今回はWordPress(ワードプレス)の無料テーマ「Cocoon(コクーン)」のダウンロードと有効化の方法を図解で紹介します。
Cocoonは通常のWordPressの管理画面にはないので、「探したけど出てこない」という方もいるかもしれません。
初心者の方にも分かるように図解で紹介していきます。
1.Cocoonのテーマをダウンロードする
「Cocoon」はWordPressの管理画面からは見つかりませんし、検索しても出てきません。
CocoonのダウンロードページからCocoonの親テーマと子テーマをダウンロードしていきます。
まずは「Cocoonの親テーマ(cocoon-master)」をダウンロードします。

続いて「Cocoonの子テーマ(cocoon-child-master)」もダウンロードしておきます。

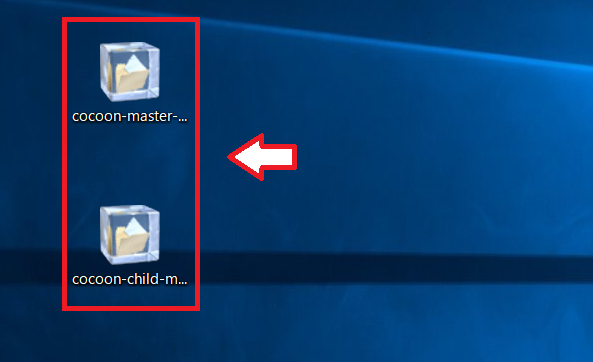
親テーマと子テーマそれぞれzipファイルでダウンロードできました(zipファイルは解凍せずにそのままでOK)。

- 親テーマ:cocoon-master
- 子テーマ:cocoon-child-master
上記2つダウンロードできたらWordPressの管理画面に戻ります。
親テーマと子テーマって何?どんな時に必要なの?
WordPress自体やプラグインは時々更新があります。同じようにWordPressのテーマにも度々更新があります。
テーマなどの更新はセキュリティー向上や不具合の修正が行われるのですが、更新されたテーマはどれだけカスタマイズしていても初期状態に戻ってしまいます。
は?と思いましたよね、でも大丈夫。テーマ自体は更新で初期化されるのですが、ここで非常に便利な「子テーマ」というアイディアが出てきます。
WordPressをカスタマイズする時にはこの「子テーマ」というのを作ります。子テーマというのはいわゆる分身の術です。
親のテーマが更新で初期化されても「子テーマ」は更新の影響を受ける事はありませんし、子テーマを作ると子テーマの方の情報が優先的に表示されます。
そのため、WordPressのカスタマイズする時には先に「子テーマ(分身)」を作って子テーマの方をカスタマイズして行きます。これで更新の影響は受けません。
Cocoonを使う場合もカスタマイズする場合やテーマの編集を行う場合は子テーマの方を編集することで、子テーマの方が優先的に反映されますし、テーマの更新をしてもカスタマイズした部分は残ることになります。
ということで、親テーマ、子テーマ両方アップロードして子テーマの方を有効化していくという流れで作業する必要があります。
2.WordPressにCocoonのテーマをアップロード
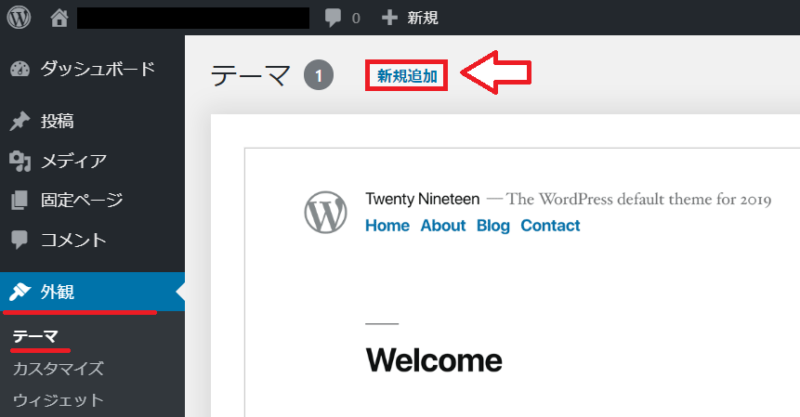
WordPressの管理画面から「外観」⇒「テーマ」⇒「新規追加」をクリック。

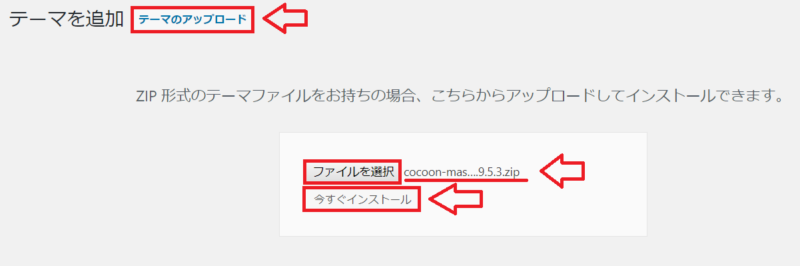
「テーマのアップロード」⇒「ファイルを選択」でCocoonの親テーマ(zipファイルのままでOK)を選択して「今すぐインストール」をクリック。

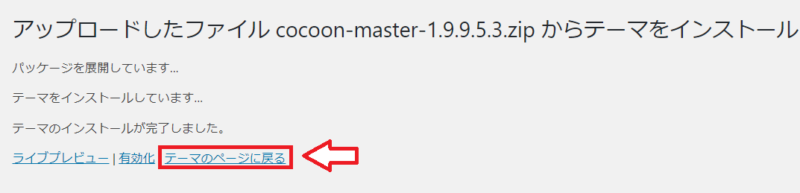
インストールできたら有効化はせずに「テーマのページに戻る」をクリックして今度は同じ手順で「Cocoonの子テーマ」をアップロードします。

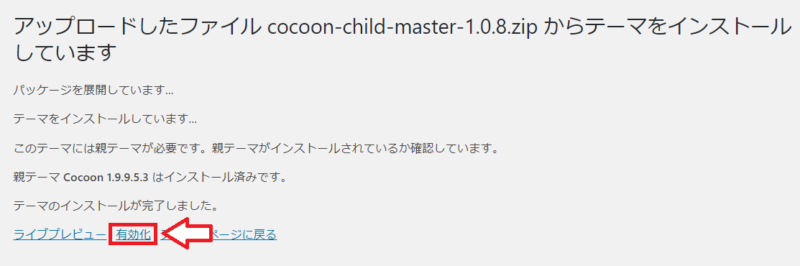
インストールできたらこの「子テーマ」の方を有効化したらOKです。

子テーマの有効化ができたらサイトの表示を確認しておいて下さい。

以上Cocoonのテーマのダウンロードとアップロード、それから子テーマについての紹介でした。
Cocoonのインストールが終わったら各種設定をしていきます。Cocoon用の設定記事もあるのでどうぞ。


コメント