以前X(Twitter)の投稿をサイトに埋め込む方法について記事を書きました。
サイトにX(Twitter)やインスタの投稿を埋め込むのは簡単ですが、このツイート(ポスト)の埋込みはサイトを重く(遅く)する原因となります。
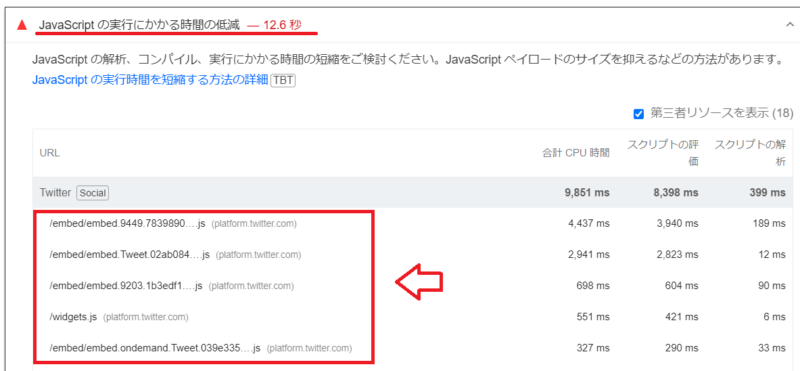
ページスピードインサイト(PageSpeed Insights)で調べてみると、「JavaScript の実行にかかる時間の低減」という項目でtwitterの埋め込み(https://platform.twitter.com/embed~)が多数指摘されて減点されてしまいます。

今回はサイトにツイートの埋め込みをしても重くならない対策について解説していきます。
X(Twitter)の埋め込みで表示速度はどれくらい重く(遅く)なる?
前述したようにツイート(ポスト)を埋め込みするとサイトの表示が遅くなります。
サイトの読み込みと同時にツイートの読み込みも同時進行で行ってしまうため、表示が遅くなってしまうわけです。
体感的にあまり感じない場合でもツールなどで計測するとかなり重くなっているのが分かります。
↓対策ビフォー

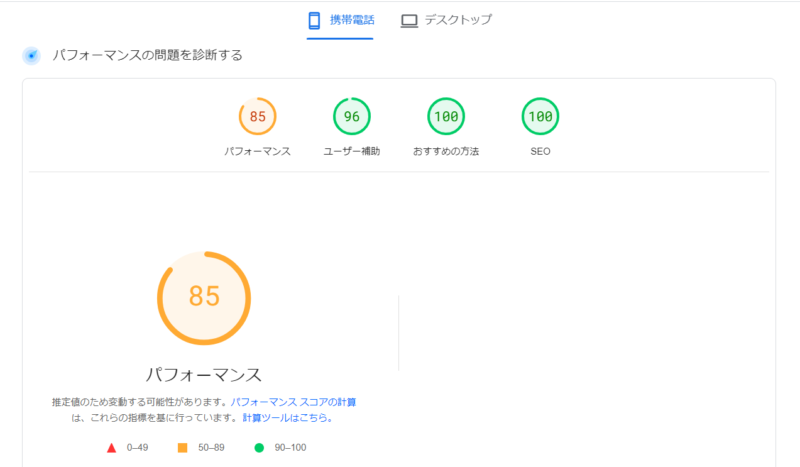
↓対策アフター

このようにちょっと対策をするだけで劇的に変化します。

ということで、Twitterの読み込みを遅延させるという方法でサイトの表示速度を改善する手順を解説していきます。
X(Twitter)の埋め込みで重くならない対策
Xの埋め込みしてもサイトの読み込みを軽く(速く)する方法対策として以下2つがあります。
- 埋め込みの余計な部分(Script)を削除する
- X(Twitter)の読み込みを遅らせて先にサイトを読み込む
1.埋め込みの余計な部分(Script)を削除する
ツイート(ポスト)の埋め込み時には以下のようなコードを埋め込みます(カスタムHTMLで埋め込みしている場合)。
<blockquote class="twitter-tweet"> <p lang="ja" dir="ltr">テスト</p>— sigezo@ブログ記事投稿用 (@pinchinaxxxx) <a href="https://twitter.com/pinchinaxxxx/status/1814437984105910591?ref_src=twsrc%5Etfw">July 19, 2024</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
埋め込みコード最後の一行の「script」「/script」で囲まれたコードがあります。
これは埋め込みするポスト全てに付いているのですが、2つ以上複数のTweetを埋め込む場合は埋め込みコード最後の一行の「script」「/script」で囲まれたコードは2つ目以降は不要です。
重くなる1つの原因にもなるので、複数のポストを埋め込む場合は最初の1つを残して削除します。
全部削除してしまうとTwitterの引用にはならないので注意。

2.X(Twitter)の読み込みを遅らせて先にサイトを読み込む
2つ目の対策はサイト表示と同時に読み込みしているTwitterやインスタの埋め込みの読み込みを遅らせるという方法です。
1番目に紹介した「script」「/script」で囲まれたコードを削除するよりもPageSpeed Insightsでの効果はずっと高くなります。
先にサイトだけ表示させて、ちょっとでもスクロールが始まったらTwitterやインスタの埋め込みを読み込むという流れになります。
以下サイトを参考にさせていただいきました。
手順1.子テーマにlazy-load-twitter.jsを追加
今回使用ているテーマはCocoonなので、Cocoonの子テーマ(カスタマイズは子テーマ)にtwitterの遅延読み込み用のコードを追加します。
「サイトを表示させてからtwitterの埋め込みを読み込んでね!」というコードになります。
実際にはサイトが表示されて、スクロールすると読み込みされます。
エックスサーバーの例で解説していきます。
エックスサーバーアカウントにログイン。
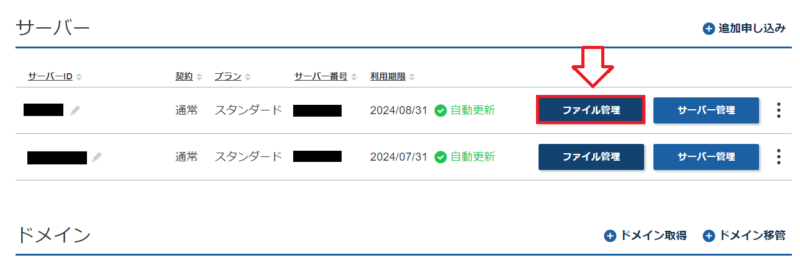
ファイル管理を選択。

自分の「ドメイン名のフォルダ」⇒「public_html」⇒「wp-content」⇒「themes」と進み、利用中のテーマ(今回はcocoon-child-master)を開きます。

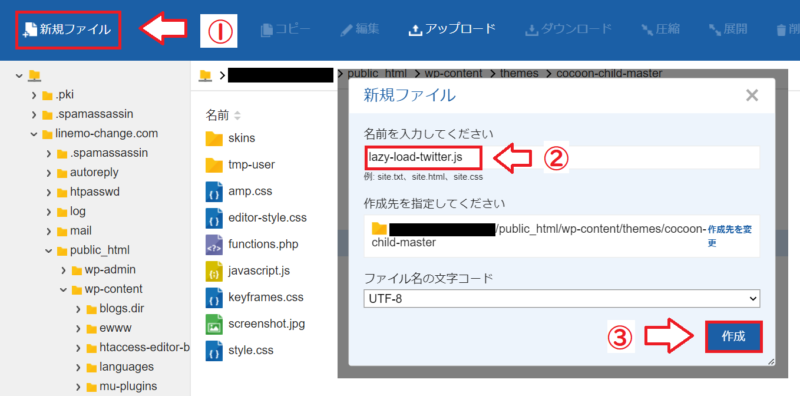
「ファイルの追加」をクリックして「lazy-load-twitter.js」と名前をつけて「作成」。

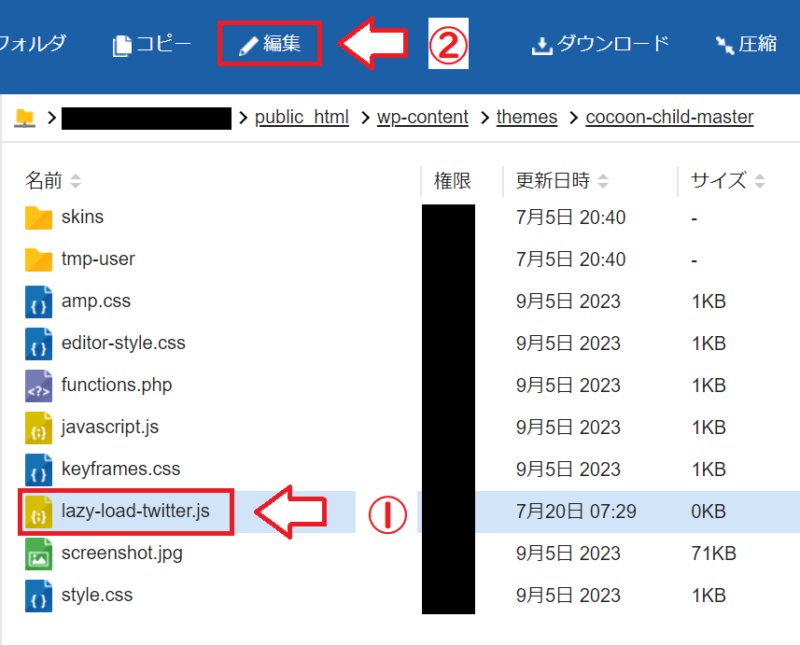
次に今作成したファイル(lazy-load-twitter.js)を選択して「編集」。

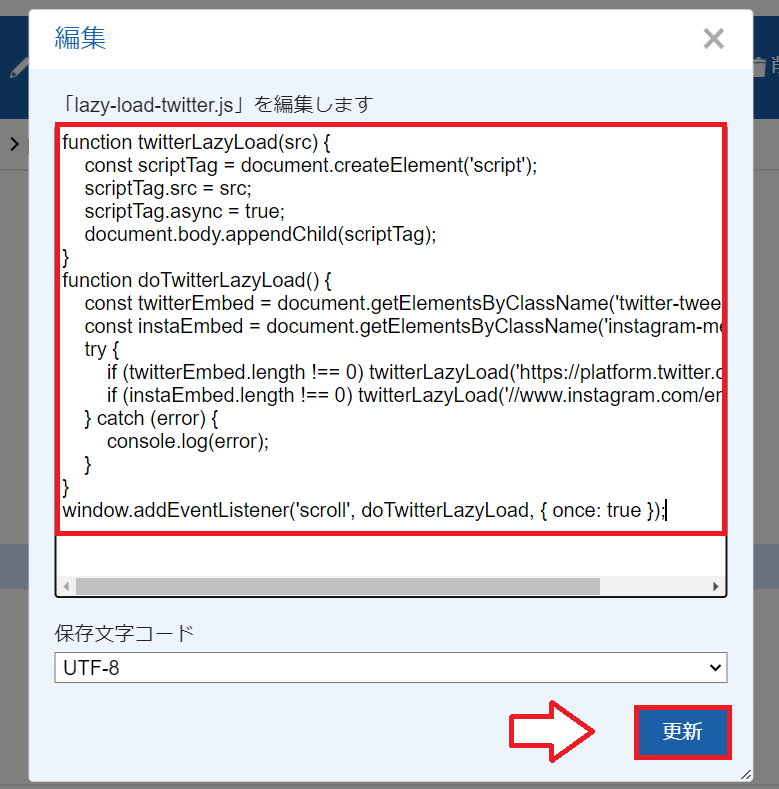
開いたファイル(lazy-load-twitter.js)に以下コードを追加して「更新」。
function twitterLazyLoad(src) {
const scriptTag = document.createElement('script');
scriptTag.src = src;
scriptTag.async = true;
document.body.appendChild(scriptTag);
}
function doTwitterLazyLoad() {
const twitterEmbed = document.getElementsByClassName('twitter-tweet');
const instaEmbed = document.getElementsByClassName('instagram-media');
try {
if (twitterEmbed.length !== 0) twitterLazyLoad('https://platform.twitter.com/widgets.js');
if (instaEmbed.length !== 0) twitterLazyLoad('//www.instagram.com/embed.js');
} catch (error) {
console.log(error);
}
}
window.addEventListener('scroll', doTwitterLazyLoad, { once: true });
↓こんな感じになります。

手順2.「lazy-load-twitter.js」をWordPressに装備する記述
先ほど追加した遅延用のコード「lazy-load-twitter.js」をWordPressに装備するコードを追加します。
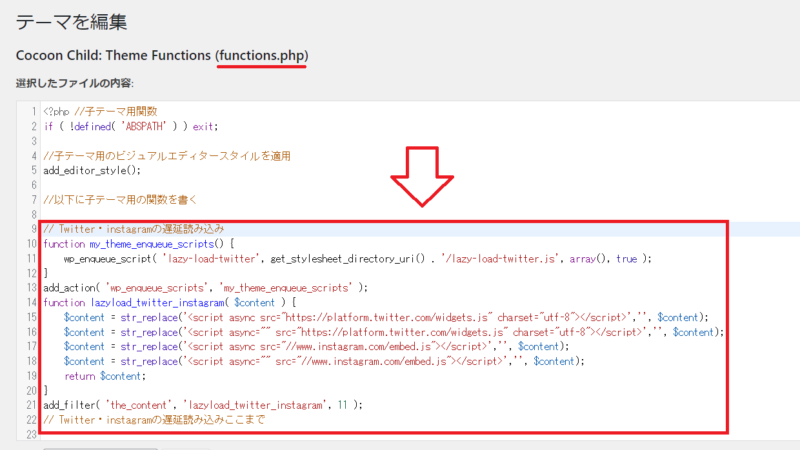
WordPressの管理画面から「外観」⇒「テーマファイルエディタ」⇒「テーマのための関数 (functions.php)」と進み、以下コードを追加。
// Twitter・instagramの遅延読み込み
function my_theme_enqueue_scripts() {
wp_enqueue_script( 'lazy-load-twitter', get_stylesheet_directory_uri() . '/lazy-load-twitter.js', array(), true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_scripts' );
function lazyload_twitter_instagram( $content ) {
$content = str_replace('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>','', $content);
$content = str_replace('<script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>','', $content);
$content = str_replace('<script async src="//www.instagram.com/embed.js"></script>','', $content);
$content = str_replace('<script async="" src="//www.instagram.com/embed.js"></script>','', $content);
return $content;
}
add_filter( 'the_content', 'lazyload_twitter_instagram', 11 );
// Twitter・instagramの遅延読み込みここまで
追加できたらファイルの更新(保存)を忘れずに。
↓こんな感じになります。

functions.phpはちょっとでも間違っているとサイトの表示が真っ白になるので注意。
表示が真っ白になった場合は慌てずに一度追加したコードを削除して元に戻してから見直ししてください。
以上でtwitterやインスタの遅延読み込みできるようになりました。

コメント