今回はSeesaaブログにアドセンス広告を設置する手順について紹介していきます。
アドセンスは広告を設置するすべてのサイトの審査が必要ですので、まずは審査を受けてから広告設置という流れになります。
【事前準備】アドセンス広告掲載の審査を受ける
アドセンスの管理画面から「サイト」⇒「新しいサイト」をクリック。

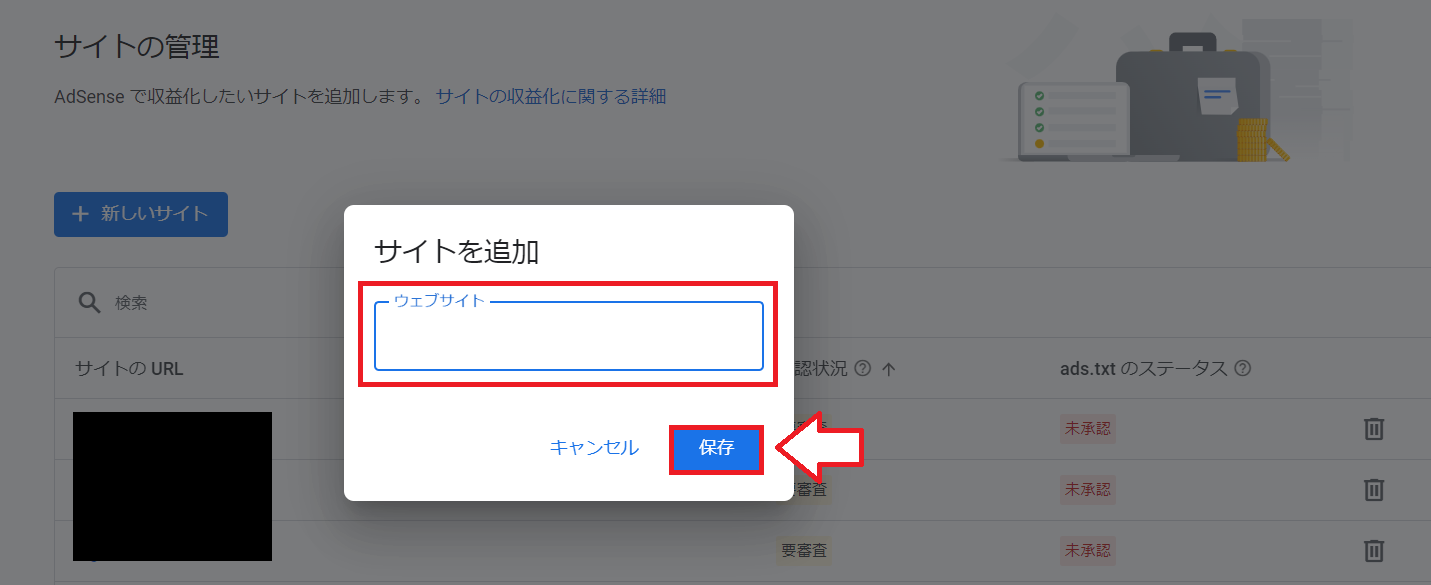
サイトのURLを入力して「保存」。

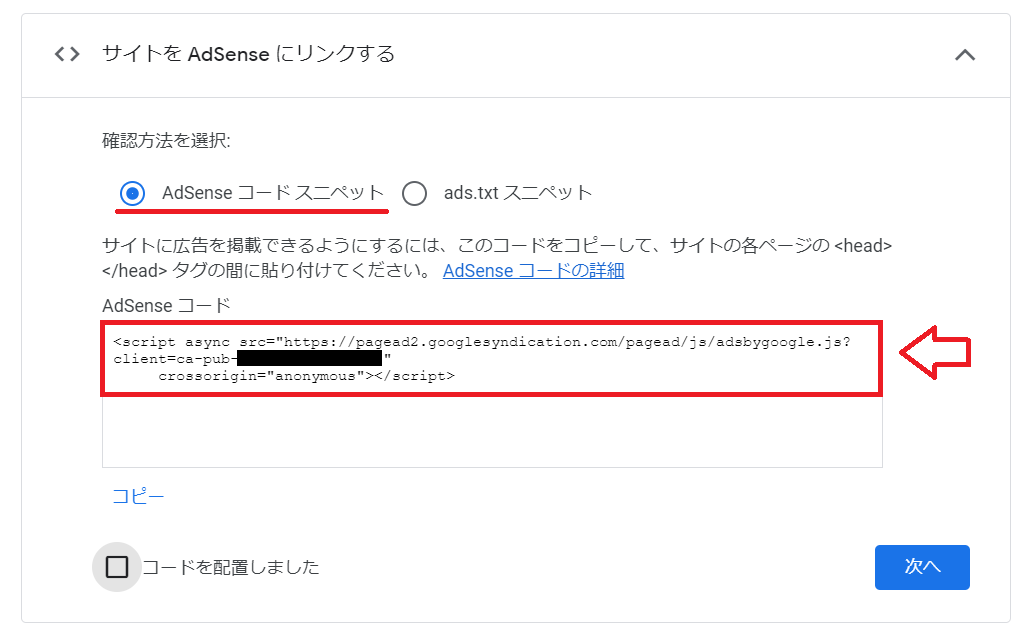
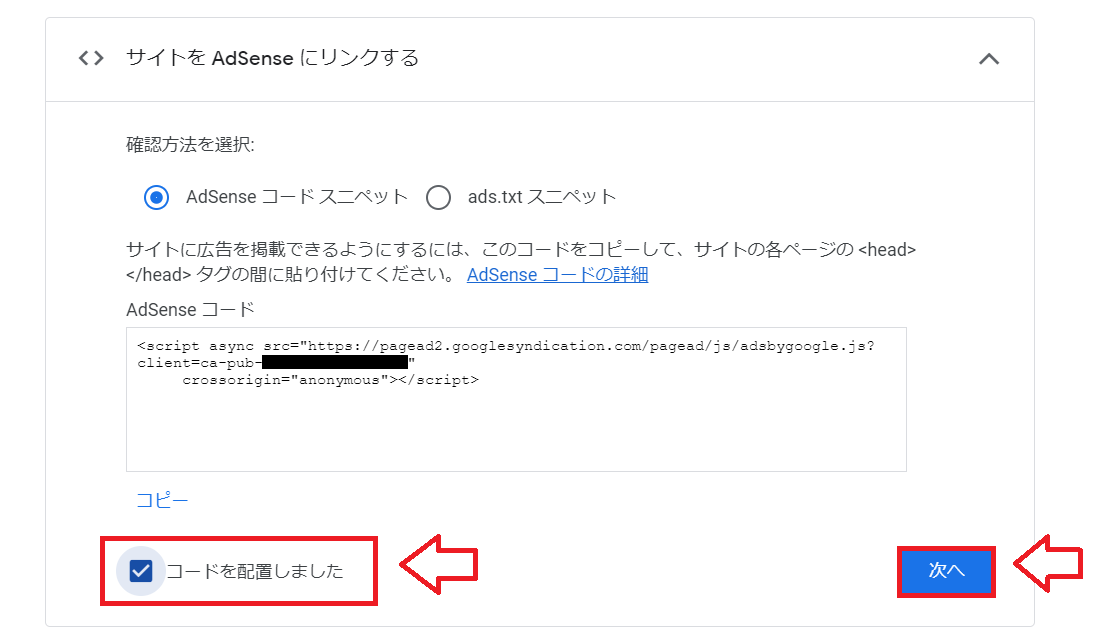
アドセンスコードスニペットを選択して表示されているコードをコピー。

コピーしたコードをHTMLの<head>から</head>の間に貼り付けていきます。
Seesaaブログにアドセンスコードを貼り付けて審査
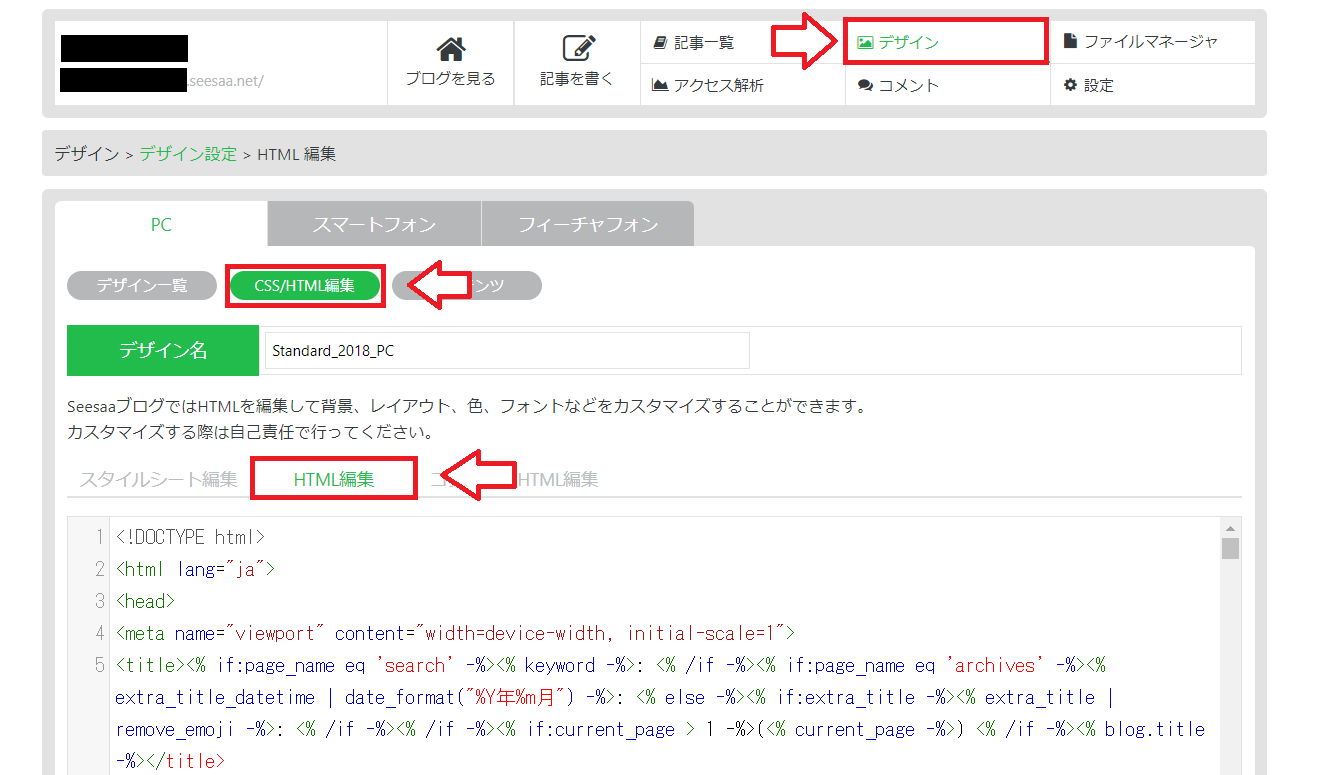
Seesaaブログの「デザイン」⇒「CSS/HTML編集」⇒適用中のデザイン名⇒「HTML編集」をクリック。

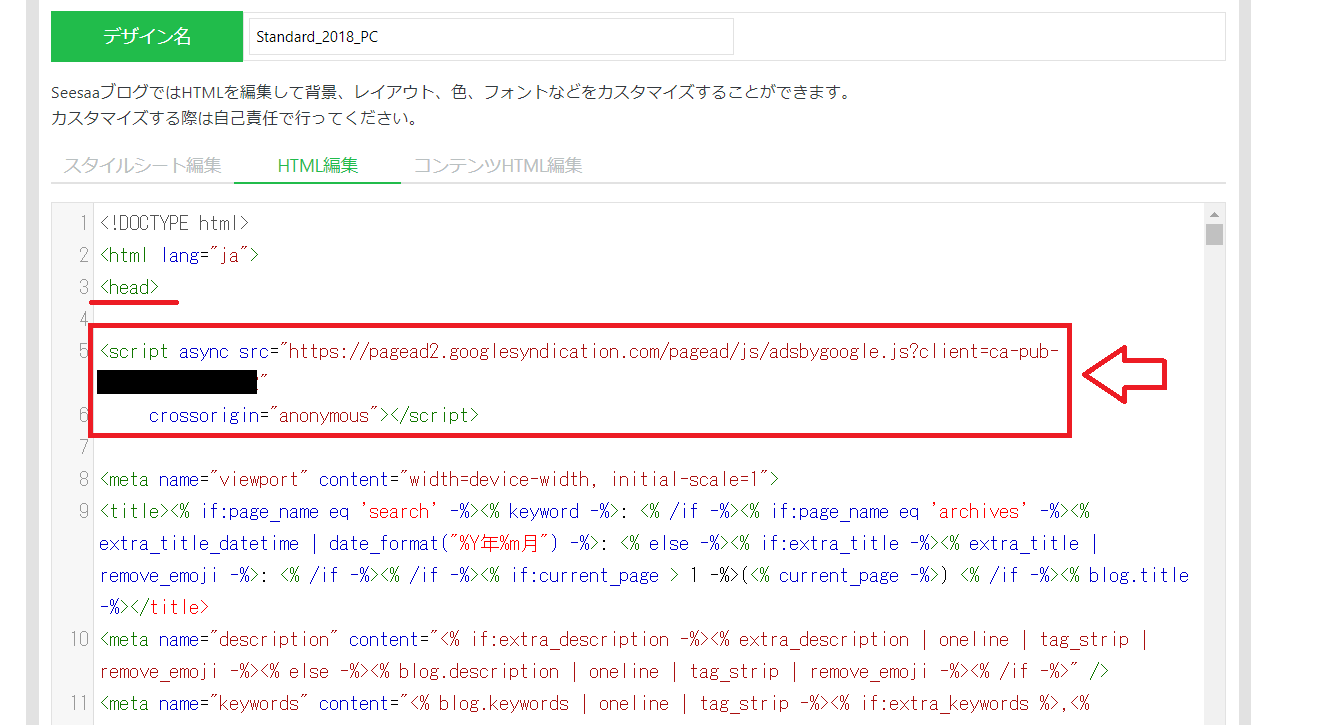
HTMLの<head>という部分の下にアドセンスでコピーした審査用のコードを貼り付けて保存。

保存できたらアドセンスに戻り、「コードを配置しました」にチェックを入れて「次へ」。

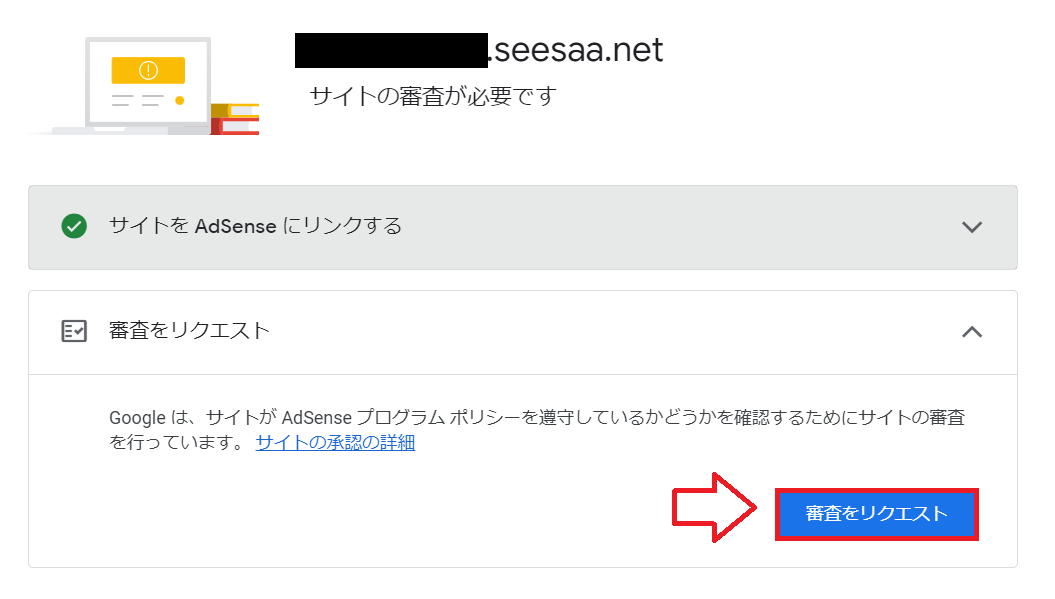
「審査をリクエスト」をクリック。

このまま審査されますのでアドセンスから連絡待ち、合格したらサイトにアドセンス広告を設置していきます。
Seesaaブログに貼る広告の種類
Seesaaブログでアドセンス広告を貼る場合、掲載する広告の貼り方は大きく分けて2つあります。
- アドセンスの自動広告にお任せ
- 個別に1つ1つ設置する
あまり難しいことはしたくないという方はアドセンスの自動広告にお任せしておけば自動で色々な場所に広告が表示されます。
ただ、予期せぬ場所に表示されたり、表示がおかしいという場合は個別の設置が良いでしょう。
ということで、両方のやり方を紹介していきます。
アドセンスの「自動広告」を設置する場合
アドセンスの審査用のコードは自動広告のコードと同じです。
そのため、審査用のコードをそのまま貼っておけば記事に自動で広告が挿入されますので完全にお任せしてもOKです。

ただし、Seesaaブログの場合はPCページとスマホページでそれぞれ別ページとなっていますので、スマホページにはアドセンスの自動広告は表示されません。
スマホページに表示されている広告がありますが、これはSeesaa運営側が設置している広告です。
自分のアドセンス広告を表示したいという場合にはスマホページには別に設置が必要です。
アドセンス広告を個別に設置する場合(自動広告を使わない)
自動広告を利用しない場合は審査用のコード(自動広告のコード)は削除しておいてください。
また、設置する広告についてはレスポンシブのユニット広告を選択します(レスポンシブ広告ならどの端末で閲覧しても自動でサイズが切り替わります)。
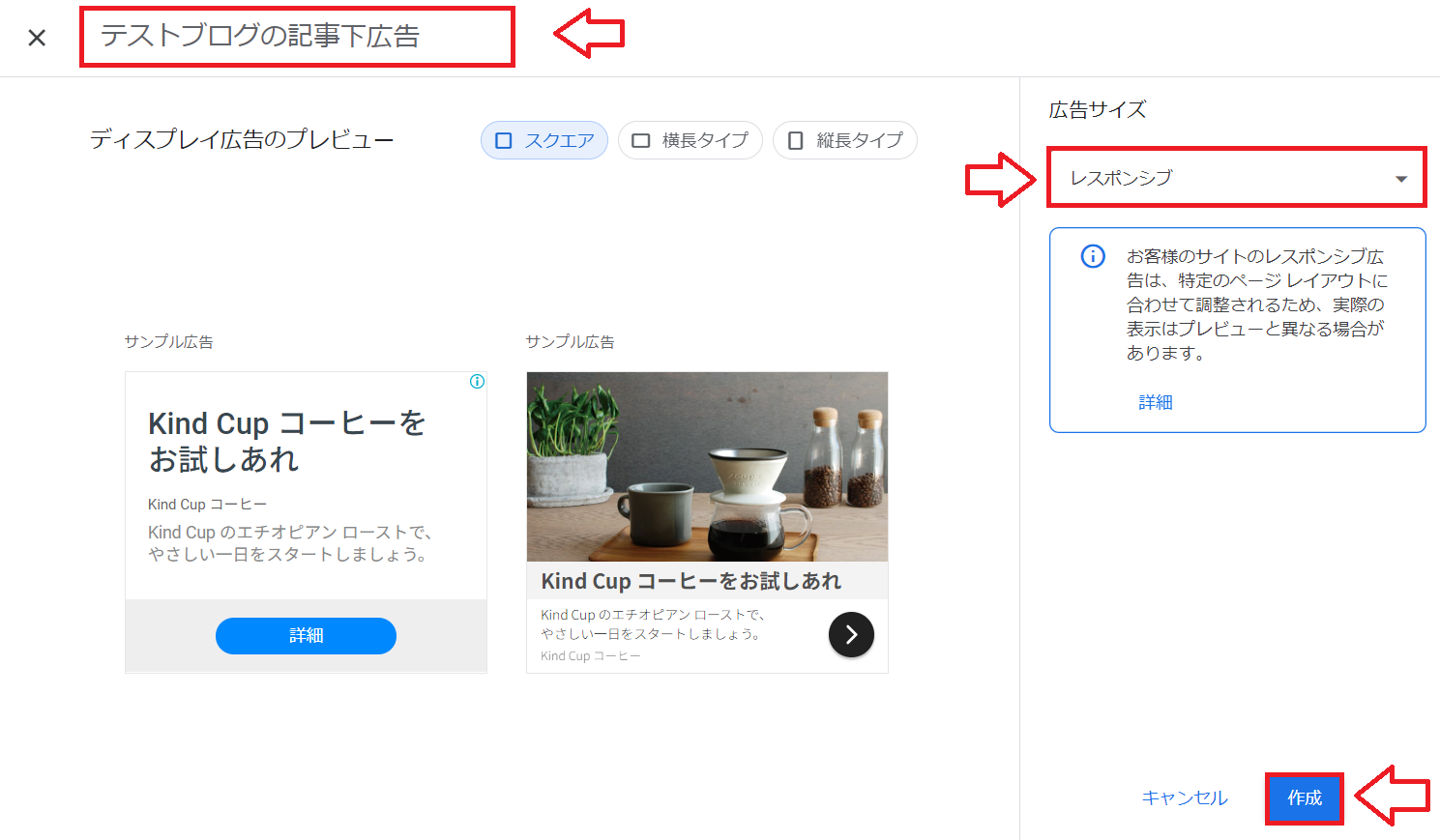
アドセンスの管理画面から「広告」⇒「広告ユニットごと」と進み、定番の「ディスプレイ広告」を選択します。

広告ユニットの名前を決めてサイズはレスポンシブで作成します。

広告の名前は「サイト名+設置場所」のようにして作成しておくと後からわかりやすいのでおすすめです。
作成したコードをコピーして記事中の表示したい場所に貼り付けたらOKです。
サイドバーに広告を設置する場合
アドセンス広告を貼り付ける場合には他の広告と区別をするために「ラベル表示」が必要になります。例えば「スポンサーリンク」とか「広告」という表示をしておく必要があります。これも入れながらサイドバーにアドセンスを設置してみましょう。
※アドセンス以外の広告の場合はラベルは必要ないです。
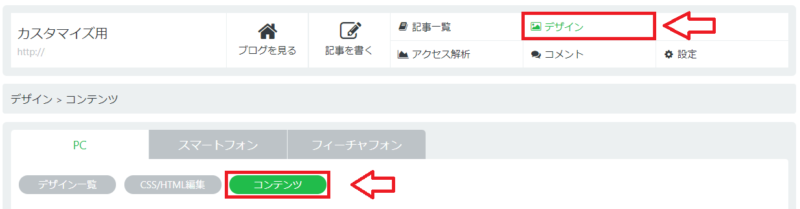
「デザイン」⇒「デザイン設定」⇒「コンテンツ」をクリック。

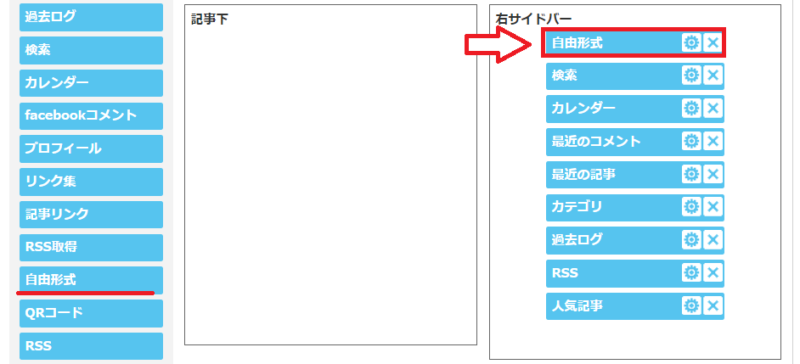
サイドバーにメニューから「自由形式」をドラッグ&ドロップして追加。

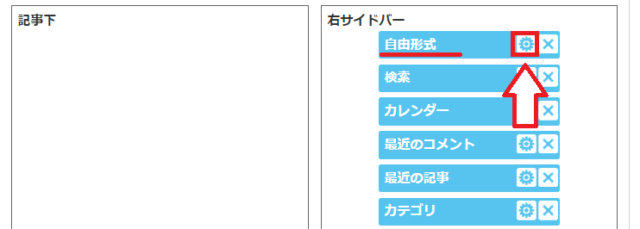
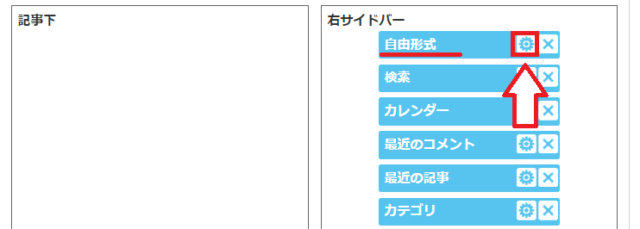
で、自由形式の「設定マーク」をクリック。

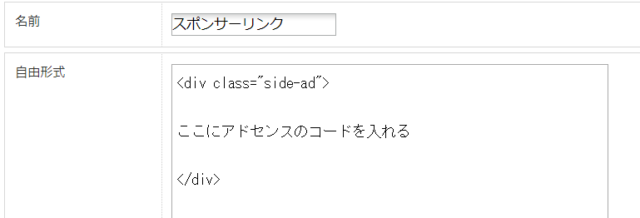
「名前」という部分に「スポンサーリンク」もしくは「広告」と入力。それで自由テキストの部分には次のコードを入れます。
<div class="side-ad"> ここにアドセンスのコード </div>
ここは後でスタイルシートで位置調整できるように名前「side-ad」という名前を付けておきました。後でスタイルシートで位置調整します。
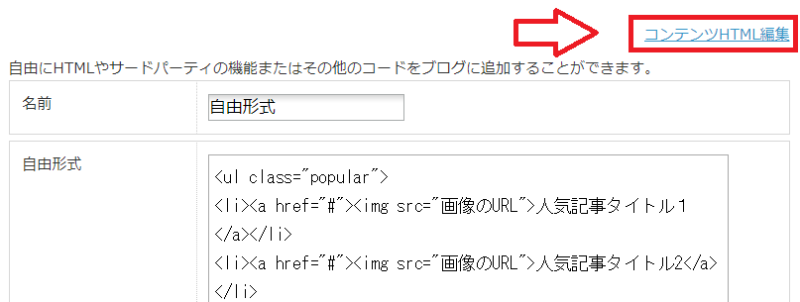
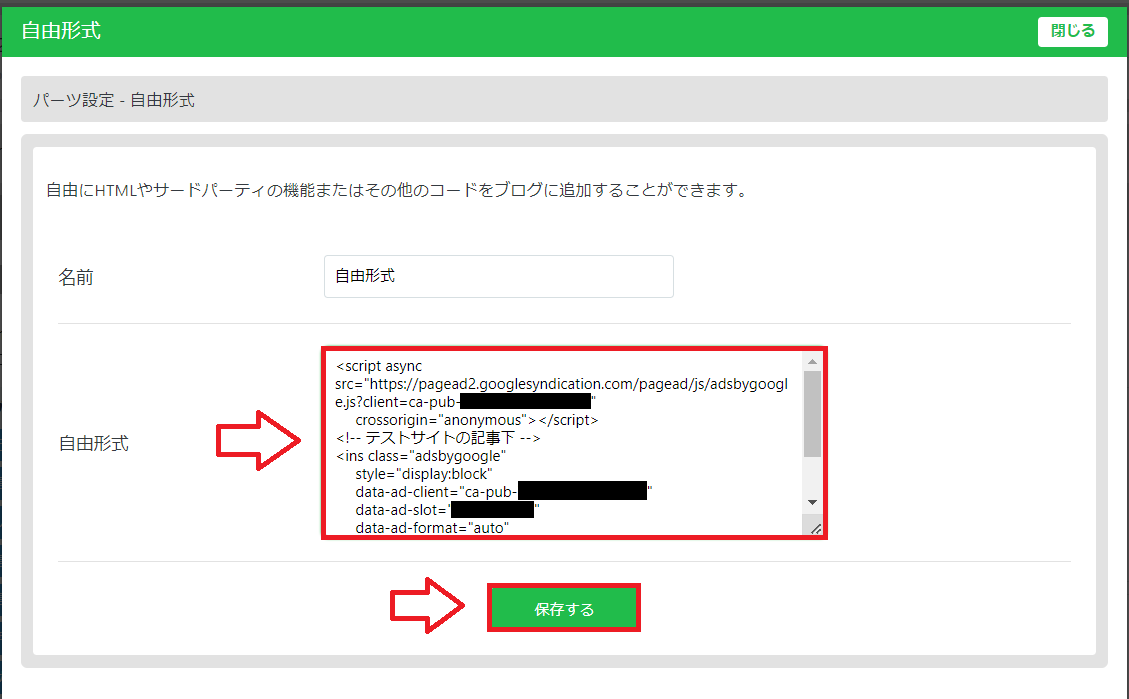
自由形式はこんな感じになります。

「ここにアドセンスのコード」って書いてある部分を削除してアドセンスのコードを挿入し「保存」。「保存」したらこの自由形式の画面は閉じてコンテンツ一覧の画面に戻ります。戻ったら再度一番下の「保存」をクリックして保存。
自由形式のタイトルを表示させるようにする
先程ラベル(スポンサーリンク)という表示を入れたのですが、Seesaaブログの場合は自由形式のタイトル(名前)がサイドバーには反映されませんので、これを反映されるようにカスタマイズしていきます。
Seesaaブログの管理画面から「デザイン」⇒「コンテンツ」で自由形式を追加して「自由形式」の設定部分をクリック。

自由形式の「コンテンツHTML編集」をクリック。

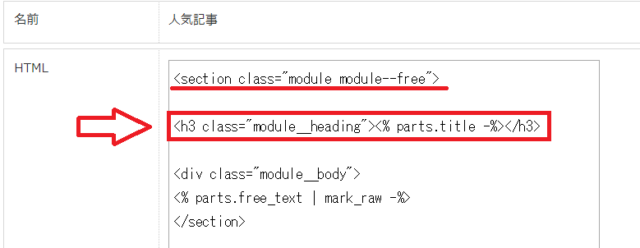
HTMLが表示されます。1行目に以下のような記述があります。
<section class="module module--free">
これの直後に以下のコード1行を追加。
<h3 class="module__heading"><% parts.title -%></h3>
こんな感じになります。保存を忘れずに。

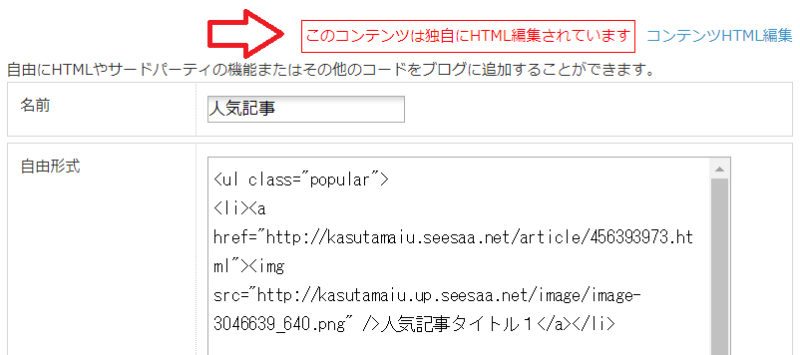
自由形式に「このコンテンツは独自にHTML編集されています」と表示されていればOK。ここも保存。これで自由形式のタイトルが反映されるようになります。

自由形式の画面を閉じるとコンテンツ一覧画面に戻るのでここでも念のため保存。

これで自由形式のタイトルが反映されるようになります。
最後に位置調整をします。「スタイルシート編集」のタブをクリック。

ここに色々コードが書いてありますが、一番下までスクロールして次のコードを追加。一応サンプル。
/* サイドバーアドセンス位置調整 */
.side-ad{
text-align:center; /* 中央寄せ */
margin-top:10px; /* 上に余白 */
margin-bottom:10px; /* 下に余白 */
}
余白などの数値はお好みで変更しておけばOK。以上サイドバーにアドセンス設置完了!
個別記事の記事下にアドセンスを設置する場合
記事下にアドセンスは結構クリック率の高い場所の1つ。
基本的には「個別ページの記事下」と「トップページの記事下」2箇所に設置しておけばOK。
Seesaaブログの管理画面から「デザイン」⇒「CSS/HTML編集」⇒「適応中のデザインタイトル」と進み、「HTML編集」のタブをクリック。

デフォルト(初期状態)のままならHTMLの112行目付近(デザインによって違うかも?)に次のようなコードがあります。
<% footer class="Article__footer -%>
これは記事コンテンツが終わって以後がフッターの部分を構成する部分になるので、フッターの直前にアドセンス広告を設置します。
広告を掲載するコードはこちら。
<% if:page_name eq 'article' -%> <div class="ad-bottom"> <p>スポンサーリンク</p> ここにアドセンスのコード </div> <% /if %>
ここでも後で位置調整できるように「ad-bottom」という名前を付けておき、後でスタイルシートで位置調整できるようにしておきます。ついでに念のため、「もし個別ページなら」という条件分岐をしておきました。深く考える必要なし。
以上記述ができたら「保存」。それで今度はスタイルシートで位置調整をしていきます。先ほど記事下のアドセンスには「ad-bottom」という名前を付けておいたのでスタイルシートで位置調整。スタイルシート編集のタブに切り替え。

それでスタイルシートの一番下に次のように記述をします。一応サンプル。
/* 個別記事の記事下アドセンス位置調整 */
.ad-bottom{
text-align:center; /* 中央寄せ */
margin-top:30px; /* 上に余白 */
margin-bottom:30px; /* 下に余白 */
}
必要な部分をスタイルシートに追加して表示を確認してね。それから設置してからしばらく広告が反映されない場合があるので、数時間は様子をみましょう。
トップページの記事下にアドセンスを設置する場合
先ほど個別記事の記事下にアドセンスを設置しましたが、これだとトップページにアドセンスは表示されません。という訳でトップページの下にもアドセンスを設置してみよう。
再度HTML編集タブに切り替えます。

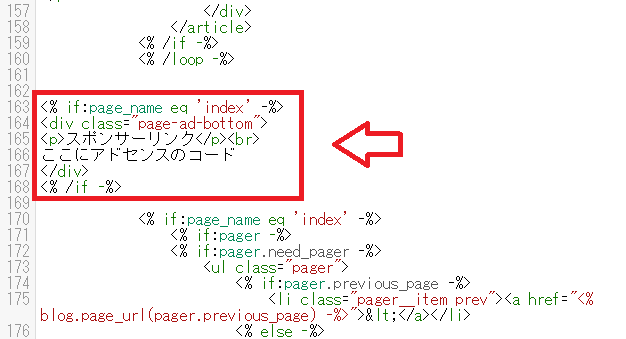
HTMLのコードがたくさん書いてありますが、初期状態なら220行目付近に次のようなコードがあります。
<% if:page_name eq 'index' -%> <% if:pager -%> <% if:pager.need_pager -%> <ul class="pager"> <% if:pager.previous_page -%> <li class="pager__item prev"><a href="<% blog.page_url(pager.previous_page) -%>"><</a></li> <% else -%>
上記コードの「直前」に次のコードを追加。
<% if:page_name eq 'index' -%> <div class="page-ad-bottom"> <p>スポンサーリンク</p> ここにアドセンスのコード </div> <% /if -%>
もしトップページならという条件分岐(if:page_name eq ‘inde)を入れて、さらにこの部分も位置調整できるように「page-ad-bottom」という名前を付けておきます。追加できたら「保存」。

後は位置調整なので、「スタイルシート編集」に切り替え。

スタイルシートの一番下に次のコードを追加。一応サンプル。
.page-ad-bottom {
text-align:center; /* 中央寄せ */
margin-top:10px /* 上に余白 */
margin-bottom:10px; /* 下に余白 */
}
以上でPCページ記事下の広告の設置は完了ですが、広告が反映されるまでしばらく時間がかかる場合があるので、数時間は様子見をして下さい。
Seesaaブログの記事中にアドセンスを設置する
記事の途中にアドセンスを設置するのは結構手間がかかります。自動で全記事一括で設置できそうですが、自動で一括にする場合には予期しない場所に広告が表示されたりするので、記事中のアドセンスは面倒でも1つ1つ設置したい文中にコードを入れていくのが良いと思います。
さて、記事中にアドセンスを設置する場合は記事投稿画面の記事の本文の途中でアドセンスを入れたい位置に次のコードを入れます。
<p class="middle-label">スポンサーリンク</p> <div class="ad-middle"> ここにアドセンスのコード </div>
これを入れたら一度「保存」。
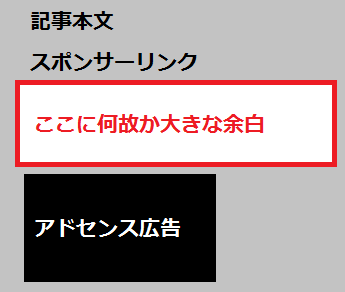
ただ、このままだとラベル(スポンサーリンク)の下に余白が大きくできてしまいます。

これはSeesaaブログの設定で「改行を<br />タグに変換する」という設定になっているのが原因。アドセンスのコードは見やすくするために改行が幾つか入っているのでその分空白ができるのです。
これを改善するには次の方法があります。
- Seesaaの設定を変更する:これは他の記事にも影響するのでNG
- アドセンスのコードから改行を無くす:アドセンスコードの改変はしない方が良いので却下
- スタイルシート(CSS)で余白を調整:これは良さそう
という訳でスタイルシートで調整するのが良さそう。
記事中のアドセンスを設置したらスタイルシートの編集でスタイルシートの一番下に次のコードを追加。
.ad-middle {
text-align:center;
margin-top: -100px;
margin-bottom: -50px;
}
.middle-label {text-align:center;}
ちょっと強引ですが余白を無くすコード。マイナスのmarginを設定することで上下の余白を無くす感じね。数値は自分の記事を見ながら変更、調整して下さい。
それからこの前述したように、「記事中のアドセンス」はスマートフォンでも表示されます。
なので、スマートフォン版のスタイルシートにも同じような記述をする必要があるのでやっておきましょう。
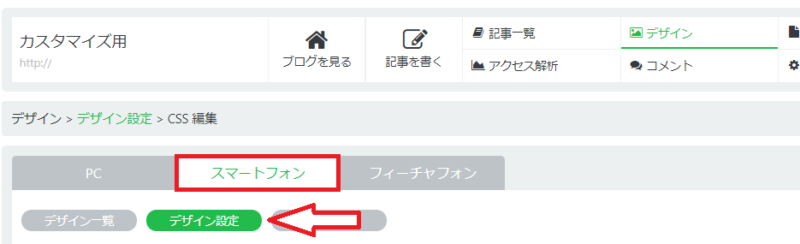
Seesaaブログの管理画面から「デザイン」⇒「スマートフォン」⇒「CSS/HTML編集」⇒「適応中のデザイン」の順にクリック。

するとスマートフォン用のスタイルシート(CSS)が表示されるので、一番下に次のコードを追加。
.ad-middle {
text-align:center;
margin-top: -100px;
margin-bottom: -50px;
}
.middle-label {text-align:center;}
追加したら「保存」すればOK。スマートフォンから見てきちんと設置できているか確認。数値は変更して調整も可能。
以上で記事中のアドセンス設置はOK。後は1記事1記事の記事中にアドセンスのコードを入れていく、面倒ですが。
続いてスマートフォンはスマートフォン用の設置が必要なので、それもやっていきます。
Seesaaブログのスマホページにアドセンス広告を表示させる方法
スマホページの場合は自由形式のコンテンツにアドセンスコードを埋め込んでそれを設置するしかありません。
この方法だと、1つ1つの記事に広告を設置しなくても全てのページの同じ場所に広告を設置できます。
デメリットはSeesaa運営側の広告の方が優先的に良い場所に表示されるのでクリック率は低いという部分です。
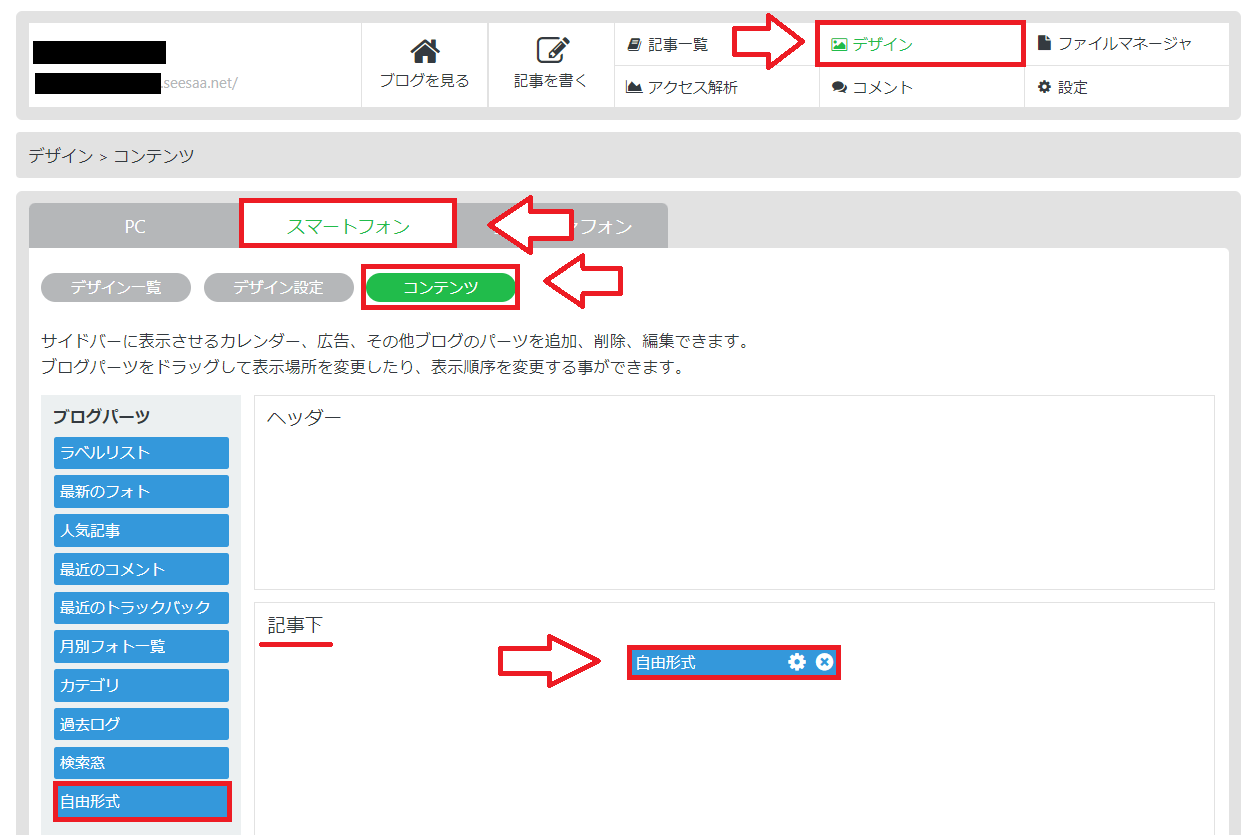
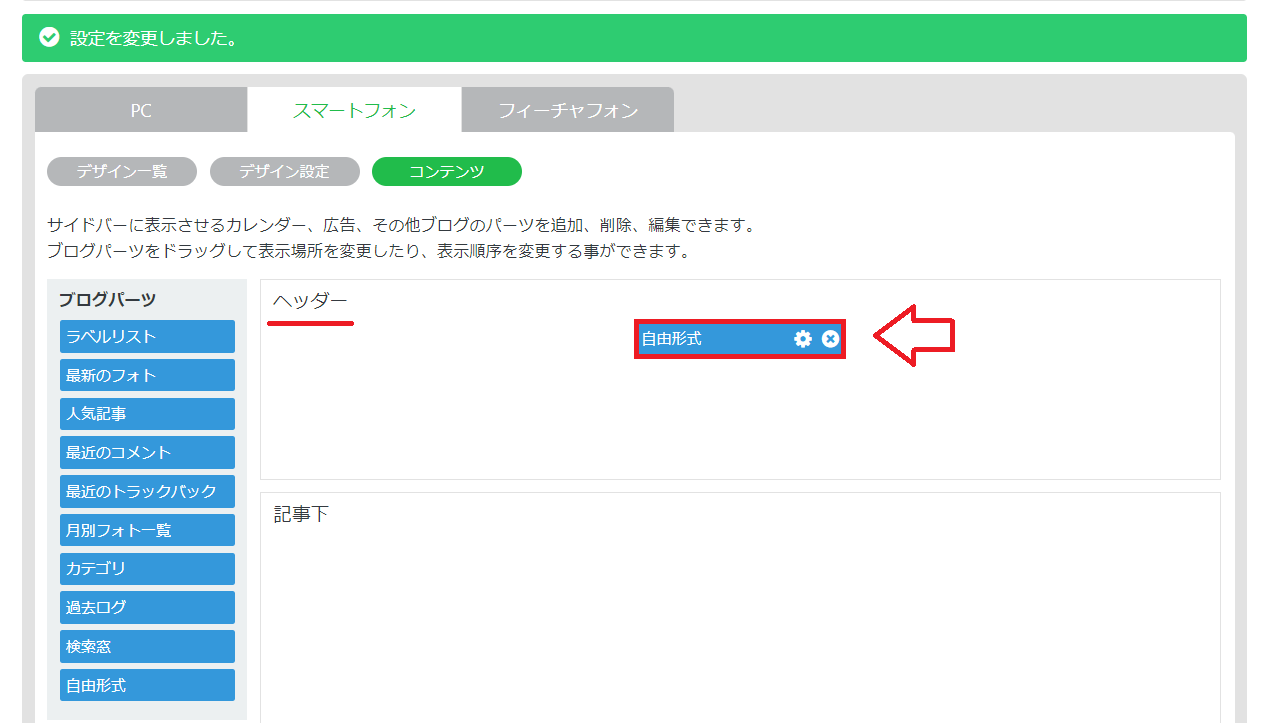
Seesaaブログの「デザイン」⇒「スマートフォン」⇒「コンテンツ」と進み、記事下に「自由形式」を追加。

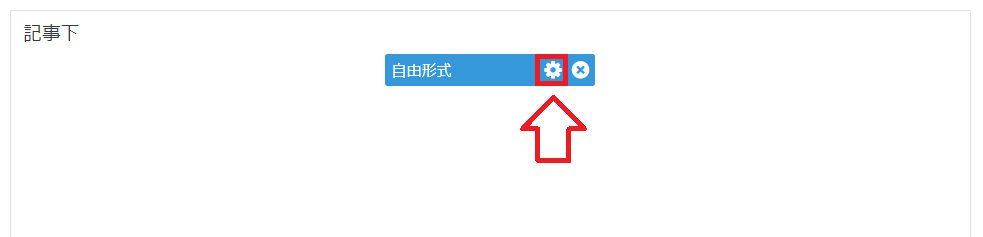
自由形式の設定マークをクリック。

ここにアドセンスのユニット広告のコードを入れて保存(ユニット広告のコードは「方法その1」と同じです)

戻った画面で再度全体の保存をクリックしたらOKです。

これでスマートフォンページの記事下にアドセンス広告が表示されます。
同じ要領でヘッダー(記事タイトルの上)にもアドセンス広告の設置ができます。

上記で紹介した、ヘッダー、記事下のスペースはSeesaa運営側の広告が設置されている場所と同じです。
そのため、広告だらけな印象になってしまいますし、運営側の広告が有利な位置を占めているのでクリック成果はあまり期待しない方が良いでしょう。
本気で収益化したい場合はWordPressでの運営をおすすめします。


コメント