今回はアメブロのサイドバーのサイズについての説明とブログ全体の幅、サイドバーの幅を変更するカスタマイズを紹介していきます。
さて、アメブロのサイドバーのサイズを知りたくてこのページに来たのであればおそらく「サイドバーの幅を変更したい」もしくは「サイドバーの幅を調べて画像や広告を設置したい」という事だと思います。
サイドバーの幅の変更や画像や広告の設置は簡単ですが、アメブロのサイドバーのサイズを変更する場合はいくつか大事な注意点があるので、それも紹介しておきます。
アメブロでは2カラムと3カラムの場合があるのでそれぞれ解説していきましょう。
アメブロのサイドバーのサイズ
まず初めにアメブロのサイドバーのサイズについて説明しておきます。
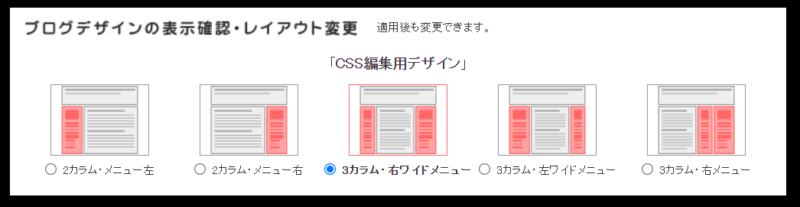
アフィリエイトでサイドバーに広告(バナー)や画像などのコンテンツを貼り付ける前にアメブロのサイドバーのサイズを知っておく事は重要ですよね。アメブロのブログのレイアウトのデザインは5種類。

この5種類は2カラムか3カラムに分けられます。
- 2カラムの場合はサイドバーのサイズは300px。
- 3カラムの場合は広い方が300pxで、狭い方が180px。
サイドバーに画像や広告を設置する場合には必要になるので覚えておきましょう。
アメブロの幅を変更する手順と注意点
先にアメブロのサイドバーのサイズを変更する時の注意点を紹介しておきます。
アメブロのサイドバー(3カラムの場合は太い方のサイドバー)では幾つか注意点があります。
アメブロの新デザインで、上記の方法で太いサイドバーを細くすると、いくつか問題が発生します。アメブロの新デザインのサイドバーに表示される画像広告は、横幅が300ピクセルあります。なので、それよりも狭くしてしまうと広告の一部を隠してしまうことになってしまいますが、これは明らかに規約に違反します。規約に違反しないためには、広告非表示の有料オプション(現時点で月額980円)に申し込む必要がありそうです。
また、太いサイドバーに「プロフィール」「カレンダー」「ブログ内検索」などを配置してある場合、これらは横幅が300ピクセルであることを前提としてデザインされているため、そもままでは表示が崩れた状態になってしまいます。
という事なので広告が表示されているサイドバーの幅を初期状態(300px)より狭くするようなカスタマイズは避けましょう。
ブログの幅を決める
さて、アメブロのブログの幅を変更していく手順を紹介していきますが、ブログを構成している部分を再度ざっくり説明しておきます。例として初期状態の3カラムを見てみると分かりやすいです。
- 全体の幅:980px
- サイドバー(太い方):300px
- サイドバー(細い方):180px
- メインコンテンツ(記事本文の部分):470px
この要素を覚えておきます。

ここで1度全部足し算してみると、「サイドバー(太い方):300px」+「サイドバー(細い方):180px」+「メインコンテンツ:470px」を足し算すると950pxになる。全体の幅が980pxだから30px計算が合わないですよね。
この余った30pxはメインコンテンツと左右のサイドバーとの余白に使われています(15pxずつ)。この部分をよく覚えておく事。
ここまで理解できたら2カラムでも3カラムでも全体の幅、サイドバーの幅、それから余白をどうするのか自分で決めます。それぞれの要素の合計が全体の幅になるように計算しておいて下さい。
サイドバーの幅+メインコンテンツ+余白=全体の幅
2カラムの場合は余白は1つですし、3カラムの場合は余白は2箇所ですね。
ブログの幅を変更する 3カラムの場合
それでは実際に3カラムの場合を解説します。3カラムの場合必要になるのは次の5つの数字です。
- 全体の幅
- サイドバー(太い方)の幅
- サイドバー(細い方)の幅
- メインコンテンツの幅(記事本文の部分)
- メインコンテンツ+サイドバー(太い方)の合計(余白1つを含む)
5番目に書いた「メインコンテンツ+サイドバーの合計(余白を1つ含む)」というのはこの部分ね。

ちょっとややこしいですが、この5番目の数値を書く事でもう一方の余白の広さも決まるという事。
それでは実際にCSSの一番下に次のコードを追加して自分の数値に置き換えてやってみましょう。
.skinHeaderArea,.skinContentsArea{
width: 1000px; /* ①全体の幅 */
}
.columnA .skinSubA,.columnB .skinSubA,
.columnC .skinSubA,.columnD .skinSubA,
.columnE .skinSubA{
width: 300px; /* サイドバー(太い方)の横幅 */
}
.columnC .skinSubB,.columnD .skinSubB,
.columnE .skinSubB{
width: 200px; /* サイドバー(細い方)の横幅 */
}
.columnC .skinMainArea,.columnD .skinMainArea,
.columnE .skinMainArea{
width: 470px; /* メインコンテンツの横幅 */
}
.columnC .layouutContentsA,.columnD .layouutContentsA {
width: 785px; /* ⑥メイン+サイドバー(太い方)を囲う領域 */
}
ここでは全体の幅を20px増やして増やした分をサイドバー(細い方)にプラスしてみました。
ブログの幅を変更する 2カラムの場合
2カラムの初期状態ではこのような数値になっています。
- 全体の幅:980px
- サイドバーの幅:300px
- メインコンテンツ(記事本文の部分):665px
- メインとサイドバーの間の余白:15px
2カラムのブログの幅を変更場合に必要になるのは次の3つの数値です。
- 全体の幅
- サイドバーの幅
- メインコンテンツの幅(記事本文の部分)
2カラムの場合はこの3つを書けば自動的に残りが余白になります。
それでは実際にCSSの一番下に次のコードを記述。
.skinHeaderArea,.skinContentsArea{
width: 1000px; /* 全体の幅 */
}
.columnA .skinSubA,.columnB .skinSubA,
.columnC .skinSubA,.columnD .skinSubA,
.columnE .skinSubA{
width: 300px; /* サイドバーの横幅 */
}
.columnA .skinMainArea,.columnB .skinMainArea{
width: 685px; /* メインコンテンツの横幅 */
}
ここでは全体の幅を20px増やして増やした分をメインコンテンツに足して広げてみました。
以上がアメブロのブログの幅を変更するカスタマイズです。自分で好きな幅に調整してみて下さい。

コメント