今回はアフィリエイトリンクのテキストリンクが改行されるのを防ぐ方法です。
文中に自然な感じでアフィリエイトリンク入れたいのに上手くできないというケースの対処です。
アフィリエイトリンクが改行されるのはインプレッションタグが原因
アフィリエイトリンクは1ピクセル×1ピクセルのimgタグが含まれる事が多いです。
↓こんな感じのimgタグが含まれます。
<img border="0" width="1" height="1" src="https://◯◯" alt="">
これが広告の表示された回数などを計測するインプレッションタグになるのですが、これが入っているとテキストリンクが改行になってしまいます。
このインプレッションタグを削除すれば改行されませんが、表示回数などを正しく計測できなくなってしまうので削除は厳禁です。
ちょっと面倒ですがCSSで改行しないようにしていきます。
アフィリエイトリンクが改行されるのを防ぐ方法
まずはスタイルシート(CSS)に以下記述を追加します。追加場所はCSSの一番下に追加でOKです。
/* アフィリエイトリンクを改行しない */
.img-inline > img {
display: inline !important;
}
追加できたら保存。
後はアフィリエイトリンクを以下のように「span class=”img-inline”」と「/span」で囲ったらOKです。
<span class="img-inline">ここにアフィリエイトのコード</span>
WordPress利用の方は「Add Quicktag」のプラグインを利用すればよく使うタグをすぐに呼び出す事ができますので毎回使うタグは登録していくのがおすすめです。
これで文中のテキストリンクでも「順位チェックツールGRC![]() 」のように改行されません。
」のように改行されません。
それでも改行される場合
上記CSSで追加しても改行される場合はアフィリエイトリンクの改行部分を削除してみて下さい。
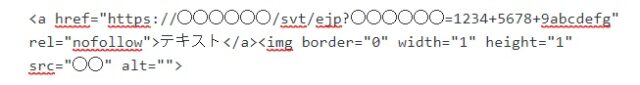
アフィリエイトリンクは「aタグ(a href)」と「imgタグ」で構成されてるのがほとんどですが、この「aタグ」と「imgタグ」が改行されているとテキストリンクが改行されてしまいます。
そのため、「aタグ」と「imgタグ」の改行されてるものは改行をなくしてつなげる事で改行しないテキストリンクになります。
↓Before

↓After

以上アフィリエイトリンクが改行されるのを防ぐ方法でした。
ちなみにAmazonや楽天のリンクを一発で作成できる無料ツール「Rinker」などにもASPのタグを入れることができます。
↓(例)RinkerにASPリンク(公式サイトリンク)
■Rinkerの導入と使い方はこちら
■おすすめのASPとそれぞれの特徴はこちら。



コメント