今回はアメブロのブログタイトルの文字の大きさや色、それから説明文のカスタマイズ、位置調整の仕方までを紹介しておきます。それからついでにブログのタイトルや説明文を非表示にする方法も解説していきます。
初期状態だとブログのタイトルと説明文が中央寄せになってます。

このブログタイトルの文字の大きさ、色、位置調整などしていきます。
ブログタイトルの文字の大きさや色と位置調整
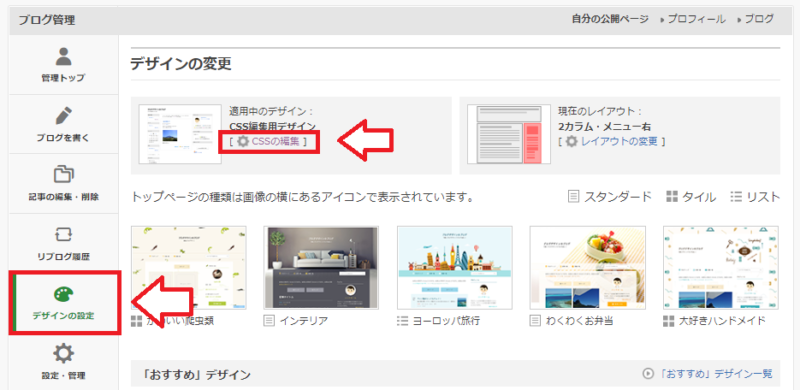
アメブロのマイページから「ブログ管理」⇒「デザイン設定」⇒「CSSの編集」をクリック。

「現在使用中のブログデザインCSS」というページになり、下にスクロールするとたくさんのCSSコードが書かれています。
まずはブログタイトルの文字の大きさと色を変更していきます。CSSの一番下に次のコードを追加するだけです。
/* ブログタイトルの文字の大きさと色 */
.skin-blogMainTitle {
font-size: 30px;
color: #000;
}
これでブログタイトルの文字の大きさと色を変更できます。数値はお好みで変更して下さい。
同じくブログの説明文の文字は以下のコードを追加。
.skin-blogSubTitle {
color: #000;
font-size: 16px;
}
ブログタイトル・説明文の位置調整
アメブロのブログタイトル部分(説明文を含む)は初期状態で上下に80pxずつの余白があって、中央寄せになってます。

※ブログタイトルの上下の薄い緑の部分が余白(上下80pxずつ)設定されている状態です。
この余白を変更する場合にはCSSに以下のコードを追加。80pxを30pxくらいにしてみます。
.skin-headerTitle {
padding-top: 30px;
padding-bottom: 30px;
text-align: center;
}
ヘッダー部分が狭くなりました(上下30px)。

また先程のコードでブログのタイトルは中央寄せ(text-align:center)になってますが、左寄せ(text-align:left)、右寄せ(text-align:right)などに変更してもOKです。
ブログタイトル・説明文の微妙な位置調整をする場合はpaddingを使って調整します。ちょっとサンプルで説明していきます。
.skin-headerTitle {
text-align: left;
padding:30px 0 80px 30px;
}
「padding」で余白を作る事ができます。時計周りに上、右、下、左の順番に数値を設定できます。
上記のサンプルではタイトルを左寄せ(text-align:left)にしておいて、上に30px、下に80px、左から30px余白を入れました。

同じ要領で位置調整をする事ができます。
ブログタイトルと説明文を非表示にする場合
アメブロにヘッダー画像を付けるカスタマイズも紹介していますが、ヘッダー画像を使う場合にブログタイトルや説明文が邪魔になる場合がありますよね。
その場合にブログのタイトルと説明文を非表示にする方法です。削除ではなくて非表示。この違いは訪問者には見えないがブログのソースをみると見れるという意味で検索エンジンだけに見えるというイメージです。
ブログタイトルや説明文を非表示にする場合はスコットケラムメソッドという手法を使います。CSSに以下コードを追加すればOKです。
/* ブログタイトル非表示 */
.skin-headerTitle {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
以上ブログタイトルと説明文のカスタマイズはこれで終了です。

コメント