今回はアメブロにヘッダー画像を使う方法と設置したヘッダー画像をクリックしてトップページへ行けるようにリンクを設置していきます。
アメブロのヘッダー画像を変更できるのは「カスタム可能」なデザインだけです。

それ以外のデザインだとヘッダー画像の変更はできないので注意。
アメブロのヘッダーのサイズは?
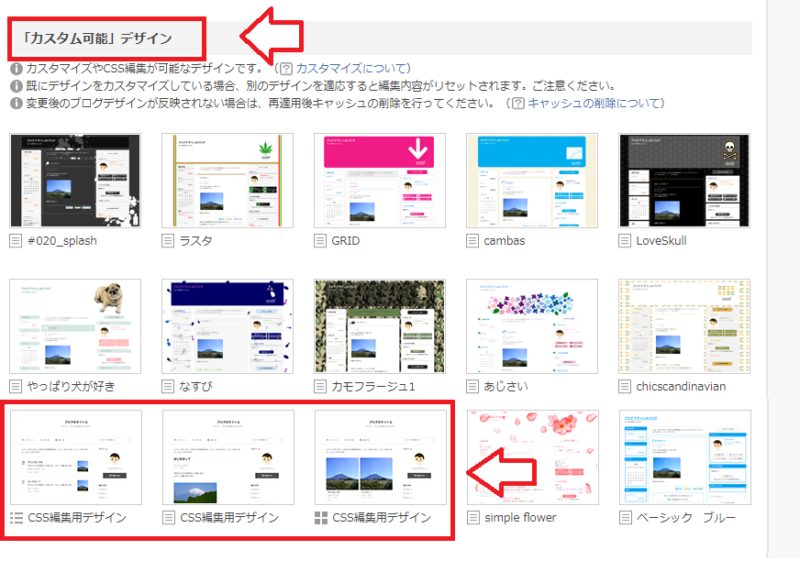
アメブロの「カスタム可能」デザインの中には2種類のテンプレートがあります。
「CSS編集用デザイン」とそれ以外(簡単カスタマイズ)のデザインでそれぞれヘッダーのサイズが違います。
↓CSS編集用デザイン

■CSS編集用デザイン(ヘッダー以外もカスタム可能なデザイン)
⇒ヘッダーサイズ(最大)は幅が1120pxで高さが400px。
■簡単カスタマイズ:(ヘッダー・タイトル・背景のみ変更可能なデザイン)
⇒ヘッダーサイズ(最大)は幅が980pxで高さが300px。
上記のような違いがあるのでそれぞれのサイズに合わせたヘッダーを用意してください。
ヘッダー画像の高さは高いほどコンテンツまでの距離は遠くなるので、バランスを考えて画像を用意してください。
画像がない場合はフリー素材で探してもいいですし自分で撮影した画像でも大丈夫です。
ヘッダー画像を用意してない方・自分でデザインできない方
ヘッダー画像を用意してない方、デザインがうまくできない方は「ココナラ![]() 」で依頼すると専門家の方にヘッダーの作成依頼できます(1,500円くらい~)。
」で依頼すると専門家の方にヘッダーの作成依頼できます(1,500円くらい~)。
ココナラはいろんな専門家にネットで仕事を依頼できるスキルマーケットです。
依頼する場合はヘッダーにブログタイトルも入れて作ってもらうのがデザインが統一されるのでおすすめです。
それぞれ作成者の評価なども見れますので「アメブロ ヘッダー」で検索してみてください。

ヘッダー画像を設置する手順(CSS編集用デザインの場合)
まずブログの幅のサイズの画像を用意したら画像をアップロードしていきます。
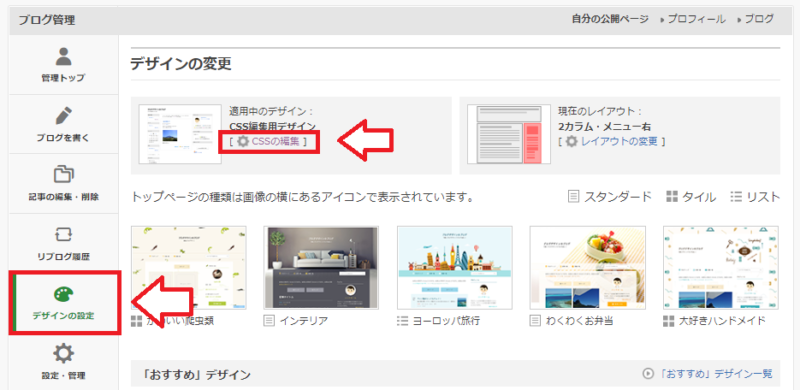
アメブロのマイページから「ブログ管理」⇒「デザイン設定」⇒「CSSの編集」をクリック。

CSS編集のページに「ブログデザインヘッダ・背景用画像の追加」という項目があるのでここで「参照」をクリックしてファイルを選択し「アップロード」をクリック。

アップロードすると「この画像のパス」とかかれたURLが表示されているのでこれをコピーしてメモ帳等に貼り付けておきます。

「アップロードに失敗した可能性があります」と表示されてヘッダー画像がアップロードできない場合
画像のアップロードはgif、jpg、pngのみ、5枚(各1MB以内)までアップロード可能です。
「アップロードに失敗した可能性があります。更新を押して再度確認してください。」
と表示されている場合は、この1MBという制限が原因の可能性があります。
1MB以上の画像は画像を圧縮してくれるサイト「tinypng」などで軽量化してください。
軽量化した画像をダウンロードして再度チャレンジしてみてください。
ヘッダーに画像を設置する
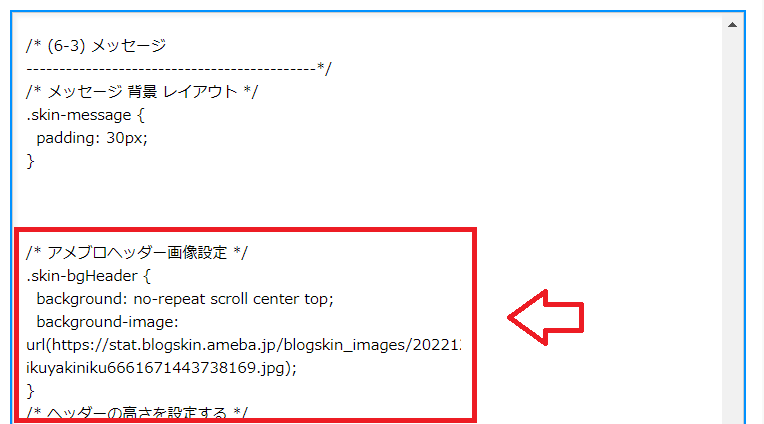
画像のパスをコピーしたらヘッダーを追加するコードを書きます。
/* アメブロヘッダー画像設定 */
.skin-bgHeader {
background: no-repeat scroll center top;
background-image: url(画像のパスURL);
}
/* ヘッダーの高さを設定する */
.skin-bgHeader a[href*="//ameblo.jp/"] {
height: 300px;
}
/* ブログタイトルと説明文を非表示にする */
.skin-headerTitle {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
.skinDescriptionArea {
display: none;
}
/* ヘッダーの背景色 */
.skin-bgHeader {
background-color: fff;
}
「画像のパスURL」という文字を消して()の中に先ほどの画像のパスURLを貼り付けてください。
ここの「height:300px」はヘッダー画像の高さです。お好みで変更して下さい。
完成したコードはCSS編集ページの一番下(最後)に貼り付けます。

こんな感じになりました。

ちなみにヘッダーの背景色というのは赤枠で囲んだこの部分です。

以上でアメブロのヘッダー画像設置は完了です。
ヘッダー画像が表示されない場合
ヘッダーの画像を設定しても反映されない場合、考えられる原因は2つです。
- CSSに追加したコードが間違っている
- キャッシュ(以前のデータ)が残っている
まずは再読み込みして確認。
ダメなら違うデバイス(スマホ・PC)や違うブラウザで確認。それでも反映されていなければコードの記述ミスです。
違うデバイスやブラウザで反映されているならキャッシュが原因ですのでキャッシュを削除するか時間がたったら解決します。

コメント
お返事ありがとうございます。
何度かやり直しているうちに画像が表示されるようになりました。
ありがとうございました。
ここでまた、前回とは違う悩みで…
先にコメントされている「こま」さんと同じで、説明文が表示されたままになっています。
こちらを表示しない設定にする方法はありますでしょうか?
よろしくお願いいたします。
たんぽぽ様
返信ありがとうございます。スタイルシート(CSS)の最後に以下追加で説明文の非表示になると思います。
.skinDescriptionArea {display: none;
}
はじめまして。質問失礼いたします。
画像はアップロードされていますが、コードを記入しても画像が反映されません。
自分なりに考察した結果、アカウントの最後に数字が入っており、ファイル名との境目が、URL的に読み取れないのではないかと思い至りました。
例1 アカウントがabcdefg 写真のファイル名が1234567だったとすると「abcdefg1234567」というURLになるかと思います。
例2 アカウントがabcde12 写真のファイルが1234567だったとすると「abcde121234567」というURLになるかと思います。
この時、例2の場合、abcdeまでがアカウント121234567がファイル名と認識してしまうのでは?と思い至りました。
これを回避する方法はありますでしょうか?
よろしくお願いいたします
たんぽぽ様
コメントありがとうございます。
確認事項として、
1.画像のURLを間違って挿入していないか?
2.キャッシュをクリアしても反映されないか?
上記2点確認してみてください。キャッシュクリアは「Ctrl」と「F5」を一緒に押してページをリロードしてみてください。
または別のブラウザで確認してみて反映されていないか再度確認をお願いします。
こんにちは。はじめまして。
この度は、大変丁寧な解説を頂きありがとうございます!
早速、利用させて頂いたのですが、説明文の文字が表示されてしまいます…(タイトルは消えています) 両方を消す方法、または文字の場所や色を買える方法はありそうでしょうか。
また、CSS変更可能なデザインを選んでいるのですが、ブログ全体のhtml編集可能なページ(タグを仕込んだりしたい)が見当たりません…そういう仕様なのかご存知でしたらご教示いただけたら大変幸いです…
しげぞうさん、分かりやすい説明ありがとうございます。
やってみます!
はじめまして。
ヘッダーを用意しいざ、編集しようと思ったら
;アメブロのマイページから「ブログ管理」⇒「デザイン設定」⇒「CSSの編集」をクリック。
↓
マイページで「cssの編集」の文字がありません。
私のパソコンではヘッダーを変更することはできないのでしょうか?
hanako様
コメントありがとうございます。
記事の冒頭にも書いていますが、アメブロのヘッダー画像を変更できるのは「カスタム可能」なデザインだけですので、それ以外のデザイン(テンプレート)を選択している場合はカスタム可能なデザインを選択してからヘッダーの変更をしてみてください。
https://affiliate150.com/ameblo-template