今回はWordPressの初期設定について紹介していきますが、
設定は利用しているテーマによって内容が違ってくるものが多々あります。
なので初期設定してからテーマを変更すると再度改めて設定が必要な部分がでてくる可能性があります。
ということで初期設定をする前に利用するテーマをしっかり決めておくことをおすすめします。
WordPressの設定をする
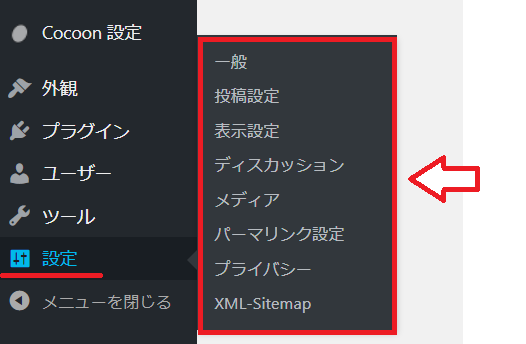
WordPressの管理画面の左メニューにある「設定」です。

一般設定
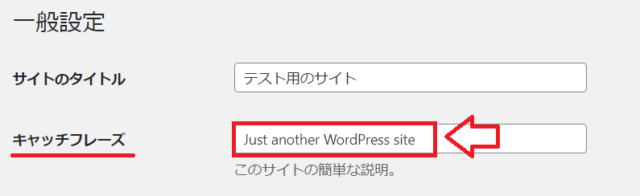
一般設定で必要なのは「サイトのタイトル」と「キャッチフレーズ(説明文)」です。

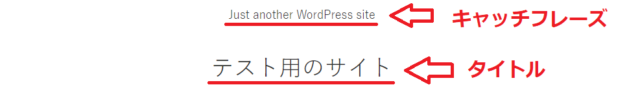
ここで決めたタイトルとキャッチフレーズはサイトのヘッダーに表示されます(並びなどは変更できます)。

自作のヘッダー作るまではとりあえずこんな感じになります。
キャッチフレーズを表示したくない場合は一般設定のキャッチフレーズを削除すると表示されません。
表示設定
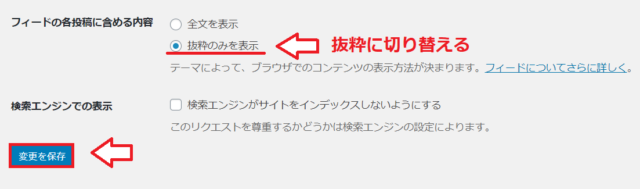
表示設定で変更は1箇所だけです。

「フィードの各投稿に含める内容」の部分を「全文を表示」から「抜粋のみを表示」に切り替えしておきます。
なぜ抜粋にするのか?というとRSSやAtomのフィード情報から自分の記事内容を丸パクリされて配信されるのを防ぐためです。
メディア設定
まずは実際に設定画面を見て見ましょう。WordPressの管理画面の左サイドバーのメニューから「設定」⇒「メディア」と進んでみて下さい。
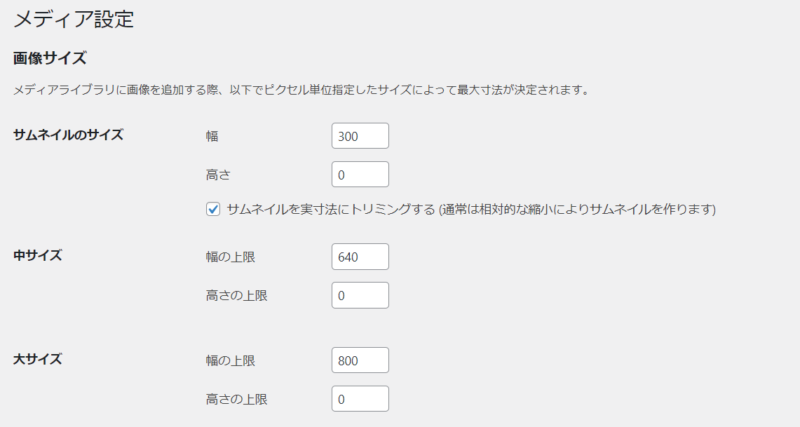
するとこんな設定画面になります。

ここに3種類の画像サイズがあります。「サムネイルのサイズ」「中サイズ」「大サイズ」の3種類。
WordPressに画像をアップするとオリジナルサイズとは別に自動的にこの3種類サイズの画像が作成されます。
サムネイルのサイズ、中サイズ、大サイズを「0」に設定するとリサイズされた画像は生成されません。
メディア設定に関してはアイキャッチ画像のサイズ、投稿ページ内の画像のサイズなど利用しているテーマによって推奨されているサイズがあります。
例えば、人気テーマのCocoonの場合、マニュアルでもおすすめされていたサイズが以下です。
- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0
前述したように利用しているテーマで横幅のサイズが違ったりするので、利用しているテーマの推奨サイズを調べて設定するのが無難です。
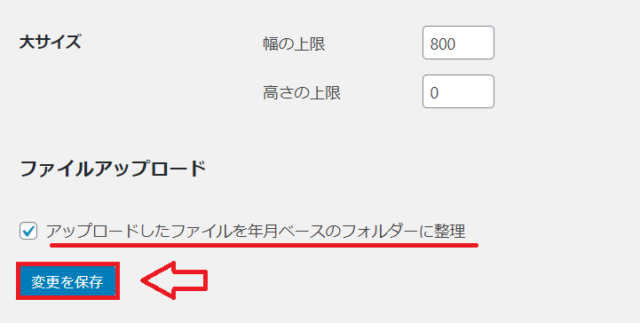
「アップロードしたファイルを年月ベースのフォルダーに整理」にはチェックを入れます。年月ベースのフォルダに整理しておかないと1つのフォルダに画像が詰め込まれますので、分けておいた方が良いです。

変更を保存でメディア設定は完了。
ディスカッション設定
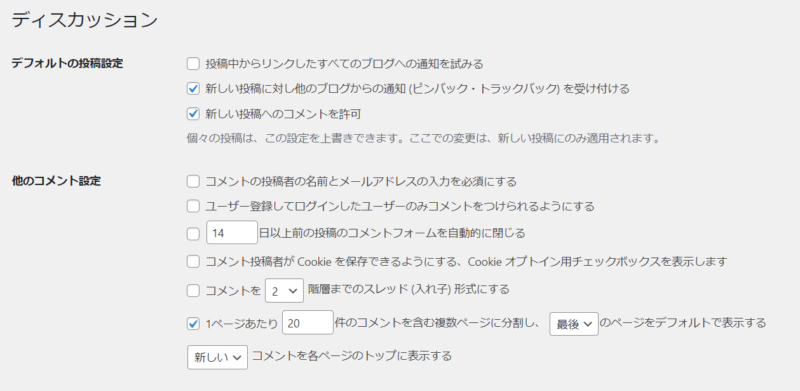
ディスカッション設定はコメント欄の設定になります。

各項目をざっくり説明しておきます。
これは例えば私がこのサイトで別のサイトを紹介してリンクを貼った時に相手のサイトに通知が行くような設定です。これにチェックを入れると自分のコンテンツにリンクを貼った時(内部リンク)にも反応してしまうので、チェックを外しておくのが良いと思います。
■他のブログからの通知 (ピンバック・トラックバック) を受け付ける
これは先ほどとは逆バージョンですね。これは受け付けても特に問題ないと思いますのでチェックしてます。
■新しい投稿へのコメントを許可する
これは単純にコメントを受け付けるか受け付ないかという設定です。
■名前とメールアドレスの入力を必須にする
名前とメールアドレスの入力を必須にするかどうか決めます。
これはチェックを外しておいた方がコメントがもらいやすいですが、メールアドレスの入力を必須にする事で迷惑なコメントも少なくなります。私はメールは必須にせずにオープンにしてます。
■ユーザー登録してログインしたユーザーのみコメントをつけられるようにする
メンバー制のサイト等では良いかもしれませんが、これも厳しい設定だと思いますのでチェックは外しておきます。
■〇〇日以上前の投稿のコメントフォームを自動的に閉じる
古い記事へのコメントを制限する設定です。
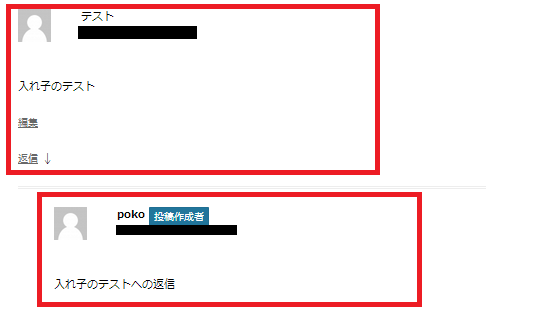
■コメントを〇〇階層までのスレッド (入れ子) 形式にする
これはコメントに返信するとコメントが右にずれる設定です。

どのコメントに返信したのか分かりやすいですが、私は特に必要性を感じないので使ってません。
■1ページあたり件のコメントを含む複数ページに~
これは1ページに表示するコメント数を制限してその制限を越えるコメントは別ページに移動しますという意味です。これも私はチェックを外してます。
■自分宛のメール通知
これはコメントを受け付けた時のお知らせをしますか?という部分ですね。どちらでもいいですが、私は「コメントが投稿されたとき」を選択してます。
■コメント表示条件
これも分かりやすいですね。私はコメントはチェックしてから表示したいタイプなので、「コメントの手動承認を必須にする」を選択してます。また、この項目にチェックしてない場合はコメントを受け付けたらそのまま表示する設定になります。
■コメントモデレーション
スパムコメントというのが時々きます。スパムコメント(迷惑コメント)には多数のリンクが貼ってある場合が多いので、何個以上のリンクがコメントに含まれていたら承認待ちにするという設定です。
また、この項目の下の欄で禁止用語的な言葉を設定する事もできます。設定した用語が書かれていたら承認待ちにするという事ができます。
■アバターの設定
アバターは自分のプロフィール画像のようなものです。コメントをした時などに表示される画像ですよね。このアバターを表示するかしないかの設定ができます。
自分のアバターに制限を加える事もできます。ここはちょっと分かりにくいですが、「G-あらゆる人に適切」を選択しておけばOKです。最後に表示するアバターの画像を選択します。
アバターは専用のサイトで自分で作成する事もできますが今回は設定がメインなので省略。また別の機会に記事にします。
設定できたら保存。
パーマリンク
パーマリンクは記事のURLをどうするか?という設定です。
個別の記事やカテゴリーなどのURLの設定を自分で決めることができます。
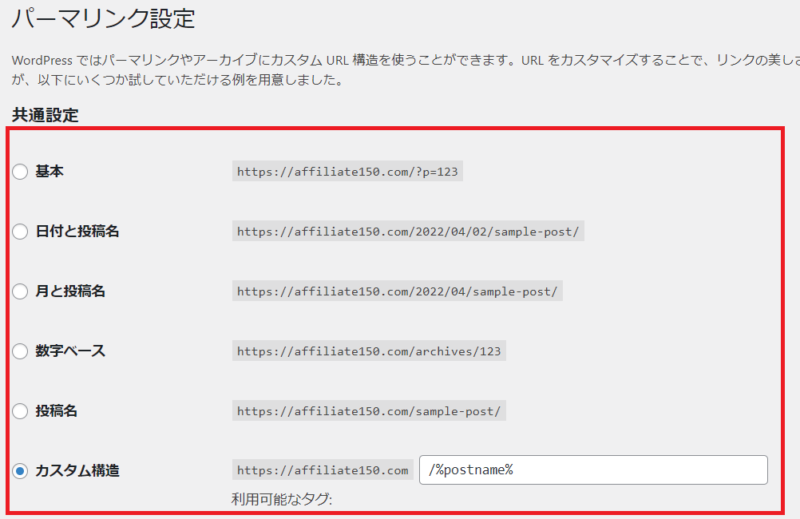
以下のようにドメイン+「日付」「投稿日」「投稿名」等好きなURLを選ぶ事ができます。

また、カスタム構造というのもあります。
例えばこのカスタム構造で「カテゴリー名+記事ID」を選択肢し投稿記事を書いたらその記事のURLが「https://自分のドメイン/カテゴリー名/記事ID番号」というURLになる訳です。
パーマリンクの設定はできればブログで最初の記事を書く前に決めておくのがおすすめ。
後から変更するとそれぞれの記事やカテゴリーなどのURLが変わってしまうので、SNSのシェア数もゼロになりますし、過去記事のリンクも変更が必要になる場合があります。
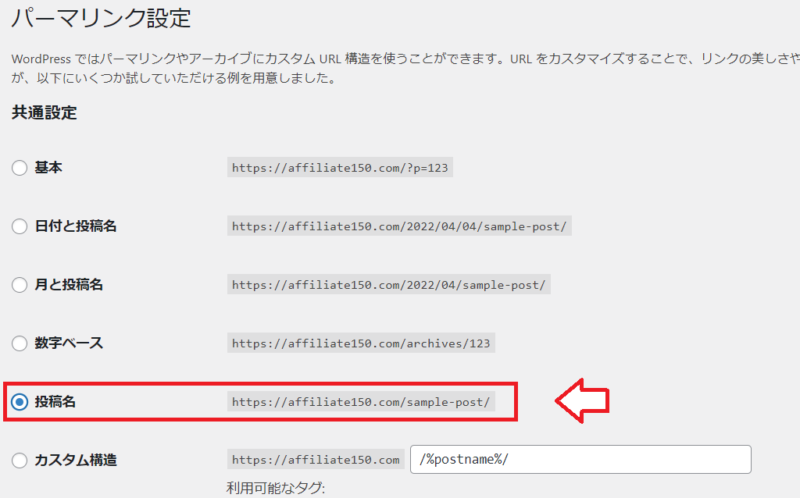
カテゴリー名とか入れちゃうとカテゴリー変更するたびにURLが変わるのでパーマリンクは「投稿名(postname)」が一番無難です。
パーマリンク設定と種類
管理画面の左サイドバーのメニューから「設定」⇒「パーマリンク設定」で「投稿名」を選択。

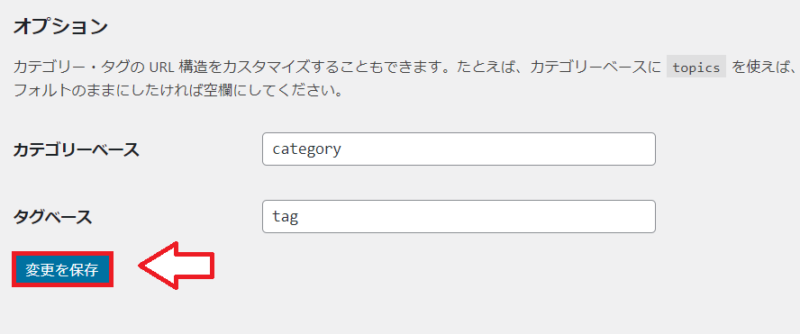
下のほうに「オプション」というのがありますが、これは特に必要はないでしょう。パーマリンクを決めたら最後の「変更を保存」を忘れずに。

記事を書く時にパーマリンク(スラッグ)を決める
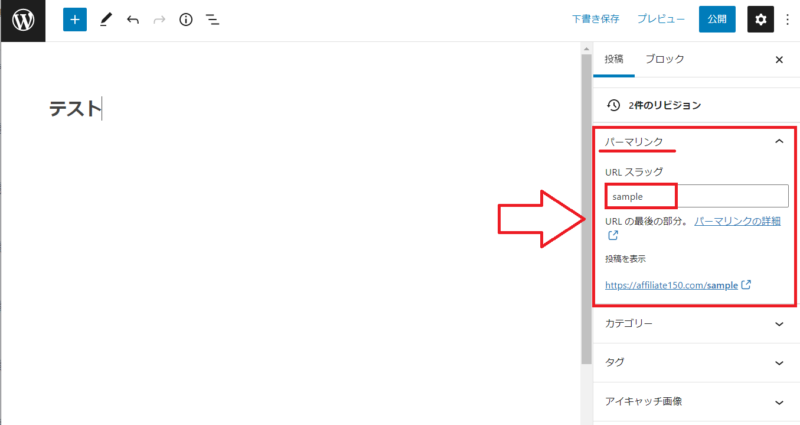
パーマリンクを投稿名にすると毎回記事作成の時にパーマリンクの編集ができます。
記事を投稿する際に投稿画面右側に「パーマリンク」という部分があるので「編集」ボタンをクリックして、半角英数字で文字列(スラッグ)を入力していきます。

記事を投稿すると入力した半角英数字が記事のURLになってます。
(例)https://ドメイン名/sample
パーマリンクの編集しない場合、投稿名そのままのURL(日本語のURL)になってしまいます。
もちろん日本語のままでも良いですが、SNSなどでシェアされたりする時にエンコードの関係でURLがゴチャゴチャしたURLになってしまいます。
(例)https://example.com/%e6%9c%aa%e5%88%%e6%9c%aa%e5%88%%e6%9c%aa%e5%88%%e6%9c%aa%e5%88%
なのでパーマリンクの編集は半角英数字がおすすめです。
※途中でパーマリンクを変更する場合は記事のURLが変わるのでリンク切れになる可能性があります。
ユーザー設定でセキュリティー強化
ユーザー設定はWordPressを始めるにあたって最初に設定しておきたい項目になります。
設定せずにデフォルトのままだとユーザー名が簡単にバレてしまいますのでプラグインも入れてセキュリティー強化する必要があります。
以下記事で設定をしてみて下さい。

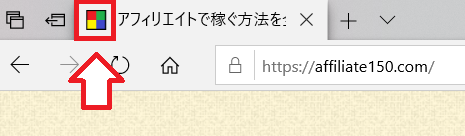
サイトアイコン(ファビコン)を設定
サイトアイコン(ファビコン)っていうのはサイトのシンボルマークとなるアイコンです。

このように自分のサイトを開いた時とか、スマホでホーム画面に追加した時、お気に入りやブックマークしてもらった時にはこのアイコンが表示されるようになっています。
最近はGoogleなどで検索した時(スマホで検索した時)に検索結果にファビコンも表示されてますので差別化するためにも設定しておくのがおすすめです。



コメント