WordPressでの記事してカテゴリー分けをする時にいつも表示されているのが「未分類」というカテゴリーです。
通常この「未分類」のカテゴリーの中に記事が存在しない場合はサイトを見たときには非表示になっていますが、記事作成時にカテゴリーを選択するのを忘れると「未分類」に入ってしまいます。私も結構やります。
そこで今回はこのWordPressの未分類というカテゴリーを削除する方法を紹介しておきます。
未分類はデフォルトカテゴリーだった
普通にカテゴリーから未分類を削除しようとしても「削除」の項目が見当たりませんよね。

実はこの「未分類」というカテゴリーがデフォルト設定されているからなんですよ。つまりデフォルトのカテゴリーを「未分類」から「別のカテゴリー」に変更してやればここに「削除」の項目が出現するのです。
これから「未分類」のカテゴリーを削除しますので先に「未分類」のカテゴリーの記事がないか確認しておいて、あれば別のカテゴリーに記事を振り分けておいて下さいね。
未分類を削除する手順
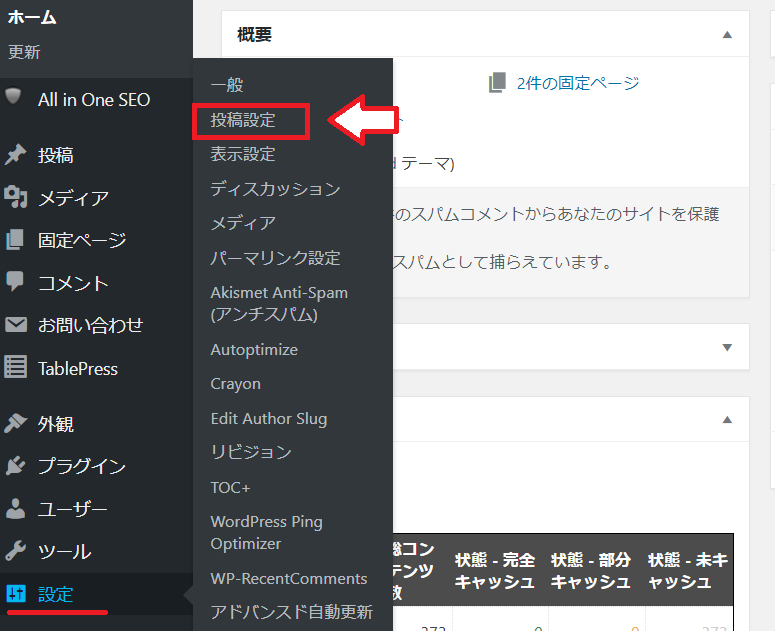
WordPressの管理画面から「設定」⇒「投稿設定」をクリック。

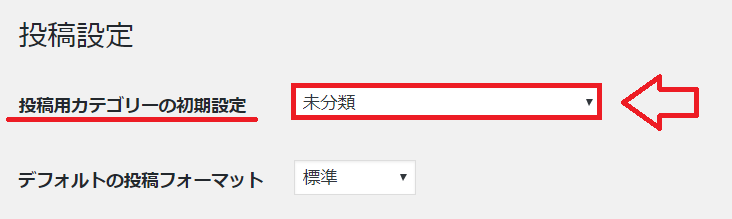
すると「投稿用カテゴリーの初期設定」という項目が「未分類」に設定されています。

この項目を「未分類」から別のカテゴリーに変更して「変更を保存」。
WordPressの管理画面から「投稿」⇒「カテゴリー」をクリックして「未分類」の部分にカーソルを持っていくと

「削除」の文字が出てきていると思います。隠しアイテムを見つけたような気分になりますね。これで削除をクリックする事で「未分類」というカテゴリーを削除する事ができます。
以上WordPressカテゴリーの未分類を削除する方法でした。

【図解】WordPressブログの始め方と全手順を初心者向けに解説
WordPressブログの始め方から収益化まで運用に必要な基礎知識をまとめたサイ...

コメント
こんばんは。
wordpress 未分類 で検索したらこちらのサイトが載っていました。
ページも見やすく、説明もわかりやすかったです。
未分類カテゴリー無事消すことができました。
ありがとうございます!
またお邪魔すると思います。よろしくお願い致します。
検索結果のカテゴリに未分類が出ていてびっくり‥。。
削除できたので非常に助かりました!
ちょくちょくお邪魔します^ – ^
しげぞう様
お忙しい中の事と思います。
本当にありがとうございました。
って、本当にすごい?消えました!!
感激が伝わらないのが残念ですが私只今、小躍り中です。
益々、あてにしてしまいたくなりそうですが
これからも宜しくお願いします。
okinaga様
報告ありがとうございます。無事に反映されて私も嬉しいです!また何かあればコメント下さい。今後もよろしくお願いします。
しげぞう 様
早々にご返信をありがとうございます。
2つ目のコードで1本消えました。ほんとにうれしい!!ありがとうございました。
下のURLのページです。
うっすら線(変な名前つけてごめんなさい(笑))について
・ある赤い線の画像の下で商品画像の間の うっすら線 (表?より段落線?)
が下にも何本か・・・このうっすら線です。
・pcではうっすら線が消えてるのに、スマフォは消えてない・・・
本当に面倒くさくてごめんなさい。
行間について
・赤字のLet’s…………59,000jpy と 黒字のThe japanese…………collection[…]の行間
・その下の4つの画像の行間(これはうっすら線があるからですかね?)
の調整がしたいんです。
上手く説明できなくて申し訳ないです。
宜しくお願いします。
okinaga
okinaga様
返信ありがとうございます。とりあえずうっすら線は1つ消えたようで良かったです。今回のうっすら線ですが、おそらく次のコードで消せると思います。スタイルシートに追加して下さい。
.entry-content td { border-top: none !important; }それと行間なんですが、これは各文章が段落で構成されていて、その段落を分けるための余白が24pxあります。つまり1段落と2段落の間の余白を調整すれば行けるような気がしますので、次のコードを追加して、数値をお好みで変更してみて下さい。一応10pxにしてます。
.entry-content p { margin-bottom: 10px; }これで変更はできると思いますが、もし反映されない場合や、違う部分であればお手数ですが再度コメント頂けると助かります。
しげぞう様
ご返信をありがとうございます。
素人なのでいつも頼りにしています。本当に助かっています。ありがとうございます。
テーマは Twenty Twelve です。
表はクリックで入るから気楽に使ってますがこれがどういう状況かはよくわかっていません。
HPのURL です。
ABOUT US のページは表なしでやっています。
どちらがいいのか迷ってもいます。
写真と文字を入れると表を利用した方が綺麗な気もするし、
表を挿入すると線と行間が気になるし。
どう、締まりよくするか?って事だろうと思うのですが難しいですね。(笑)
愚痴っぽくってごめんなさい。
okinagatarashi様
返信遅くなってすみません。私自身WordPressで表の挿入はほとんどしないのですが、一応これでできるのではないかな?と思う部分があるので、一度試して貰えますか?
まず、表の画像ですが、これは画像の周りにうっすら影が付くような感じで枠になっていると思います。これを消す場合には次のコードをスタイルシートに追加してみて下さい。
.entry-content img { box-shadow: none !important; }これだと画像周りの影は消えると思いますが、適用される範囲が表だけでなく、記事本文部分の画像全てに適応されます。
それから表の区切り?の部分に水平の薄い線があると思いますが、これは次のコードをスタイルシートに追加して消せるかと思います。
.entry-content table { border-bottom: none !important; }とりあえず上記のコードで枠線が消えるか確かめて下さい。それと行間に関してですが、どの部分の行間なのか具体的に教えて頂けると助かります。例えば各画像の下の文字の下に余白が必要なのか、それとも画像下の文字の上に余白が必要なのか教えて下さい。お手数ですが、よろしくお願い致します。
しげぞう 様
初めまして。こんにちは。
勘違いだと失礼なのですが
恐れ入りますが、表を入れた時にHPでうっすらした線を消す方法を
投稿されていた気がするのですが、どこにあるのだか分らなくなりました。
教えて頂けませんか?
表と表の間の行間も気になるのですが、行間調整で出来ますか?
宜しくお願いします。
okinagatarashi様
コメントありがとうございます。WordPressで表を入れる場合はプラグインを利用してビジュアルエディタで表を作成する方法と、自分で1つ1つタグを書いて表を作成する方法があります。自分でタグを入れて表を作成する方法は私のもう1つのブログで紹介してますが、表の挿入はスマートフォンでの見た目の調整なども必要になりますので、ちょっと難しいです。
WordPressに限らず表の挿入は結構面倒ですので、私は極力使わない方向でやってますが、一応基本的な部分はこの記事で書いてます。
⇒https://affiliate150.com/blog-table
また、WordPressで表を挿入する場合には初期状態でスタイルが設定されていて、それが反映されます。それを変更するにはスタイルシートで装飾の記述をかいて、優先させるための「!important」というのを1つ1つ付けて変更を優先させる必要がありますので、これも非常に面倒ですし、ある程度CSSとHTMLの知識が必要になるかと思います。
私も表は複雑なので苦手なのですが、どうしてもできないという場合には実際にURLを教えて頂けると助かります(URLはコメント公開時には削除しますので)。あまり自信はありませんが(笑)。