前回アメブロにヘッダー画像を設置しました。
今回はヘッダー画像の下にグローバルナビ(ナビゲーションメニュー)を設置するカスタマイズです。グローバルナビを設置する事によって読んでもらいたい記事に誘導する事もできますし、訪問者への道案内的な使い方ができます。ちなみにこんなやつ。

グローバルナビに関してはアメブロカスタマイズ専科のまつもと様の記事で紹介されていたのでほとんど引用にはなりますが、ちょっとだけ位置調整等を追加して紹介しておきます。
CSSが編集できるデザイン(テンプレート)である事が前提なので、CSSデザイン用を使っていない方は事前に用意しておきます。
ナビゲーションメニュー設置の前準備
一応記事コンテンツの幅やサイドバーの幅のカスタマイズはしていない状態を前提として進めますが、アメブロの場合初期状態でブログの幅が1120pxあります。
設置する前にここにいくつのメニューを追加するかをまずは考えておき、設置するメニューのボタンの幅を計算しておく必要があります。
メニューボタンは4つか5つがおすすめです。
■4つのメニューを付ける場合
1120pxの幅に4つのメニューボタンをつけるので1120÷4=280px。つまりボタンの幅は280pxと覚えておきます。
■5つのメニューを付ける場合
1120pxの幅に5つのメニューボタンを付けるので1120÷5=224px。つまりボタンの幅は224pxと覚えておきます。
計算ができたらその数値を覚えておいて、グローバルナビを設置していきます。
グローバルナビ設置の手順
まずはアメブロの「マイページ」⇒「ブログ管理」⇒「設定・管理」⇒「フリースペースの編集」をクリック。

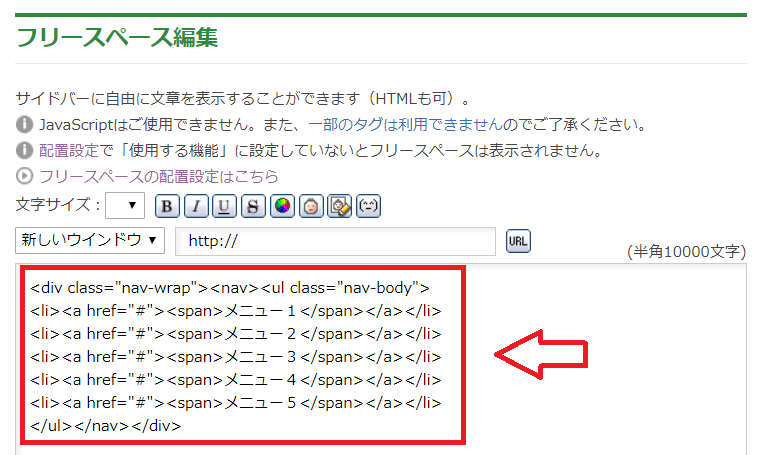
フリースペースに次の記述をします。
<div class="nav-wrap"><nav><ul class="nav-body"> <li><a href="#"><span>メニュー1</span></a></li> <li><a href="#"><span>メニュー2</span></a></li> <li><a href="#"><span>メニュー3</span></a></li> <li><a href="#"><span>メニュー4</span></a></li> <li><a href="#"><span>メニュー5</span></a></li> </ul></nav></div>
「#」の文字の所にはボタンクリック時にジャンプするページのURLを(#を消して)書き込んで下さい。それから「メニュー1」から「メニュー5」には、そのボタンに表示する文字(テキスト)を記入します。

一応メニューを5つ書いておきましたが同じように「li」と「/li」で囲んで追加してもOKです。4つのメニューボタンを設置する場合は1つ減らしておく事。最初に決めたボタンの数に調整して下さい。
メニューを何にするか決まっていない場合はとりあえず上記コードを追加しておいて設置が完了してから考えてもいいです。記述できたら「保存」。「保存」を忘れないように。
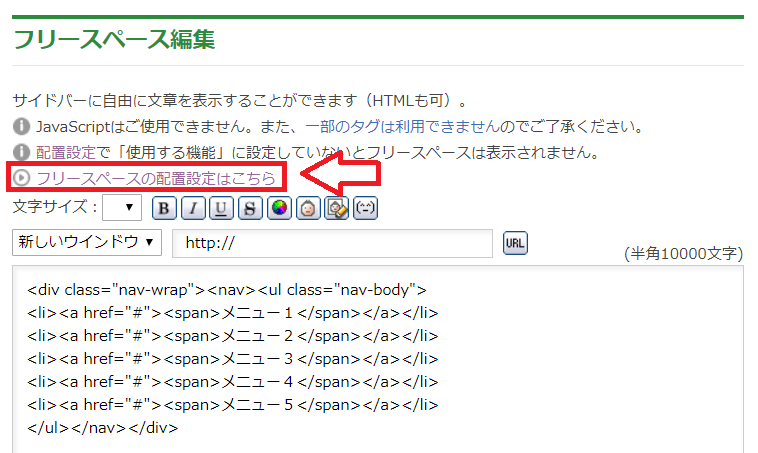
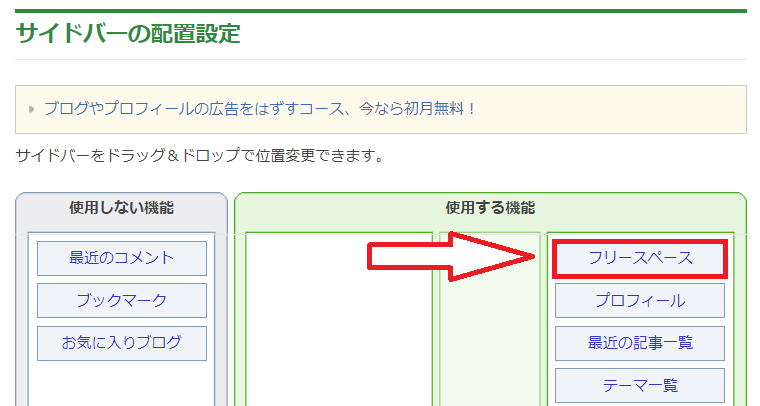
それから「フリースペースの配置設定はこちら」というリンクをクリックしてサイドバーの適当な位置に配置しておきます。


配置ができたらここでも「保存」を忘れないように。
CSSを編集してヘッダー下にナビを設置する
ここまでの状態ではまだサイドバーに縦にメニューが並んでいる状態なのでこれをヘッダー下に移動して、メニューを横並びにして配置していきます。
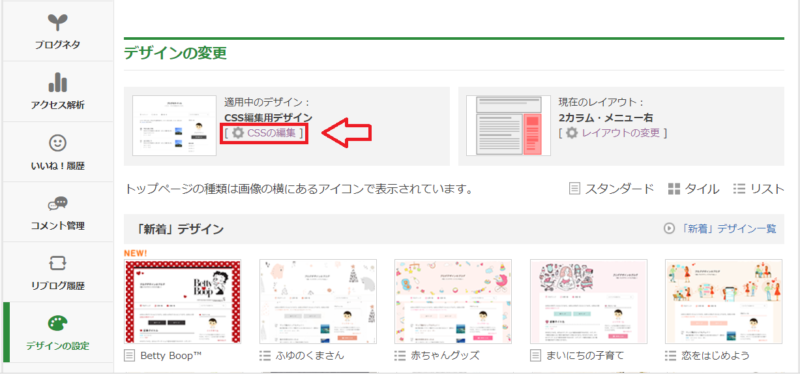
アメブロのマイページから「ブログ管理」⇒「デザイン設定」⇒「CSSの編集」をクリック。

CSSの一番下に次のコードを追加します。
/* グローバルメニュー(共通) */
.nav-wrap {
position: absolute;
margin: 0;
padding: 0;
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubA .nav-wrap,
.skin-columnE .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubB .nav-wrap {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubB .nav-wrap {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .nav-wrap {
left: auto;
right: -360px;
}
.nav-body {
margin: 0;
padding: 0;
}
.nav-body:after {
display: block;
clear: both;
content: ".";
height: 0;
visibility: hidden;
}
.nav-body>br {
display: none;
}
.nav-body li {
display: block;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.nav-body li a {
display: block;
text-decoration: none;
}
.nav-body {
width: 1120px; /* メニューバー横幅 */
background: #FFFFFF; /* メニューバー全体の背景色 */
}
.nav-body li a {
width: 224px; /* ボタンの横幅(ボタン5つの場合) */
line-height: 50px; /* ボタンの高さ */
color: #ffffff; /* 文字の色 */
background: #1F5E73; /* ボタンの色 */
font-weight: bold; /* ナビの文字を太字に */
}
/* 標準ナビの上にグローバルメニューを表示 */
.skin-bgHeader {
padding-bottom: 50px; /* メニューバーの表示場所確保 */
}
.nav-wrap {
top: -165px; /* メニューバーの上下位置調整 */
}
ボタンの横幅5つの場合の数値です。ボタン4つにする場合は最初に計算したボタンの幅(280px)にしておいて下さい。
また文字色や背景色は好きな色に変更しておいて下さい。
以上でアメブロにグローバルナビ設置は完了です。

コメント
すいません。何度設定してもナビゲーションバーが右端の方へずれて表示されてしまいます。
プロフィール画像の上から始まっている感じです。
どこをいじればいいのかわからなくて…これで半日潰れちゃった><
ご教示宜しくお願いします。
うどんこ様
コメントありがとうございます。原因として考えられるのはスタイルシートCSSでの記述ミスだと思うのですが、ナビのコード以外のコードが原因の場合もあるので、もし良かったらブログのURLを教えてもらえると助かります。コメント公開時にはURLは削除しますので、どうぞよろしくお願い致します。
なかなか四苦八苦しましたが、なんとかはずすことができました。
文字を表示できない状態にしていたのに気づかなくて、ヘッダーが真っ白になってあせりました。
ありがとうございます。
またなにかありましたらご相談させてくださいね
結月様
反映されて良かったです。また何か分からない部分があればコメント下さいませ。今後もどうぞよろしくお願い致します。
しげぞうさん。お忙しい中ありがとうございます。
教えていただいたとおり、ブログデザインヘッダ・背景用画像の追加 のところを削除し、
/* (3-2) ブログヘッダー
——————————————–*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{
width: 980px;
height: 300px;}/* ←ブログヘッダーに背景画像を敷きたいとき */
このようにしたのですが、はずれません。
300px を 150 にしても変わりませんでした。
なにが悪いのでしょうか。困っています。
教えてください
しげぞうさん お久しぶりです。
またブログについて質問させてください。
今使っているヘッダーはまるごとはめ込んだものなのですが、ブログタイトルを変えるため外してしまおうと思います。
グローバルナビも外そうと思っています。
その場合、どのような手順で外したらいいのでしょうか。
教えてください。
よろしくお願いいたします
結月様
久しぶりですね!コメントありがとうございます。早速ですが、まずはCSSの記述を全部コピーしてWindowsなどのメモ帳に貼り付けて保存しておいて下さい。失敗しても元に戻せるようにしておくと良いと思います。
ヘッダー画像に関してですが、CSSに追加しているコードを探して削除もしくは変更をしますが、似たような記述があるかもしれませんので、確認して下さい。現在使用されているヘッダー画像のURLの末尾は「●●●●-k-shiro1403699365222.jpg」みたいなURLになっていると思います。これを探してみるといいかもしれません。
.skinHeaderArea { background-image: url(画像のURL); /* 削除 */ background-repeat: no-repeat; /* 削除 */ background-position: center top; /* 削除 */ width: 980px; /* ヘッダーの幅(変更なし) */ height: 300px; /* ヘッダーの高さ(変更する) */ }「削除」と書いている部分は削除して下さい。変更するのはヘッダーの高さです。今、設置しているヘッダーの高さが300pxになってますので、150pxくらいにして様子を見てから数値を変更し調整すると良いと思います。
後、グローバルナビを外す場合には「フリースペース」に追加した記述(それぞれの記事のURL)を全部削除します。その後CSSに追加したナビのCSSを全部削除すればOKです。グローバルナビの設置用コードにはコメント(グローバルナビ設置みたいな)が書いてあると思いますのでそれで探して削除してみて下さい。
また何か分からない部分があればコメント下さいませ。
しげぞうさん!!
ありがとうございました!!
すべてご指示いただいた通りにやってみたら、一発で大成功でした( ´▽`)
ここ数日悩んでいたのはなんだったの〜〜〜と、嬉し泣き(T T)
素敵すぎます♪
一箇所だけ、これはおそらく私のやり方がおかしかったのだと思うのですが、
設置できたナビ画像の上に、もともとの文字が重なって表示されてしまい、
CSSの 「位置・サイズ調整」内にあるfont-sizeを、
無謀にも0pxにしてみたりしたのですが…消えず(汗)
結局、たまたま検索した方法で、
font-size:12px; /* ボタンの文字サイズ */
の下に、
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
を入れたら、文字が消えてスッキリしました(^ ^)!
ほんとうにご丁寧に教えていただきありがとうございました!!
今後ともよろしくお願いいたします。
>アイコ様
報告ありがとうございます!よかった!反映されて自分の事のように嬉しいです。今回は私も1つ勉強になりました。ブログも見せて頂きましたが、画像の使い方がすごくスタイリッシュでいい感じですね!こんな感じになるなら私も別のブログでやってみようかと思っています(笑)。また何かあればコメント下さい。私も勉強しながら必要であれば新しく記事を作成したり、既存の記事を修正していきますのでどうぞよろしくお願い致します。
しげぞうさん!
早々に検証していただけるとのこと、ありがとうございます!
お時間、ご無理のない範囲で結構です(> <)!
どうぞよろしくお願いいたします。
>アイコ様
お待たせしました。アメブロのナビで個別の画像設定ですが、一応やってみました。現時点のCSSなどはメモ帳にコピペしておき、いつでも元に戻せるようにしておいてから試して見てください。
※事前に利用する画像はアップロードしておいてそれぞれのパス(画像URL)をメモ帳などに貼り付けておきます。
まずはとりあえず記事通りに通常のナビを設置するコードを追加して下さい。追加できてブログの表示を確認してナビが表示されていることを確認しておいて下さい。
確認できたらフリースペースに追加したコードを少し書き換えます。1つ1つの「li」タグに対してそれぞれクラス名を個別に付けます。こんな感じに変更して下さい。
これで一度「保存」しておきます。
続いて今度はスタイルシート(CSS)の最後にそれぞれのクラス名に対応した画像パスを入れていきます。
/* 通常時の画像 */ .menu1 a{ background-image:url(http://●●) !important; /* 背景画像 */ background-repeat:no-repeat; /* 繰り返しなし */ } .menu2 a{ background-image:url(http://●●) !important; /* 背景画像 */ background-repeat:no-repeat; }こんな感じで実際は「.menu1」から「.menu5」までそれぞれURLの部分に画像パスを入れていきます。これが通常時に表示される画像です。もし上手く画像がはまらないという場合でも気にせず追加して下さい。後で対応策を書きます。
次にカーソルを載せた時の画像を設定していきます。スタイルシート(CSS)にさらに追加して下さい。
/* カーソルが乗った時の画像 */ .menu1 a:hover { background-image:url(●●) !important; /* 背景画像 */ background-repeat:no-repeat; } .menu2 a:hover { background-image:url(●●) !important; /* 背景画像 */ background-repeat:no-repeat; }これも先ほどと同じように「.menu1」から「.menu5」までそれぞれの画像パスを入れていきます。
以上できたら保存して表示を確認しておきます。
もし画像が上手くはまっていない(高さとか)という場合にはナビを設置した時の追加コード(CSS)に「height」を追加して下さい。この部分です。
#headerMenu ul.menu li a{ width:196px; /* ボタンの幅 */ line-height:90px; /* ボタンの高さ */ height:90px /* ここに追加 */ font-size:14px; /* ボタンの文字サイズ */ }高さが90pxという事だったので、ここの「line-height」と「height」をどちらも90pxにして下さい。
とりあえずこれで試してみて再度コメント頂けると助かります。よろしくお願い致します。
初めまして。グローバルナビについて、大変分かりやすく参考になります!!
質問なのですが、
メニュー1メニュー2メニュー3メニュー4メニュー5
上記のように「それぞれのボタンの幅も変えられる」ということは、
「画像もそれぞれメニュー1〜5によって割り当てることができる」ということでしょうか?
その場合のCSSはどのようになりますか?
各メニューに、それぞれ個別の画像(幅は196px 高さは90px 共通・リピートをしないでデザインは違うもの)を設置。
ロールオン時にも画像を変えたいので、合計10種類の画像を用意しているのですが、
CSSがわからず行き詰まっております。。(T ^ T)
よろしくお願いいたします!
>アイコ様
コメントありがとうございます。内容は了解しました。ちょっと検証してから再度返信しますね。明日は用事があるため返信は週明けになると思います。月曜か火曜には返信できると思いますのでもうしばらく待って頂けると助かります。どうぞよろしくお願い致します。