今回はバリューコマースのLinkSwitch(リンクスイッチ)について紹介していきます。
- LinkSwitchってどんな機能?
- どうやったら利用できるの?
という部分を図解で解説していきます。
※バリューコマースの登録や利用は無料です。
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
LinkSwitch(リンクスイッチ)とは?

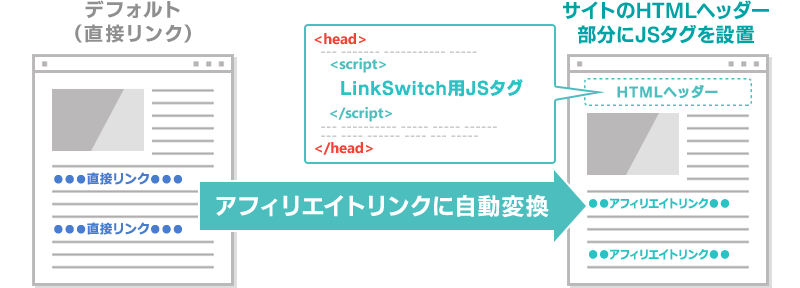
冒頭でも書いたようにLinkSwitch(リンクスイッチ)はブログやサイトに掲載されている直接リンク(URL)をアフィリエイトリンク(アフィリエイト広告)に自動変換する機能です。
例えば自分のサイトでAmazonのトップページへのアフィリエイトリンク(https://amazon.co.jpなど)を作成しようと思ったら以下のようにそのまま直リンクで掲載すればOKです。
<a href=”https://amazon.co.jp”>テキスト</a>
上記のように直リンクしておけばページ閲覧時に自動でアフィリエイトリンクに変換されます。
ということで、ASPの管理画面で1つ1つアフィリエイトリンクを生成する必要がありません。
LinkSwitch(リンクスイッチ)のメリットとデメリット
■LinkSwitchのメリット
- ASPの管理画面でアフィリエイトリンク生成する必要がないので楽ちん
- 元々直リンクしているので広告主との提携解除やプログラム終了時でもリンク切れにならない
- 報酬の取りこぼしがない
- AMPにも対応
■LinkSwitchのデメリット
- LinkSwitchに対応している広告主が限られている
- JavaScriptを無効に設定しているブラウザだとアフィリエイトリンクにならない
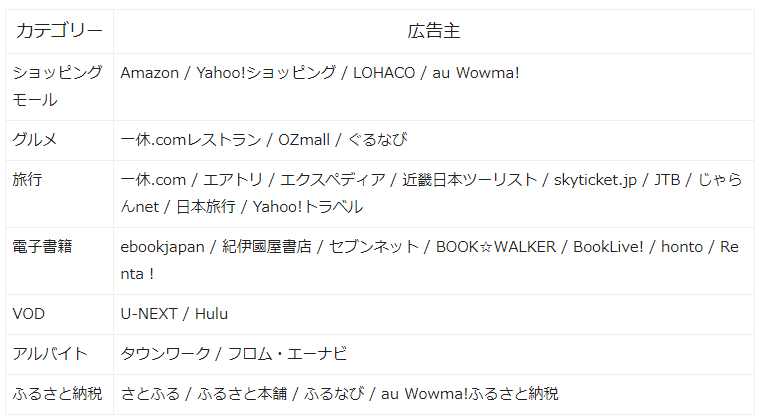
↓リンクスイッチに対応している広告主

※上記以外にも、対応している広告主もあります。管理画面内「広告>対応機能別>LinkSwitch」で確認できます。
物販や旅行・グルメ系、それからふるさと納税関連のブログを書いている方は一度使ってみると良いかも。
LinkSwitch利用に必要なもの
LinkSwitchの利用に必要なのは以下3点だけです。
- バリューコマースの無料会員登録
- 広告主との提携
- LinkSwitchのJSタグ(サイトに貼り付け)
無料会員登録して広告主と提携し、LinkSwitch用のタグをサイトの<head>から</head>の間、もしくは</body>タグの直前に入れていきます。
LinkSwitchの設定と使い方
1.LinkSwitchの設定からコードを取得する
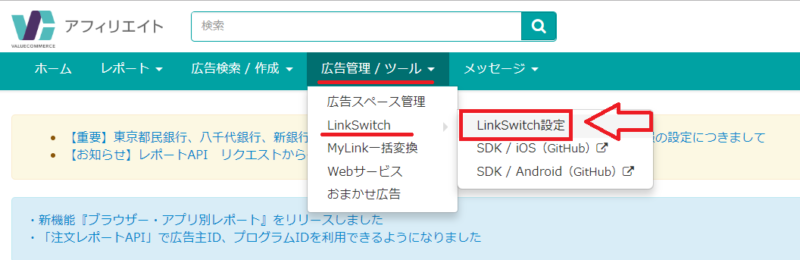
「広告の作成/ツール」⇒「LinkSwitch」⇒「LinkSwitchの設定」と進みます。

一番下の「LinkSwitchを利用開始する」をクリック。

表示されたコードをコピー。

AMP対応している方、AMP対応のテーマを利用している方は「AMP対応広告タグ」のタブを選択してコードを取得して下さい。
AMP対応って何?って方は通常のコードを利用してみて下さい。
2.取得したJSコードをサイトに設置する
取得したコードは
- <head>~</head>内
- </body>タグの直前
どちらかに貼り付けたらOKですが、サイトの表示速度に影響の少ない</body>直前に設置するのがおすすめです。
【通常のWordPressテーマの場合】LinkSwitchのコード設置手順
それぞれWordPressのテーマによって設置するファイルが異なりますので注意です。
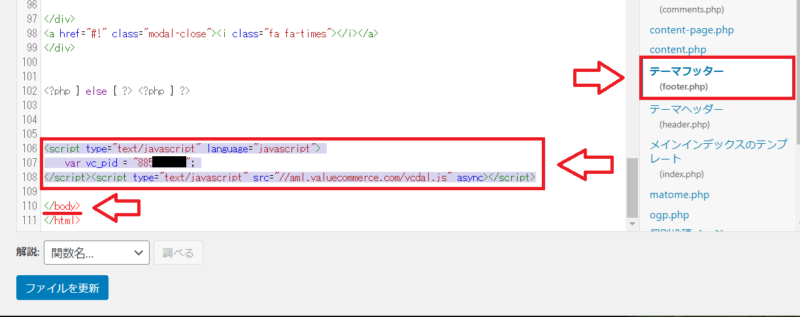
通常のWordPressテーマであれば管理画面より「外観」⇒「テーマエディタ」⇒「footer.php」の一番下の方に</body>タグを見つける事ができます。(footer.phpがないテーマもあります)

</body>タグの直前にLinkSwitchのコードを設置しておけばOKです。
【テーマがcocoonの場合】LinkSwitchのコード設置手順
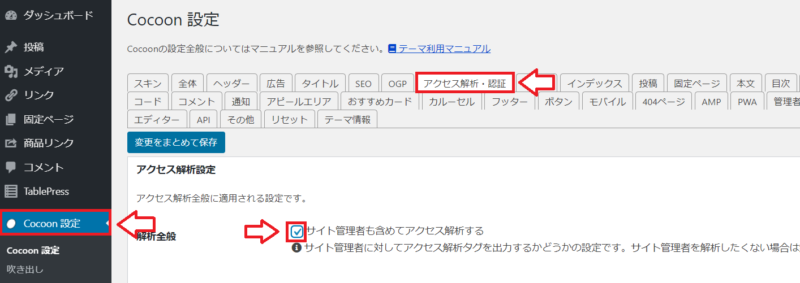
人気テーマcocoonの場合は「cocoon設定」⇒「アクセス解析・認証」をクリックし、「サイト管理者も含めてアクセス解析する」にチェックを入れます。

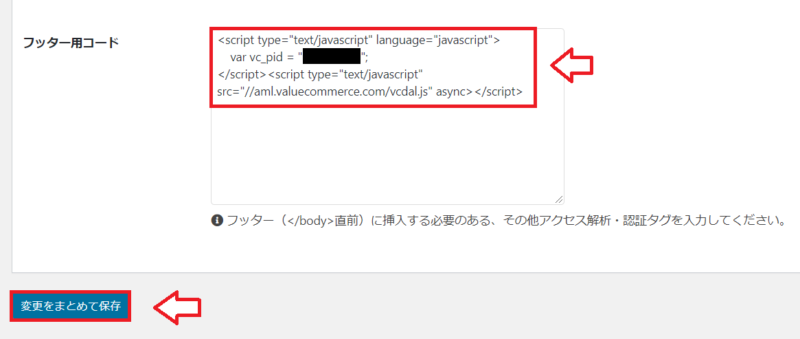
さらに一番下の「フッター用コード」という部分にLinkSwitch用のコードを貼り付けて保存したらOKです。

以上でLinkSwitch用のJSコードの設置は完了です。
cocoonの場合はcocoon設定⇒「アクセス解析・認証」の「サイト管理者も含めてアクセス解析する」にチェックを入れておかないと自分がログインしている間はLinkSwitchのリンク確認ができませんので注意。
チェックを入れないとサイト管理者に対して入力したタグが出力されないため。
【無料ブログの場合】LinkSwitchのコードを設置する手順
無料ブログの場合はHTMLを編集できないサービスでは設置はできません。
無料ブログのHTMLの一番下の方に</body>タグを探せるのでその直前設置して下さい。

3.コード設置できたら紹介したい商品やサービスへの直リンクを貼る
コードの設置さえ済んだら後は紹介した商品はサービスページへのリンクを貼れば自動でアフィリエイトリンクに変換されます(紹介したい広告主との提携は必要)。
例えばAmazonのトップページへのリンク(https://www.amazon.co.jp/)をブログに挿入するとページ閲覧時に自動的にアフィリエイトリンクに変換されています。
以上バリューコマースのLinkSwitchの設定と使い方でした。
※バリューコマースの登録や利用は無料です。
■バリューコマース
⇒https://www.valuecommerce.ne.jp/

コメント