今回はCocoonで著作者情報(この記事を書いた人)を入れる方法を紹介します。
この記事を書いた人がどんな経歴の人なのか?が分かれば記事の説得力が増したり、ファンが増えるきっかけになるかもしれません。
この著作情報(プロフィール)を入れ方としては以下2つ候補があります。
- ウィジェットで追加:記事中や記事下、サイドバーなど
- 記事中にショートコードで追加:手動で入れたい場所に追加できる
上記2つのやり方について解説していきます。
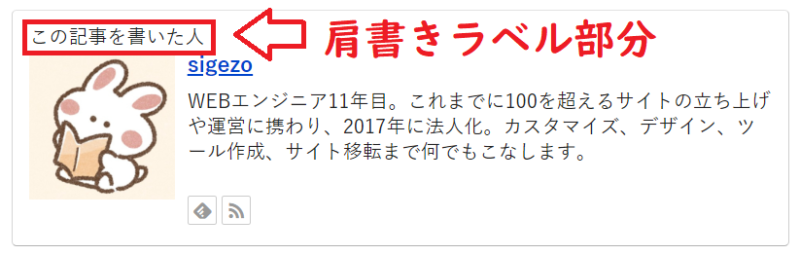
↓当サイトの著作者情報
【事前準備】プロフィールページを準備する
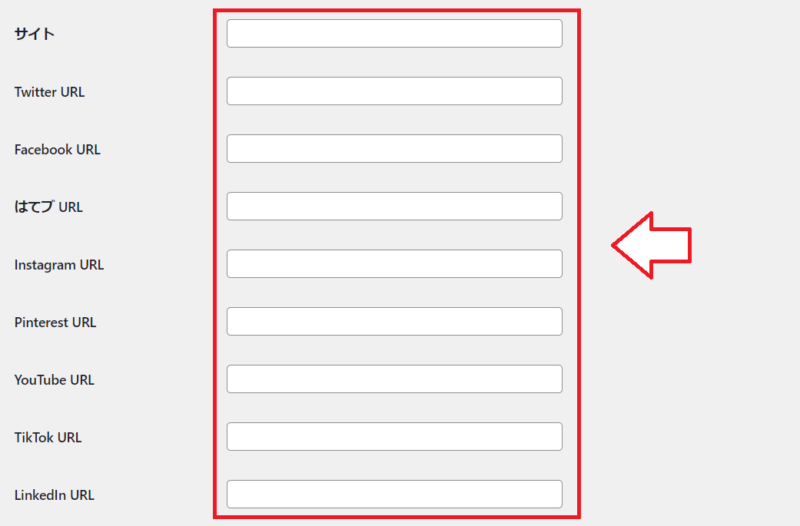
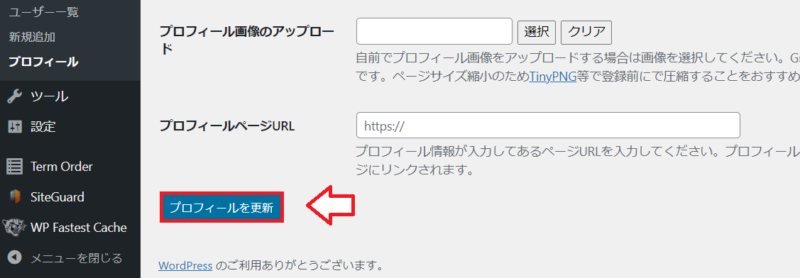
WordPressの管理画面から「ユーザー」⇒「プロフィール」と進み、プロフィール情報の部分を入力します。

少し戻ってSNSなどのアカウントある方は入力しておくとそれも表示されます。

※プロフィール写真については別記事で設定方法を紹介してますので参考にしてみてください。
⇒【画像】WordPressのプロフィール画像(アイコン)を変更する方法
設定できたら変更を保存。

著作情報(プロフィール)をサイドバーや記事中に設置する方法
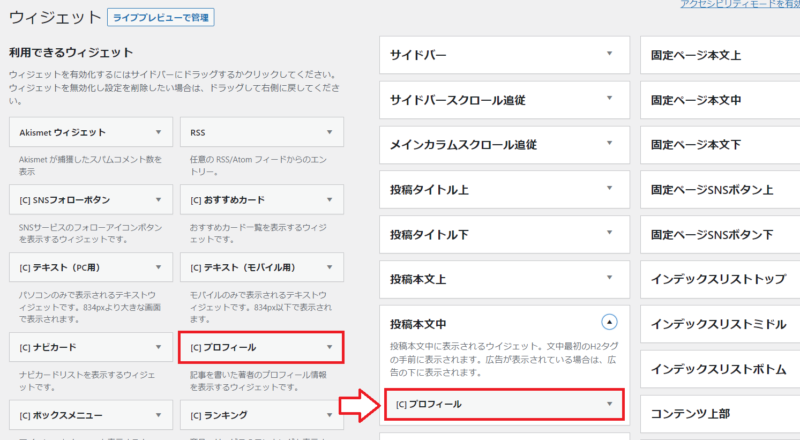
WordPressの管理画面から「外観」⇒ウィジェット⇒プロフィールを設置したい場所にドラッグ&ドロップ。

全ページの記事の冒頭(最初の見出しh2前)に表示させたいなら「投稿本文中」、記事の終わりに設置したい場合は「記事本文下」に「プロフィール」をドラッグ&ドロップしたらOKです。
プロフィールのウィジェットの設定
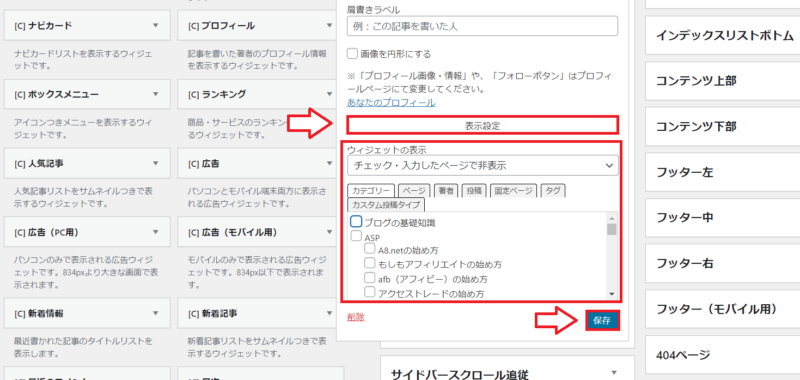
ドラッグ&ドロップしたプロフィール欄はタイトル、肩書きラベルを入力。
- タイトル:ウィジェットを管理するための名前(記事には表示されない)
- 肩書ラベル:この記事を書いた人など

表示設定もしていきます、特定のカテゴリーだけ表示・非表示もできますし、投稿ページのIDを入れれば特定のページだけ表示・非表示とかもできます。

以上設定して保存したらプロフィール設置は完了です。
著作情報(プロフィール)を記事中にショートコードで挿入する方法
記事中にショートコードで著作情報を挿入できます。
ショートコードは以下です。
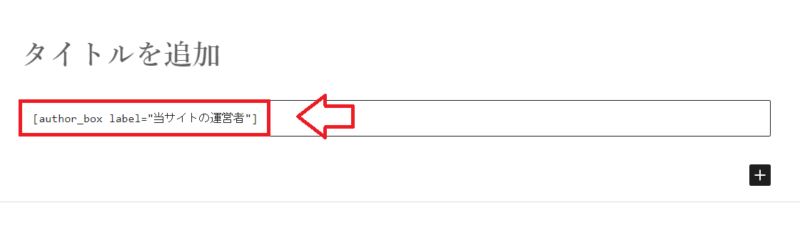
[author_box label="肩書きラベル(当サイトの運営者など)"]
肩書きラベルは適当に編集して下さい。
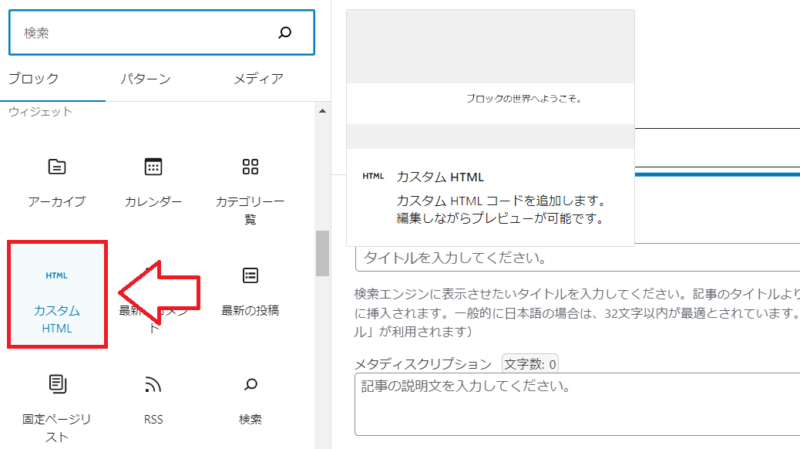
WordPressのブロックエディタであれば記事中にカスタムHTMLを追加してショートコードを追加します。


これでプロフィールを記事中の好きな場所に追加できます。
以上Cocoonで著作情報(プロフィール)を追加する方法でした。

コメント