当サイトでは広告を掲載しています
【図解】WordPressブログの始め方と全手順を初心者向けに解説

WordPressブログの始め方から収益化まで運用に必要な基礎知識をまとめたサイトです。
今回はこれからブログを始める初心者の方向けにWordPressでブログを始める全手順を図解で解説します。

2012年からあらゆるサーバーで100以上のサイト運営をしてきた私が丁寧に解説します!
WordPressを始めるのに必要なもの
WordPressを始めるのに必要なのが以下2つです。
- 独自ドメイン
- レンタルサーバー
独自ドメインもレンタルサーバーも有料ですが、レンタルサーバーの契約で無料の独自ドメインがもらえるキャンペーンが多いので、その期間中にWordPressを始めれば必要なのはレンタルサーバーの料金だけです。
WordPressに必要なものや料金に関しては以下記事をどうぞ。
⇒ブログを始めるのにかかる初期費用と年間の運営費用はどれくらい?無料でも始められる?
MEMO
通常レンタルサーバーではアダルトサイトの運用が禁止されているところが多いです。
これから作成するサイト内にアダルトコンテンツがあるかも?という方はアダルトコンテンツが可能なレンタルサーバーを選択してください。

安くておすすめ!アダルトサイトも運営できるレンタルサーバー
レンタルサーバーの利用規約によってアダルトコンテンツが禁止されているサーバーが多...
WordPressブログを始める流れ
WordPressブログを始める手順は以下です。
- レンタルサーバー選び
- レンタルサーバーの契約とWordPressのインストール
- WordPressのログイン
通常WordPressを始めるには「ドメイン」と「サーバー」が必要ですが、永久無料ドメインの特典のあるサーバーを利用しますので、ドメインの費用はかかりません。
1.レンタルサーバー選び
まずはWordPressに必要なレンタルサーバーを選ぶのですが、正直「エックスサーバー」一択です。
エックスサーバーを選ぶ理由を簡単にまとめると以下です。
- 国内シェアNO.1で長年の実績がある
- 表示速度も高速で安定している
- 他のサーバーと比較して料金が安い
- 永久無料の独自ドメイン特典がある
- サポートが他サーバーと比べてピカイチ
エックスサーバーの料金が高いとイメージする方も多いかもしれませんが、他社サーバーが値上げしたため、実際に比較してみるとむしろ安いです。
| エックスサーバー スタンダード | ConoHa Wing Wingパック | mixhost スタンダード | ロリポップ ハイスピード |
|
|---|---|---|---|---|
| 初期費用 | 無料 | 無料 | 無料 | 無料 |
| 3ヶ月 | 1,320円 | 1,331円 | 968円 | 1,320円 |
| 6ヶ月 | 1,210円 | 1,210円 | 1,210円 | |
| 12ヶ月 | 880円 | 971円 | 968円 | 990円 |
| 24ヶ月 | 783円 | 842円 | 935円 | |
| 36ヶ月 | 693円 | 660円 | 968円 | 550円 |
| 2年目以降の月額 (1年契約した場合) | 1,100円 | 1,452円 | 2,178円 | 1,430円 |
| キャンペーン | 最大30%OFF | 最大54%OFF | 最大70%OFF | 契約期間を最大3ヶ月分延長 |
私自身もこれまであらゆるサーバーを利用してますが、現在メインサイトはエックスサーバーです。もちろん当サイトもエックスサーバーです。

ちなみに当サイトからエックスサーバーへ申込みすると20%OFF(最大7,128円)割引クーポンが適用されます。実施中のキャンペーンも一緒に適用されるので断然お得です。
キャンペーンと併用可能な20%OFF特典!
当サイトからの申込みがお得!
↓エックスサーバーの申し込み手順はこちら↓

【図解】エックスサーバーの申し込み方法からWordPressの始め方まで徹底解説
「ブログを始めたい」「自分のウェブサイトを作りたい」と思ったとき、まず必要になる...
2.レンタルサーバーの契約とWordPressのインストール
エックスサーバーの契約をしていきますが、エックスサーバーには「WordPressクイックスタート」という機能があります。
今回はこのWordPressクイックスタートを利用します。
通常WordPressでブログを始める場合には以下のような手順が必要です。
- レンタルサーバーへの申込み
- ドメインの取得
- ドメインの設定やDNSの設定
- WordPressのインストール
- SSL設定
しかしエックスサーバーの「WordPressクイックスタート」であれば上記の5つの工程がほぼ省略する事ができるので、初心者の方でも迷う部分がありません。
「DNSって何?」「SSLって何?」「ドメインの設定って何?」という方はクイックスタートを選んでおけば間違いありません。
サーバー申し込みと同時にドメイン契約・サーバーとドメインの紐付け・WordPress設置まで全部終わってしまうので本当に簡単です。
クイックスタートは「無料お試し期間がない」というデメリットはありますが、無料期間は特典のドメインなども利用できないため「ほとんど何もすることがない」という方がほとんどです。
そのため、お試し期間がないというのは特に気にする必要はありません。
エックスサーバーのクイックスタートの契約・申込みと始め方
- 申し込みページから新規申し込みを選択
- サーバーIDとプラン、契約期間を決める
- 独自ドメインを取得
- WordPress情報を入力
- 利用するWordPressテーマを選択
- 電話・SNS認証する
クイックスタートでの申込みをやっていきます。
※PC、スマホ、ipadなどのタブレットからでもやり方は同じです。
1.申し込みページから新規申し込みを選択
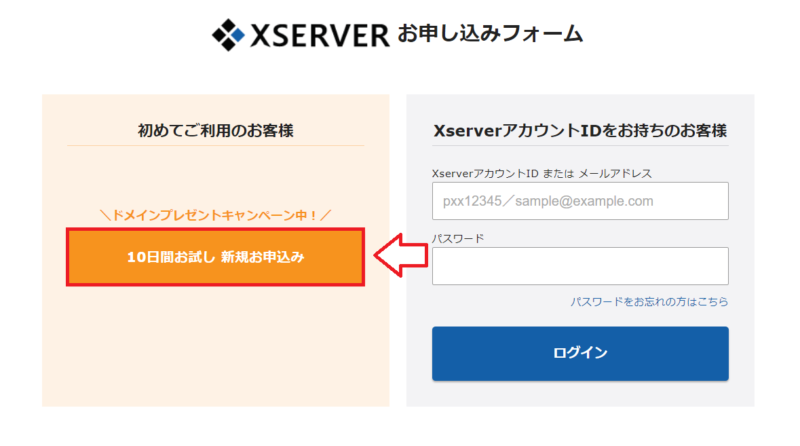
まずはエックスサーバーの申込みページへ移動。
「10日間お試し 新規申し込み」をクリック。

次にサーバーID(初期ドメイン)やプランなどを決めていきます。
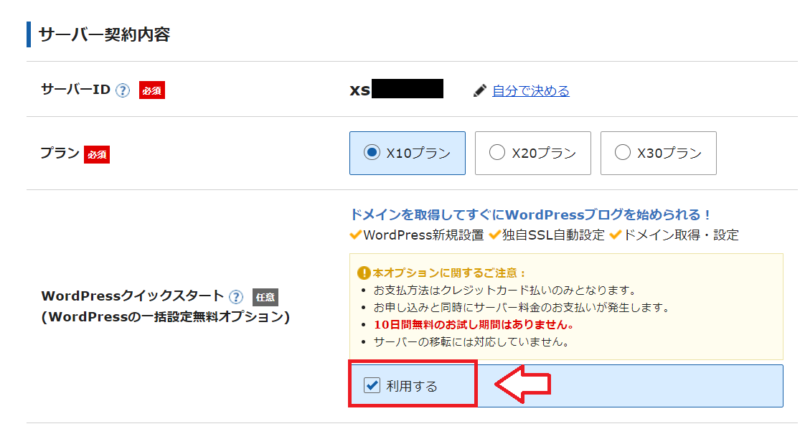
2.サーバーIDとプラン、契約期間を決める
サーバーID、プランを決めて「WordPressクイックスタートで一括申し込み」にチェックを入れます。個人利用であればプランは「X10」で十分です。

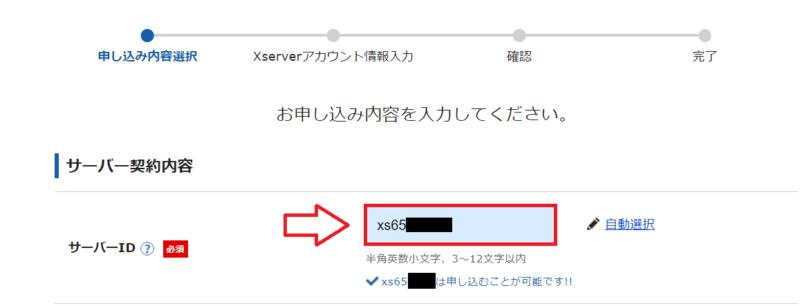
サーバーID(初期ドメイン)の決め方はどんなふうに決めたらいい?
サーバーIDには最初から適当な文字列が割り当てられていますが、自分で自由に決めることも可能です。

サーバーID(初期ドメイン)はアカウント名のようなものなので自由に決めてOKです。
このサーバーIDは初期ドメインとしても使えるのでこの初期ドメインでサイト作成もできます。もちろんWordPressも。
ただ、この初期ドメインはサーバー契約の間だけ使えるもの。つまりサーバーを解約するとこの初期ドメインも使えなくなります。
そのため、通常は初期ドメイン(サーバーID)ではなくて自分で取得したドメインを使ってサイト運用します
なので最初に書いたようにサーバーIDは「ログインするためのアカウント名」みたいなものと思って難しく考えずに決めてOKです。
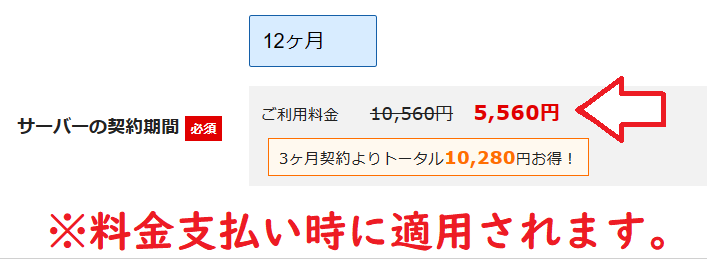
次に契約期間を決めます。最低契約期間は3ヶ月で、長期契約ほど料金がお得です。
※このサイトのリンクから申し込みしている方は料金が割引が適用されているはずなので確認してください。

⇒【併用可能な20%OFF】エックスサーバーの割引特典リンクはこちら
3.独自ドメインを取得する
サイトのドメインを決める事ができます。今回は「独自ドメインが永久無料キャンペーン中」だったので、無料で取得できます。

ドメイン名は早い者勝ちなので、すでに取得されているドメインは取得できないようになってます。その場合はドメイン名に数字等を足してみるか、別のドメイン名を探します。
また、末の「.com」とか「.net」等で迷ってしまいますよね!ちなみに個人でよく使われている物を紹介しておきます。
- .com:Commercialの略で個人でも企業でもよく使われる。
- .net:Networksの略でこれも個人でも企業でも使えます。
- .org:Organizationsの略で主に非営利団体という意味合いです。
- .info:Informationの略で情報通知という意味。
- .biz:Businessビジネス(商用)の用途。
悩む部分ですが、個人であれば「.com」もしくは「.net」がおすすめです。
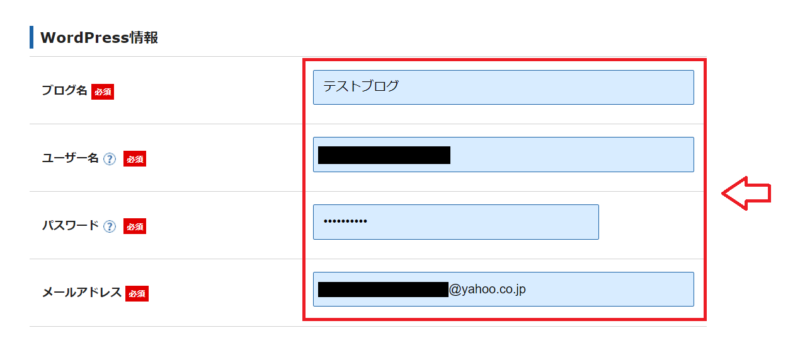
4.WordPress情報を入力
WordPressの初期情報を入力していきます。特にユーザー名とパスワードに関してはログイン情報になるので推測されにくいものがおすすめです。

- ブログ名:ブログ名を入力(後で変更も可能)
- ユーザー名:ログイン時に必要
- パスワード:ログイン時に必要
- メールアドレス:更新時やコメント時にお知らせするメールアドレス
5.利用するWordPressテーマを選択
WordPressのテーマ(テンプレート)を選択できます。
初心者の方におすすめなのが無料で高機能な「Cocoon」です(後から何度でも変更可能です)。

有料テーマをおすすめする方もいますが、正直全く不要です。無料のCocoonは高機能で十分過ぎるレベルです。

※オプションの「子テーマ」はカスタマイズする場合に必要になるので一応チェックをいれておきます。
選択できたら「Xserverアカウントの登録へ進む」を選択。
申し込み情報を入力
メールアドレスや名前、住所など基本事項を入力していきます。

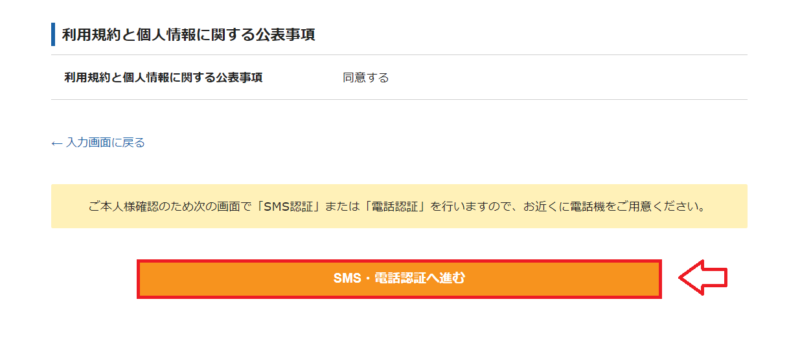
利用規約の同意にチェックを入れて「お申し込み内容の確認へ進む」をクリック。

入力内容の確認画面になるので間違いがないか確認をしておきます。
6.電話・SNS認証する
次に「電話・SNS認証へ進む」をクリック。

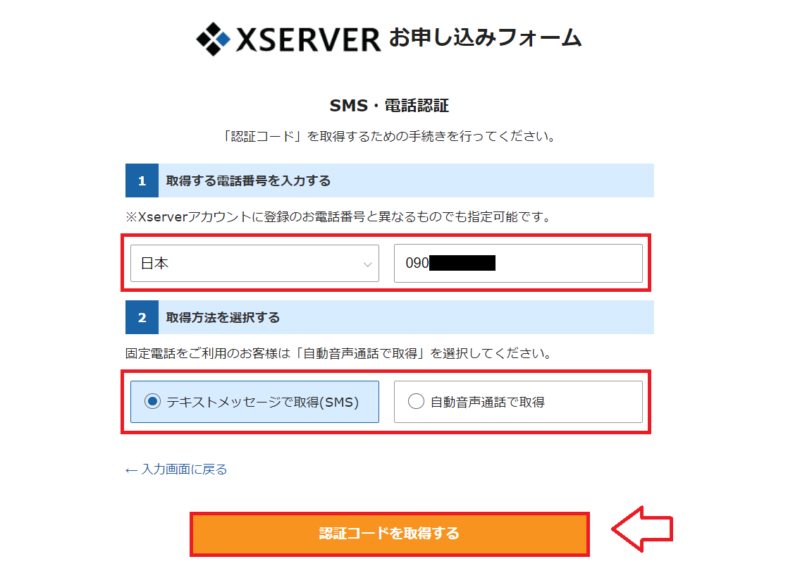
国を選択して電話番号を入力。「SNS認証(テキスト)」か「音声認証(自動音声)」を選択し、「認証コードを取得する」をクリック。

SNSもしくは自動音声で受信した5桁のコードを入力して「認証して申し込みを完了する」をクリック。

ここで申し込みとWordPressのセットアップは完了です。

これでWordPressのインストールからSSL設定まで完了します。
■エックスサーバー ※実施中のキャンペーンも一緒に適用されます!
⇒【20%OFF特典付き】エックスサーバーの招待リンクはこちら
3.WordPressのログイン
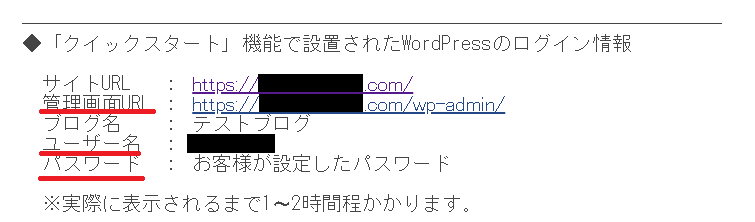
申し込み完了後にエックスサーバーからいくつか登録したメールアドレスにメールが届いています。
特に重要なのが「【Xserver】■重要■ サーバーアカウント設定完了のお知らせ」というメールです。
申し込み内容やログイン情報など大事な情報が入っている重要なメールになります。
メール内にWordPressの管理画面ログイン情報もあります。

作成したWordPressのサイトのURLとログイン情報ですが、設定したドメインなどが反映されるまで1時間~2時間程度かかります。
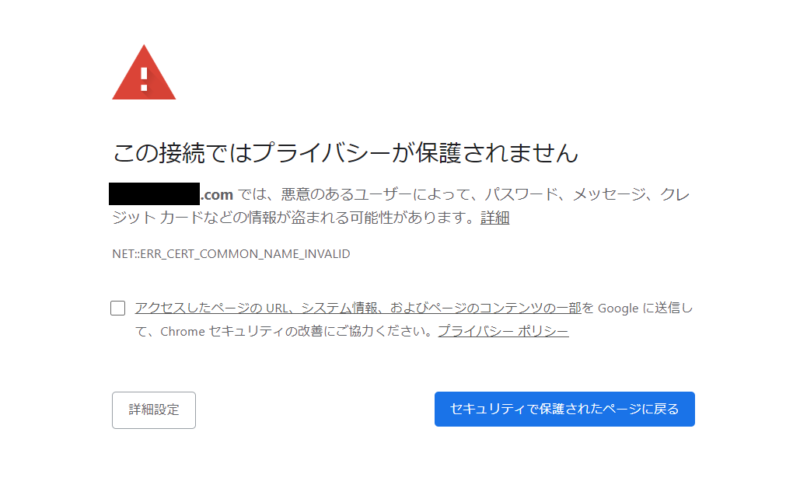
WordPressのログイン情報にかかれているURLでWordPressサイトにアクセスしようとしても以下のような画面になってWordPressのサイトも開くことができませんのでしばらく待ってみてください。
↓SSLの設定中。

↓ドメインの反映待ち。

大体1時間から2時間程度待てばちゃんとログイン画面が出てくるようになります。

MEMO
ログインアドレスは
https://◯◯◯◯/wp-admin/
となりますので間違えないように(◯◯◯◯には自分のドメイン名が入ります)。
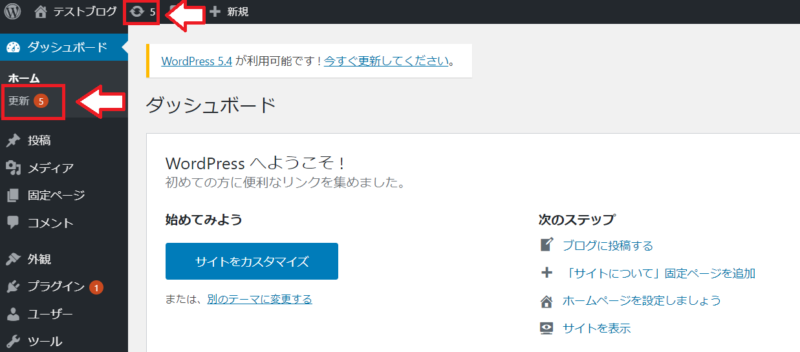
WordPressにログインしたら更新をしておく
ログインできたら更新できるものをすべて更新しておきます(古いバージョンのまま放置するとセキュリティー上よろしくないので)。
更新ボタンは2箇所あります、どっちらからでも更新ページへ行けます。

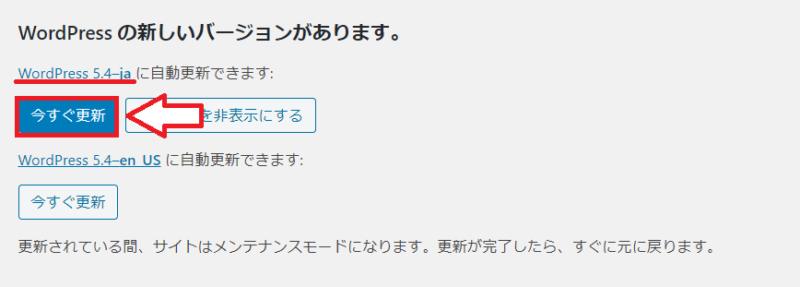
WordPressの更新は「-ja」が付くものが日本語版なのでこちらを更新。

更新できたら再度更新ページへ。
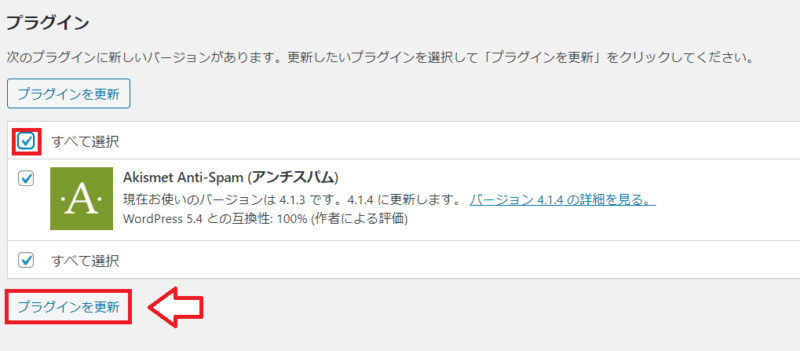
プラグインの更新があればすべてチェックを入れて更新ボタンをクリック。

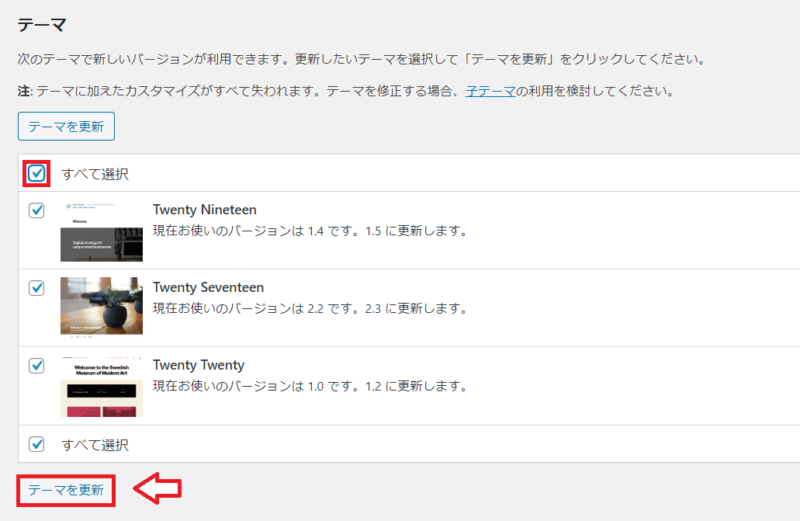
テーマの更新もあれば更新(同じ更新ページ)。

以上で更新は完了です。
キャンペーンと併用可能な20%OFF特典!
当サイトからの申込みがお得!
↓エックスサーバーの申し込み手順はこちら↓

【図解】エックスサーバーの申し込み方法からWordPressの始め方まで徹底解説
「ブログを始めたい」「自分のウェブサイトを作りたい」と思ったとき、まず必要になる...
WordPressの初期設定と必要なプラグインの導入
WordPressを紹介する方の中には有料テーマをおすすめする方もいますが、無料のCocoonが優秀で高機能なテーマなので有料テーマは不要です。
無料テーマCocoonを利用していく前提でCocoon用の設定をまとめてます。
以下記事を参考に1つ1つ設定をしてみてください。
- 【初心者向け】CocoonでWordPressを始めるなら最低限やっておきたい設定13項目
- WordPressテーマ「Cocoon」を使うなら最低限入れておきたいプラグイン12選+1
- 【図解】WordPressでアフィリエイト広告を設置する方法。Gutenberg(ブロックエディタ)での広告の貼り方やリンクが貼れない場合の対処方法も紹介
- エックスサーバーでのメールアカウント(メールアドレス)作成と使い方。Gmailで送受信する方法も紹介
ブログの収益化と広告の貼り方など
記事数が増えてきたら収益化していきます。
記事内で紹介できる商品やサービスがあれば広告リンクを掲載していきます。
例えばAmazonや楽天の商品なども以下のようなリンクで紹介できます。
ブログではAmazonや楽天の商品だけでなく、ポケットwifi、ホテルの予約、サプリ、脱毛、転職、引っ越しなど色々なサービスも紹介して報酬を得ることができます。
収益化(アフィリエイト)するために必要なのがASPへの登録です。
色々な広告を扱うのにASPへの登録が必要ということだけ覚えておけばOKです。
先程の任天堂SwitchのリンクもASPの登録なしではできませんので、Amazonや楽天、その他ASPにも登録してみてください。
※もちろんASPへの登録も利用も無料です。
↓ASPの選び方と登録方法はこちら↓

アフィリエイトのASPとは?初心者におすすめのアフィリエイトASPと選び方
アフィリエイトを始めるにあたって必要になるのが広告なんですが、その広告を扱うため...
ASPへの登録が終わったらWordPressに広告リンクの貼り付け方を覚えて行きます。
↓WordPressに広告を貼る方法はこちら↓

【図解】WordPressでアフィリエイト広告を設置する方法。ブロックエディタでの広告の貼り方やリンクが貼れない場合の対処方法も紹介
【初心者向け】「旧エディタ」と「新エディタ(Gutenberg)」で広告の貼り方...
WordPressの記事作成に必要なフリー素材
WordPressの記事中のアイキャッチ画像ではフリーの画像が必要になります。
無料のフリー素材は多いのですが、クレジット表記やリンク表記が必要なサイトなどもあります。
クレジット表記が不要の素材サイトは重宝します。
ついでにネットの画像の切り抜き方なども覚えておくと便利です。
WordPressの記事作成に便利なツール
WordPressの記事作成に便利な無料のツールなどを紹介。
Rinker(ポチップ)
RinkerはAmazonや楽天の商品リンクが1発で作成できる便利ツールです。
↓Rinkerで作成したリンク
ポチップもほぼ同じようなリンクを作成することが可能です。
RinkerはAmazonアソシエイトの登録と審査に合格する必要がありますがポチップはAmazonアソシエイトの審査に合格してなくても利用できます。
- ポチップのメリット・デメリットとRinkerとの違い。口コミや評判も紹介
- 【図解】Pochipp(ポチップ)のインストール・設定・使い方まとめ
- 【図解】Rinker(リンカー)のインストールから設定まで紹介
Twitter自動予約投稿ツール
ブログへのアクセスを増やすのにSNSからの流入は欠かせません。
Twitterの投稿は自動化すると圧倒的に楽になりますので「Twitter自動投稿予約ツール」を利用してください。
Twitterで予約投稿、セットしたツイートの繰り返し登録、ツリー型投稿、複数アカウントの利用OKで一括管理も可能というツールです。
Twitter自動投稿予約ツールでできる事
- 画像、動画、引用、スレッド(ツリー)の自動投稿
- ツイートの「予約日時」の設定可能
- 一度セットすれば「繰り返し」無限に投稿も可能
- 曜日毎の予約時間を自動反映可能
- アナリティクスデータを元に分析が可能
- ツイートの予約投稿件数は10,000件
- 複数のツイッターアカウントでも使用可
- 複数アカウントの投稿時間も1シートでまとめて確認可能
- PCで設定が終わればスマホからも予約可能
- 無制限のサポートあり
- 買い切りなので一度買ったらずっと使える

私も自動投稿ツール使ってブログへ集客していますが「全自動売上発生マシーン」になります。Twitterで稼ぐなら他のツールは不要!これだけあれば十分です。
↓マネートラック

↓DMMアフィリエイト

↓Amazonアソシエイト

Amazonや楽天などのセール情報、アダルトアフィリエイト、ブログ記事への誘導、情報商材の定期ポストや繰り返し投稿などなんでも利用できます。
10円でも売上が発生したならそれを自動化して横展開して増やしていくことができます。
成果の出たツイートを「繰り返し投稿(無限投稿)」にセットしていけばツールがあなたの代わりに24時間365日休みなく営業してくれますよ!
※サポート対応が追いつかず一時販売終了してましたが再開してます。購入はお早めに!
↓Twitter自動投稿ツールのレビュー記事も書いてます↓

【実例付】自動で売上を作る「Twitter(X)自動投稿予約ツール」。機能紹介と稼ぎ方紹介
X(Twitter)はアフィリエイトなどとも相性がよく、SEO完全無視ですぐにマ...
↓その他便利ツールは別記事で紹介しています↓

ブログ作成やアフィリエイトに役立つツール【初心者向け】
今回は私がサイト作成に利用しているツールを紹介していきます。現在アフィリエイトで...
サーバーの移転・ドメインの移管
- 【保存版】エックスサーバーのWordPress簡単移行機能の使い方と注意点まとめ
- 【図解】ConoHa Wing簡単移行を使って簡単引っ越し
- 【保存版】ロリポップの簡単引っ越し機能の使い方と注意点まとめ
- シーサーブログからWordPressにリダイレクトして引越しする方法
- アメブロからWordPressに引越しする方法と手順
その他レンタルサーバー関連記事
- レンタルサーバーのサーバーID(初期ドメイン)とは?どんな決め方をしたらいい?
- 【ムームードメイン】独自ドメインの取得方法と注意点。ドメイン更新時の料金も確認を!
- ロリポップとエックスサーバーを比較!レンタルサーバーはどっちがおすすめ?
- 【比較】ConoHa Wing(コノハウィング)とエックスサーバーはどっちがおすすめ?何を比較したらいい?
- 【図解】ConoHa Wingの料金プランの比較と選び方、おすすめのプランはどれ?
- ConoHa Wingのキャンペーン頻度や過去の内容。お得に契約するには?
- ConoHa Wing(コノハウィング)の評判や口コミ、メリットやデメリットまとめ
- エックスサーバーの料金は高い?一括だけでなく、毎月払える?安く利用するには?
- エックスサーバーのキャンペーン頻度や過去の内容。お得に契約するには?
- エックスサーバーの評判と口コミ。メリットやデメリットも紹介
- ロリポップの評判はどう?良い口コミ・悪い口コミを紹介
- ロリポップのFTPサーバー名やユーザー名、ポート番号を調べる方法
- 【図解】ConoHa Wingの解約・退会(アカウント削除)の手順
- 【図解】エックスサーバーの解約手順、お試し期間の解約についても紹介。退会後のデータはどうする?後から復元できるのか問い合わせもしてみた
- 【図解】さくらのレンタルサーバの解約・退会の手順と注意点


コメント
いつもブログ拝見させていただいてます。
どの記事も詳細に解説しているのでとても助かっております。
お忙しいところ恐縮ですが、どうしてもわからないことがあるので質問させてください。
私はTwentytwelvedeでブログをやっているのですが、記事の全ページの途中に、見出しのラインが1本入ってしまって試行錯誤してもそのラインを消すことができません。ブラウザの開発者ツールで要素を検証してみたのですが、そのラインには、h2,h3,h4タグが含まれているようでした。
ですが、そこから先がどうにもわからないのでご教示お願いできますでしょうか?
ノコノコ様
コメントありがとうございます。推測ですけど見出しの装飾としてアンダーラインが入っている感じかな?と思います。どちらにしても実際にブログを見て開発者ツールでチェックしてみないと分からないので、もし良かったらブログのURLを教えて下さい。コメント公開時にはURLは削除しますので、どうぞよろしくお願いします。
お忙しいとおもいますが、すみません、力を貸していただけたら幸いです。突然の質問で恐縮ですが、自分では解決できず途方に暮れてしまい、このサイトをみて、質問したいとおもいメール致しました。
●質問したいこと
wordpress 外観→「ヘッダー」画面を開くとカスタマイズ中と表示がでて、勝手に画面が切り替わります。ヘッダー画面のままに設定する方法を教えてください。
★前提・実現したいことと、発生している問題・エラーメッセージ
wordpressでサイトを作っています。
フロントページの画面のヘッダーの写真が大きすぎて(記事は下にスクロールしないとみえてきません。)、その写真自体を小さくしたいと思いました。
そこで、外観→「ヘッダー」画面を開いて、編集できないかなと思いましたが、ヘッダーをクリックしたら、「カスタマイズ中」と表示がでて、二秒ほどで画面が、元のサイトのフロントページに切り替わります。編集ができないのです。
ヘッダー画面で編集したいので、勝手にフロントページに切り替わらないようにするにはどうしたらいいかを知りたいです。
★補足情報
テーマはGraiffeです。プラグインもしています。
今入っているプラグを一旦全部停止にしても、同じ症状がでて、ヘッダーの編集ができません。他に何かしたら善処する策があれば、教えてください。
私は全くの初心者です。他に情報がたりなければ、それもおしえてくださると助かります。
sweetapple様
コメントありがとうございます。原因が何かは分かりませんが、一度原因を切り分けるために別のブラウザでも確認してもらえますか?また、最初にその問題のヘッダー画像を設置した時も「外観」⇒「ヘッダー」画面で編集をされたのでしょうか?
以上2点、それからもし良かったらサイトのURLも教えて頂けると助かります。どうぞよろしくお願い致します。
突然すみません、今アドセンスの審査を受けているのですが、よくある「サイトダウンになってる」という返事が来ました。
キャッシュを消す・クロームから申請することなど試してみましたがダメでした。
一度目はhttpから入れて入力、二度目は○○.comなど独自ドメインのみ入力してやりました。
ワードプレスでサイト、お名前ドットコムでドメインを取り、ロリポップでサーバー借りました。
ホスト設定などが間違っているのでしょうか。
DNS設定がだめなのでしょうか。
わかりにくい質問で申し訳ないですが、「サーバーダウン」で検索してもプレビュー画面を審査に通してしまったなどの内容しか出てこなかったので解決できず…。
自分の場合プレビュー画面で申請してはいないので、なにが原因なのか不明なのです。
もう三年くらい苦戦してるので今回こそ解決できるよう助言くださいませ。
てんぷら様
コメントありがとうございます。自分が審査用に申請したURLでアクセスできるのか確認をしてみて下さい。また、違うブラウザでも同じように試してみて下さい、例えばスマホからとかでもOKです。まずはそれを確認してみて下さい。
しげぞう様
何度も送信してしまい大変申し訳ございません。
あのまま放置していても何もできないので、思い切ってサイトを削除しました。まだ一記事も投稿していないのが幸いでしたね。
また一からインストールして設定をし直した後に、もう一度だけ別のやり方でチャレンジしてみました。
めちゃ簡単なやり方でしたが、それで上手く消すことができました!
これがそのやり方を紹介されている記事です
http://tensblog.com/post-2633/
こうしてみると、最初のアレは何だったんだろうと思いますね・・・
今の所は異常なしですが、今後また何かあればまたご相談させてください。
お忙しいのにお時間とお手間を取らせてしまって本当に申し訳ございませんでした
またよろしくお願い致します。
翔様
返信ありがとうございます。無事に解決できたようで良かったです。また何かあればいつでもコメント下さい。今後もよろしくお願い致します。
しげぞう様
ご回答ありがとうございます!
1~3についてそれぞれ確認してみたところ
1. ログイン自体は可能です。設定などを触ることはできるのですが、管理画面からサイトを表示することができません。ページが機能していませんと表示されてしまいます。
2. これは自分でもよく分かっていないのですが、ドメイン直下がどの階層なのかよくわからなかったので、一番上の階層である /home/○○○/wwwという家マークのところに全てコピーしました。さくらサーバーのドメイン設定でマルチドメイン→指定フォルダ選択のところは空白にしてみたのですが上手くいかず・・・
逆に、元々あった /home/○○○/www/○○○というフォルダにコピーした内容を再び戻して、指定フォルダもそのフォルダを指定してみたのですが、これも失敗です。
3. パーマリンク設定を確認してみましたが、表示はされていませんでした。
自分でも現状が上手く把握できていない為、書いている内容がわかりづらくなってしまい申し訳ございません。。。
最悪アドレスの末尾を消すのは諦めますが、サイトが表示されないのは困りますので、それだけでもなんとか解決したいです。
お忙しいのに申し訳ないのですが、知恵をお貸しくださいませ。
しげぞう様
随分とご無沙汰しております。翔と申します。
不慣れながら、昨日よりワードプレスでブログの運営を開始しました。
ドメインの取得はムームードメイン、サーバーはさくらサーバーで
インストールはクイックインストールをで行いました。
ただ、サイトアドレスの末尾にフォルダの名前が入るのが気になって
しまうので、消す方法があるか調べてみました。
とあるサイトがやり方を紹介していたので、
それを参考に一度やってみることにしました。
そうすると、うまくいかないどころかサイトを表示することが
できなくなってしまいました(泣)
ワードプレスの管理画面には入れるものの、そこからサイトを
表示しようとしても
・HTTP 500内部サーバーエラー
と出てしまいます。(検索にアドレスを打ち込んでも同じ表示です)
その記事というのがこれなのですが・・・
http://calcioaffi.com/post-1153/
(公開されるときは消していただいてかまいません)
自己責任でと書かれてますが、上記サイトを参考に本当にそこに
書かれていることをそのままやりました。
後で知りましたが、サイトアドレスはまだしもワードプレスの
アドレスを変更するとサイトにアクセスできなくなるんですね。
ずっと無料ブログばかりやってきたので、本当ワードプレスは
ちんぷんかんぷんです。訳が分かりません。
サイトアドレスの末尾を消すだけで
こんなに苦労するとは思いませんでした。
どうすれば、再びサイトを表示させることができ、
末尾を消した状態にすることができるのでしょうか。
どうかお助けくださいませ
翔様
コメントありがとうございます。別のサイトを参考にサイトアドレスやWordPressのアドレスを変更したら表示されなくなったという事ですよね。私自身さくらサーバーはほとんど使った事がないため、検証自体はできないのですが、幾つか原因を推測してみたので、確認をお願いします。
1.ログイン自体はできますか?
まず、サイトのアドレスなどを変更した時にログインできなくなる現象があると思うのですが、ログインなどはできるのでしょうか?
2.作成したフォルダのコピーができているのでしょうか?
参考にされたサイトに書かれている内容としては最初にインストールした時に作成したフォルダをコピーしてドメイン直下に移動させるという内容でしたが、これドメイン直下にWordPress関連のフォルダがコピーできているのでしょうか?
3.パーマリンクの設定画面
もしログインできる状態であれば「設定」⇒「パーマリンク設定」へ進んで下さい。それで、設定画面の下の方に「.htaccess が書き込み可能ならこの操作は自動的に行われますが…」的な表示がないか確認をしてみてください。もしこのメッセージがある場合には「.htaccess」というファイルに原因があるかもしれません。
一応上記3つを確認して教えてもらえると助かります。冒頭でも書いたようにさくらサーバー自体にはあまり詳しくないので、解決できるかは分かりませんが、私も色々と調べてみますね!
しげぞう様
返信ありがとうございます!
おかげ様で投稿日とタイトルの位置を無事に変更することができました。
まだまだ道半ばですが、自分が思い描くサイトが少しずつ出来上がってきて嬉しいです。どうもありがとうございました!
連続ですいません。
先ほどの質問の続きなのですが、記事タイトルの位置が、今はアイキャッチ画像の下に来てしまうのですが、それだと何だか分かりづらい感じになってしまうので、画像の上に記事タイトルを持ってくる方法はありますでしょうか?
質問ばかりすいません…。サイトのURLも一応貼っておきます。
うさ子様
コメントありがとうございます。返信も遅れてすみません!えっとですね、まず、記事タイトルの位置とアイキャッチ画像の位置の変更なんですが、これを先にしておく方が良いかな?と思いますので、以下の記事を参考に位置の入れ替えにチャレンジしてみて下さい。
⇒アイキャッチ画像のサイズと位置のカスタマイズ
それで、本題の投稿日を表示させる方法ですが、これは私の場合なんですが、「content.php」のこの部分を探します。
これがヘッダーの終わりの部分なので、この下に以下のようなコードを追加してます。
<div class="show-date"> <?php the_time('Y/m/d'); ?> </div>これですね、投稿日を表示するコードの部分っていうのが真ん中の一行です。この部分。
<?php the_time('Y/m/d'); ?>なので、例えば「投稿日:」とかテキストを追加してこんな感じにもできます(私のはアイコンを追加してます)。
<div class="show-date"> 投稿日:<?php the_time('Y/m/d'); ?> </div>とりあえずこれでcontent.phpの編集を保存。
それで、この部分には「show-date」という名前を付けているので、次はスタイルシートで位置調整をします。
スタイルシートでこんな感じで位置調整が可能です。
.show-date { text-align: right; margin-bottom: 15px; font-size:15px; }・投稿日を右寄せに表示
・投稿日の下に余白を15px
・文字の大きさが15pxなどなど
投稿日を追加する場所は別の場所でもOKなので、色々と試してみても良いと思いますし、使ってみたい画像やアイコンなどがあればそれも使ってみても良いと思います。
また何か分からない部分があればコメント下さい。今後もよろしくお願い致します。
はじめまして。
自分には敷居の高いと思っていたWordPressですが、こちらのサイトのお陰でやっと理解を深めることができました。
まずは、しげぞうさんに心から感謝の気持ちをお伝えしたいと思います。どうもありがとうございます!
それで、質問なのですが、こちらのサイトでは投稿日が記事タイトル下に表示されていますよね?これはどうやったら良いのでしょうか?
Twenty Twelveでは投稿日が記事下につくようになっているようで、カスタマイズを自分なりに試してみたもののうまくいきません。
また、お暇な時で良いので、教えていただけたら嬉しいです。
もしすでに質問などで回答済みでしたら申し訳ないです。。よろしくお願い致します。
しげぞうさん。ありがとうございます!
marginを調整したらうまく収まりました。
それとまた質問なのですが笑、以前教えてもらった「オススメ」のマークをcssで作って目次ページに挿入しようとしたのですが
・XXX
オススメ
・YYY
という感じにXXXの右側に十分なスペースがあっても下にマークが入ってしまいます。
この場合どうしたらよいでしょうか?
シン様
返信ありがとうございます。えっとですね、目次の場合に「li」タグを使っていると思います。
「<li>」から始まって「</li>」で閉じる感じですよね。この閉じタグ「</li>」の前におすすめマークを入れたらいいような気がします。一度試してみてもし上手く行かない場合には再度コメント下さい。よろしくお願い致します。
しげぞうさん。返信ありがとうございます!
ただいま教えてもらった通りにやったところ、
本来、「・」があった位置が空所になって
⇒XXX
という感じに左側の方にスペースができてしまいます。
この場合どうしたらよいでしょうか?
毎回、答えてくださってありがとうございます。
シン様
返信ありがとうございます。左側にスペースができるというのは右に寄ってしまうという事でしょうか?もし右に寄ってしまうというのであれば前回スタイルシートのコードで「margin」で調整できるかと思います。
前回は「margin」で「8px 0 8px 0」としていましたが、これ時計周りに「上、右、下、左」の順番で余白を設定できます。なので、最後の「 0 」の部分だけ「-10px」とかに置き換えるとその分マイナスのmarginで右に寄ると思います。一度試して見て下さい。
それから反映されない場合や、質問の意図と違うという場合にはお手数ですが、一度URLを教えて頂けると助かります。どうぞよろしくお願い致します。
しげぞうさん。返信ありがとうございます!
それでまた質問なんですが
記事下にやを使って内部リンクを貼ろうとしたのですが形が
・XXX
・YYY
という感じでこのサイトのように
⇒XXX
⇒YYY
という感じにできませんでした。このような形にするにはどのようにコードを貼ればいいのでしょうか?
シン様
返信ありがとうございます。えっと、私のサイトの場合なんですが、普通の目次にはリストマーク「 ・ 」を入れる形にしていて、記事下の内部リンクでは「 ・ 」をいれずに「⇒」を入れるようにしてます。
コレ実はちょっと面倒な部分で、本当はどちらかに統一すれば非常に簡単なんですが、私と同じように「・」「⇒」を使い分けるのであればスタイルシートの次の記述をします。
.link-list li { list-style: none; margin: 8px 0px 8px 0px; } .link-list { margin-top:-22px !important;}最後のmragin-topの部分で「 -22px 」にしているんですが、リストにする項目をちょっと上に持ち上げるコードです。多分やってみれば分かると思いますので、ここの数値は後で変更してみても良いと思います。
それで、上記をスタイルシートに追加したら記事下の内部リンクをする部分を次のように記述してます。記事投稿画面です。
こんな感じで書くと「・」のないリストになりますし、リストの上下に8pxずつの余白(ちょっと広め)をとってますので、誤クリックもないかなと思ってます。
もしこれで反映されない場合にはお手数ですが再度コメント頂けると助かります。どうぞよろしくお願い致します。
しげぞうさん。もう一つ質問ありました!
記事下でこのサイトのように内部リンクを貼るつもりなのですがこのリンクは目次ページのリンクのように、をつけた形にした方が良いのでしょうか?
1記事あたり4、5ぐらい内部リンクを貼ろうと思うのですが普通のリンクを貼って問題ないでしょうか?
シン様
コメントありがとうございます。そうですね、私のブログの記事下でやっている内部リンクは目次ページの物と同じです。普通にリンクを羅列するよりも目次のようにリストタグ(ulとかli)を使って書いた方が良いと個人的には思ってます。普通に羅列してしまうとGoogleからキーワードの詰め込みと思われたら嫌なので、リストにして内部リンクにするのが良いと思います。
それと「おすすめマーク」ですが、これはオリジナルで作成したやつで、アイコンフォントにして使ってますが、ダウンロードとか公開とかはしてません、というのもアイコンフォントにする手順の説明が長くなるので、省略しちゃった形です、すみません。
手順的には画像(おすすめマーク)を作成して「icomoon」というサイトでインポートし、それをアイコンフォントとしてダウンロードして、各種設定をしていくような手順なので、これを説明するとなると長いですよね(笑)
一応代替案として別のマークを以下の記事の中盤あたりで解説してます。
⇒アフィリエイト報酬を爆発的に増やした5つの施策
しげぞうさん。
このページの赤い「オススメ」という表記はどうやってやればいいのでしょうか?
このサイトのどこかに書かれていた気がするのですが見つけられなかったです。
続けてコメントすみません。
Twitterについてですが、画像付きのリンクツイートをされていますがどうすればできますか?
宜しくお願いします。
よし様
コメントありがとうございます。おそらく「Twitterカード」の事だと思います。これを設定しておけばブログのURLをツイートするとアイキャッチ画像と一緒にツイートできます。詳しくはこの記事の後半で解説してますので、一度試してみて下さい。
⇒プラグイン不要でWordPressにOGPを設定する方法
しげぞう様
FTPアカウントのメリットと日本語化プラグインのご回答ありがとうございます。
重箱の隅をつつくような質問でしたが、セットアップやカスタマイズは、それだけこちらの記事がわかりやすかった、ということになります。^^
おかげで、わずか1日で記事作成可能な所まで行きました。
今後、ワードプレスの運用を頑張っていく予定です。^^)v
3連投コメントで申し訳ありません。
MATです。。。
ワードプレスのインストール記事ありがとうございます。
かなりわかりやすく助かっています。
ただ、自分のサイト
で子テーマを作り、style.cssに以下のカスタマイズを追加していったのですが、
なぜかナビゲーションメニューの背景色がつきません。
基本、コピーして追加しただけなのですが、何が悪いのか?おわかりになるでしょうか?
右サイドバーの背景色はついているのですが。。。
以下の記述をstyle.cssの下の方に追加していっています。
/* フォントと文字の大きさ、色 */
/* 本文中の行間 */
/* サイドバーの行間と文字の大きさ */
/* ブログタイトル部分 */
/* 記事タイトル */
/* ウィジェットタイトル部分 */
/* 見出しh2 */
/* 記事内のリンク */
/* サイドバーの文字 */
/* サイドバーのリンク装飾 */
/* サイドバーのリンク間の境界線 */
/* ナビメニュー */ ←おそらく問題の場所
/* ナビメニューのを均等に配置する */
/* ナビゲーションサブメニュ- */
サーバーはエックスサーバーです。
もし、何かお心当たりがあるようでしたら、教えていただけないでしょうか?
よろしくお願いいたします。
P.S.こちらのブログのサイトドメインはコメントからは削除していただけると助かります。
MAT様
コメントありがとうございます!WordPressのブログ作成されたんですね!おめでとうございます。日本語化に対応するプラグイン 【WP Multibyte Patch】とプラグインの翻訳は関係はないと認識しております。インストールするプラグインに日本語化のファイルがあれば日本語に対応されます。
なので、プラグインの更新などで日本語対応になったり、英語に戻ったりするプラグインもあります。現時点で英語のメニューになるプラグインは日本語対応のファイルが元々ないプラグインだと思われますし、現時点で私の場合もAkismetやBackWPupなどは英語表示になってます。
日本語対応ファイルが別に準備されているプラグインもありますので、「プラグイン名+日本語」などで検索して調べてみても良いと思います。ただ、基本的な使い方は同じなので、特に英語のままでも困る事はあまりありませんし、頻繁に使うようなプラグインってあまり多くはないので、最初の設定さえしっかりできればOKかなと思います。
こちらの記事の通りにワードプレスをインストールしたのですが、新規でインストールしたプラグインの説明や設定ページの表記が全て英語になってしまいました。
これは日本語化に対応するプラグイン 【WP Multibyte Patch】を先に入れておかなかったせいでしょうか?
もしよろしければ「最初にしておくべきWordPressの初期設定」の所に「日本語化に対応するプラグイン 【WP Multibyte Patch】」の記事リンクを入れてもらないでしょうか?
また、テーマの選び方を説明する記事リンクもあると助かります。
自分の最初のテーマは別のだったので、まずはそちらと同じようにtwentytwelveにしようかな?と思ったのです。
後、今からでもプラグインのAkismet、BackWPup、Category Order、Edit Author Slugの説明文の表記を日本語にすることはできないでしょうか?
自分のはなぜか英語表記になっています。「作者」と「詳細を表示」だけ日本語です。^^;)
早速ありがとうございます。
「 ?> 」の後ろに記述をしておりました・・・
今無事に記述できましたのであとは様子を見てみます。
こんな知識もないのにしげぞうさんのお陰でブログを作ることができました。
初心者にも分かりやすく書いてくださってるので本当に感謝しております。
(他のブログは難しくて参考にできません)
Googleで動きがあったんですね。
そうゆう時に焦って何かしない方が良さそうですね。
いろいろとありがとうございました。
いつもありがとうございます。
アクセス源についてアドバイスありがとうございます。
このまましばらく様子を見てみます。
構造化データのエラーについてもありがとうございます。
記述追加をしましたがサイトを表示すると上部にこの記述がでてしまいます。
functions.phpの一番下に記述をしましたが記述場所が間違っているのでしょうか?
何度もすみませんが宜しくお願い致します。
よし様
返信ありがとうございます。サイトの上部に記述がでるのは多分どこか間違っていますね。確認するポイントは2つです。
1.functions.phpの記述ですが、この記述になります。
最後が「 ?> 」で終わっていれば問題ないと思いますが、これより後に書くと多分エラーになるかも?と思いますので、「 ?> 」の手前に記述がされているか確認をしてみて下さい。
2.うっかり別のファイルに記述していないか確認。
私もよくやるのですが、functions.phpへの記述を別のファイルに書いている場合がありますので、これも確認してみて下さい。
以上2点を確認して上手く行かない場合には再度コメント下さい。
やはり最近Googleで動きがあるようで、アルゴリズム(順位の判断基準)がちょっと変更されている可能性があります。私の手持ちのサイトでも最近順位がおちたサイトが幾つかあります。なので、タグ自体が原因かどうかは私も分かりませんが、とりあえず順位が回復するように祈るのみですね!