今回は超初心者のためにカスタマイズする時のスタイルシート(CSS)の記述する場所を解説しておきます。一般的にカスタマイズする場合には既に記述されているCSSの内容を書き直すかCSSの記述を追加するかの2通りがあります。
内容を書き直してもいいのですが、元に戻したいという場合に元の記述を忘れてしまう事もよくあるのでcssを追加する方法をおすすめします。
CSSの場合は同じ記述が2回あっても下に書いた記述が優先されるのでカスタマイズしたいCSSのコードを一番下にどんどん追加して行けばそれが優先されます。そのため、この方法がおすすめです。
アメブロのCSS記述の基本
これからアメブロのカスタマイズの記事を書いていきますが、CSSを記述する場所を最初に説明しておきます。
CSS編集用のデザインを選択してない方は先にCSS編集できるデザインを選択しておく必要があります。
前述したようにカスタマイズしたいコードをCSSの一番下に追加するやり方です。
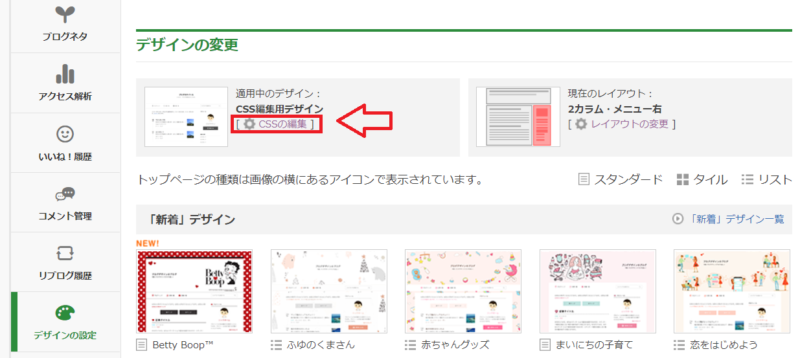
アメブロの「マイページ」⇒「ブログ管理」⇒「デザインの設定」⇒「CSSの編集」をクリック。

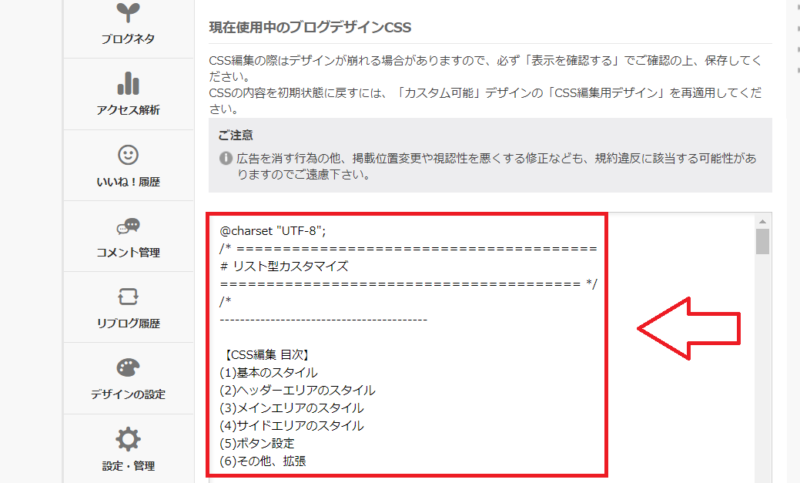
クリックするとCSSを編集する画面があります。

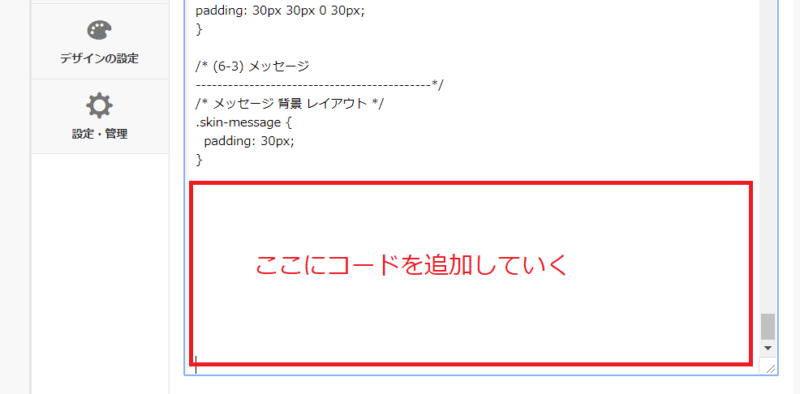
この赤枠で囲った部分を一番下までスクロールしていき、一番下にカスタマイズするコードを追加していく事になります。

これが基本的な部分です。これからカスタマイズの記事で紹介するコードはここにどんどん追加していきましょう。
それで気に入らない場合は追加したコードを削除すればいいだけなので元に戻すのが簡単です。コレだけ覚えておきましょう。
次回は早速実践です。アメブロの文字をずっと読みやすくするカスタマイズをしていきましょう。

コメント