今回は忍者admaxの登録と設置の仕方を解説していきます。
忍者admaxはクリックされたり、表示される事で広告収入が入る便利な広告で、Googleアドセンスの代わりに使うことができます。
審査などは厳しくない上にアダルトジャンルでも利用可能なので、アドセンスの審査受からない方には最適です。
忍者アドマックスの詳細は以下ページで確認してみてください。
■忍者AdMax詳細ページ
⇒https://admax.shinobi.jp/

忍者admax無料ユーザー登録の手順
まずは忍者アドマックスの登録ページを開きます。
SNSのアカウントで登録もできますが、今回は忍者ツールズのアカウントを作成します。

忍者ツールズのIDをお持ちでない方は「新規ユーザー登録」。

メールアドレスを入力して「この内容で送信」。

メールが届くのでメール内のURLをクリック。

パスワードを決めて必要事項を入力していきます。

利用規約に同意して「本登録」をクリック。

以上で登録は完了。ここからは忍者AdMax作成ページになります。
忍者AdMaxの広告枠の作成方法と注意点
忍者AdMaxでは広告を表示するため「広告枠」を作成していきます。
自分で決めたサイズの広告枠に訪問者に合わせた広告が自動で表示されるイメージです。
なので広告枠に自分で名前をつけたりサイズを決めたりして作成していきます(やってみたらすぐに理解できます)。
それから忍者AdMaxには最近「PC/SP広告切替コード」というのが使えるようになりました。
要はPCで見た時にはPC用のサイズの広告が表示されるし、スマホから見た時にはスマホ用の広告を表示されます(レスポンシブ)。
ということで忍者AdMaxの広告の作成は以下のような流れで作成していきます。
- PC用のサイズの広告枠を作成する
- スマホ用のサイズの広告枠を作成する
- 上記2つのコード合体させる(レスポンシブに)
- 出来上がったコード(タグ)をサイトに貼り付け
という流れです。
1.PC向け広告を作成する
まずはPCサイト向けの広告を作成していきます。
「広告枠を追加する」ボタンから「PCサイト向けの広告枠」を選択します。

推奨サイズとプレビューを見ながらサイズを決めます。
ちなみに個人的に一番使うサイズが以下2つです。
- 300×250px
- 336×280px

とりあえず300×250pxの広告を作成していきます。
広告枠の設定
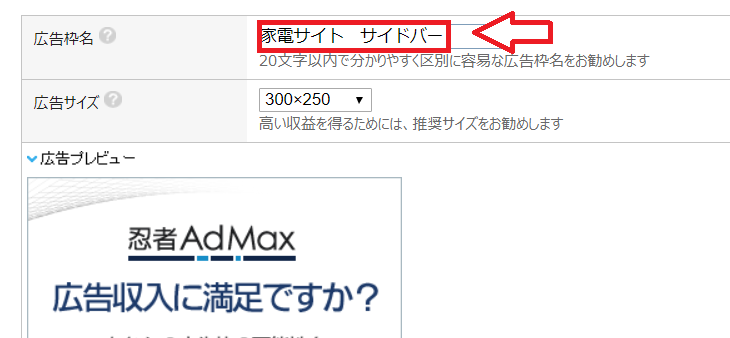
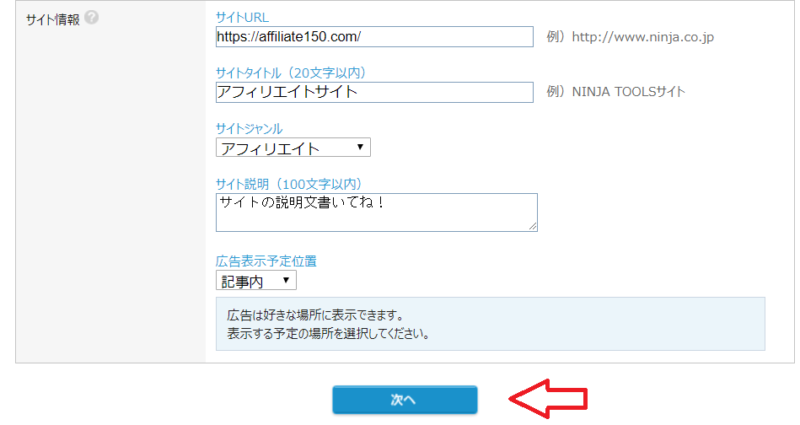
まずは広告枠の名前を決めます。先程書いたように広告枠は複数(設置する場所ごとに)作るので、私はそれぞれサイト名と設置場所の組み合わせで作成してます。
「家電サイト サイドバー」とか「家電サイト 記事下」みたいな感じですね。自分が識別できれば何でもいいです。サイズはとりあえず「300×250px」で。

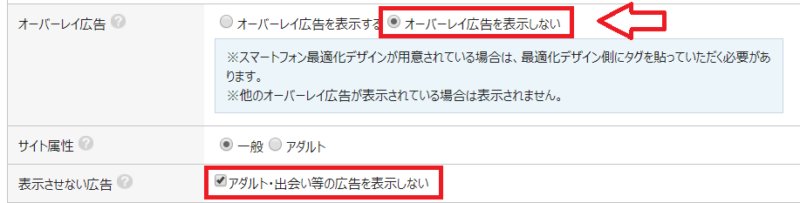
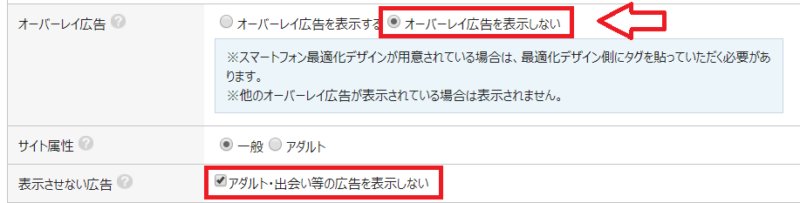
オーバーレイ広告は「表示しない」を選択。オーバーレイはスマホでスクロールしても追尾してくる広告でウザいやつです。いりません。

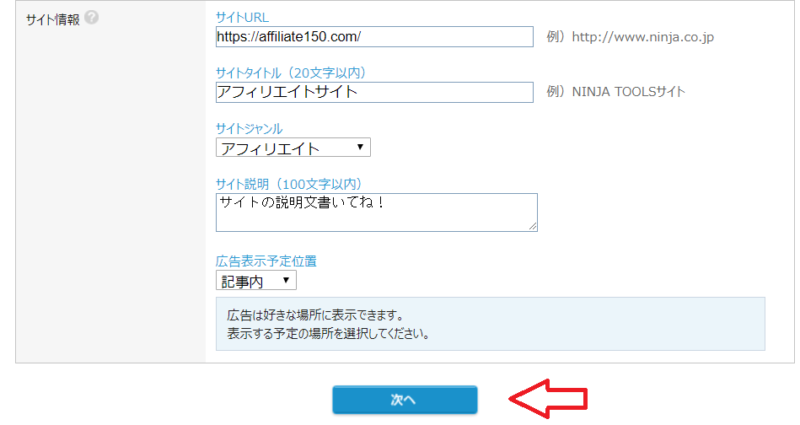
サイトの情報と広告の設置予定位置を選択して「次へ」。

確認画面になるので、良さそうならOKで進みます。

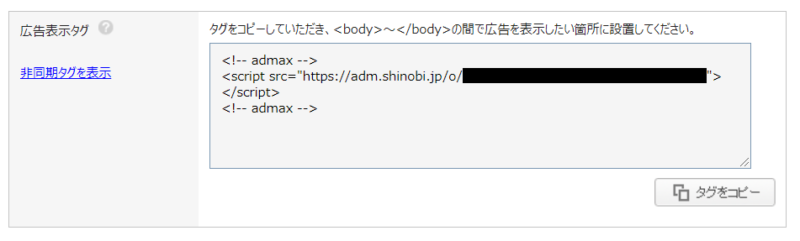
上記のようにタグが作成されますがタグコピーなどせずに管理画面トップに戻ります。
2.スマホサイト用の広告を作成する
PC用の広告枠ができたら今度はスマホサイト用の広告枠を作成していきます。
やり方はPC用と同じです。サイズも300×250pxで作成していきます。
「広告枠を追加する」⇒「スマホサイトの広告枠」⇒「300×250」を選択。

先程と同じようにオーバーレイなし。

サイトの情報と広告の設置予定位置を選択して「次へ」。

広告枠の作成ができたらタグは取得せずに管理画面トップに戻ります。
3.PC/SP広告切替タグを作成する
今、「PCサイト用の広告枠」と「スマホサイト用の広告枠」ができたのでこれを合体させたタグを作成していきます。
管理画面左メニューから「PC/SP広告切替」をクリックして「切替タグの作成」をクリック。

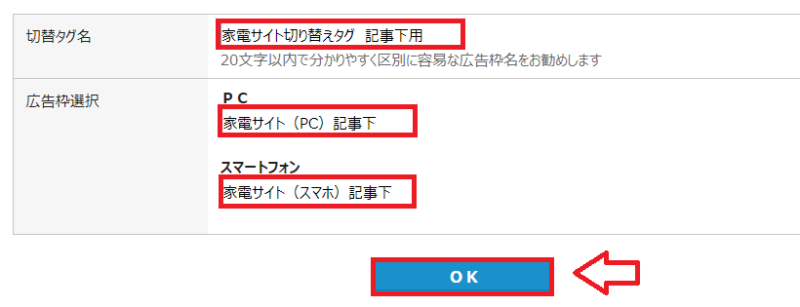
広告枠名の入力と、先程作成した「PCサイト用の広告枠」と「スマホサイト用の広告枠」を選択してOKをクリックします。

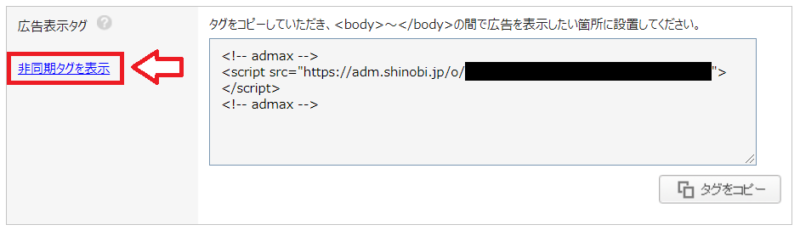
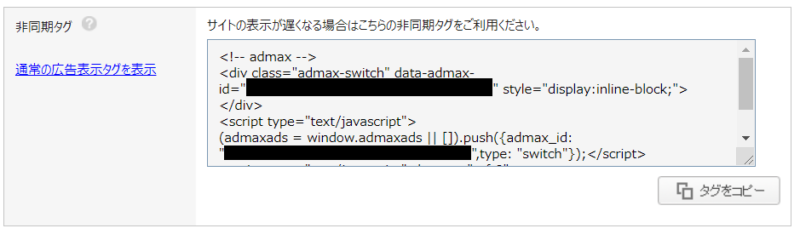
タグが表示されますが、「非同期タグを表示」をクリックして非同期のタグを表示させます。

通常のタグの場合はサイトの速度が若干遅くなるので、表示スピードに影響のない「非同期タグ」がおすすめです。

タグが表示されたら後はサイトの表示させたい場所に貼り付けるだけです。
広告枠作成後に再度「PC/SP広告切替」をクリックすると先程作成した広告枠を確認したりタグを取得したりできます。

広告枠が「審査中」になっていますが、作成した広告タグをサイトに貼り、『忍者AdMax』の広告がサイト上に表示されるのを確認してからしばらく待つ必要があるようです。コンテンツに問題がなければ、30分程度で広告が配信されます。
以上で広告の作成は完了です。
■忍者AdMax
⇒https://admax.shinobi.jp/
忍者AdMax広告タグの設置・貼り付け方
忍者AdMaxのタグのタグをコピーして表示させたい場所に貼り付けていくのですが、WordPressでも無料ブログでもそれぞれHTMLなどが違うので、それぞれで調べて貼り付ける必要があります。
基本的に広告の貼り方はGoogle AdSenseの貼り方と同じです。
「自分の利用しているテーマ名 アドセンス貼り方」などで検索してみてください。
WordPressに貼り付ける場合(無料テーマCocoonの場合)
WordPressにしてもテーマが山のようにあってそれぞれ違います。
基本的にはアドセンスの広告などと貼り方がほとんど同じなので、WordPressであれば「利用しているテーマ名 アドセンスの貼り方」のような感じで検索して調べてみて下さい。
個人的に一番おすすめなのは大人気の無料テーマ「Cocoon」です。Cocoonなら忍者AdMaxでもアドセンスでもすぐに好きな位置に貼り付けできます。
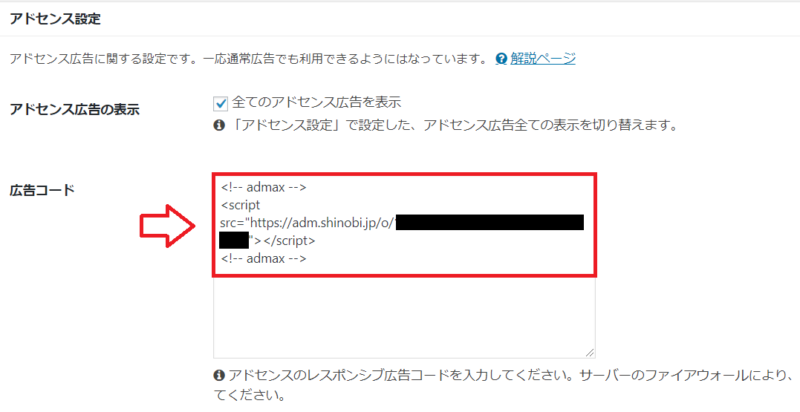
無料テーマCocoonの場合の貼り付け方ですが、Cocoon設定から⇒「広告」と進み、「全ての広告を表示」にチェック。

アドセンス設定という部分の「広告コード」という部分に忍者AdMaxで作成した切り替えコード(PC用とスマホ用合体タグ)を貼り付けます。

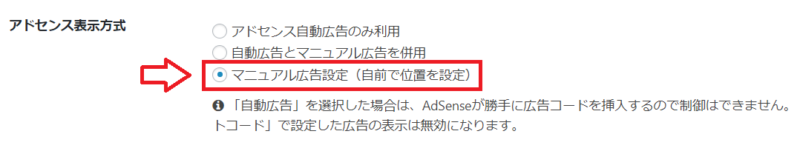
マニュアル広告設定(自前で位置を設定)にチェックを入れて

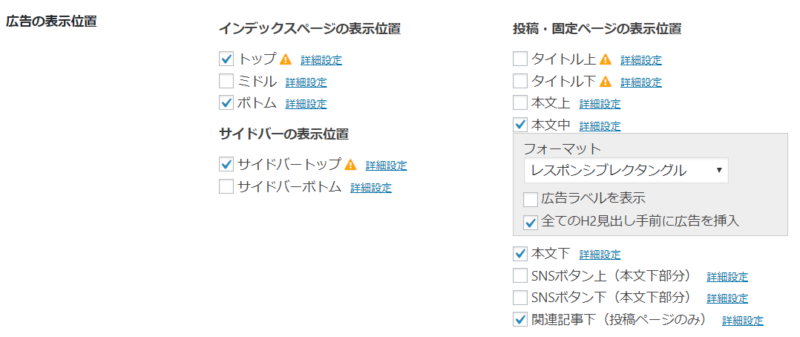
広告表示したい場所にチェックを入れていくだけなのでとても簡単に広告が設置できます。

おすすめの位置はは「タイトル下」「本文中(全てのH2見出し手前に広告を挿入)」「記事下」です。
最後に保存を忘れないように。

以上忍者AdMaxの登録方法と使い方。広告枠の作成方法でした。
■忍者AdMax
⇒https://admax.shinobi.jp/

コメント
こんにちは。この記事のおかげでスムースに広告セッティングが出来ました。新サイトに移行してAdSenseの承認がいつまでも下りないので試しに貼ることが出来ました。ご教示いただきありがとうございました。