当サイトでは広告を掲載しています
【図解】WordPressブログの始め方と全手順を初心者向けに解説

WordPressブログの始め方から収益化まで運用に必要な基礎知識をまとめたサイトです。
今回はこれからブログを始める初心者の方向けにWordPressでブログを始める全手順を図解で解説します。

2012年からあらゆるサーバーで100以上のサイト運営をしてきた私が丁寧に解説します!
WordPressを始めるのに必要なもの
WordPressを始めるのに必要なのが以下2つです。
- 独自ドメイン
- レンタルサーバー
独自ドメインもレンタルサーバーも有料ですが、レンタルサーバーの契約で無料の独自ドメインがもらえるキャンペーンが多いので、その期間中にWordPressを始めれば必要なのはレンタルサーバーの料金だけです。
WordPressに必要なものや料金に関しては以下記事をどうぞ。
⇒ブログを始めるのにかかる初期費用と年間の運営費用はどれくらい?無料でも始められる?
MEMO
通常レンタルサーバーではアダルトサイトの運用が禁止されているところが多いです。
これから作成するサイト内にアダルトコンテンツがあるかも?という方はアダルトコンテンツが可能なレンタルサーバーを選択してください。

安くておすすめ!アダルトサイトも運営できるレンタルサーバー
レンタルサーバーの利用規約によってアダルトコンテンツが禁止されているサーバーが多...
WordPressブログを始める流れ
WordPressブログを始める手順は以下です。
- レンタルサーバー選び
- レンタルサーバーの契約とWordPressのインストール
- WordPressのログイン
通常WordPressを始めるには「ドメイン」と「サーバー」が必要ですが、永久無料ドメインの特典のあるサーバーを利用しますので、ドメインの費用はかかりません。
1.レンタルサーバー選び
まずはWordPressに必要なレンタルサーバーを選ぶのですが、正直「エックスサーバー」一択です。
エックスサーバーを選ぶ理由を簡単にまとめると以下です。
- 国内シェアNO.1で長年の実績がある
- 表示速度も高速で安定している
- 他のサーバーと比較して料金が安い
- 永久無料の独自ドメイン特典がある
- サポートが他サーバーと比べてピカイチ
エックスサーバーの料金が高いとイメージする方も多いかもしれませんが、他社サーバーが値上げしたため、実際に比較してみるとむしろ安いです。
| エックスサーバー スタンダード | ConoHa Wing Wingパック | mixhost スタンダード | ロリポップ ハイスピード |
|
|---|---|---|---|---|
| 初期費用 | 無料 | 無料 | 無料 | 無料 |
| 3ヶ月 | 1,320円 | 1,331円 | 968円 | 1,320円 |
| 6ヶ月 | 1,210円 | 1,210円 | 1,210円 | |
| 12ヶ月 | 880円 | 971円 | 968円 | 990円 |
| 24ヶ月 | 783円 | 842円 | 935円 | |
| 36ヶ月 | 693円 | 660円 | 968円 | 550円 |
| 2年目以降の月額 (1年契約した場合) | 1,100円 | 1,452円 | 2,178円 | 1,430円 |
| キャンペーン | 最大30%OFF | 最大54%OFF | 最大70%OFF | 契約期間を最大3ヶ月分延長 |
私自身もこれまであらゆるサーバーを利用してますが、現在メインサイトはエックスサーバーです。もちろん当サイトもエックスサーバーです。

ちなみに当サイトからエックスサーバーへ申込みすると20%OFF(最大7,128円)割引クーポンが適用されます。実施中のキャンペーンも一緒に適用されるので断然お得です。
キャンペーンと併用可能な20%OFF特典!
当サイトからの申込みがお得!
↓エックスサーバーの申し込み手順はこちら↓

【図解】エックスサーバーの申し込み方法からWordPressの始め方まで徹底解説
「ブログを始めたい」「自分のウェブサイトを作りたい」と思ったとき、まず必要になる...
2.レンタルサーバーの契約とWordPressのインストール
エックスサーバーの契約をしていきますが、エックスサーバーには「WordPressクイックスタート」という機能があります。
今回はこのWordPressクイックスタートを利用します。
通常WordPressでブログを始める場合には以下のような手順が必要です。
- レンタルサーバーへの申込み
- ドメインの取得
- ドメインの設定やDNSの設定
- WordPressのインストール
- SSL設定
しかしエックスサーバーの「WordPressクイックスタート」であれば上記の5つの工程がほぼ省略する事ができるので、初心者の方でも迷う部分がありません。
「DNSって何?」「SSLって何?」「ドメインの設定って何?」という方はクイックスタートを選んでおけば間違いありません。
サーバー申し込みと同時にドメイン契約・サーバーとドメインの紐付け・WordPress設置まで全部終わってしまうので本当に簡単です。
クイックスタートは「無料お試し期間がない」というデメリットはありますが、無料期間は特典のドメインなども利用できないため「ほとんど何もすることがない」という方がほとんどです。
そのため、お試し期間がないというのは特に気にする必要はありません。
エックスサーバーのクイックスタートの契約・申込みと始め方
- 申し込みページから新規申し込みを選択
- サーバーIDとプラン、契約期間を決める
- 独自ドメインを取得
- WordPress情報を入力
- 利用するWordPressテーマを選択
- 電話・SNS認証する
クイックスタートでの申込みをやっていきます。
※PC、スマホ、ipadなどのタブレットからでもやり方は同じです。
1.申し込みページから新規申し込みを選択
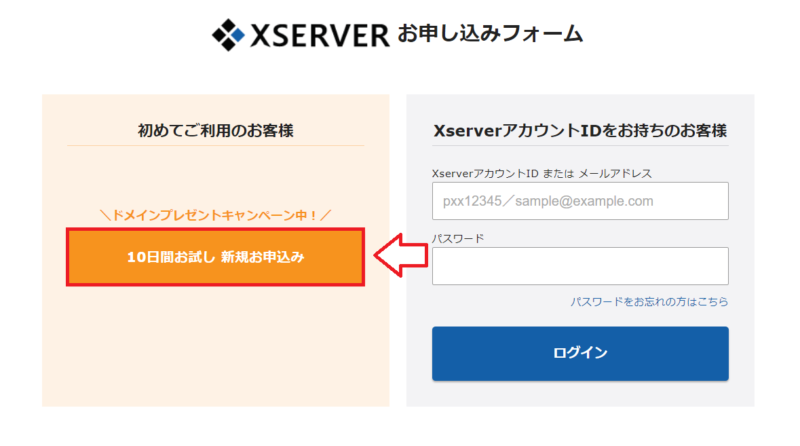
まずはエックスサーバーの申込みページへ移動。
「10日間お試し 新規申し込み」をクリック。

次にサーバーID(初期ドメイン)やプランなどを決めていきます。
2.サーバーIDとプラン、契約期間を決める
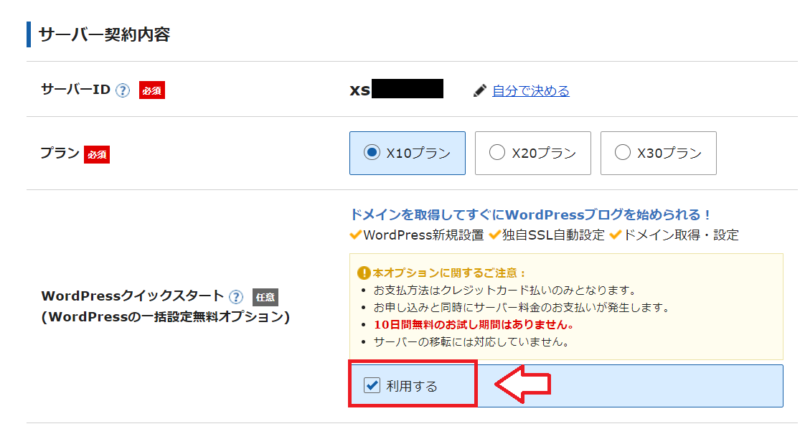
サーバーID、プランを決めて「WordPressクイックスタートで一括申し込み」にチェックを入れます。個人利用であればプランは「X10」で十分です。

サーバーID(初期ドメイン)の決め方はどんなふうに決めたらいい?
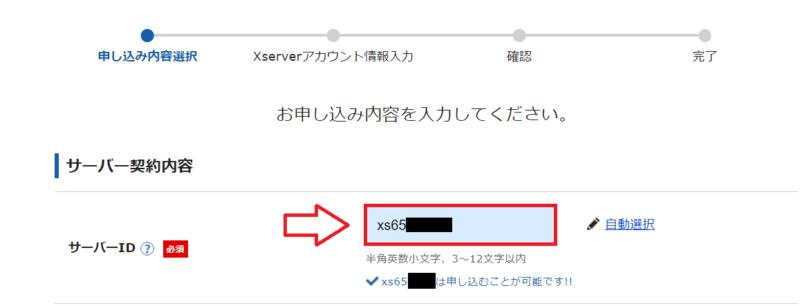
サーバーIDには最初から適当な文字列が割り当てられていますが、自分で自由に決めることも可能です。

サーバーID(初期ドメイン)はアカウント名のようなものなので自由に決めてOKです。
このサーバーIDは初期ドメインとしても使えるのでこの初期ドメインでサイト作成もできます。もちろんWordPressも。
ただ、この初期ドメインはサーバー契約の間だけ使えるもの。つまりサーバーを解約するとこの初期ドメインも使えなくなります。
そのため、通常は初期ドメイン(サーバーID)ではなくて自分で取得したドメインを使ってサイト運用します
なので最初に書いたようにサーバーIDは「ログインするためのアカウント名」みたいなものと思って難しく考えずに決めてOKです。
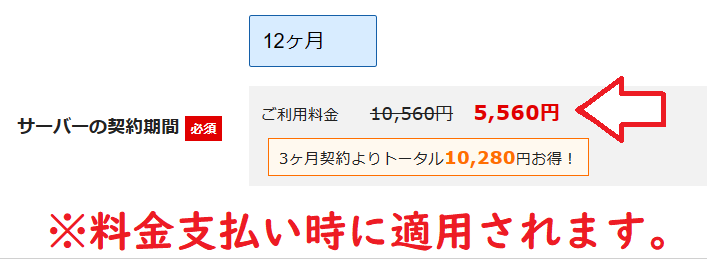
次に契約期間を決めます。最低契約期間は3ヶ月で、長期契約ほど料金がお得です。
※このサイトのリンクから申し込みしている方は料金が割引が適用されているはずなので確認してください。

⇒【併用可能な20%OFF】エックスサーバーの割引特典リンクはこちら
3.独自ドメインを取得する
サイトのドメインを決める事ができます。今回は「独自ドメインが永久無料キャンペーン中」だったので、無料で取得できます。

ドメイン名は早い者勝ちなので、すでに取得されているドメインは取得できないようになってます。その場合はドメイン名に数字等を足してみるか、別のドメイン名を探します。
また、末の「.com」とか「.net」等で迷ってしまいますよね!ちなみに個人でよく使われている物を紹介しておきます。
- .com:Commercialの略で個人でも企業でもよく使われる。
- .net:Networksの略でこれも個人でも企業でも使えます。
- .org:Organizationsの略で主に非営利団体という意味合いです。
- .info:Informationの略で情報通知という意味。
- .biz:Businessビジネス(商用)の用途。
悩む部分ですが、個人であれば「.com」もしくは「.net」がおすすめです。
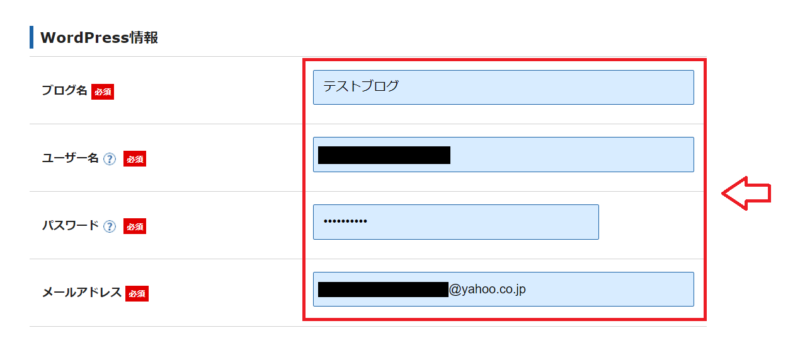
4.WordPress情報を入力
WordPressの初期情報を入力していきます。特にユーザー名とパスワードに関してはログイン情報になるので推測されにくいものがおすすめです。

- ブログ名:ブログ名を入力(後で変更も可能)
- ユーザー名:ログイン時に必要
- パスワード:ログイン時に必要
- メールアドレス:更新時やコメント時にお知らせするメールアドレス
5.利用するWordPressテーマを選択
WordPressのテーマ(テンプレート)を選択できます。
初心者の方におすすめなのが無料で高機能な「Cocoon」です(後から何度でも変更可能です)。

有料テーマをおすすめする方もいますが、正直全く不要です。無料のCocoonは高機能で十分過ぎるレベルです。

※オプションの「子テーマ」はカスタマイズする場合に必要になるので一応チェックをいれておきます。
選択できたら「Xserverアカウントの登録へ進む」を選択。
申し込み情報を入力
メールアドレスや名前、住所など基本事項を入力していきます。

利用規約の同意にチェックを入れて「お申し込み内容の確認へ進む」をクリック。

入力内容の確認画面になるので間違いがないか確認をしておきます。
6.電話・SNS認証する
次に「電話・SNS認証へ進む」をクリック。

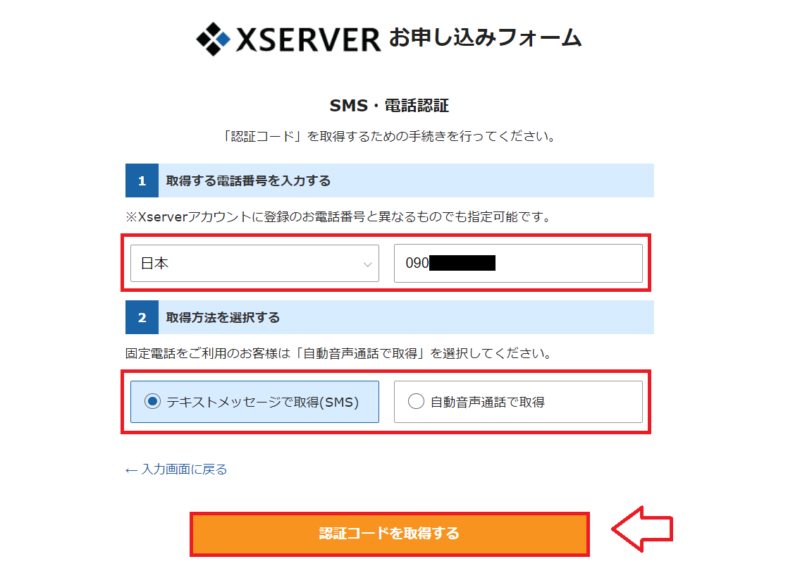
国を選択して電話番号を入力。「SNS認証(テキスト)」か「音声認証(自動音声)」を選択し、「認証コードを取得する」をクリック。

SNSもしくは自動音声で受信した5桁のコードを入力して「認証して申し込みを完了する」をクリック。

ここで申し込みとWordPressのセットアップは完了です。

これでWordPressのインストールからSSL設定まで完了します。
■エックスサーバー ※実施中のキャンペーンも一緒に適用されます!
⇒【20%OFF特典付き】エックスサーバーの招待リンクはこちら
3.WordPressのログイン
申し込み完了後にエックスサーバーからいくつか登録したメールアドレスにメールが届いています。
特に重要なのが「【Xserver】■重要■ サーバーアカウント設定完了のお知らせ」というメールです。
申し込み内容やログイン情報など大事な情報が入っている重要なメールになります。
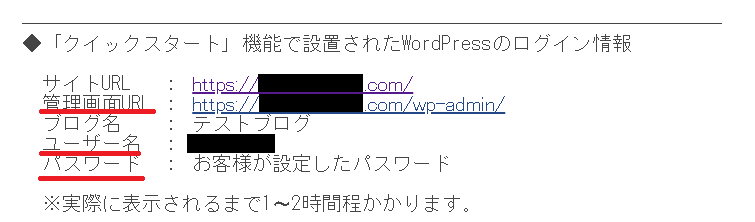
メール内にWordPressの管理画面ログイン情報もあります。

作成したWordPressのサイトのURLとログイン情報ですが、設定したドメインなどが反映されるまで1時間~2時間程度かかります。
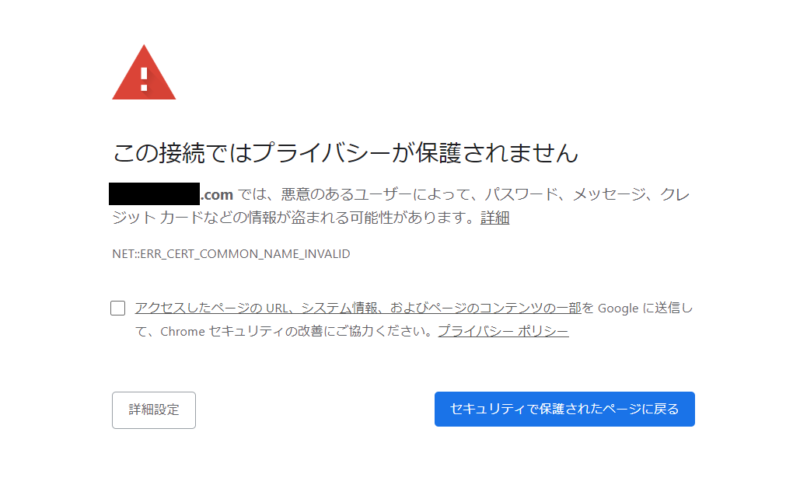
WordPressのログイン情報にかかれているURLでWordPressサイトにアクセスしようとしても以下のような画面になってWordPressのサイトも開くことができませんのでしばらく待ってみてください。
↓SSLの設定中。

↓ドメインの反映待ち。

大体1時間から2時間程度待てばちゃんとログイン画面が出てくるようになります。

MEMO
ログインアドレスは
https://◯◯◯◯/wp-admin/
となりますので間違えないように(◯◯◯◯には自分のドメイン名が入ります)。
WordPressにログインしたら更新をしておく
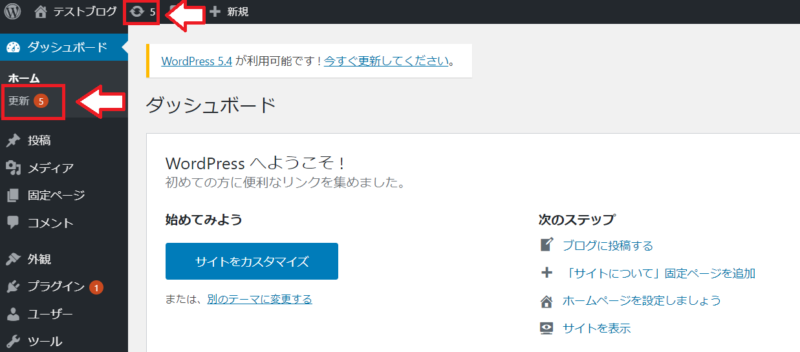
ログインできたら更新できるものをすべて更新しておきます(古いバージョンのまま放置するとセキュリティー上よろしくないので)。
更新ボタンは2箇所あります、どっちらからでも更新ページへ行けます。

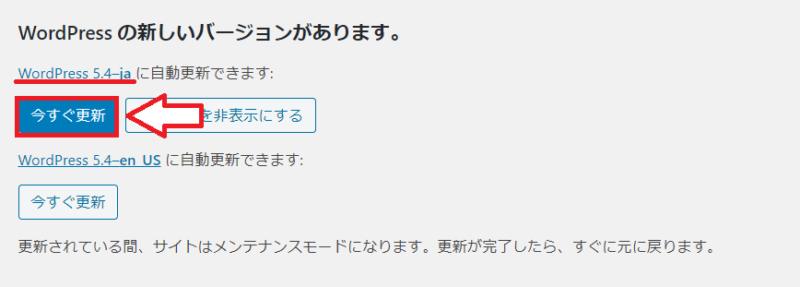
WordPressの更新は「-ja」が付くものが日本語版なのでこちらを更新。

更新できたら再度更新ページへ。
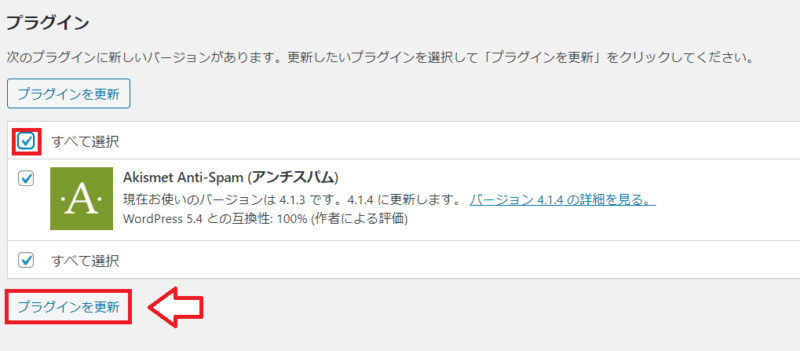
プラグインの更新があればすべてチェックを入れて更新ボタンをクリック。

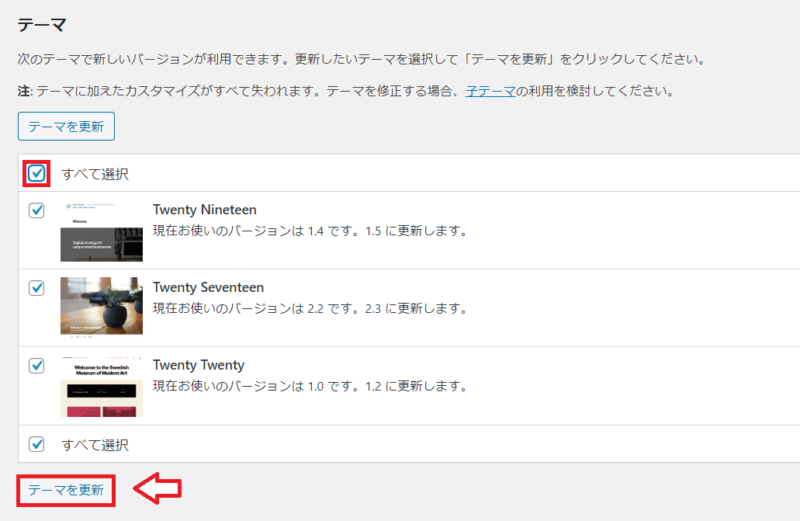
テーマの更新もあれば更新(同じ更新ページ)。

以上で更新は完了です。
キャンペーンと併用可能な20%OFF特典!
当サイトからの申込みがお得!
↓エックスサーバーの申し込み手順はこちら↓

【図解】エックスサーバーの申し込み方法からWordPressの始め方まで徹底解説
「ブログを始めたい」「自分のウェブサイトを作りたい」と思ったとき、まず必要になる...
WordPressの初期設定と必要なプラグインの導入
WordPressを紹介する方の中には有料テーマをおすすめする方もいますが、無料のCocoonが優秀で高機能なテーマなので有料テーマは不要です。
無料テーマCocoonを利用していく前提でCocoon用の設定をまとめてます。
以下記事を参考に1つ1つ設定をしてみてください。
- 【初心者向け】CocoonでWordPressを始めるなら最低限やっておきたい設定13項目
- WordPressテーマ「Cocoon」を使うなら最低限入れておきたいプラグイン12選+1
- 【図解】WordPressでアフィリエイト広告を設置する方法。Gutenberg(ブロックエディタ)での広告の貼り方やリンクが貼れない場合の対処方法も紹介
- エックスサーバーでのメールアカウント(メールアドレス)作成と使い方。Gmailで送受信する方法も紹介
ブログの収益化と広告の貼り方など
記事数が増えてきたら収益化していきます。
記事内で紹介できる商品やサービスがあれば広告リンクを掲載していきます。
例えばAmazonや楽天の商品なども以下のようなリンクで紹介できます。
ブログではAmazonや楽天の商品だけでなく、ポケットwifi、ホテルの予約、サプリ、脱毛、転職、引っ越しなど色々なサービスも紹介して報酬を得ることができます。
収益化(アフィリエイト)するために必要なのがASPへの登録です。
色々な広告を扱うのにASPへの登録が必要ということだけ覚えておけばOKです。
先程の任天堂SwitchのリンクもASPの登録なしではできませんので、Amazonや楽天、その他ASPにも登録してみてください。
※もちろんASPへの登録も利用も無料です。
↓ASPの選び方と登録方法はこちら↓

アフィリエイトのASPとは?初心者におすすめのアフィリエイトASPと選び方
アフィリエイトを始めるにあたって必要になるのが広告なんですが、その広告を扱うため...
ASPへの登録が終わったらWordPressに広告リンクの貼り付け方を覚えて行きます。
↓WordPressに広告を貼る方法はこちら↓

【図解】WordPressでアフィリエイト広告を設置する方法。ブロックエディタでの広告の貼り方やリンクが貼れない場合の対処方法も紹介
【初心者向け】「旧エディタ」と「新エディタ(Gutenberg)」で広告の貼り方...
WordPressの記事作成に必要なフリー素材
WordPressの記事中のアイキャッチ画像ではフリーの画像が必要になります。
無料のフリー素材は多いのですが、クレジット表記やリンク表記が必要なサイトなどもあります。
クレジット表記が不要の素材サイトは重宝します。
ついでにネットの画像の切り抜き方なども覚えておくと便利です。
WordPressの記事作成に便利なツール
WordPressの記事作成に便利な無料のツールなどを紹介。
Rinker(ポチップ)
RinkerはAmazonや楽天の商品リンクが1発で作成できる便利ツールです。
↓Rinkerで作成したリンク
ポチップもほぼ同じようなリンクを作成することが可能です。
RinkerはAmazonアソシエイトの登録と審査に合格する必要がありますがポチップはAmazonアソシエイトの審査に合格してなくても利用できます。
- ポチップのメリット・デメリットとRinkerとの違い。口コミや評判も紹介
- 【図解】Pochipp(ポチップ)のインストール・設定・使い方まとめ
- 【図解】Rinker(リンカー)のインストールから設定まで紹介
Twitter自動予約投稿ツール
ブログへのアクセスを増やすのにSNSからの流入は欠かせません。
Twitterの投稿は自動化すると圧倒的に楽になりますので「Twitter自動投稿予約ツール」を利用してください。
Twitterで予約投稿、セットしたツイートの繰り返し登録、ツリー型投稿、複数アカウントの利用OKで一括管理も可能というツールです。
Twitter自動投稿予約ツールでできる事
- 画像、動画、引用、スレッド(ツリー)の自動投稿
- ツイートの「予約日時」の設定可能
- 一度セットすれば「繰り返し」無限に投稿も可能
- 曜日毎の予約時間を自動反映可能
- アナリティクスデータを元に分析が可能
- ツイートの予約投稿件数は10,000件
- 複数のツイッターアカウントでも使用可
- 複数アカウントの投稿時間も1シートでまとめて確認可能
- PCで設定が終わればスマホからも予約可能
- 無制限のサポートあり
- 買い切りなので一度買ったらずっと使える

私も自動投稿ツール使ってブログへ集客していますが「全自動売上発生マシーン」になります。Twitterで稼ぐなら他のツールは不要!これだけあれば十分です。
↓マネートラック

↓DMMアフィリエイト

↓Amazonアソシエイト

Amazonや楽天などのセール情報、アダルトアフィリエイト、ブログ記事への誘導、情報商材の定期ポストや繰り返し投稿などなんでも利用できます。
10円でも売上が発生したならそれを自動化して横展開して増やしていくことができます。
成果の出たツイートを「繰り返し投稿(無限投稿)」にセットしていけばツールがあなたの代わりに24時間365日休みなく営業してくれますよ!
※サポート対応が追いつかず一時販売終了してましたが再開してます。購入はお早めに!
↓Twitter自動投稿ツールのレビュー記事も書いてます↓

【実例付】自動で売上を作る「Twitter(X)自動投稿予約ツール」。機能紹介と稼ぎ方紹介
X(Twitter)はアフィリエイトなどとも相性がよく、SEO完全無視ですぐにマ...
↓その他便利ツールは別記事で紹介しています↓

ブログ作成やアフィリエイトに役立つツール【初心者向け】
今回は私がサイト作成に利用しているツールを紹介していきます。現在アフィリエイトで...
サーバーの移転・ドメインの移管
- 【保存版】エックスサーバーのWordPress簡単移行機能の使い方と注意点まとめ
- 【図解】ConoHa Wing簡単移行を使って簡単引っ越し
- 【保存版】ロリポップの簡単引っ越し機能の使い方と注意点まとめ
- シーサーブログからWordPressにリダイレクトして引越しする方法
- アメブロからWordPressに引越しする方法と手順
その他レンタルサーバー関連記事
- レンタルサーバーのサーバーID(初期ドメイン)とは?どんな決め方をしたらいい?
- 【ムームードメイン】独自ドメインの取得方法と注意点。ドメイン更新時の料金も確認を!
- ロリポップとエックスサーバーを比較!レンタルサーバーはどっちがおすすめ?
- 【比較】ConoHa Wing(コノハウィング)とエックスサーバーはどっちがおすすめ?何を比較したらいい?
- 【図解】ConoHa Wingの料金プランの比較と選び方、おすすめのプランはどれ?
- ConoHa Wingのキャンペーン頻度や過去の内容。お得に契約するには?
- ConoHa Wing(コノハウィング)の評判や口コミ、メリットやデメリットまとめ
- エックスサーバーの料金は高い?一括だけでなく、毎月払える?安く利用するには?
- エックスサーバーのキャンペーン頻度や過去の内容。お得に契約するには?
- エックスサーバーの評判と口コミ。メリットやデメリットも紹介
- ロリポップの評判はどう?良い口コミ・悪い口コミを紹介
- ロリポップのFTPサーバー名やユーザー名、ポート番号を調べる方法
- 【図解】ConoHa Wingの解約・退会(アカウント削除)の手順
- 【図解】エックスサーバーの解約手順、お試し期間の解約についても紹介。退会後のデータはどうする?後から復元できるのか問い合わせもしてみた
- 【図解】さくらのレンタルサーバの解約・退会の手順と注意点


コメント
早速の返信ありがとうございます。
Search Consoleのエラーの修正についてもありとうございます。
早速修正しました。
ついでにいろいろ確認していましたら構造化データ というところで大量のエラーが発生していました。
author がありません
updated がありません
というエラーです。
改善方法を調べていますがテーマが違うのか分かるサイトがないので、もし改善方法をご存知であればわかる範囲で結構なので教えていただけると助かります。
アクセスが減ったのは少し前にallinoneSEOを導入したのがきっかけだと思います。
今まで検索上位だったものからのアクセスがほとんど無くなりました。
タグを消したり修正をしていますがこれで改善できるのでしょうか?
勉強不足でSEO的に良くないことをやってしまっていたようです。
昨日のページビューはallinoneSEOで2000くらいでした。(減る前は3倍くらいありました)
もっと増やしていきたいので今のうちに思い切って記事や画像はコピーしながら一から作り直した方が良いのかどうかと思っています。
よし様
コメントありがとうございます。アクセス数が減った時にはとりあえず2週間程度待ってみるのをおすすめします。焦って対策をする事で逆効果になる場合が多々ありますし、2週間程度の間に順位も戻る場合もあります。
タグのつけすぎでアクセス数が落ちるというのはあまり聞いた事がありませんが、心配であればall in oneの一般設定でnoindexの設定というのがあります。「タグをnoindexにする」にチェックをいれておいて下さい。
それと構造化データのエラーですが、functions.phpへの記述追加でおそらく解決できると思いますが、functions.phpは記述ミス1つでブログが表示されなくなるので、元に戻せるようにfunctons.phpの記述は事前にメモ帳などに保存しておいて下さい。初めて子テーマにfunctons.phpを追加する場合にはこの記事を先に。
⇒子テーマにfunctions.phpを追加する時の注意点
functions.phpの記述は以下です。
function remove_hentry( $classes ) { $classes = array_diff($classes, array('hentry')); return $classes; } add_filter('post_class', 'remove_hentry');これを追加して保存しておいて下さい。ウェブマスターツール(Search Console)でデータが反映されるのはやはり時間がかかりますので、数週間から1ヶ月程度これで様子を見る事をおすすめします。
お忙しいところ返信ありがとうございます。
タグについてのご意見ありがとうございます。
実はタグを付けすぎていたようでアクセスが減っているようです。
Googleウェブマスターツールでインデックス ステータスを調べたら記事数の7倍くらいのすごい総数になっていました。
いろいろ調べていますがタグを消しても履歴が残っていますのでその履歴を消し去る方法はあるのでしょうか?
難しいことができないので大変ですが今のうちに新しく引越しした方が良いのか悩んでいます。
もし宜しければご教授いただけると助かります。
よし様
コメントありがとうございます。アクセスが減った原因が「タグ」なのかどうかは分かりません。最近ちょっとGoogleの変動もあるようなので。
それで、ウェブマスターツール(Search Console)でのインデックスステータスですが、これは反映されるまでにかなり時間がかかります。既にタグを削除されているのであれば特に引っ越しなどする必要はないかと思います。数週間から数ヶ月かけて少しづつ減ってくると思いますし、引っ越しするとなるとリダイレクト(評価を引き継ぐ)処理が必要になりますので、しばらく様子を見る事をおすすめします。
また、タグを削除したことで、ウェブマスターツール(Search Console)に「URL エラー 見つかりません」という404エラーが出てくると思いますが、404エラーであれば「修正済み」としておいて下さい。
⇒Search Consoleでのクロールエラーの種類と対処方法
お世話になっております。
記事を投稿する時に付けるタグですが、多く付けるとSEO的に良くないという記事をよく見ますがどうなんでしょうか?
たくさん付けていた方が検索でヒットしてアクセスにつながる気もします。
しげぞうさんはどう思われますか?
いくつくらいの設定が良いのか教えてください。
よし様
コメントありがとうございます。タグに関してはそれぞれ意見がある部分だと思いますが、私はあまり気にせずやってますし、面倒なので特につけない場合も多いです。というのも、タグのワードで検索ヒットするよりも個別記事のタイトルなどでヒットした方がクリックされますし、設定するタグのキーワードって、大体文章中とかタイトルに含まれてますので、タグ自体無くても個別記事がヒットするような感じがしてます。
ちなみに別サイトでは一切タグは利用してません。あくまで私の場合ですが。どうせならタグの単発キーワードではなくてタイトルで検索上位させた方が有利と思ってます。
初めまして
みよったんと申します。
wordpressの始め方を拝見しました。
他のサイトより、分かり易く解説されていて、よく理解できました。
実は、私もwordpressでブログやサイトを開きたく勉強しておりまして、
様々なサイトを閲覧しているうちに、このサイトに来ました。
いずれ私もブログやサイトを立ち上げて、アフリエイトを始めようと思っています。
今後も参考にさせて頂くと思いますので宜しくお願い致します。
みよったん様
コメントありがとうございます。WordPressは覚える事が多いですが、非常に勉強になりますし、アフィリエイトに便利なテーマやプラグインも多数ありますので、私もまだまだ勉強中です。途中分からない事などあればまたいつでもコメント下さい。今後ともどうぞよろしくお願い致します。
すいません、先ほどの件、ムームードメインのコントロールパネルの設定で、ロリポップ!を選んでいなかったからのようです。
失礼しました。
ムームードメインにてドメイン取得、ロリポップ!にてサーバ契約したのですが、
WordPressの管理者ページにアクセスしようとすると、
「サーバー DNS address が見つかりませんでした。」
との表示でアクセスエラーになります。
どこの設定が誤っているか確認すれば宜しいでしょうか?m(_ _)m
しげぞう様
早い回答ありがとうございます。
さっそく試してみたところ、うまくいきました。
この調子ですすめたいと思います。
また、わからないところがあったらよろしくお願いします。
はじめまして。
このサイトを参考にwordpressをはじめました。
丁寧な説明があり、初心者の私でも少しずつですが、確実に理解ができています。
教えていただきたいのですが、カテゴリーを追加すると、同じページに続けて表示されます。このまま続けていくと、どんどんページが長くなっていきます。
カテゴリーごとに表示ページを切り替えるにはどうすればよろしいのでしょうか?
また、トップページはどうやって設定するのでしょうか?
サイト内にあるのであれば、そこをみたいと思います。
よろしくおねがいします。
ひろ様
コメントありがとうございます。同じカテゴリーで記事を書いていくとそのカテゴリーページでどんどん記事が増えるという意味かと思います(違ったらすみません)。これは「設定」⇒「表示設定」で表示させるページ数を決める事ができます。また、全文表示から抜粋記事にする場合にはカスタマイズが必要です。
抜粋記事にするカスタマイズがこの記事です。
⇒Twenty Twelveのトップページやカテゴリーページを抜粋記事の一覧表示にする
それとトップページを固定したい場合には固定ページで記事を作成して、表示設定のフロントページに設定すれば固定ページをトップページに固定することができます。
この記事の最後で解説してます。
⇒WordPressで目次(記事一覧ページ)を作る方法
もし質問の意味と違うという場合や分からない部分があればお手数ですが、再度コメント頂けると助かります。よろしくお願い致します。
しげぞう様
早速の返信ありがとうございます。
結果から先に報告させていただきますと、スマホでの画像表示がおかしくなっていたのはやはりTwitterをサイドメニューに貼っていたせいだったようです。
(PCでは正常ですがスマホの画像表示がたまに違う画像に変わったりしていたのです)
ちょっと焦ってしまってついコメントしてしまいました。
Twitterを消してから数日様子を見てますが今のところ大丈夫なのでそうだと思います。
しげぞうさんが怪しいと言われた「WP File Cache」ですが、実は少し前にインストールしていました。
ですが速度も全然変わらないし逆に遅くなったような気がしてすぐに停止しました。
しげぞうさんのコメントを見てから少し検索したんですが「WP File Cache」というのは危ないようですね・・・削除すると不具合が出る場合があるとか見ました。
私はたまたま削除はしていなかったのでセーフでした。
怖いのでこのまま触らないようにしようと思います。
私のスマホでの画像不具合は「WP File Cache」を入れる前からだったので今回は関係ないと思います。
(キャッシュ系のプラグインはこのプラグインのみです)
私のサイトはしげぞうさんの記事の完全コピーのようなサイトです(笑)
なのでプラグインは必要最低限のものしか使っていません。
(しげぞうさんのおすすめプラグインのみ)
最近サイトの速度が遅いのがとても気になっていて、自分で検索して簡単にできそうな「WP File Cache」をインストールしてしまいました。
やはりプラグインは安易に使わないほうがいいですね。
自分のサイトが完成してからはあまりしげぞうさんのサイトに来なくなっていたので、また新しい記事もすべて熟読させていただきたいと思います。
その上で分からない時は質問等させていただくかもしれませんので宜しくお願い致します。
ありがとうございましたm(__)m
いつもお世話になっております(^^)
しげぞうさんの記事を参考にさせていただいてブログを作って数カ月経ちました。
私も本当にしげぞうさんには感謝しております。
ありがとうございます。
実はたまにスマホからブログを見ると、画像が全然違う記事の画像になっていたりすることがあります。
どうしてこんな風になるのでしょうか。
解決方法があれば教えてください。
あと先程はスマホでの表示がおかしくて、カテゴリーが全部一番上に出てしまったり明らかに表示がおかしくて記事の中を見てもタグが全部表示されてしまっていました。
ちょっと検索してみてツイッターを貼っているのが原因かもしれないと思ったので、ツイッターを消したらおかしい表示はとりあえず直りました。
原因はツイッターなのか分かりませんが何かご存じでしたらアドバイスお願い致します。
(急ぎではないのでお時間ある時で大丈夫です)
きこ様
コメントありがとうございます。まず、スマホから見ると画像が違うという部分ですが、これはPCとスマホで違う画像が表示されるという事でしょうか?PCとスマホでの表示を両方確認してみてください。
画像の問題でもTwitterの問題でもこのような不具合を出すというのはプラグインが怪しいと私は思います。特にキャッシュ系のプラグインが悪さをするとこのような症状が出る場合があります。きこ様がどのようなプラグインを使っているかまでは分かりませんが、個人的に怪しいと思うのは「WP File Cache」あたりかなと思います。使っているかは分かりませんが。
もしこのプラグインを使っているのであればプラグインの停止。もしこのプラグインを使っていないのであれば他のキャッシュ系のプラグインも停止してみてください。
プラグインの停止をしたら一度ブログを開いて「Ctrl」と「F5」を一緒に押してリロードしてから確認して下さい。
また、ほとんどのキャッシュ系のプラグインは「設定」でキャッシュをクリア(削除)できる設定があると思いますので、キャッシュを一度クリアしてみるのもいいかもしれません。もしそれでも症状がでるようであれば再度コメント頂けると助かります。
追記:私の記事が参考になるのは非常に嬉しいです、ありがとうございます!今後もよろしくお願いします!
しげぞう様
初めまして!専業主婦0歳児子育て中のわかと申します。
実はしげぞう様の記事と出会って昨年の春からアフェリエイトを始めました。
初心者で右も左も分からなかった私ですが、お陰様で現在では家計の助けになるくらいの収入を得られています!
途中出産を挟んだ為、メンテナンスや記事アップなど現在ほとんどできていない状況ですが;^_^A
しげぞう様の記事を丸々鵜呑みにして作ったサイトでここまで成功出来るとは正直思っておらず笑、感動です!
少し子育てが落ち着いたら少しずつパワーアップしたサイトにして、主婦なりに社会貢献&家計貢献⁇したいと思っています。
しげぞう様、このような分かりやすい&実用的なサイトを作ってくださってありがとうございます!しげぞう様がますます活躍されて、ますますの幸せをゲットできる事を心よりお祈りしています☆
わか様
わざわざコメントありがとうございます。無事に報酬も発生するようになったということで私も自分の事のように嬉しいです。報告ありがたい!もう既に報酬が発生しているという事ですので、それは自信になると思いますし、自分の工夫次第で新しいコンテンツ、新しいブログも増やしていけると思います。
現在私もこのブログの修正中で、過去の記事とか本当に内容がダメダメな記事も多いので、せっせと修正を繰り返している所です。これが終わればもっと良いブログにできると思いますし、新しい情報も追加していく予定なので、今後もどうぞよろしくお願い致します。
しげぞう様
大変お忙しい中のご返信、誠にありがとうございます。
結論から申しますと、無事解決致しました!ただ、色々誤解を招くコメントをしてしまい。お手数おかけしました。
というのも、実はスマホのヘッダー部分における枠をmemo1、PC記事内の枠をmemoにしていました。しかし、今見た所、スマホのヘッダー部分はmemoのまま使用していました。memo1に直したところ、所望の配置にできました!
また、実はしげぞう様に何度もご相談するのは迷惑と思い、PC用の枠「memo」のスマホのサイズに悩んでいました。修正頂けたこと、本当に助かりました泣
大変ご迷惑おかけしました。
今後共、また何か質問すると思いますが、何卒宜しくお願い致します。
しげぞう様
いつもご無沙汰しております。りたと申します。
本日は、スマホにおけるアイキャッチ画像の位置に関する質問です。
本日、スマホのヘッダー部分にオススメ記事を挿入しました。無事、達成することができたのですが、アイキャッチ画像との余白を狭めたいと考えております。
以前、しげぞう様が教えて下さったコードをお借りして、margin-bottomをいじったのですが、余白が縮まらず苦戦しております。
/* 全体を囲う部分 (スマホ用)*/
.memo1 {
padding: 15px;
border: solid 5px #FFFF00;
background-color: #f5f5f5;
margin-bottom: 0px; ⇒この部分です!/* 下のコンテンツとの余白 */
}
お手数ですが、お手隙の際に、スマホのアイキャッチ画像と私が挿入したオススメ記事の余白を狭めるコードを教えて頂けないでしょうか?
何卒、宜しくお願い致します。
ネットで調べてみると、を挿入すれば良いとわかりました。
これは、個別の記事ではなく、あるカテゴリー(個別ページ、月アーカイブなど)に向けて挿入するのでしょうか?
また、しげぞう様はどのような記事をno indexにしていますでしょうか?
お手隙の際に、ご回答し頂けると幸いです。何卒、宜しくお願い致します。
りた様
コメントありがとうございます。早速見てきたのですが、この部分は「div class=”memo”」となっているようですので、「.memo1」ではなく、「.memo」での記述が反映されます。それで、ここの記述が原因でスマホでのレイアウトがはみ出している感じになってますので、これを修正する必要がありそうです。
この「.memo」のスタイルシートの記述ですが、おそらくこのような記述をしている部分があると思います。
.memo { padding: 15px; width: 400px; border: solid 5px #ff0; background-color: #f5f5f5; margin-bottom: 40px; }ここでwidth:400pxと指定してありますが、これを「width」ではなく、「max-width:400px;」と変更して下さい。それで次に条件分岐してある「.memo」があるはずです。
@media screen and (max-width: 599px) .memo { width: 280px; }このように指定されている部分があると思いますが、ここのwidthは指定する必要ありません。これを削除すれば自動で最適なサイズになるかと思いますので、この部分は削除してから確認してみてください。「margin」も効いていると思いますので、「.memo1」ではなく、「.memo」でスタイルをあてて見て下さい。
それとコメントの部分で一部表示されない部分があり、ちょっと内容が分からないので、再度この後半部分をコメント頂けたら嬉しいです。多分タグ的な物なら半角ではなく、一部でも全角に変換して教えて頂けると助かります。
これからちょっと用事があるので、返信は来週になっていまいますが、コメント自体はチェックしてますので、どうぞよろしくお願い致します。
しげぞう様
りたと申します。ご返信および図によるご丁寧な対応
誠にありがとうございます。
プラグイン「All in One SEO」はあったのですが、各投稿記事の下に「Robots Meta NOINDEX」というチェックボックスがあることに気づきましたでした泣
私のいつものど素人な質問に対して、毎回ご丁寧かつ迅速に回答して頂けること
頭があがりません。
最近では、ブログたサイトに興味を持った友人には、しげぞう様のサイトをめちゃくちゃオススメしています笑
こんあことでしか恩返しできないですが、ご容赦下さい。
今後共、宜しくお願い致します。
しげぞう様
いつもご無沙汰しております。りたと申します。
本日は、noindexの方法について、お聞きしたく、ご質問させて頂きました。
ネットで調べてみると、を挿入すれば良いとわかりました。
これは、個別の記事ではなく、あるカテゴリー(個別ページ、月アーカイブなど)に向けて挿入するのでしょうか?
また、しげぞう様はどのような記事をno indexにしていますでしょうか?
お手隙の際に、ご回答し頂けると幸いです。何卒、宜しくお願い致します。
りた様
コメントありがとうございます。「noindex」についてはプラグイン「All in One SEO」を利用しています。このプラグインを使う事で個別記事でもカテゴリーなどのページでも好きな部分を「noindex」する事ができます。基本的に重複の多い、タグページや月アーカイブなどはnoindeでOKですが、カテゴリーは「noindex」しない方が良いです。
カテゴリーも個別記事の集まりなので、「no index」をする方も多いですが、実は最近このカテゴリーを活用してPVを伸ばし、離脱率を下げる方法を発見しました。これについては3週間後くらい?に記事公開予定です。3週間か1ヶ月後には公開できると思いますので、少々お待ち下さいませ。
とりあえずカテゴリーはインデックスしても大丈夫です。All in Oneの設定で、次のようにしておきます。
記事の「noindex」についてですが、「All in One」のプラグインを入れておけば各投稿記事の下に「Robots Meta NOINDEX」というチェックボックスがありますので、これにチェックを入れるとその記事が「noindex」になります。
基本的に低品質な記事には「noindex」を入れます。直帰率の高いページや、内容の薄いページ、重複する部分が多いコンテンツなどです。ただ、私の場合は個別記事を「noindex」する事はほとんどありません(例外はありますが)。あまり読まれていないページに関しては「他の記事へ統合してリダイレクトする」もしくは「記事自体を削除」しています。
現在私も過去記事の統合と修正をしている最中ですので、これが終われば改めてその辺も記事にしていきます。
しげぞう様
ご回答、誠にありがとうございます。しげぞう様のお陰で、無事、所望通りのカスタマイズを達成することができました。
毎度のこと、本当にありがとうございますm(_ _)m
またご質問するかもしれませんが
その際は、何卒宜しくお願い致します。
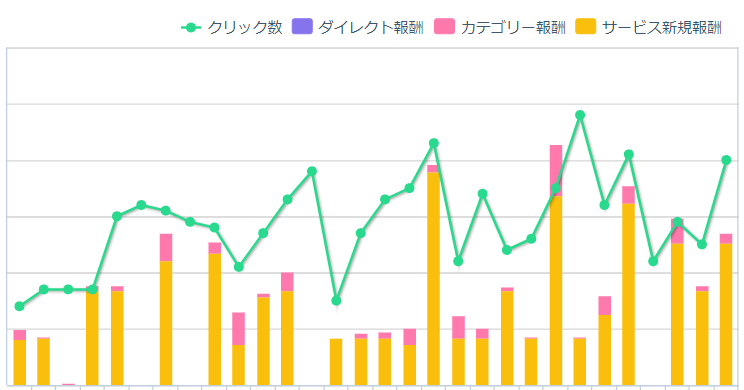
余談ですが、今月PV数およびアフィリエイト報酬が、爆上がりしました。特に、アフィリエイトに関しては、今までの平均額より10倍以上もの額が発生しました!(ただし、7割の発生が、まだ未確定なので、なんとも言えませんが。。)
正直、ここまでこれたことに、私自身、驚いております。しげぞう様のサイトがなければ、ここまできていません泣 本当に感謝しても、感謝しきれません。
僭越ながら、私はしげぞう様のサイトのロールモデルでありたいと思ってます。これからも頑張っていきますので、温かい目で見守って頂けたら幸いです!
りた様
返信ありがとうございます。
「今月PV数およびアフィリエイト報酬が、爆上がりしました。特に、アフィリエイトに関しては、今までの平均額より10倍以上もの額が発生しました!(ただし、7割の発生が、まだ未確定なので、なんとも言えませんが。。)」←これは本当にスゴすぎ(笑)
りた様がしっかり良記事を更新されている事や新しいチャレンジでどんどん進んでいるのもTwitterから感じている所です。私も自分の事のように嬉しく思っていますし、まだまだこれからも伸びるハズと思っています。ある程度アクセス解析ができたら収益を上げる記事への誘導のアイディアもさらに出てくると思いますので、今後も期待しております。
また何かあればいつでもコメント下さいませ。私も負けないように頑張りマス!
しげぞう様
いつもご無沙汰しております。りたと申します。
WPにおける枠線のカスタマイズについて、ご質問させて下さい。
現在、このような枠線を使っていますが、気になることが3点あります。
⇒URL
・枠線内における下に、無駄な余白ができてしまうこと
・枠線外の次の文章に1文開けたいが、詰められてしまうこと
・PCとスマホで枠線の幅を調整したい
ただいま、苦戦している次第です。お手隙の際に、何かアドバイスして頂けたら幸いです。
何卒、宜しくお願い致します。
りた様
コメントありがとうございます。ブログも拝見して来ましたので、早速回答してみたいと思います。
まず、この枠の部分なんですが、「div」で囲ってある部分ですよね。この「div」に直接スタイルを書き込んでありますが、ここは「div class=”●●”」のようにclass名だけを付けておき、スタイルシートで装飾するのが良いと思います。そうしておけばまた同じような枠を使う時に「div class=”●●”」と囲うだけでそのスタイルが反映されるようになりますので便利です。対策は後程書きます。
また、枠線内の下の無駄な余白についてはこの部分に「ul」タグを使っていますよね。これがデフォルトで下に余白が設定されています。これをスタイルシートで調整すればいいのですが、それだと他の部分の「ul」タグにも影響が及びます。そのため、この部分も「ul class=”●●”」のようにclass名を付けて差別化すると良いです。
という訳で上記2点を変更するためにまずはその記事の投稿画面を開いての枠の部分を次のようにしてみてください。
できたら保存しておきます。次にスタイルシートを変更しますので、子テーマのスタイルシートに次の記述を追加して装飾をしていきます。
/* 全体を囲う部分 */ .memo { padding: 15px; border: solid 5px #FFFF00; background-color: #f5f5f5; margin-bottom: 40px; /* 下のコンテンツとの余白 */ } /* これは要らないかもですが、一応 */ ul.no-space { margin: 0; }最後の質問のスマートフォンでの条件分岐ですが、基本的にタブレットのブラウザサイズが600pxからだったと記憶してますので、スマートフォンの場合はブラウザサイズが「599px以下の場合」という条件分岐をして、スマートフォンで変更したい部分だけを記述したらOKです(スタイルシートです)。
@media screen and (max-width: 599px) { この中にスマートフォン用のスタイル }こんな感じで条件分岐の中にスマートフォンだけ変更したい部分を入れてみて下さい。この条件分岐はおそらくスタイルシートの中に何度か登場していると思いますので、探してその中にいれてもOKですし、スタイルシートの一番下に追加してもOKです。
しげぞう様
確かに記事数が書けない内容でワードプレスで作っても当たる確率が少ないですもんね!!
そのために無料ブログで作成をして当たりを見て移行するんですね!!
とても参考になりました。ありがとうございます。
僕の場合はキーワード選定はするのですが、割と見切り発車気味なので、しっかり構成を練ってからブログを増やしていきたいと思います(汗)
余談ですがキーワード選定をして上位表示させるためのコツを掴むのはなかなか難しいですね!!
日々奮闘中です(>_<;)
ちょくちょくしげぞう様のサイトを拝見させていただいているので、また色々と勉強&参考にさせていただきます!!
しげぞう様
マルチサイトは利用されてないんですね!
僕も色々調べてみたのですが、上手くできる自信が全くなかったので、しげぞう様なら何かわかるかなと思い質問しました(>_<)
しげぞう様は複数のサイトを作る際は全てワードプレスで作成されているのですか?
シネマックス様
返信ありがとうございます。私の場合はブログ作成の前に大まかな設計図を作っています。それで大体どれくらいの記事数になるか把握しておきます。もし記事数が100記事、200記事を超えるコンテンツが作れると思った場合には最初からWordPressで作成しますし、それ以下の場合は最初は無料ブログ(Seesaa)で作成してます。
記事数が少ないブログに関しては無料ブログで作成して、上手く上位表示されて収益を上げると判断したらWordPressへリダイレクト。上手く行かない場合には関連性のある別のブログへの統合を考えます。
しげぞう様
お久しぶりです。
それと明けましておめでとうございます。
早速ですがしげぞう様はワードプレスでサイトを作る際にはマルチサイトを利用していますか?
またマルチサイトを利用しているのであればその方法や手順など詳しく教えていただけないでしょうか?
色々調べてはいるのですがさっぱりわかりません(T.T)
宜しくお願いします。
シネマックス様
明けましておめでとうございます。今年もどうぞよろしくお願い致します。
質問のマルチサイト機能ですが、私は利用はしておりませんので詳しくは分かりません。すみません。一時期マルチサイト機能を利用しようかと思った時期もあったのですが、中途半端な知識でもし不具合などがあった場合に対処する自信がなかったので見送りました。
現在はマルチサイト機能は使ってませんが、特に不自由な部分はありませんのでおそらくこの機能は使う事がないと思いますが、もし気が変わって使う場合にはまた調べて勉強して記事にしていきますね。