今回はAmazonや楽天などの商品リンク作成ツール「カッテネ」の設定や使い方、エラーが出る場合の対処方法について紹介していきます。
カッテネはWordPressだけでなく、無料ブログなどでも使えます。
カッテネってどんなツール?
カッテネはAmazonや楽天、その他色々なショップのリンクを自由に作成できる無料のツールです。
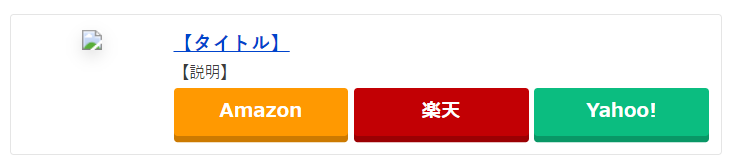
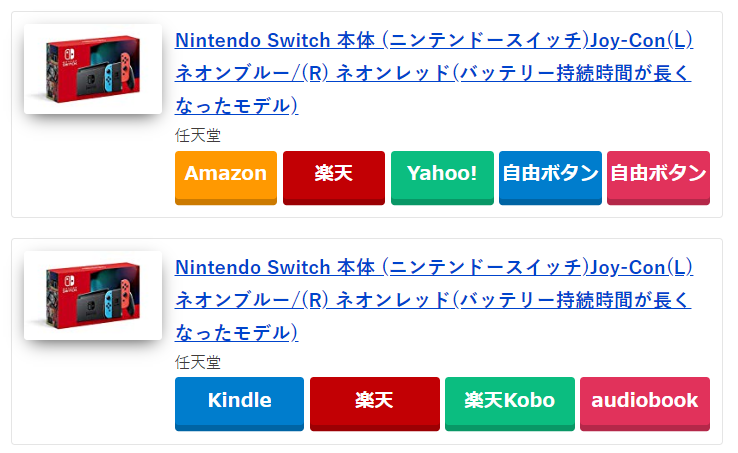
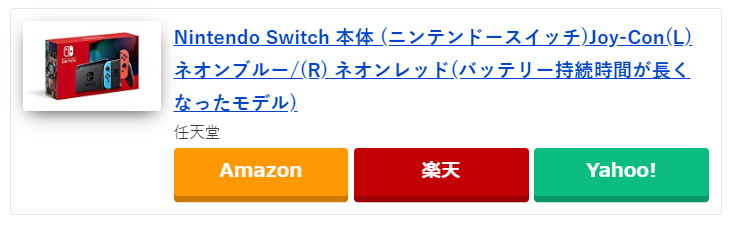
↓カッテネで作成したリンクはこんな感じ。
カッテネのメリット ボタンの飛び先・配置・並びが自由に設定できる
カッテネでは5つのボタン(Amazon、Kindle、楽天、楽天kobo、audiobook)が用意されてますが必要な物以外は削除してもOKですし、labelの部分の名前を変更すればボタン部分の名前も変更できます。
また、カッテネのリンクボタンは、並び順、ラベル名(Amazonや楽天など)、飛び先URL(検索ページor詳細ページなど)をかなり自由に使うことができます。
カッテネのデメリット リンク作成が面倒で時間がかかる
カッテネのデメリットはなんと言っても面倒!という部分ですね。
Amazon、楽天、Yahooなど、ボタンリンクのURLは1つ1つ手動で取得して入力していく必要があります。
【画像URL】
【タイトル】
【説明】
【メインURL】
【商品のURL】
などをすべて1つ1つASPからリンク作成して貼り付けていく必要があります。
1つのリンクを作成するのに時間はかかりますが、1つ1つ手動ということはリンクの飛び先、ボタン配置などは自動ツールよりも自由度は高いとも言えます。
手動でリンクを取得するのが面倒!という方には「Rinker」や「カエレバ」などの無料ツールをおすすめします。
⇒【比較】Rinkerとカエレバの違いは?どっちを使うのがおすすめ?
カッテネを利用するのに必要なもの

カッテネを使うためにはAmazonや楽天、Yahoo!ショッピングなどと提携しておく必要があります。
本家Amazonや本家楽天アフィリエイトに登録して提携するか、Amazonや楽天の商品も紹介できるASP「もしもアフィリエイト」で提携する事ができます。
本家Amazonアソシエイト経由だと報酬が5,000円以上にならないと振込みされないって点と毎回振込手数料が引かれるデメリットがありますし、本家楽天は報酬が現金ではなくポイントになってしまいますので正直本家Amazonや楽天を使うメリットはあまりありません。
もしもアフィリエイト経由でも報酬は一緒ですし、もしも経由だと報酬は現金で1,000以上になったら振り込みされます。また振り込み時の手数料も「もしも負担」という神対応なので本家Amazonや楽天を利用するよりも「もしも経由」がおすすめです。
ただ、Yahoo!ショッピングに関しては「もしも経由」ではなく、バリューコマース経由の方が紹介料が高いです。
- もしも経由(0.77%)
- バリューコマース経由(1%)
ということで、カッテネを利用するなら「もしもアフィリエイト」と「バリューコマース」がおすすめ。
カッテネを利用するなら「もしもアフィリエイト」と「バリューコマース」の会員登録が必要なので先に済ませておいて下さい。
※登録も利用ももちろん無料です。
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
カッテネでのリンク作成方法
今回は一般的な「Amazon」「楽天」「ヤフーショッピング」の3つのボタンを作成していきます。
WordPressの場合はプラグインをインストールして、ショートコードでカッテネを利用することができます。
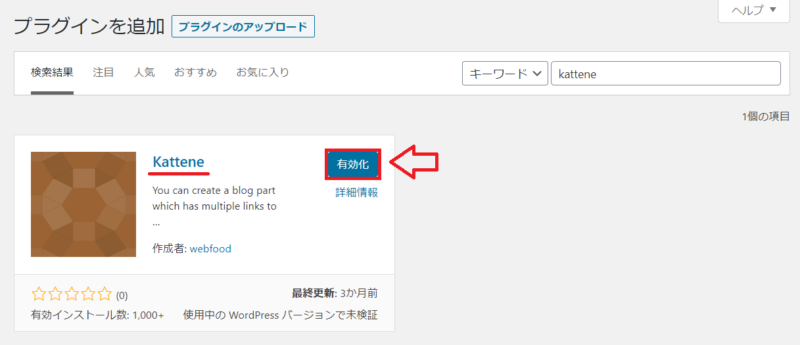
インストールと有効化

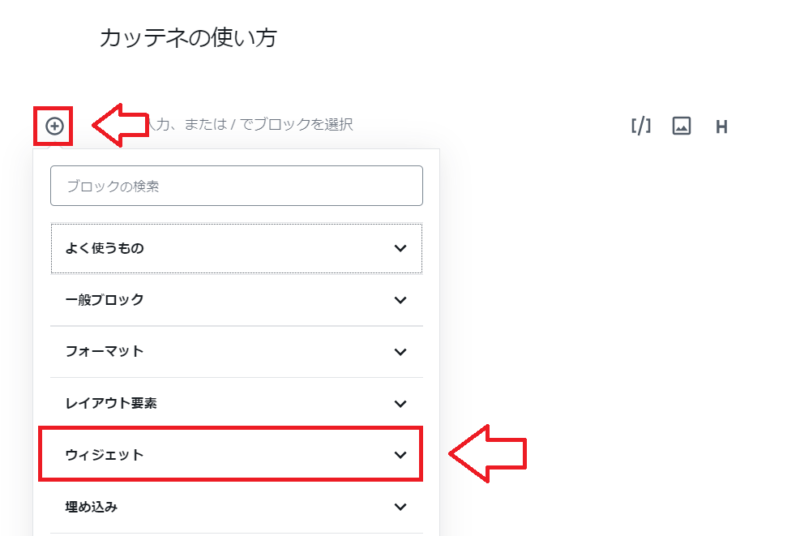
「 + 」をクリックして「ウィジェット」をクリック。

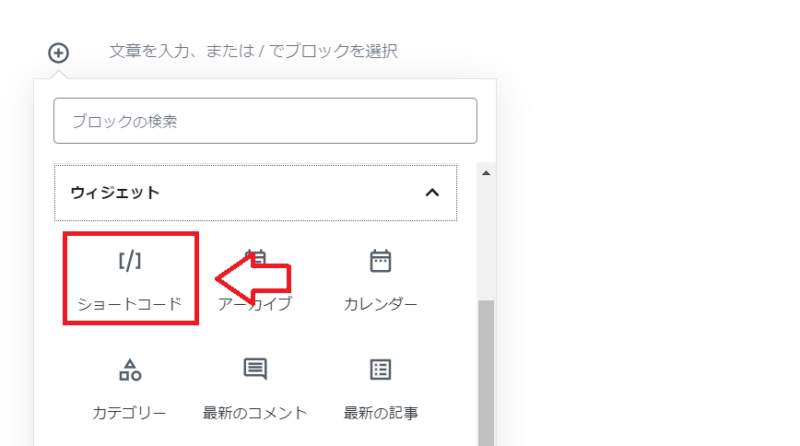
「ショートコード」を選択。

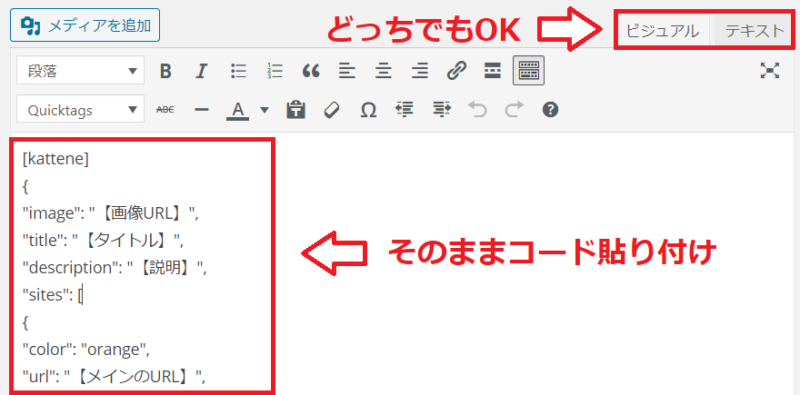
ショートコード入力する欄があるので、以下のコードを追加。
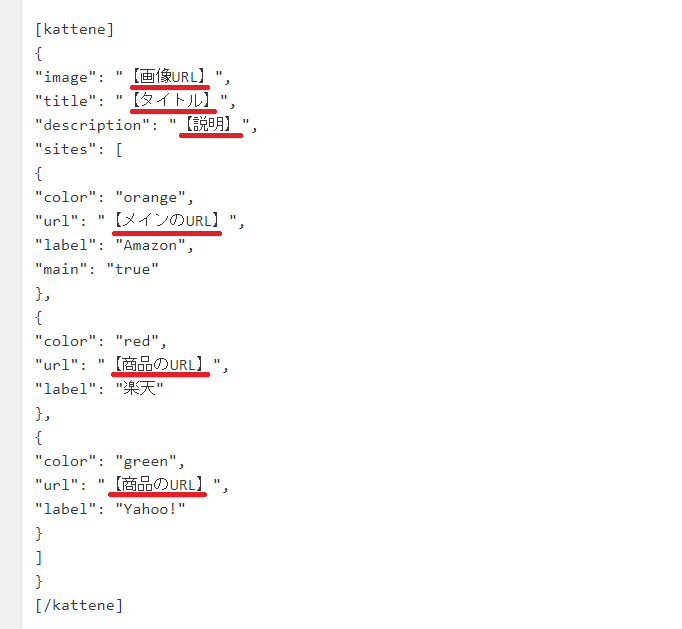
[kattene]
{
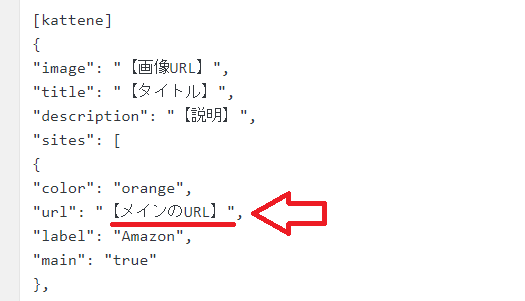
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "red",
"url": "【商品のURL】",
"label": "楽天"
},
{
"color": "green",
"url": "【商品のURL】",
"label": "Yahoo!"
}
]
}
[/kattene]
旧エディタを使っている方は「ビジュアルエディタ」でも「テキストエディタ」でもそのままショートコードを追加したらOKです。

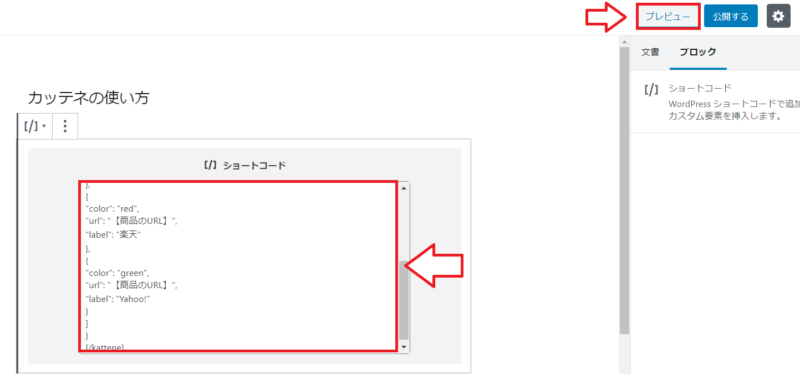
ショートコードをコピペしたら一旦右上の「プレビュー」で確認してみます。

プレビューだとこんな感じ。

上記のようにボタンが表示されていればOKです。
後は商品情報やボタンのURLをアフィリエイトリンクに変更していきます。
商品の情報やアフィリエイトURLをショートコードに入力していく
ここが一番面倒な部分なのですが、さきほど貼り付けたショートコードの
【画像URL】
【タイトル】
【説明】
【メインURL】
【商品のURL】
部分を自分で取得してきて埋めていく作業です。
※Amazon、楽天など利用するボタンのリンクをそれぞれ手動でコピーして持ってくる必要があります。
今回はAmazon、楽天市場、Yahooショッピングのリンク作成を実際にやってみますが、Amazonと楽天市場に関しては「もしもアフィリエイト経由」のリンクにしていきます。
- 報酬が現金振り込み(楽天アフィリエイトの報酬は楽天ポイント)
- 報酬1,000円から振り込みされる(Amazonアソシエイトは5,000円以上になるまで保留される)
- 報酬の振り込み手数料が無料(もしも側の負担)
- もしも経由でも紹介料は変わらない
- 本家Amazonより審査が受かりやすい
というメリットがあります(私もカッテネ、カエレバ、Rinkerで「もしも経由」にしてます)。
ということでまだ「もしもアフィリエイト」に無料会員登録してない方は登録しておいて下さい。
※登録や利用はもちろん無料です。
■もしもアフィリエイト
⇒https://af.moshimo.com/
もしもアフィリエイト経由のAmazonリンク取得方法
もしもアフィリエイトにログイン。
ログイン後、管理画面の検索窓に「Amazon.co.jp」と入力して検索。

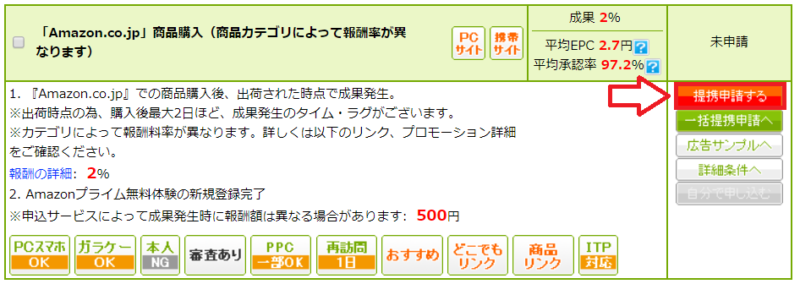
まだAmazonと提携してない場合は先に提携をしておきます。

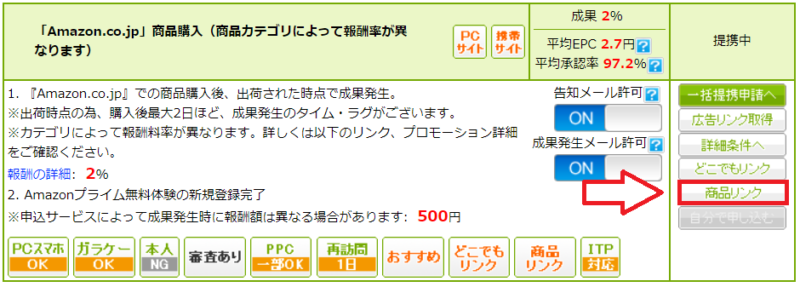
提携できたら「商品リンク」をクリック。

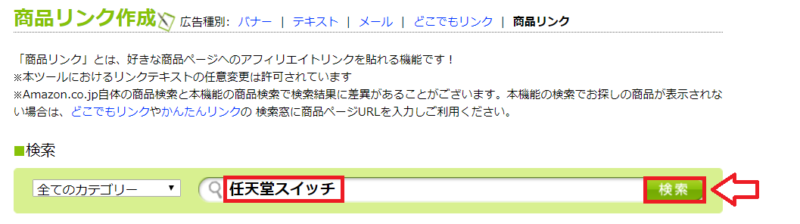
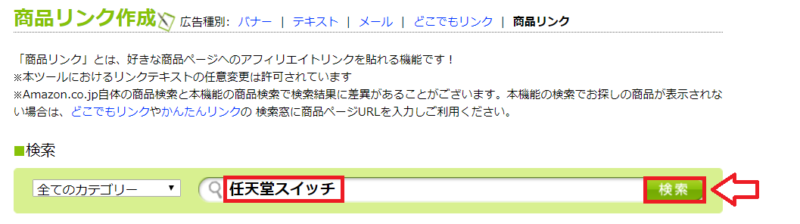
紹介したい商品名を入れて検索。

リンクを作成したい商品の下にある「商品リンク」をクリック。

種別は「画像(画像+文字でも可)」で画像サイズが「中」を選択。プレビューの画像の上で右クリックして「画像アドレスをコピー」を選択。

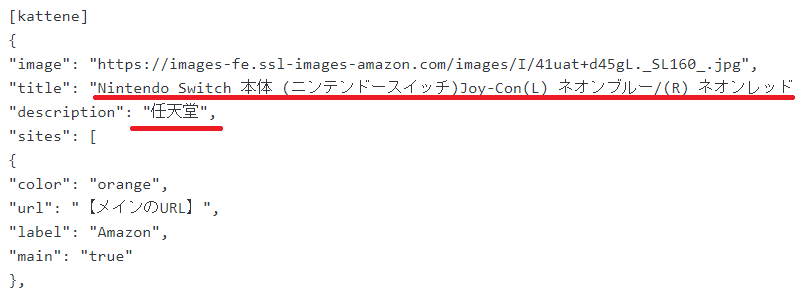
コピーした画像アドレスをショートコードの【画像URL】の部分(image)にコピペ(カッコ【】と文字は消して)。
WordPressの旧エディタを使っている方は画像のURLなどの入力はビジュアルエディタではなくて、「テキストエディタ」に切り替えて入力して下さい。
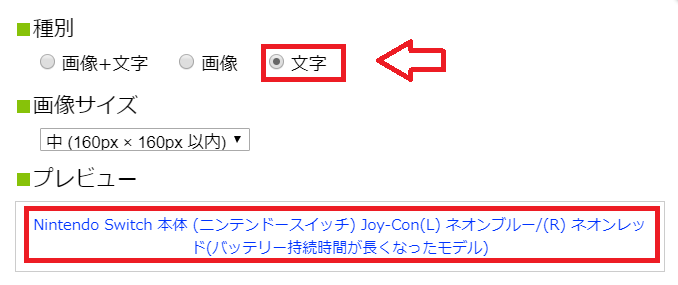
次にリンクの種別を「文字」に切り替えて文字列(商品名など)をコピーします。
コピーした商品名の部分をショートコードの【タイトル】の部分(title)に入力、ついでに【説明】の部分(description)にはメーカーなどを入力(カッコ【】と文字は消して)。
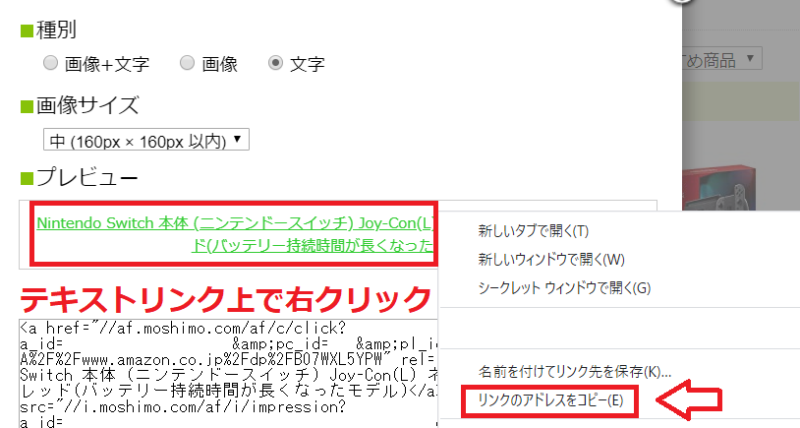
リンク種別は「文字」のまま、今度はテキストリンク部分の上で右クリックして「リンクのアドレスをコピー」をクリック。
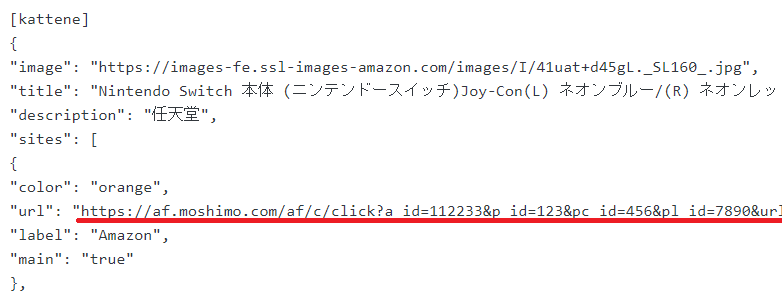
コピーしたリンクのアドレスをショートコードの【メインのURL】の部分(url)に入力。
以上でもしも経由のAmazonリンクは完成です。
もしもアフィリエイト経由の楽天リンク取得方法
もしも経由の楽天リンク作成はAmazonの時とほとんど同じです。
もしもアフィリエイトにログイン。
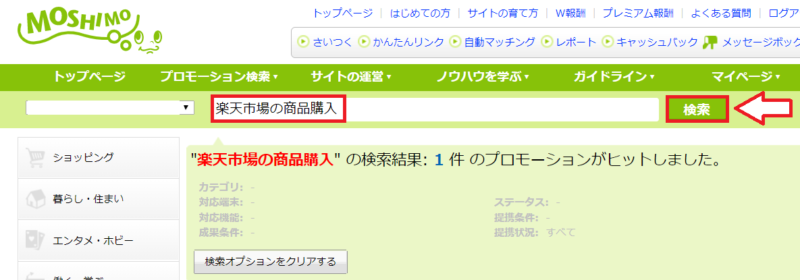
ログイン後、管理画面の検索窓に「楽天市場の商品購入」と入力して検索。
「商品リンク」をクリック。
紹介したい商品名を入れて検索。

リンクを作成したい商品の下にある「商品リンク」をクリック。

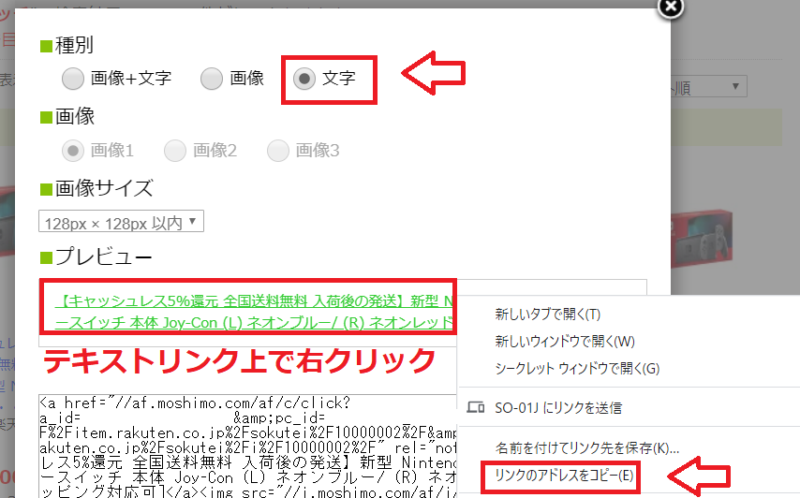
リンク種別「文字」を選択してテキストリンク部分の上で右クリックして「リンクのアドレスをコピー」をクリック。
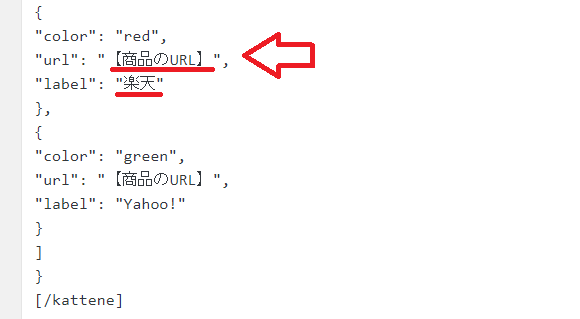
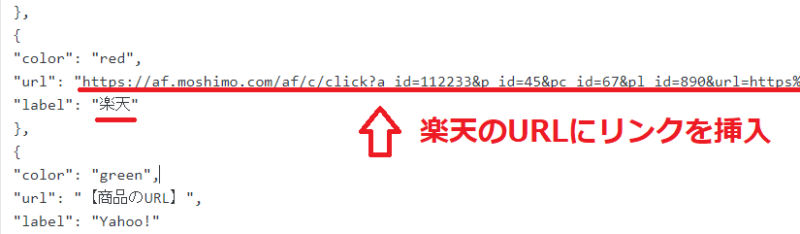
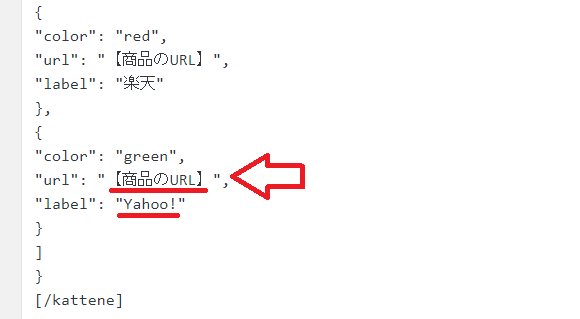
コピーしたリンクのアドレスをショートコードの楽天の【商品のURL】の部分(url)に入力(カッコ【】と文字は消して)。
これで楽天のリンクも完了です。
Yahooショッピングのリンク取得方法
Yahooショッピングは最近利用する方が増えつつあるのでYahooショピングボタンも必須ですね。
Yahooショッピングのは「もしもアフィリエイト」からリンク作成もできるのですが、ここだけは「バリューコマース経由」の方が紹介料が高いです。
- もしも経由(0.77%)
- バリューコマース経由(1%)
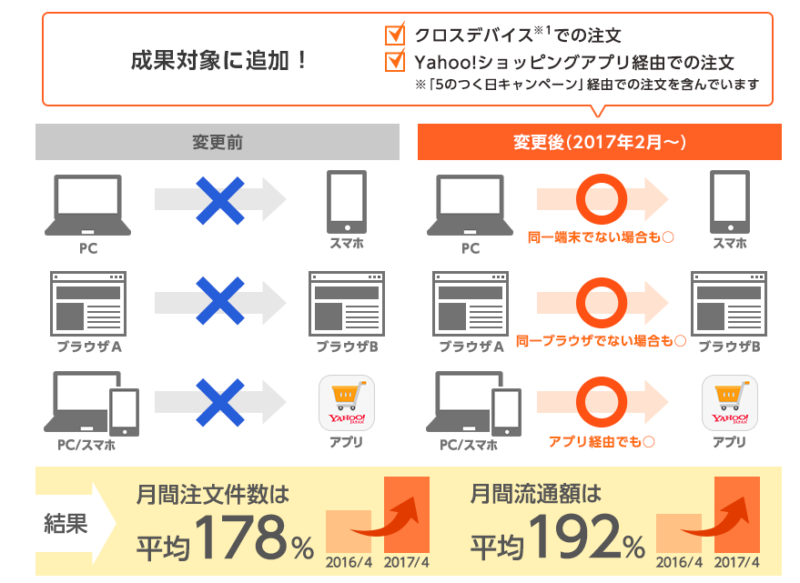
さらにバリューコマースでは「クロスデバイストラッキング」というシステムがあって違うブラウザやアプリからの購入も反映されるようになってます。
という事で「Amazon、楽天はもしも経由」「Yahoo!ショッピングのリンクはバリューコマース経由」が良いです。
※バリューコマースの登録や利用はもちろん無料ですし、別のASPに登録しているサイトでも登録できます。
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
バリューコマース登録が済んでいる方はバリューコマースへログイン。
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
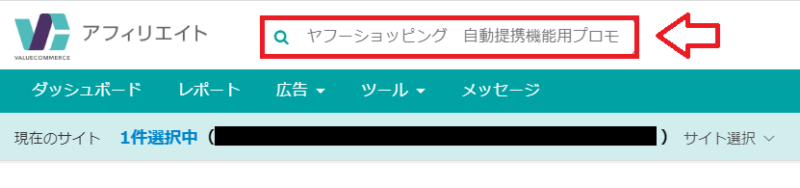
ログインできたら検索窓から「ヤフーショッピング 自動提携機能用プロモーション」を検索。
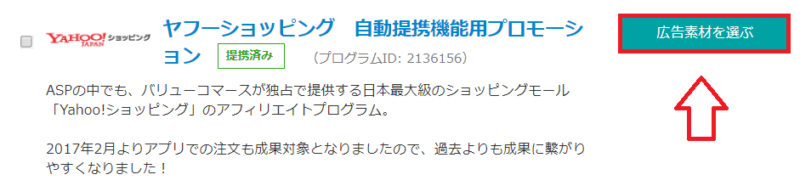
「広告素材を選ぶ」をクリック。
左の広告タイプ「MyLink」を選択して「再検索」をクリック。
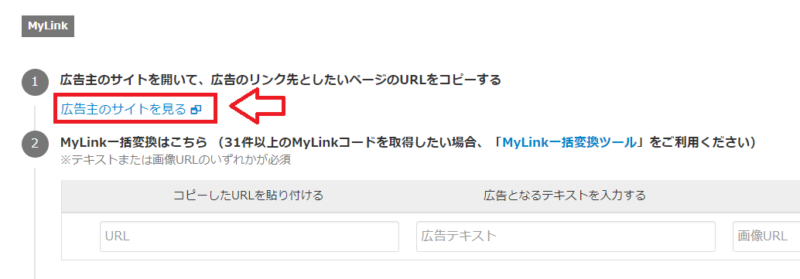
少し下の方にスクロールすると「MyLink」という部分がありますので、そこの「広告主のサイトを見る」をクリック。
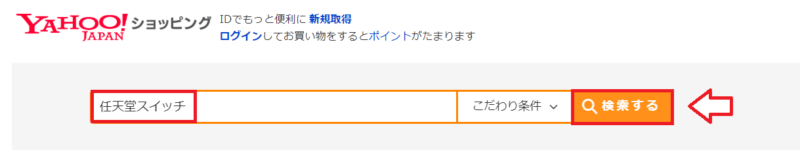
ヤフーショッピングのサイトになるので検索窓で紹介したい商品を検索。
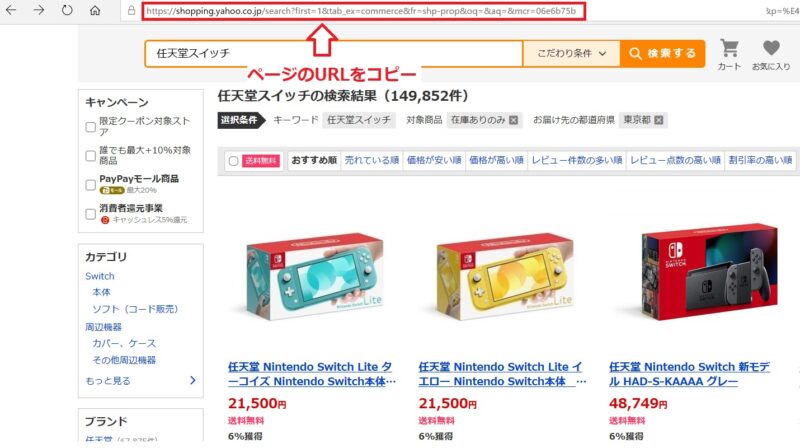
紹介したい商品のページのURLをコピーします(詳細ページでも検索結果ページでも可)。
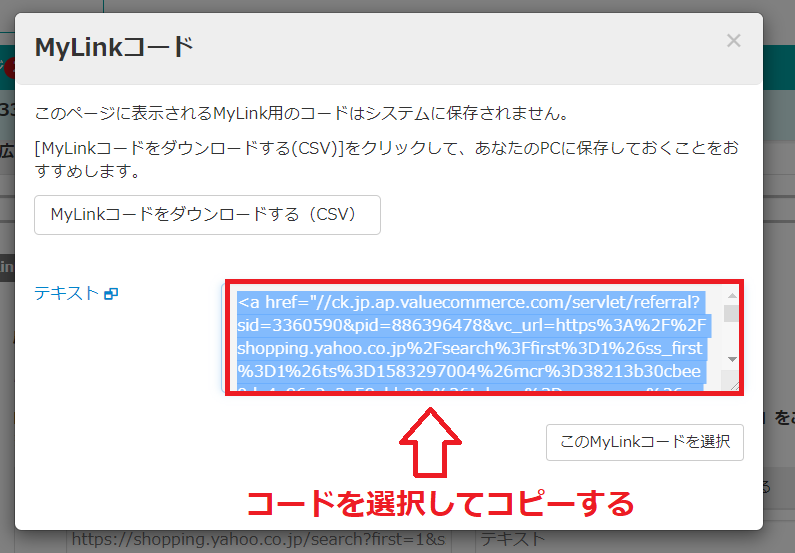
バリューコマースのページに戻って「コピーしたURL」の部分に先程コピーしたページのURLを貼り付け。テキストは適当に(何でもOK)入力して「MyLinkコードを取得」。
「このMyLinkコードを選択」をクリックするとコードが選択されるので、選択されたコードをコピー。
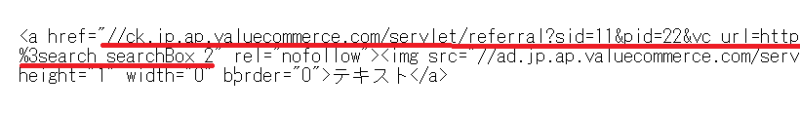
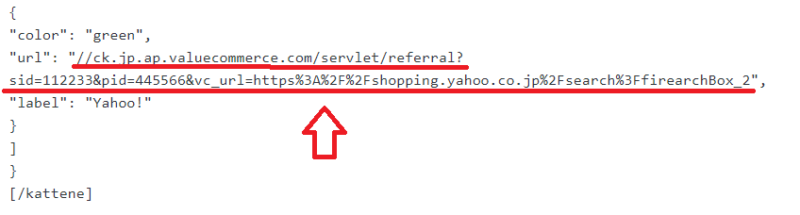
コピーしたリンクをメモ帳などに一旦貼り付けしてリンク部分だけ抜き出します。
※最初の部分「a href=”◯◯◯◯”」となっている部分の「””」の中の部分を抜き出したらOKです。
抜き出したコードをカッテネの「ヤフーショッピング」の【商品のURL】の部分(url)に入力(カッコ【】と文字は消して)。
以上でボタン3つの設置ができました。
以上WordPressでカッテネを利用する方法でした。
別の無料ツールを利用する場合は以下記事をどうぞ。

WordPress以外の無料ブログでカッテネを利用する場合
カッテネはWordPress以外の無料ブログ(Seesaaブログやはてなブログなど)でも利用できます。
基本的にHTMLとCSSが編集できるブログブログであればOKです。
無料ブログでカッテネを使う場合はCSSを追加
無料ブログなどでカッテネを利用する場合にはまずはCSSを追加しておきます。
無料ブログのスタイルシート(CSS)編集ページに以下を追加します(スタイルシートの一番最後に追加したらOKです)。
.kattene {
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 3px;
padding: 10px;
padding-bottom: 5px;
margin-bottom: 1em;
box-sizing: border-box; }
.kattene div{
margin: 0;
}
.kattene__imgpart {
text-align: center; }
.kattene__imgpart img {
-webkit-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
-o-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
-ms-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8);
margin: 0;}
.kattene__description {
font-size: 0.8em; }
.kattene .kattene__btns {
width: 100%;
margin-top: 0.5em; }
.kattene__btns:after {
display: block;
clear: both;
height: 0px;
visibility: hidden;
content: "."; }
.kattene__btns > div {
float: left;
margin-bottom: 5px; }
.kattene__btns .kattene__btn {
width: 100%;
padding-left: 0;
padding-right: 0;
}
.kattene__btns.__three > div {
width: 32.66667%; }
.kattene__btns.__three > div:not(:last-child) {
margin-right: 1%; }
.kattene__btns.__two > div {
width: 49.5%; }
.kattene__btns.__two > div:nth-child(odd) {
margin-right: 1%; }
@media screen and (max-width: 900px) {
.kattene__imgpart {
padding-bottom: 1em; }
.kattene .kattene__btns {
margin-top: 0.5em; }
.kattene__btns.__five > div {
width: 49.5%; }
.kattene__btns.__five > div:nth-child(odd) {
margin-right: 1%; }
.kattene__btns.__five > div:last-child {
margin-right: 0;
float: right; }
.kattene__btns.__four > div {
width: 49.5%; }
.kattene__btns.__four > div:nth-child(odd) {
margin-right: 1%; }
.kattene__btns.__one > div {
width: 50%;
margin-left: 25%; } }
@media screen and (min-width: 901px) {
.kattene {
display: table;
width: 100%; }
.kattene__imgpart {
display: table-cell;
width: 20%;
padding-bottom: 5px;
}
.kattene__infopart {
display: table-cell;
vertical-align: top;
position: relative;
padding-left: 10px;
width: 80%; }
.kattene .kattene__description {
margin-bottom: 4em;
}
.kattene__btns {
position: absolute;
bottom: 0;
box-sizing: border-box;
padding-right: 10px; }
.kattene__btns.__five > div {
width: 19.2%; }
.kattene__btns.__five > div:not(:last-child) {
margin-right: 1%; }
.kattene__btns.__four > div {
width: 24.25%; }
.kattene__btns.__four > div:not(:last-child) {
margin-right: 1%; }
.kattene__btns.__two > div {
width: 49.5%; }
.kattene__btns.__two > div:not(:last-child) {
margin-right: 1%; }
.kattene__btns.__one > div {
width: 49.5%;
float: right; } }
.kattene .kattene__btn {
appearance: none;
background-color: #54c0d1;
border: 0;
border-radius: 0;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
font-size: 1em;
-webkit-font-smoothing: antialiased;
font-weight: 600;
line-height: 1;
padding: 0.75em 0;
text-decoration: none;
transition: background-color 150ms ease;
user-select: none;
vertical-align: middle;
white-space: nowrap; }
.kattene__btn:hover, .kattene__btn:focus {
background-color: #439aa7;
color: #fff !important; }
.kattene__btn:disabled {
cursor: not-allowed;
opacity: 0.5; }
.kattene__btn:disabled:hover {
background-color: #54c0d1; }
.kattene__btn.__small {
padding: 0.55em;
font-size: 0.9em; }
.kattene__btn.__orange {
background-color: #FF9901;
-webkit-box-shadow: 0 5px 0 #cc7a01;
-moz-box-shadow: 0 5px 0 #cc7a01;
box-shadow: 0 5px 0 #cc7a01;
-o-box-shadow: 0 5px 0 #cc7a01;
-ms-box-shadow: 0 5px 0 #cc7a01;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.kattene__btn.__orange:hover {
background-color: #cc7a01; }
.kattene__btn.__orange i {
font-weight: bold; }
.kattene__btn.__orange i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
.kattene__btn.__blue {
background-color: #007dcd;
-webkit-box-shadow: 0 5px 0 #0064a4;
-moz-box-shadow: 0 5px 0 #0064a4;
box-shadow: 0 5px 0 #0064a4;
-o-box-shadow: 0 5px 0 #0064a4;
-ms-box-shadow: 0 5px 0 #0064a4;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.kattene__btn.__blue:hover {
background-color: #0064a4; }
.kattene__btn.__blue i {
font-weight: bold; }
.kattene__btn.__blue i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
.kattene__btn.__red {
background-color: #c20004;
-webkit-box-shadow: 0 5px 0 #9b0003;
-moz-box-shadow: 0 5px 0 #9b0003;
box-shadow: 0 5px 0 #9b0003;
-o-box-shadow: 0 5px 0 #9b0003;
-ms-box-shadow: 0 5px 0 #9b0003;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.kattene__btn.__red:hover {
background-color: #9b0003; }
.kattene__btn.__red i {
font-weight: bold; }
.kattene__btn.__red i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
.kattene__btn.__green {
background-color: #0BBD80;
-webkit-box-shadow: 0 5px 0 #099766;
-moz-box-shadow: 0 5px 0 #099766;
box-shadow: 0 5px 0 #099766;
-o-box-shadow: 0 5px 0 #099766;
-ms-box-shadow: 0 5px 0 #099766;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.kattene__btn.__green:hover {
background-color: #099766; }
.kattene__btn.__green i {
font-weight: bold; }
.kattene__btn.__green i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
.kattene__btn.__pink {
background-color: #e1325b;
-webkit-box-shadow: 0 5px 0 #b42849;
-moz-box-shadow: 0 5px 0 #b42849;
box-shadow: 0 5px 0 #b42849;
-o-box-shadow: 0 5px 0 #b42849;
-ms-box-shadow: 0 5px 0 #b42849;
margin-bottom: 5px;
border-radius: 3px;
text-align: center; }
.kattene__btn.__pink:hover {
background-color: #b42849; }
.kattene__btn.__pink i {
font-weight: bold; }
.kattene__btn.__pink i:before {
vertical-align: middle;
font-size: 1.2em;
margin-right: 0.2em; }
スタイルシートの追加ができたら準備はOKです。
無料ブログの場合はショートコードの代わりに以下のHTMLを挿入することでリンク作成できます。
<div class="kattene">
<div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div>
<div class="kattene__infopart">
<div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div>
<div class="kattene__description">【説明】</div>
<div class="kattene__btns __five">
<div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div>
<div><a class="kattene__btn __blue" target="_blank" rel="noopener" href="【商品のURL】">Kindle</a></div>
<div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div>
<div><a class="kattene__btn __green" target="_blank" rel="noopener" href="【商品のURL】">楽天Kobo</a></div>
<div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">audiobook</a></div>
</div>
</div>
</div>
※「メインのURL」や「商品のURL」などリンクの取得方法はWordPressの時と同じです。
1つ注意点ですが、ボタンの数は基本5つですが、減らす場合などは注意点があります。
上のHTMLでは、ボタンが最大の5つある形になっていますが、もちろん1〜4つに減らすことができます。その際は、不要なボタンの部分を削除してください。それぞれのボタンのaタグを囲んでいるdivタグごと削除します。
数を変えた場合、忘れてはいけない作業が一つあります。
上のHTMLの6行目の修正です。
<div class="kattene__btns __five">この部分の__fiveというのを、数に応じて変えてください。
ボタンが1つなら__one、2つなら__two、3つなら__three、4つなら__four、5つなら__fiveとなります。
例えば「Amazon」「楽天」「Yahoo」の3つだけボタン表示させたいという場合は以下。
<div class="kattene">
<div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div>
<div class="kattene__infopart">
<div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div>
<div class="kattene__description">【説明】</div>
<div class="kattene__btns __three">
<div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div>
<div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div>
<div><a class="kattene__btn __green" target="_blank" rel="noopener" href="【商品のURL】">Yahoo</a></div>
</div>
</div>
</div>
ということでボタンの数を減らす時に上記を変更するという手順が必要です。
以上カッテネの設定、使い方や注意点の紹介でした。
同じようにAmazonや楽天、Yahooなどのショップリンクを作成するツールには「カエレバ」や「Rinker」などがあります。
「カエレバ」や「Rinker」も検討したい方は以下の記事もどうぞ。





























コメント