Twitter(X)では自分のツイートや他人のツイートを記事内に埋め込んで紹介する事ができます。
商品紹介の口コミなどにも使えるので便利な機能です。
今回はこの記事内にTwitterのツイート(ポスト)を埋め込む方法について紹介していきます。
※WordPressだけでなく、無料ブログなどでも同じ方法で埋め込みできます。
ツイート(ポスト)を記事内に表示する方法
まずはTwitterにログインして記事内に埋め込みしたいツイートを探します。
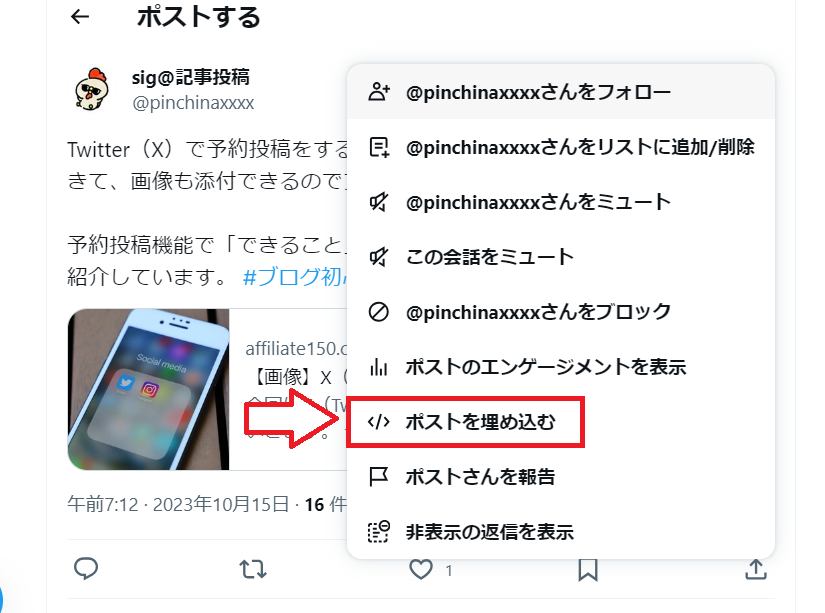
埋め込みたいツイートの右上の「・・・」をクリック。

表示されたメニューから「ポストを埋め込む」をクリック。

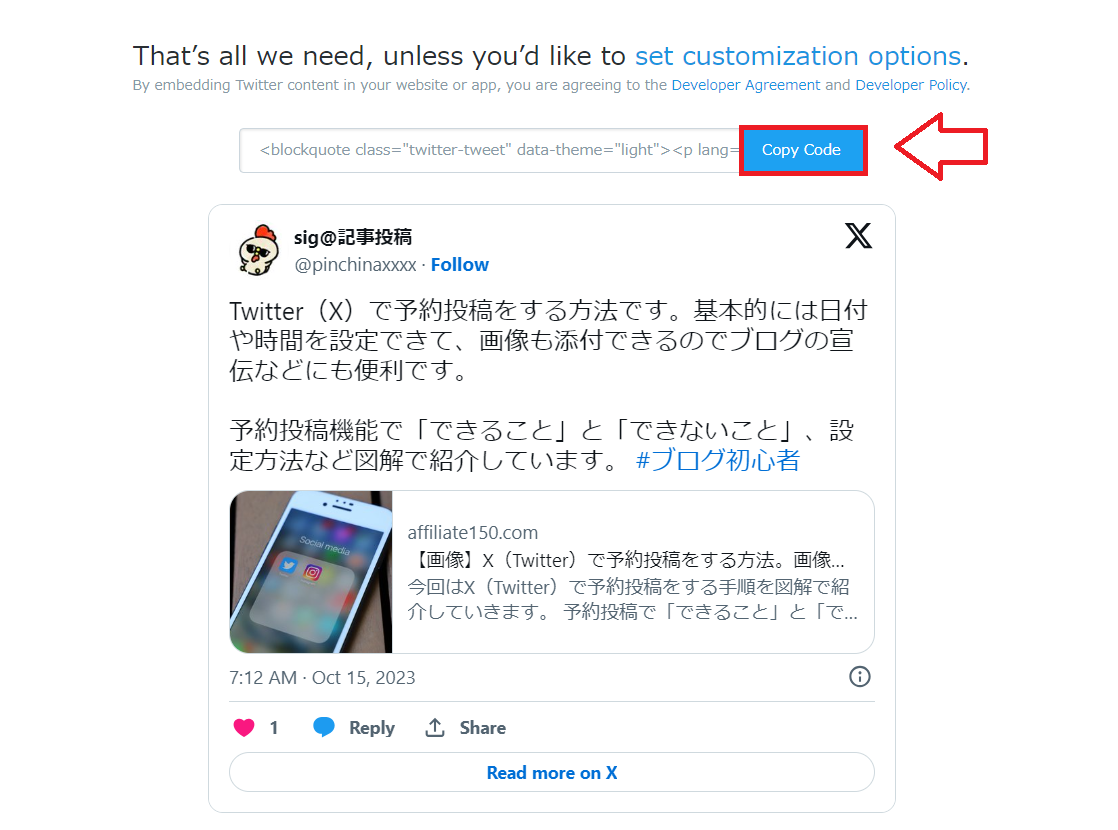
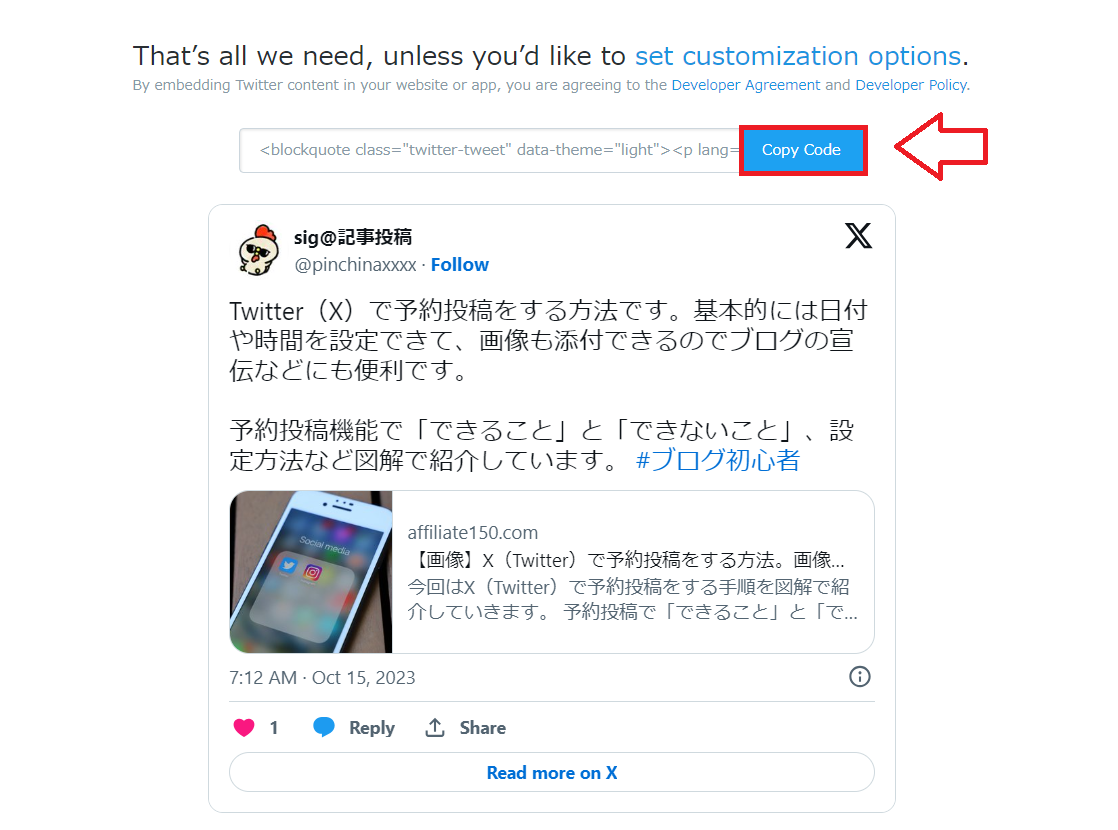
するとコードが表示されるのでこれをコピーします。

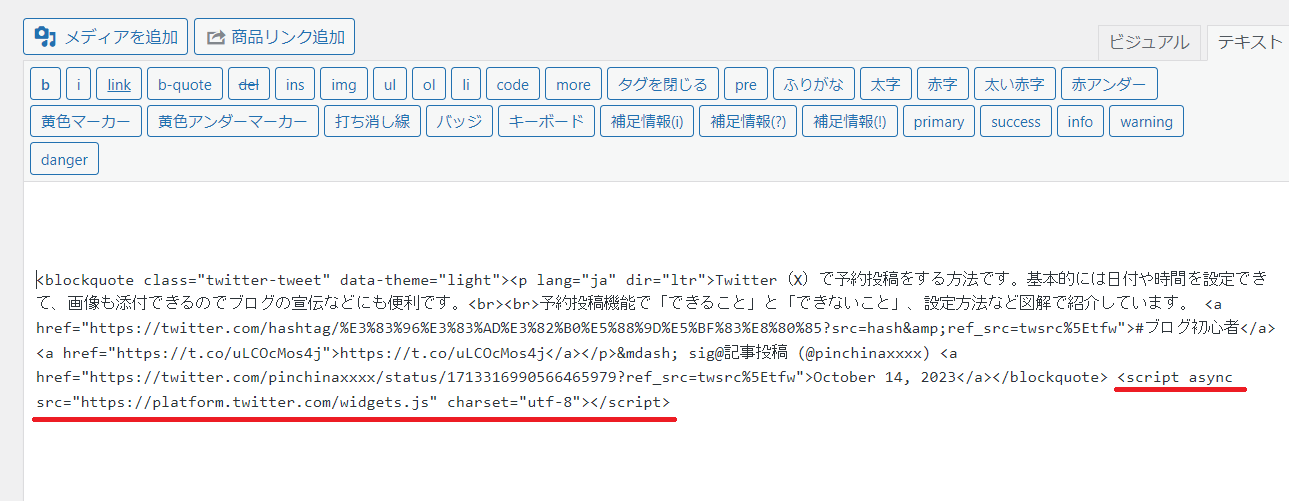
コピーしたコードをブログなどに貼り付けたらTwitterの埋め込みは完了です。
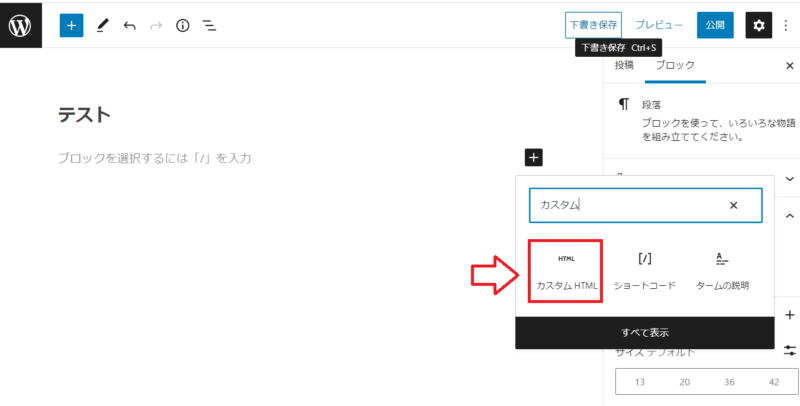
ツイートのコードを貼り付けできない場合はHTMLが編集できるエディタ(タグ編集エディタ)になっているか確認をしておきましょう。
※WordPressのブロックエディタなら「カスタムHTML」に貼り付けたらOKです。

2つ以上複数のTweetを埋め込む場合は上記の手順でもOKですが、埋め込みコード最後の一行の「script」「/script」で囲まれたコードは2つ目以降は不要です。

会話内のリプライ元だけ表示したい場合
Twitterでリプライなどがあるツイートの埋め込みコードを取得するとリプライ元とリプライ先の会話が表示されます。
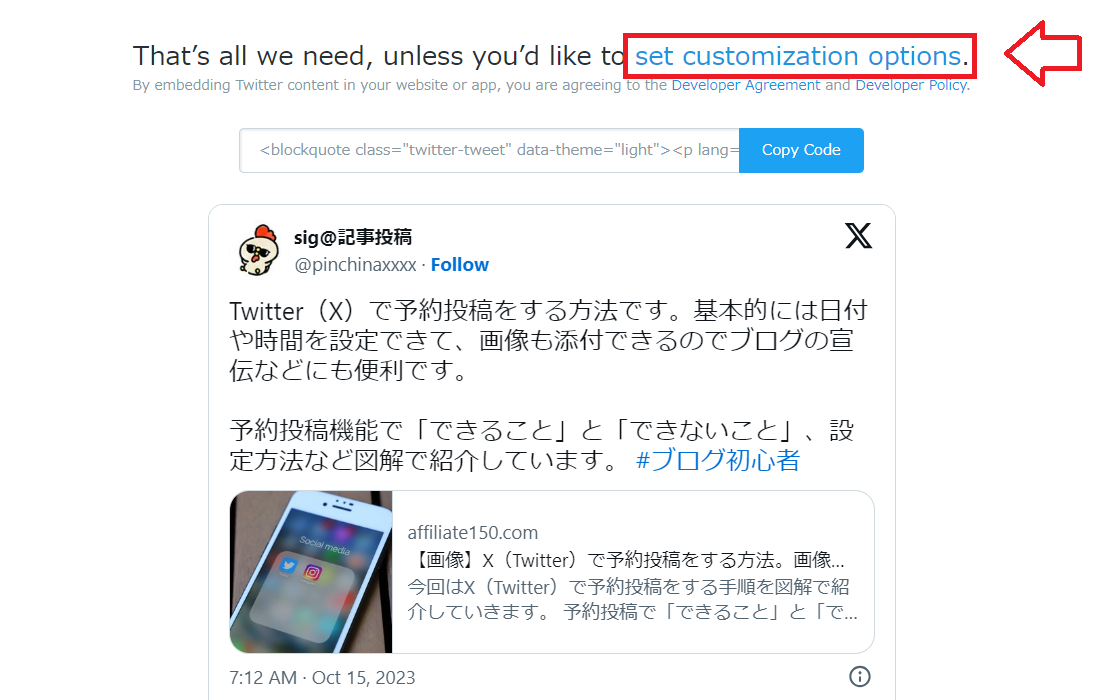
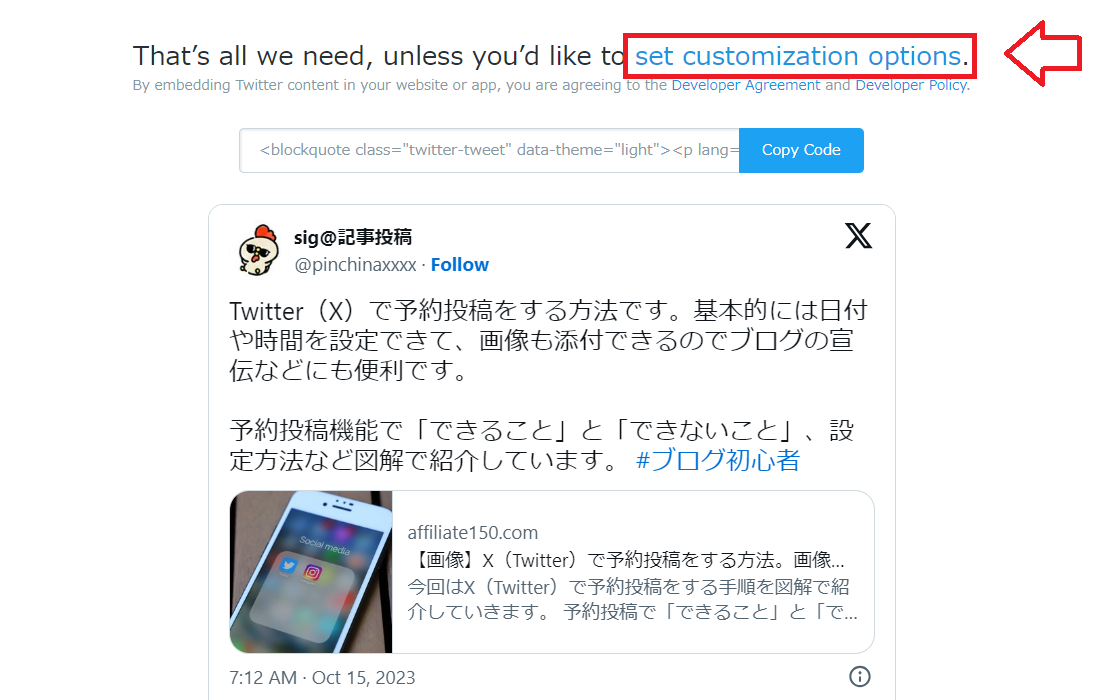
リプライ元のツイートだけを埋め込みたい場合は「set customization options」をクリック。

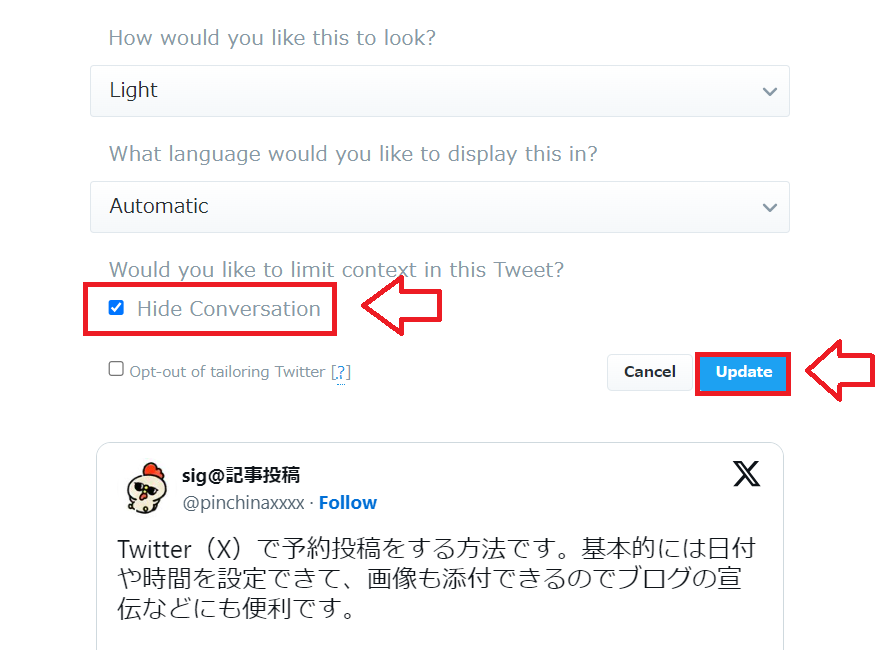
「Hide Conversation」にチェックを入れて「Update」をクリック。

改めて表示されたコードをコピーしてブログに貼り付けしてください。

上記設定でリプライ先は表示されずに、表示したいリプライ元だけ埋め込む事ができます。
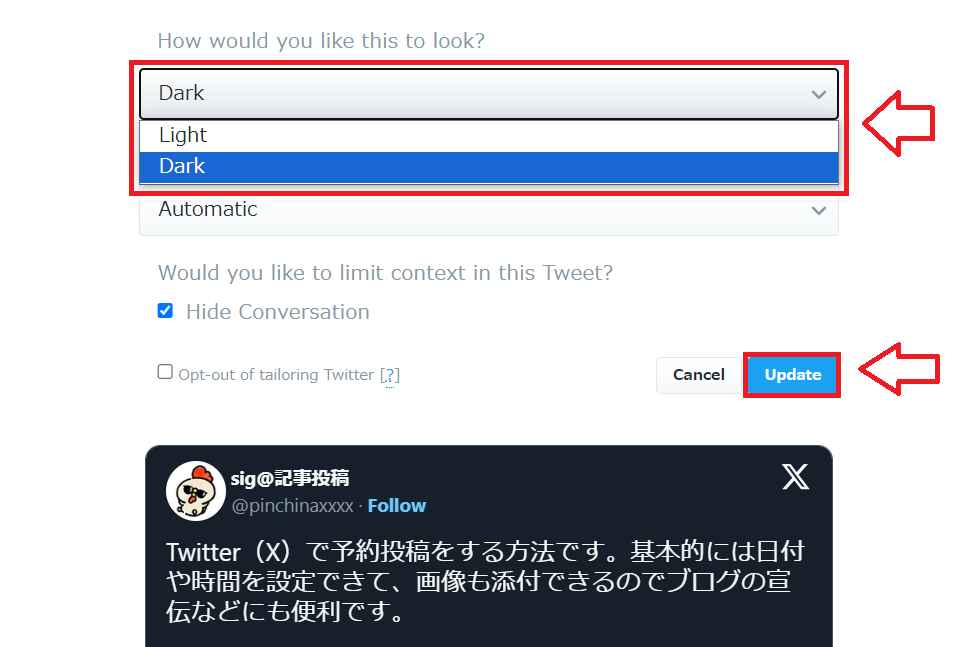
埋め込むツイートの背景色を変更したい場合
埋め込むツイートの背景色は色(LIGHT)と黒(DARK)の2種類選べます。
「set customization options」をクリック。

「How would you like this to look?」という項目から「Light」か「Dark」を選択して「Update」をクリック。

改めて表示されたコードをコピーしてブログに貼り付けしてください。
以上WordPressブログにツイートを埋め込む方法でした。

コメント