今回はWordPressの自分のサイト(ブログ)にファビコンを設置する方法を紹介します。
ファビコンっていうのはサイトのシンボルマークとなるアイコンです。私のこのサイトの場合はこのように表示されてます。

このように自分のサイトを開いた時とか、スマホでホーム画面に追加した時、お気に入りやブックマークしてもらった時にはこのアイコンが表示されるようになっています。
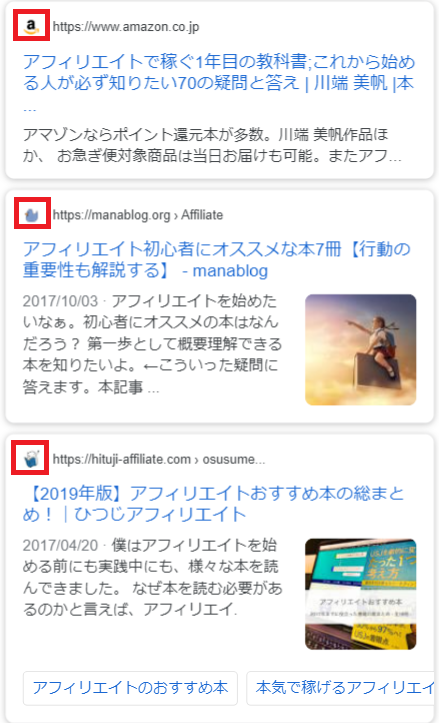
最近はGoogleなどで検索した時(スマホで検索した時)に検索結果にファビコンも表示されてますので差別化するために重要な部分です。
↓スマホの検索結果にはファビコン(サイトアイコン)が表示されます。

自分にも訪問者にとっても「あ、あのサイトだ」って分かりやすいですので便利です。
今回はWordPressのサイトにこのファビコンの設置をしていきます。
WordPressにファビコンを設置するための前準備
以前はファビコンの設置って以外と面倒で16pxの画像を用意して画像のファイル形式を「.ico」に変換する必要がありました。
ただ、現在は「WordPress Version 4.3」以降、WordPressのデフォルト機能でファビコンを設定する機能(サイトアイコン機能)が実装されているのでファビコンにしたい画像を用意してアップロードするだけ。とても簡単になりました。
ということで必要なのはファビコン画像のみです。
ファビコンで用意する画像のサイズはWordPressの機能(サイトアイコン機能)を使う場合512 × 512ピクセル以上の正方形になります。
また、WordPressのサイトアイコン機能の場合はファビコン用の画像の形式は.icoでなく.pngでOKです。
実際に表示させる時は自動で縮小される(16×16pxとか32×32px)ので細かいごちゃごちゃした画像などは不向き。大雑把というかシンプルなものの方がハッキリして見やすいのでその点は注意です。
どんな画像なら見やすいのか試しに適当な画像を設定してみてどんな感じに見えるのかテストしてみるのがおすすめです。
ファビコンの画像や素材はどこで探したらいい?
ファビコンの設定で一番時間がかかるのが画像素材選びです。もちろん気に入らなかったらどんどん変更もできますが、素材探しって以外と難しいものです。
特にファビコンの場合サイトの個性が出せるものですし、他のサイトとの差別化、ブランド化できるものなので余計迷ってしまいますね。
簡単な素材でよければ「FLAT ICON DESIGN」や「フリーファビコン」というサイトで探すことができます。
私は自作したりもしますが、独自のものが良いとか、こだわりたい!というのであれば「ココナラ」で気に入った方に外注するというもの良いかもしれません。
WordPressでファビコンをアップロードして設定する
前述したように「WordPress Version 4.3」以降、WordPressのデフォルト機能でファビコンを設定する機能(サイトアイコン機能)が実装されてます。
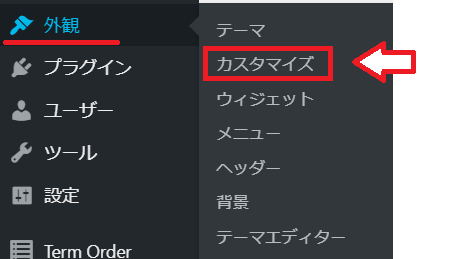
WordPressの管理画面から「外観」⇒「カスタマイズ」と進みます。

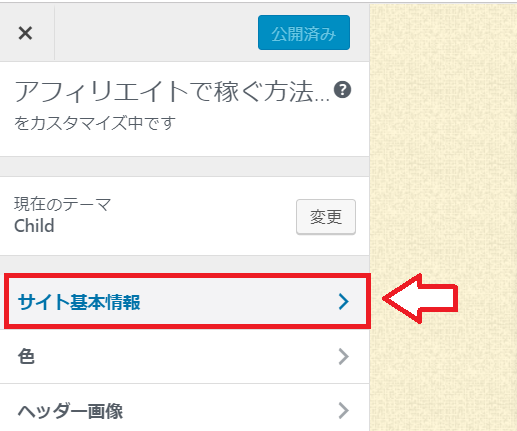
「サイトの基本情報」をクリック。

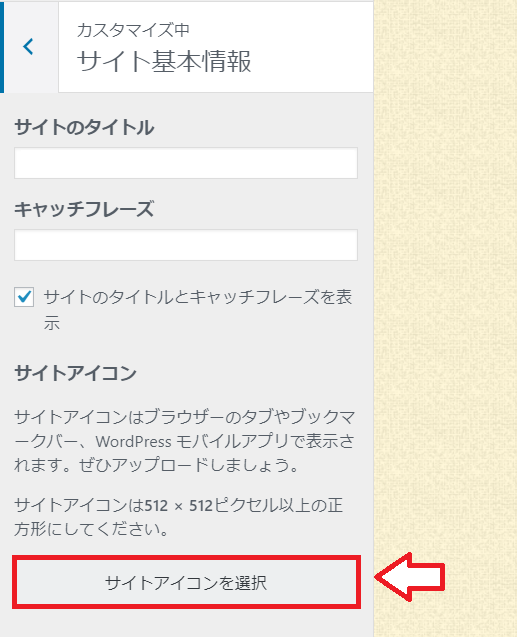
サイトアイコンという部分の「サイトアイコンを選択」をクリック。

ファビコン用の画像をアップロードしていきます。

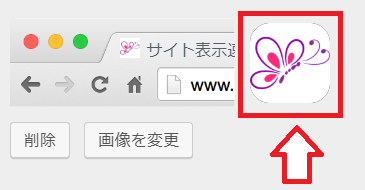
アップロードできたらこんな感じに反映されてます。

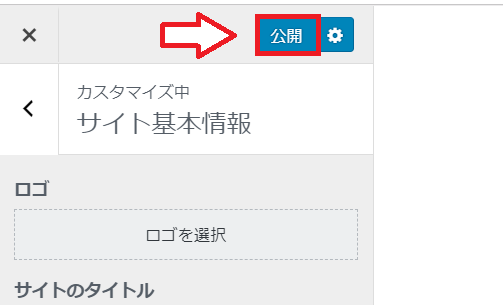
設定できたら一番上の「公開」をクリックしたら完成です。

もし設定してもファビコンが変わらない場合はリロード(windowsならCtrlとF5を一緒に押して)から確認してみて下さい。
以上でWordPressにファビコン設置は完了です。

コメント