたらキーボードに「PrtSc」というキーがありますよね。この「PrtSc」を押すと画像は一時保存されます。画面には何も出ないので保存されているか心配になると思いますがこれでクリップボードに保存されてます。
[PrintScreen]キーは、デスクトップ全体のスクリーンショットをクリップボードに保存する機能

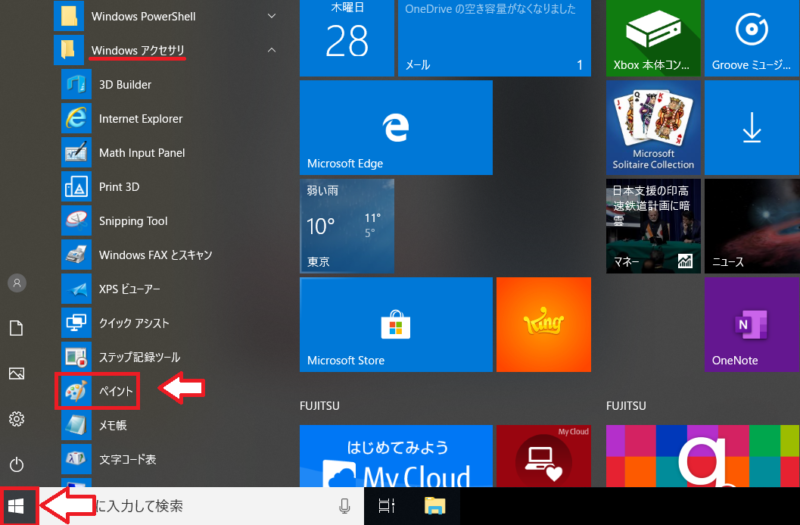
次にペイントというプログラムを起動します。「スタート」→「すべてのプログラム」→「Windowsアクセサリ」→「ペイント」の順にクリックしてペイントを起動。

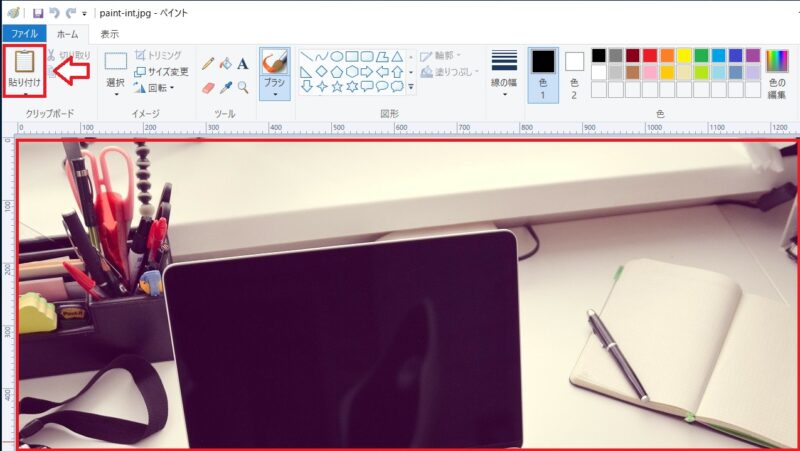
ペイントを起動して、左上にある「貼り付け」をクリックすると、先程一時保存したページが貼り付ける事ができます。

切り取った画像の編集をする
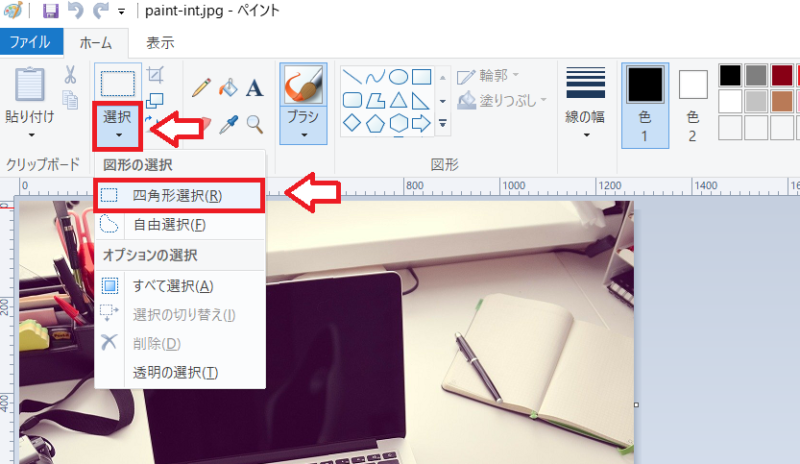
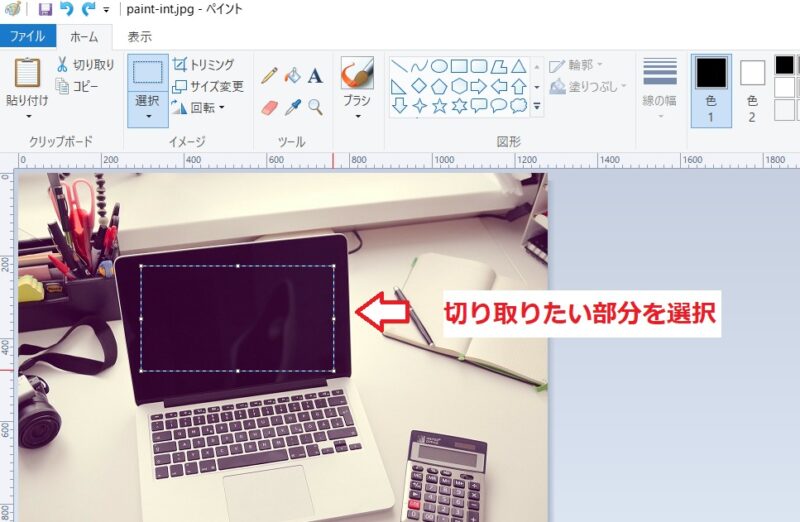
このままだとページそのままが表示されているので、必要な部分を切り取る作業をします(トリミング)。上のメニューの中に「選択」という部分があるのでクリックし、「四角形を選択」をクリック。

次に使いたい部分を選択します。左クリックを押しながらカーソルを動かして切り取りたい部分を選択。

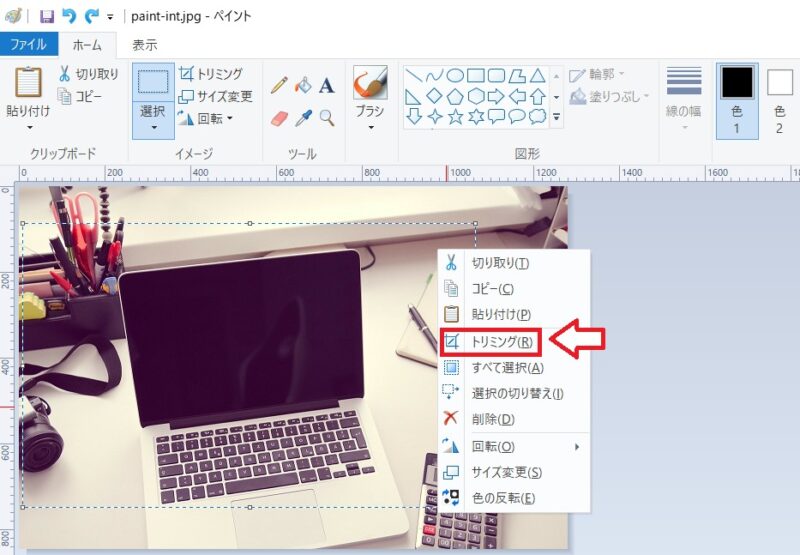
範囲を指定できたら選択した範囲内で右クリックして「トリミング」をクリックすると範囲をしてした所だけ切り抜かれます。

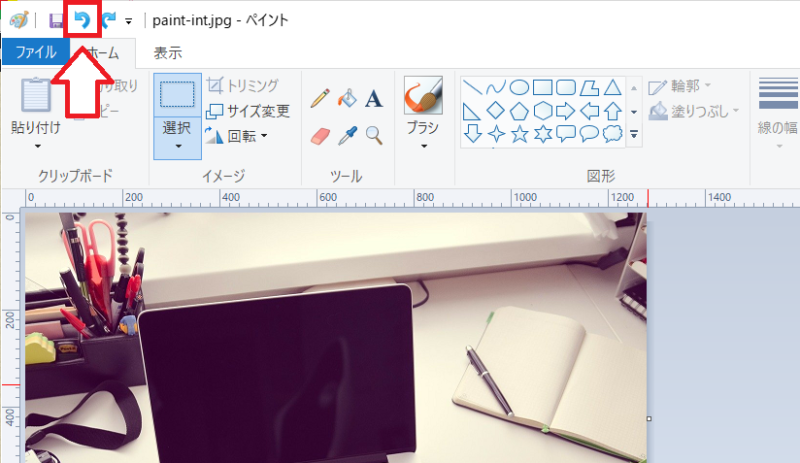
ちなみに間違っちゃった時には左上の戻るマークをクリックすると1つ前の状態に戻る事ができます。

枠で囲ったり矢印をいれたりする場合
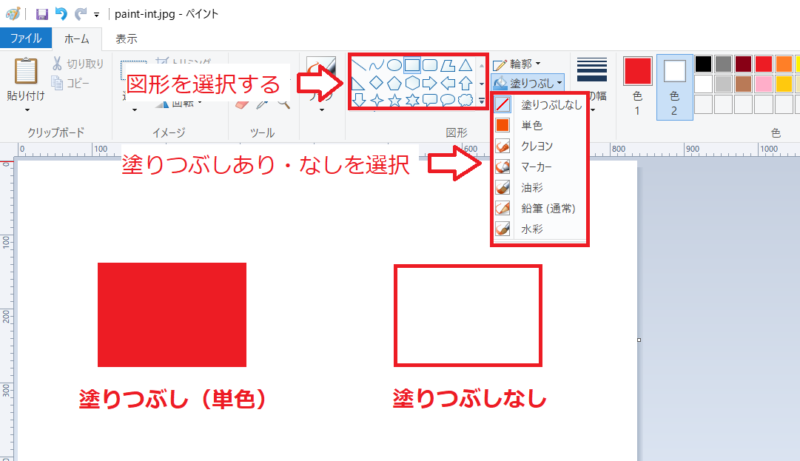
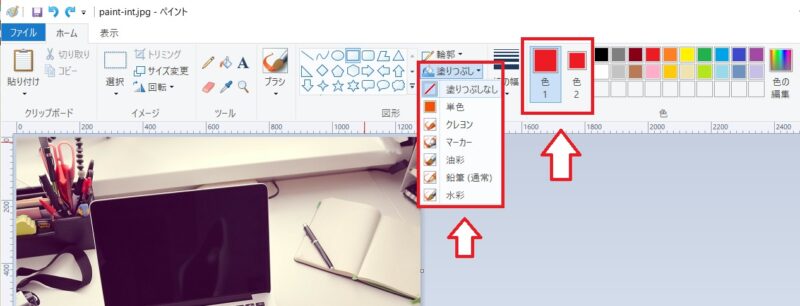
重要な部分を丸や四角で囲ったりする場合は「図形」を選び、「塗りつぶし」なしを選択し、枠の色を選択してから範囲を指定すると枠ができます。「塗りつぶし」を選択すると選択した範囲を塗りつぶしも可能。

ちなみに色を選択する部分が2箇所あります。
- 「色1」は外側の枠の色。
- 「色2」は範囲の内側を塗りつぶしする時の色。
選択した図形の中身を塗りつぶすなら塗りつぶしのところの「単色」を選択すればOKです。

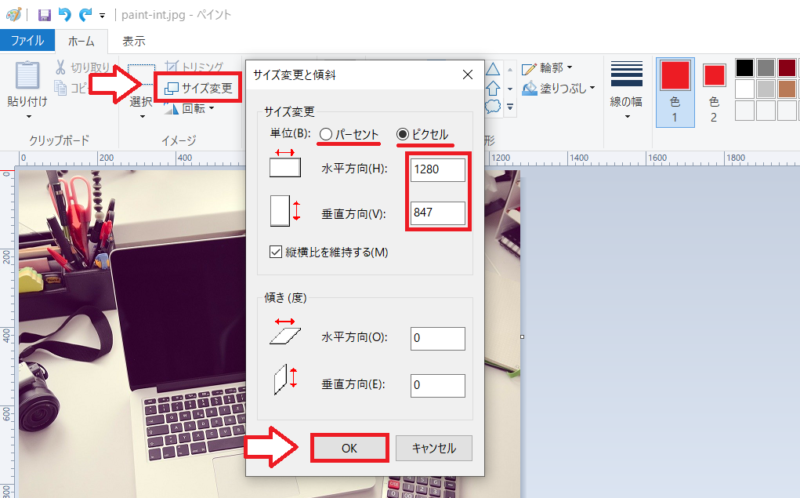
上にサイズ変更というのがあるので、必要があればサイズを変更します。

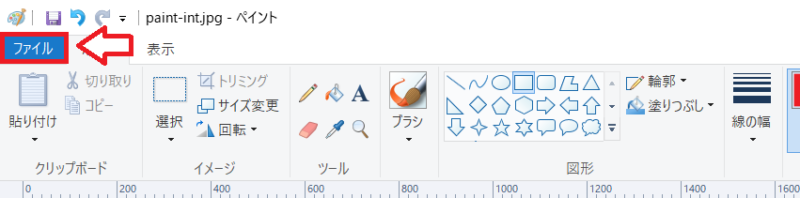
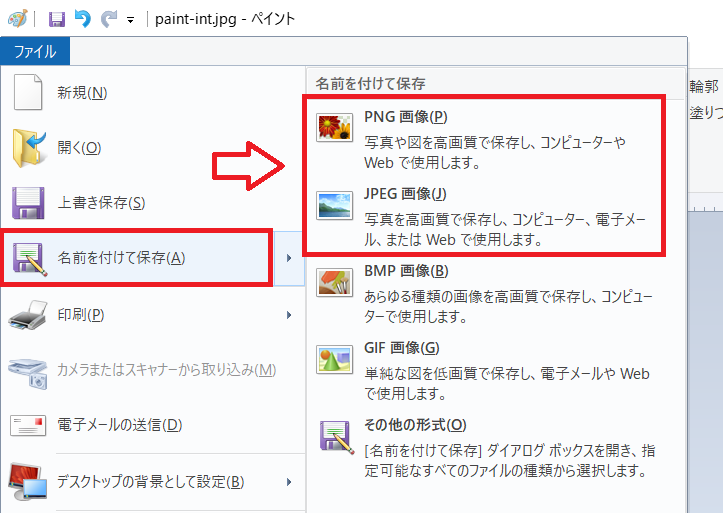
最後に左上のファイルから名前を付けて保存すればOKです。

保存形式は「JPEG」か「PNG」が基本です。(JPEGの方が軽いですが、文字などが入った画像などはPNGの方が良いかなと思います)。

保存できたらファイルのアップロードし、先程名前を付けたファイルを選択して、貼り付ければ完了。
以上が画像の切り取り方と編集の仕方でした。
無料で使える画像素材も色々あるので以下記事もどうぞ。

ネット上の画像をコピーしたり画像のアドレスを調べるには?
「画像のコピー」や「画像のアドレスのコピー」のやり方も紹介しておきます。
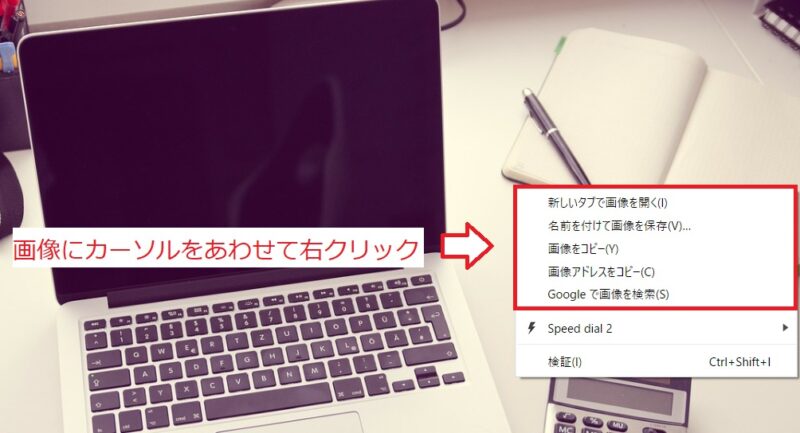
コピーしたい画像を画面に表示したら、画像にカーソルを合わせて右クリックすると「名前を付けて画像を保存」「画像のコピー」「画像のアドレスのコピー」「画像の検索」というようなメニューが出てきます。

画像のコピー
ここで、メニューの中から「画像のコピー」をしておけば画像が一時保存されるので、後述するスクリーンショットで保存するのと同じです。なので、画像のコピーをしてペイントなどのツールで「貼り付け」ボタンをクリックすると選択した画像が表示されます。
名前を付けて画像を保存
その名の通り「名前を付けて選択した画像を保存」する事ができます。画像を編集する必要がない場合にはこれでもOK。ただし、画像には著作権がある場合が多いので注意が必要です。
これも後でペイントなどのツールで開き、編集する事は可能です。
画像のアドレスをコピー
これは自分のサイトの画像のアドレスを調べる時などに使います。他の方の画像のアドレスをコピーして自分のサイトに貼り付けるような事は直リンクになるのでやらないようにしましょう。これをやると相手にも非常に迷惑ですし、仮に元サイトで画像を削除された場合には自分のサイトでも画像が表示されなくなります。
以上画像のキャプチャ、編集の方法でした。
切り取った画像の編集は無料のツールCanvaを利用する
切り取った画像の編集や作成は「Canva」がおすすめです。
Canvaは誰でも簡単にプロのようにデザインできるデザインプラットフォームで、簡単におしゃれなデザイン、編集ができます。
Canvaを利用する方に超絶おすすめなのが、「Canvaテンプレート All in One パック」です。
あらゆる場面で使えるサムネイル、図解のテンプレートが約300枚。文字や画像を入れ替えて使えます。
テンプレの要素を組み合わせることでさらに色々なパターンも簡単に作れます。
一番凄いのが、Canvaの基本的な使い方からテンプレートの応用まで「50本の動画のマニュアル」もついているため、初心者の方でも迷うことなく必要なスキルが身につきます。
↓動画でのマニュアル


私も実際に購入して使っています。簡単な使用感レビューはこちら。



コメント