今回はスマートフォンのアプリを紹介する時に便利な無料ツール「アプリーチ」について書いていきます。
アプリーチを使うとAndroidとiPhone両方のアプリを一発で紹介できますし、リンクをアフィリンクに差し替えればアフィリエイトリンクにもなります。
↓こんな感じのリンクを作成する事ができます。
スマホアプリのアフィリエイトをするのであれば事前にスマホアプリ案件の多いASPへの無料の会員登録をしておいて下さい(1つのサイトで複数のASP登録もOKです)。
私の場合はアプリ紹介用のASPとして「adcrops」「GAMEFEAT for Web」「Smart-C」「Zucks」の4つ登録して使っているのですが、面倒ならアプリの案件の広告数が一番多い「Smart-C」の登録だけでOKです。
登録が済んでない方は先に無料会員登録をしておいて下さい。
■Smart-C
⇒https://smart-c.jp/
アプリーチの使い方と注意点
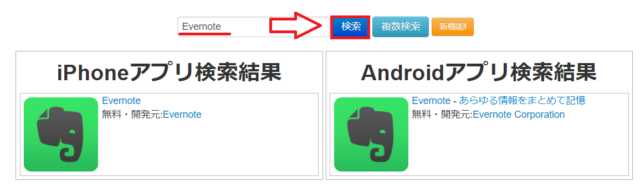
早速使い方。
使い方は簡単で検索窓からアプリを検索すればOK。

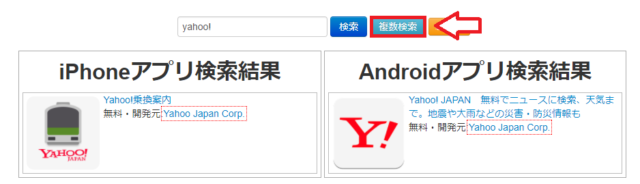
左右のアプリが違うものを表示される場合
注意点ですが、例えば「yahoo!」で検索してみると以下のように左右で違うアプリが表示される場合があります。左右が揃わない時は「複数
検索」をクリック。

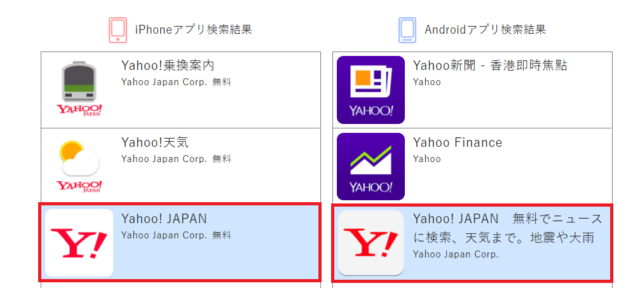
紹介したいアプリを選択します。同じものになるように。

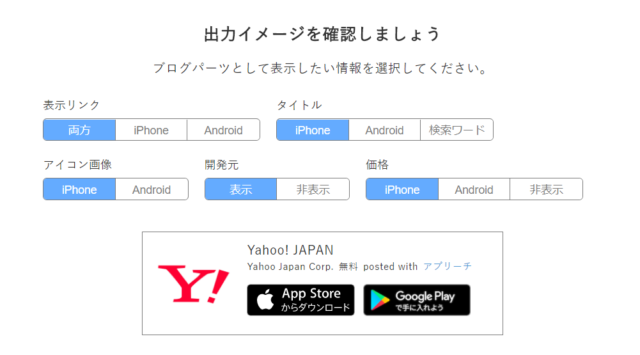
選択できたら下の方にスクロールするとプレビューが表示されてます。「両方のアプリ」をクリックしてiPhone、Androidのボタンが並ぶようにします。

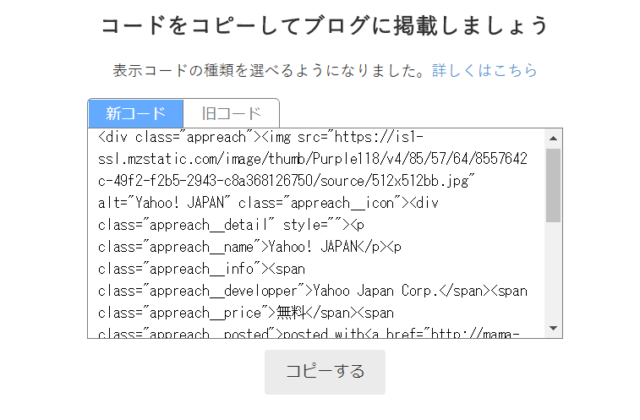
下にコードが生成されているのでこれをサイトなどに貼り付ければ完成(テキストエディタ)。

新・旧コードが選択できるようになってます。CSSでカスタマイズしたいって方は新コード。CSSは良く分からないって方は旧コードでOKです。
新コードはCSSが付属してないので、自分でスタイルシートにCSSを追加する必要があります。良く分からないって方は旧コードでも良いかもしれません。
新コードの場合CSSに基本のスタイルコードだけ追加して整えておく必要があります(旧コードでは不要です)。
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
新コードを使う場合は上記コードをCSSをに追加したらOKです。
アプリ紹介で報酬を得るにはコードの差し替えが必要
スマホのアプリの中にはサイトなどで紹介し、使ってもらう事で報酬がもらえる物がかなり多くあります。
なので紹介したいアプリで報酬が発生する可能があるのですが、その場合はアプリーチのアプリの部分のコードを自分のアフィリエイトリンクに入れ替える必要があります。
とりあえずSmart-Cを使って具体的なリンク作成をやってみます。
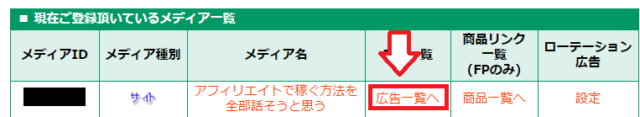
ログインしたらアプリを紹介したいメディア(サイト)の「広告一覧」の部分をクリック。

まずはどんなアプリ案件があって、どれくらいの報酬になるのか?一覧で見れるので確認してみると良いです。

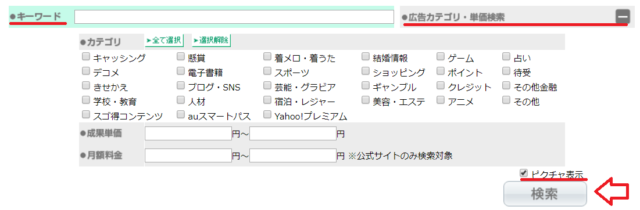
この広告の一覧ページでは「キーワード」で検索もできますし、カテゴリー検索もできます。ピクチャ表示にチェック入れるとそれぞれのサンプル画像もでます。

それから成果地点で絞込みもできます。

紹介したいアプリが決まったら広告名をクリック。

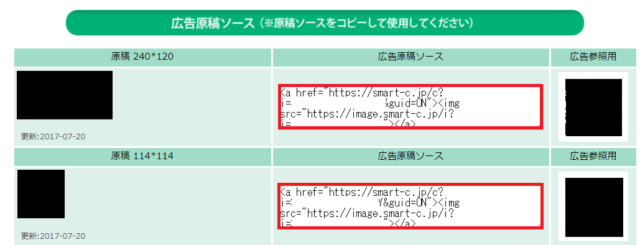
次のページで成果条件や報酬金額を確認。下の方に広告コードも表示されてます。バナーもしくはテキスト、サイズを選べますが、今回はテキストでリンクコードをコピーしておきます。

アプリのリンクをアフィリエトリンクに差し替え
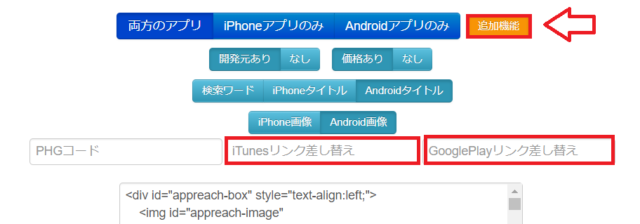
アプリーチのページで「追加機能」をクリックして、「iTunesリンク差し替え」と「Google Playリンク差し替え」の部分に自分のリンクに差し替えればOKです。

smart-Cから取得するアフィリエトリンクはテキストリンクでOKです。AndroidもiPhoneも両方対応しているリンクがほとんどかと思います。
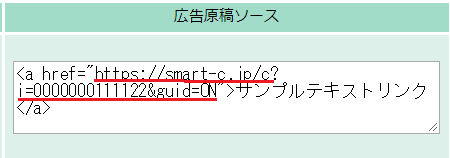
テキストリンクのaタグの部分「https://smart-c ~ =ON」のところまでをコピーしリンクを差し替えの部分に貼り付けしてEnter
。

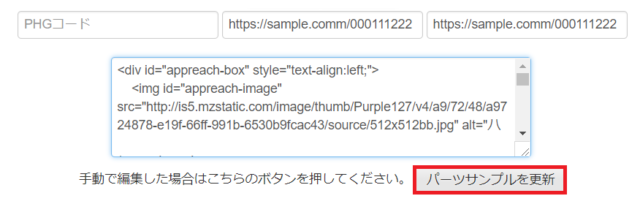
念のため下の「パーツサンプルを更新」もクリックしておいてからコードを取得します。

差し替えのURLを貼り付けてからEnterを押すとコード内のリンクが変わります。
一応最初だけきちんとリンクが差し替えられているかコード内を確認すると安心です。
Android用(Google Play)リンク:「a id=”appreach-gplay” href=”差し替えたアフィリンク”」
iPhone用(iTunes)リンク:「a id=”appreach-itunes” href=”差し替えたアフィリンク”」
という感じで差し替えたリンクが入ってればOKです。
後は取得したコードをサイトなどに貼り付けるだけでOKです。
smart-Cのリンクだと終了した広告がクリックされた場合、発行者様管理画面TOPに【クリックの発生したメディア名_広告名】の順で表示されますので分かりやすいです。案件も多いです。
■Smart-C
⇒https://smart-c.jp/
アプリーチのカスタマイズ
アプリーチはそのままでも使えるのですが、私は若干カスタマイズしてます。
新コードの場合は上記で紹介したコードを追加しておけばとりあえず無難なスタイルになります。
個人的に若干下に余白がない事と枠線の色くらいは変えたいなと思ったので以下コードを追加して変更しました。
※新コードを使っている場合
.appreach {
margin-bottom:20px; /* 下に余白 */
border: 1px solid #ddd !important; /* 枠線の太さと色 */
}
旧コードの場合は枠線を追加するカスタマイズ
旧コードの場合は枠線がないのと2つのボタンの間をもう少し広くしたかったので若干CSSを追加しました。
CSSは下に書いたもの(後から書いたもの)が優先的に反映されるので、CSSの一番下に追加していけばOKです。
※枠線を付けてボタンの感覚を若干広げる(旧コードを使う場合)。
#appreach-box {
border: 1px solid #ddd; /* 枠線の太さと色 */
margin: 2em 0; /* 枠線の外側の上下の余白 */
background-color: #fff; /* 背景色変更はここ */
padding:10px; /* 枠線内の余白(任意で) */
border-radius: 5px; /* 角を丸く */
-webkit-border-radius: 5px; /* Safari,Google Chrome用 */
-moz-border-radius: 5px;
}
#appreach-box p {
display: none;
}
#appreach-itunes-link {
margin-right: 10px; /* ボタン間の余白(任意で) */
}
#appreach-appname {
color: #333; /* アプリ名の部分の文字色 */
}
#appreach-developer {
color: #333; /* 開発元の部分の文字色 */
}
div#appreach-price {
color: #333; /* 価格の部分の文字色 */
}
#appreach-developerurl {
color: #0066cc; /* 開発元リンク部分の色 */
}
.appreach-powered a {
color: #0066cc !important; /* アプリーチリンク部分の色 */
}
という感じです。最後のアプリーチリンクのCSS部分の所に「!important」って付けてますが、変更が反映されない部分にはこの「!important」付けると優先されるので反映されるかと思います。
以上アプリーチの使い方とカスタマイズでした。
■Smart-C
⇒https://smart-c.jp/



コメント