今回はアメブロのフォント、文字の大きさ、文字の色、それから行間(行の高さ)を変更するカスタマイズです。ついでにリンクの色や装飾も変更していきます。
この部分を変更するだけでも見た目も変わりますし文字も非常に読みやすくなります。
この部分はどのブログでも必須のカスタマイズです。最初に元の状態でブログを表示しておき、カスタマイズ後のページと比べてみるとその違いがはっきり分かると思います。
※CSS編集用のデザインを選んでいる方だけカスタマイズ可能です。
アメブロのフォントや文字の大きさ、行間を変更する
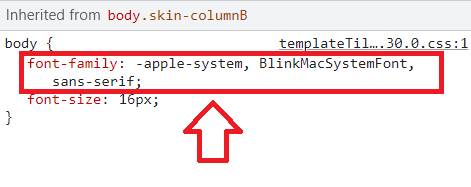
アメブロの初期状態でのフォント設定は以下のようになってます。

アメブロの初期状態のフォント⇒「-apple-system, BlinkMacSystemFont, sans-serif」
流行りのフォントやおすすめのフォントは時間と共に変わりますので、使いたいフォントを調べておいてください。
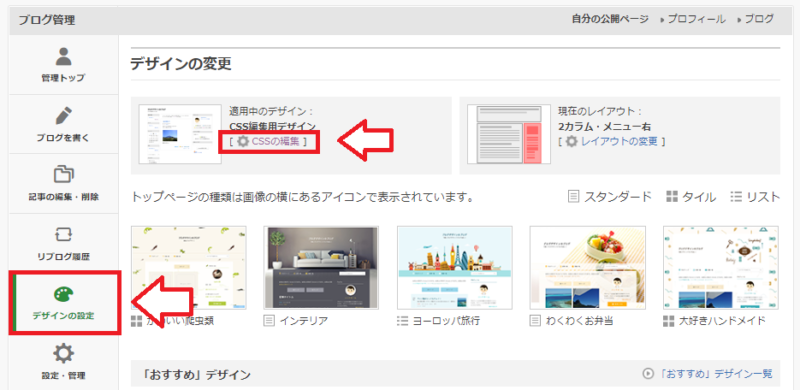
アメブロのマイページから「ブログ管理」⇒「デザイン設定」⇒「CSSの編集」をクリック。

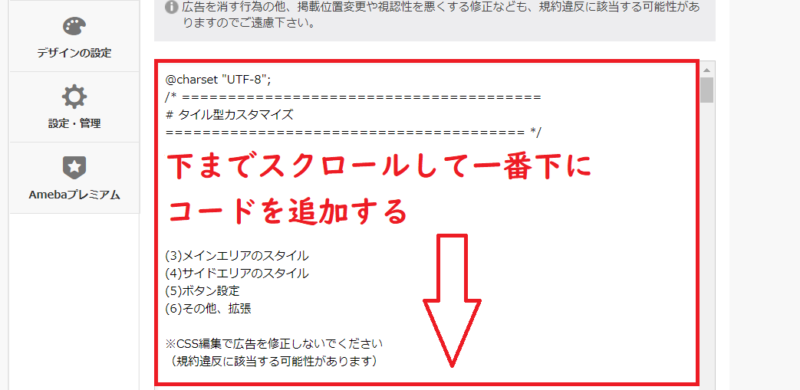
CSSのコードが並んでいる部分を一番下にスクロールして以下コードを追加します。

↓追加するコード。
/* フォント */
body{
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", "YuGothic", -apple-system, BlinkMacSystemFont, sans-serif;
font-size:17px; /* 文字の大きさ */
color:#222; /* 文字の色 */
line-height:1.75; /* 行間の調整 */
}
フォントは沢山記述してみましたが、これはウィンドウズやMac等各デバイスで使えるフォントが違うため、それぞれに適応できるフォントを記述してあります。
リンクの色を変更したりアンダーラインを入れるカスタマイズ
続きましてアメブロのリンクの色を変更したり、太字にしたり、アンダーラインを入れたりするカスタマイズを解説していきます。
記事内で色々なカラーを使っている人は特にこの部分が大事。訪問者にリンクがリンクとして認識されていないとクリックもされません。
そのため、私の場合はリンクの色を青色、太字にしてさらにアンダーラインを入れてリンクとして認識されるようにカスタマイズしています。
リンクのカスタマイズの基本
リンクの色を変更する時に覚えておきたいのが次の点です。
- 普通のリンクの色
- カーソルが乗ったときの色
- 訪問済みの色
この3箇所を別々に記述する必要がありますので、先に知っておいてそれぞれのカラーを変更していく事をおすすめします。
リンクの色や装飾を変更するカスタマイズ
CSSの一番下に次のコードを追加します。
/* 通常のリンク */
.skin-entryBody a:link{
color:#0066cc;
font-weight:bold;
text-decoration: underline;}
/*訪問済みのリンクの色*/
.skin-entryBody a:visited{color:#0066cc;}
/*カーソルがのっている時のリンクの色*/
.skin-entryBody a:hover{color:#7a8285;}
色は好きな色のカラーコードに変更して使って下さい。それから「font-weight:bold」が太字にする記述で「text-decoration:underline」がリンク部分にアンダーラインを入れる仕様になっていますので、この太字やアンダーラインが不要であればこの部分の記述を削除して下さい。
以上アメブロのフォントや文字の大きさ、リンクの色などを変更するカスタマイズでした。

コメント
しげぞう様
こんにちは!
いつも本当にありがとうございました。
しげぞう様が???って事は私には無理ですね!
サックと諦める事にします。
見てくれただけでも有難い!ありがとうございました!
ちょっとホームページ内で聞いてみることにします。
運よく教えてくれる人がいて解決したらお知らせします!
冷たすぎる天候の冬であちこち大変だし
インフルエンザや風邪も!
ご自愛くださいね。
しげぞう様
こんにちは!
明けましておめでとうございます。 おっそ!
私にだけは今年も宜しくされたくない感じの私です。
ご無沙汰をしています。
Ameba Ownd のサイトなのですが
グローバルナビゲーションでアルファベット表記の文字色が薄すぎて・・・
ひらがな・漢字は問題ないのです。
検証をしても私には手に負えなさそうです。
ご教授頂けると幸せます。
宜しくお願いします。
Okinagatarashi様
あけましておめでとうございます。サイト見てみたんですが、これはちょっとよく分かりませんでした。なぜ1つ飛ばしに薄くなっているのか?日本語だから?それとも全部英語だと色変わる?テーマの仕様?という部分がよく分かりません。ちょっとあれこれやってみましたが、ナビの文字色を統一したりするのも上手くいきませんね。ナゼダロウ?参考にならずすみません。